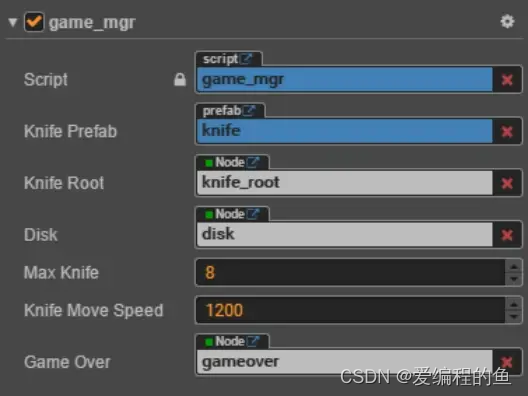
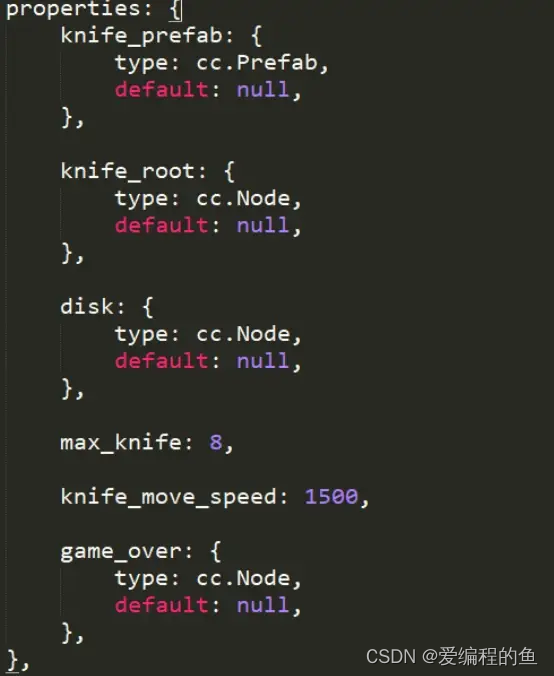
本文介绍: 这些属性最终在构造组件实例的时候,都会被添加到组件实例的object里面,所以在代码里面访问属性,this(当前组件实例).xxxx属性就可以访问得到。type: 组件类型(cc.Sprite, cc.Label, cc.Node, cc.Prefab等)很多cocos creator同学不知道如何绑定组件属性到编辑器上,今天我们来教大家如何绑定。方法1: 将属性定义成_(下划线)开头的名字;这个非常简单,模板是属性名字: 默认的值;方法2: game_over: {1: 基本数据属性绑定到编辑器。
很多cocos creator同学不知道如何绑定组件属性到编辑器上,今天我们来教大家如何绑定


1: 基本数据属性绑定到编辑器
这个非常简单,模板是属性名字: 默认的值;
Is_debug: false,
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


