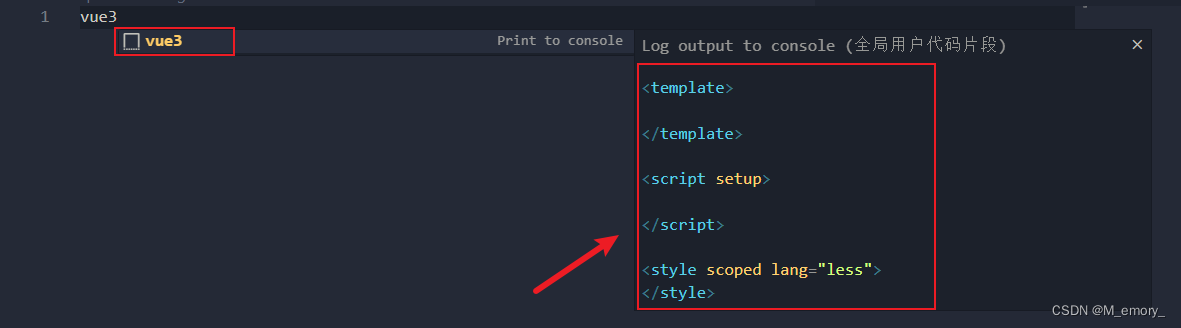
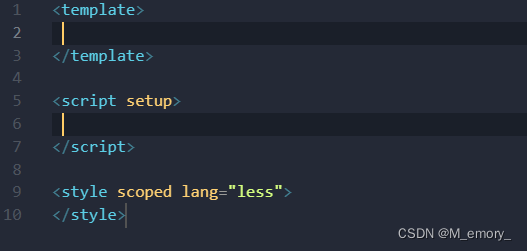
本文介绍: VS Code 配置 Vue3 模板 详细步骤1、打开 VS Code ,在页面左下角找到这个设置图标,然后找到 “用户代码片段” 2、接着点击 “新建全局代码片段文件” 3、在输入框中输入你要设置的模板名,然后回车确认4、接下来配置自己想要模板代码,或者也可以借鉴我写的这个,具体根据自己的需求来配置5、接下来看一下效果,在 .vue 文件里面输入你刚刚设置的那个模板名,然后回车,就可以看到刚刚配置的模板代码了希望对大家有用,喜欢的可以点个赞鼓励一下
1、打开 VS Code ,在页面左下角找到这个设置图标,然后找到 “用户代码片段”

2、接着点击 “新建全局代码片段文件”

3、在输入框中输入你要设置的模板名,然后回车确认

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。