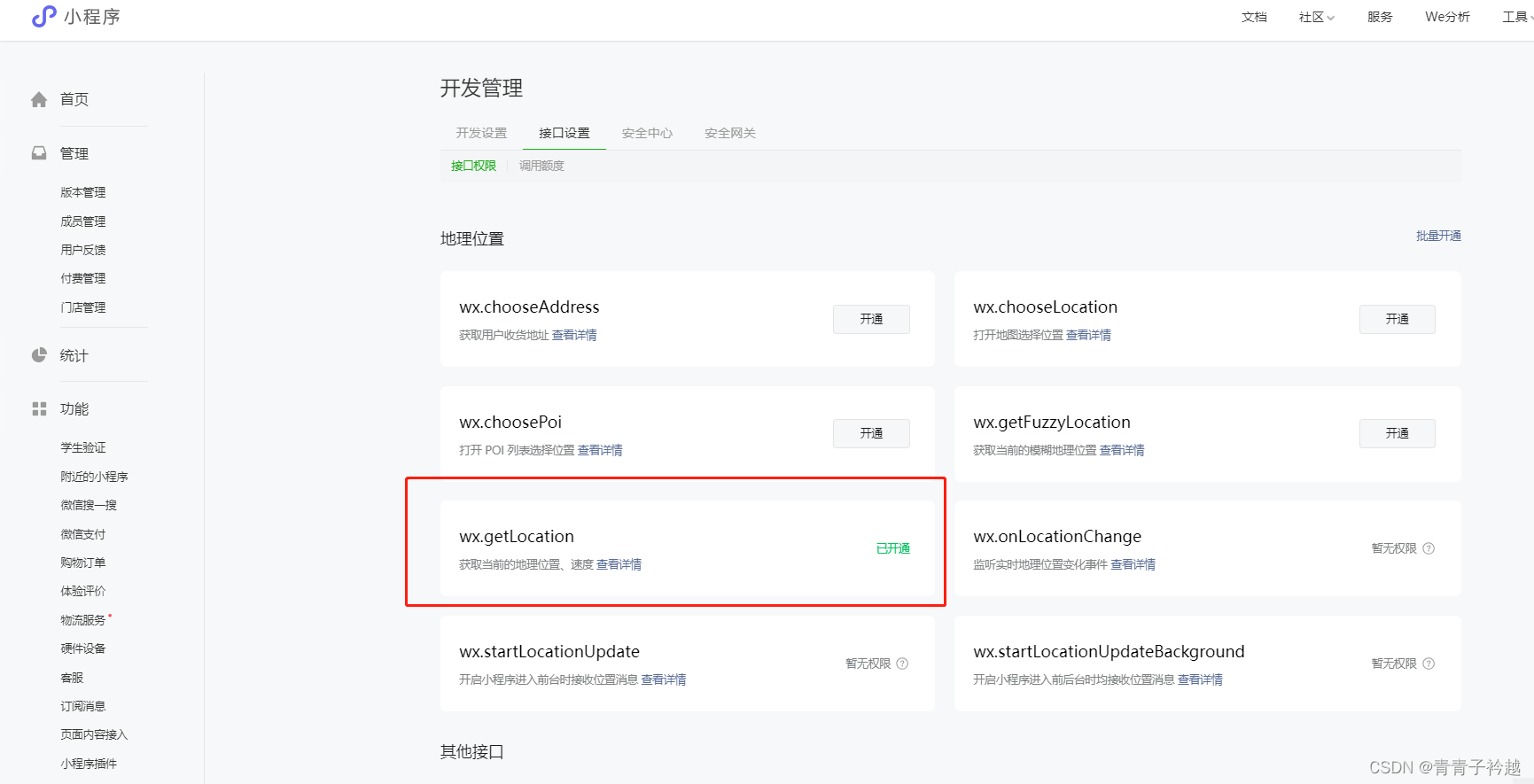
1,小程序管理后台 -「开发」-「开发管理」-「接口设置」” 中完成权限申请;
2,需在 app.json 中声明其需调用的地理位置相关接口
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序地图定位"
}
},
"requiredPrivateInfos": [
"getLocation",
"choosePoi",
"chooseAddress"
], 3,在页面使用
3,在页面使用
// 获取当前地址信息
getLocation(){
console.log("获取当前地址");
var that = this;
wx.getLocation({
type: 'wgs84',
success: function(res) {
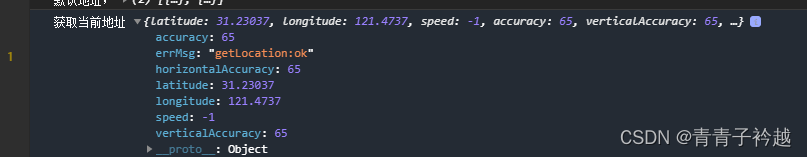
console.log("获取当前地址",res);
} ,
fail: function(error) {
console.log('获取位置失败', error)
}
});
},
原文地址:https://blog.csdn.net/qq_46376192/article/details/135552180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_55394.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!