本文介绍: 日常中我们经常有一些事情需要提醒自己,使用日历的形式比较符合实际的使用习惯。本篇我们就利用微搭低代码工具带着大家开发一款日程安排的小程序。
日常中我们经常有一些事情需要提醒自己,使用日历的形式比较符合实际的使用习惯。本篇我们就利用微搭低代码工具带着大家开发一款日程安排的小程序。
1 创建数据源
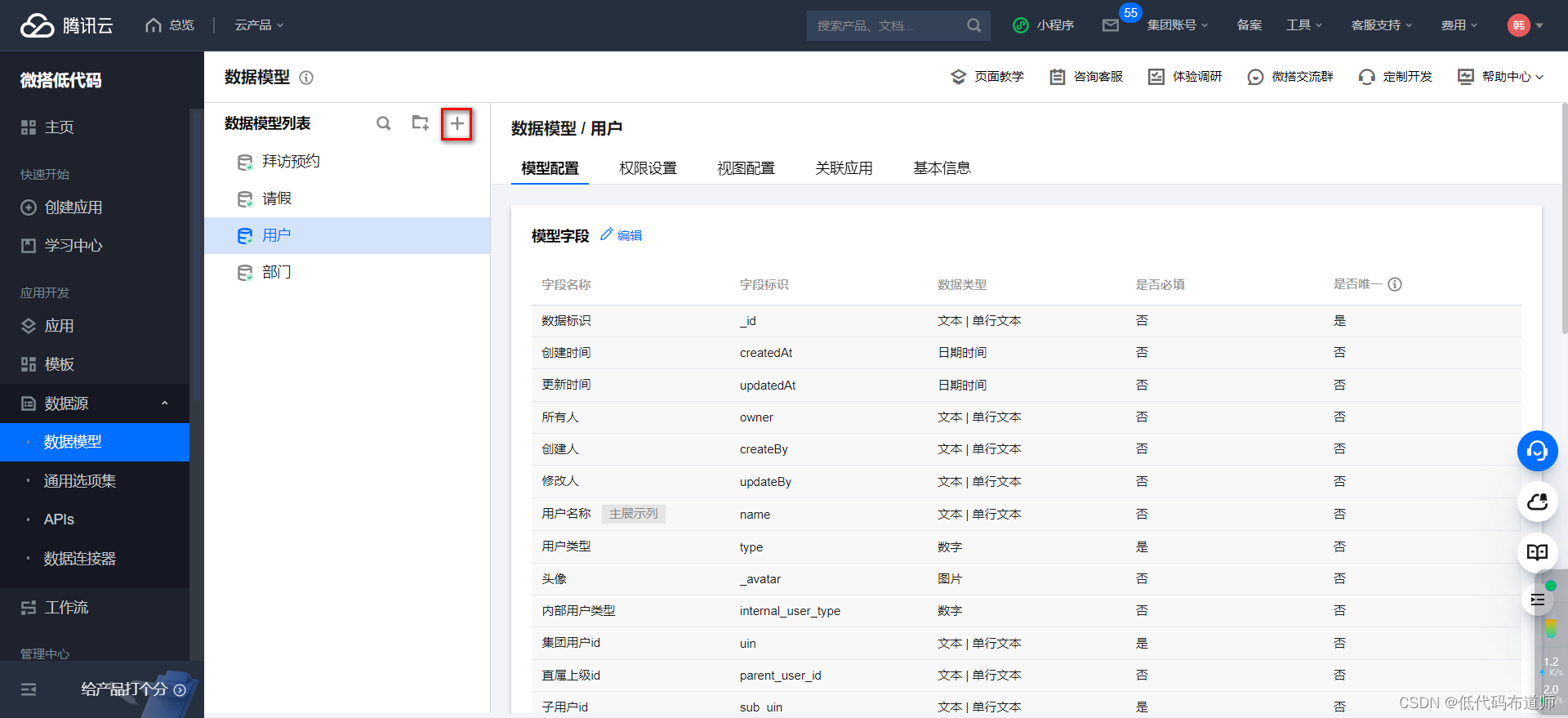
登录微搭低代码控制台,打开数据模型,点击创建

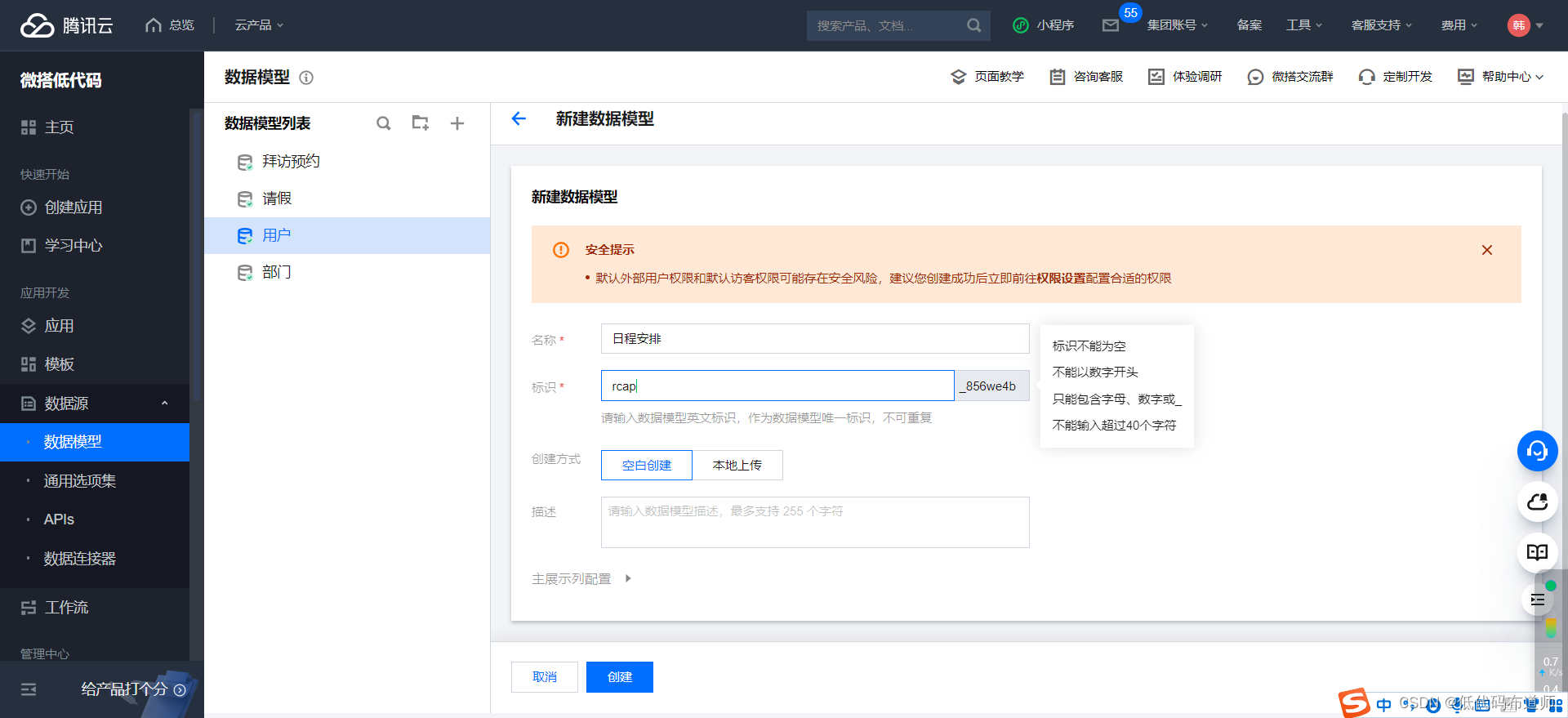
输入数据源的名称日程安排

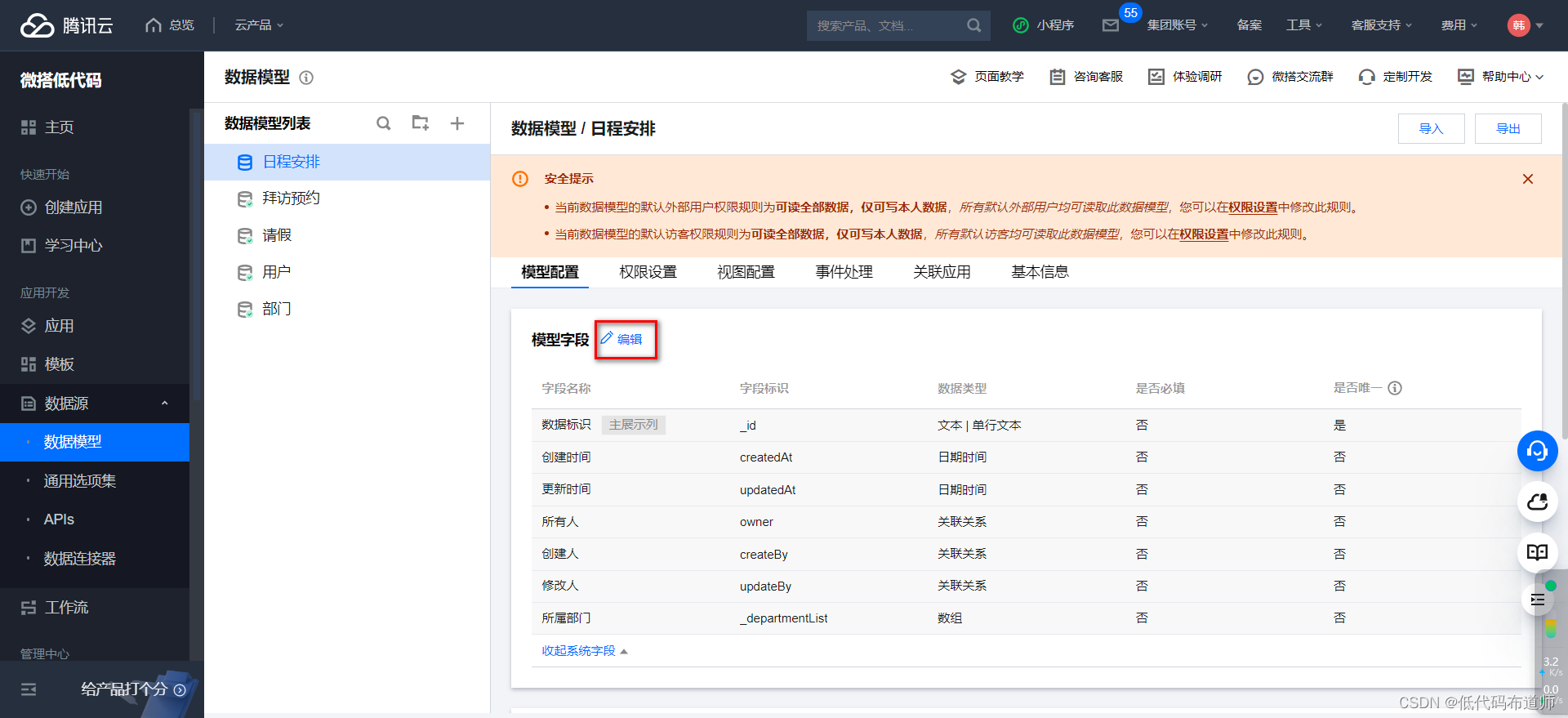
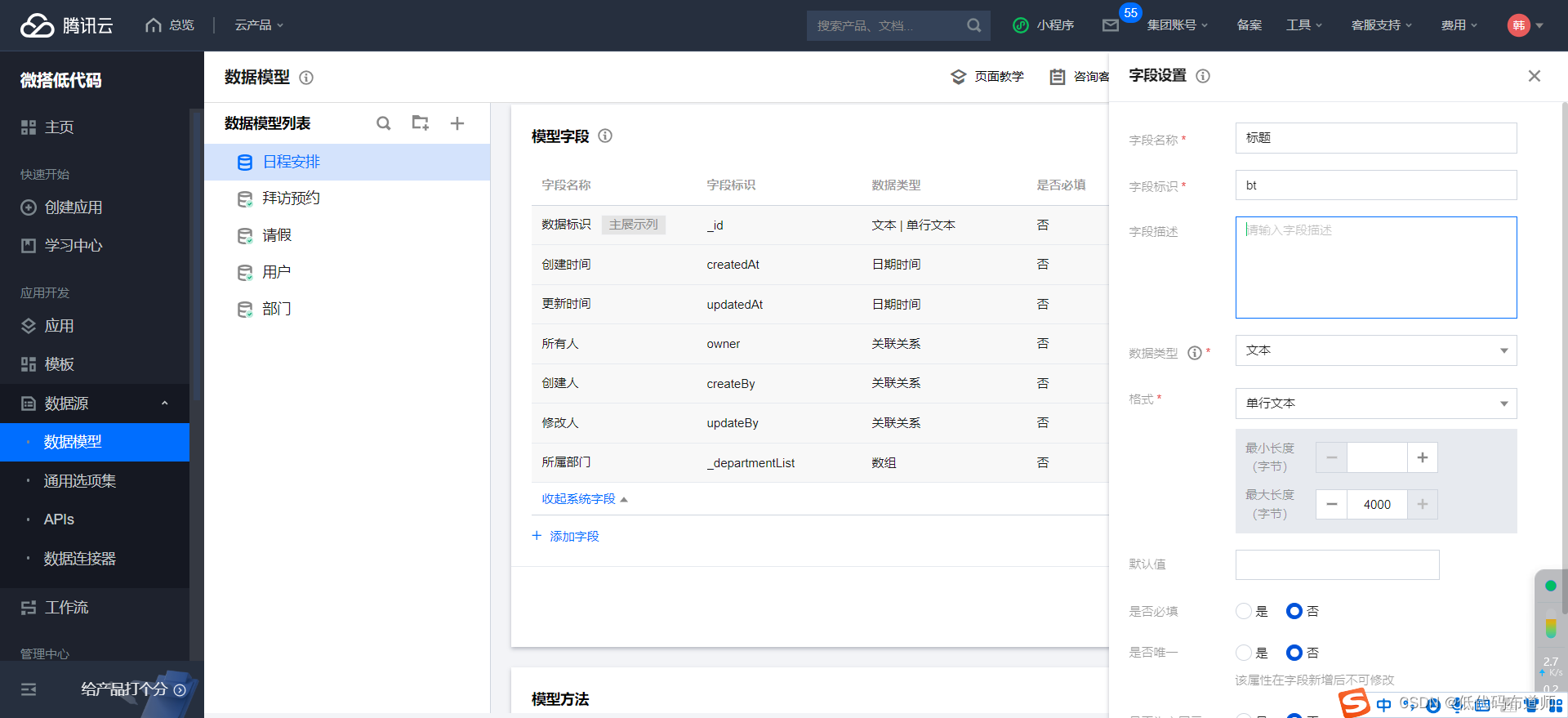
点击编辑添加字段

输入标题,类型选择文本

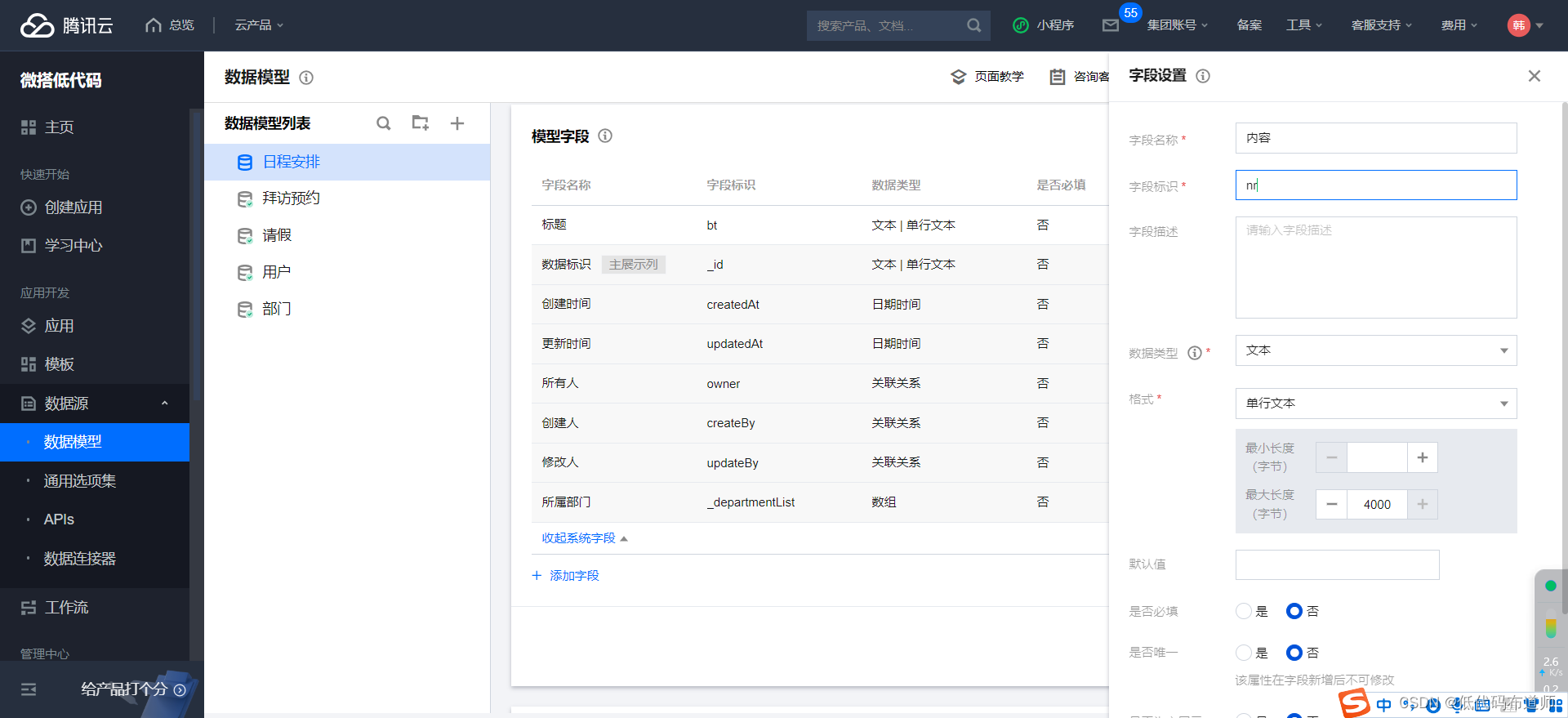
输入内容,类型选择文本

2 创建应用
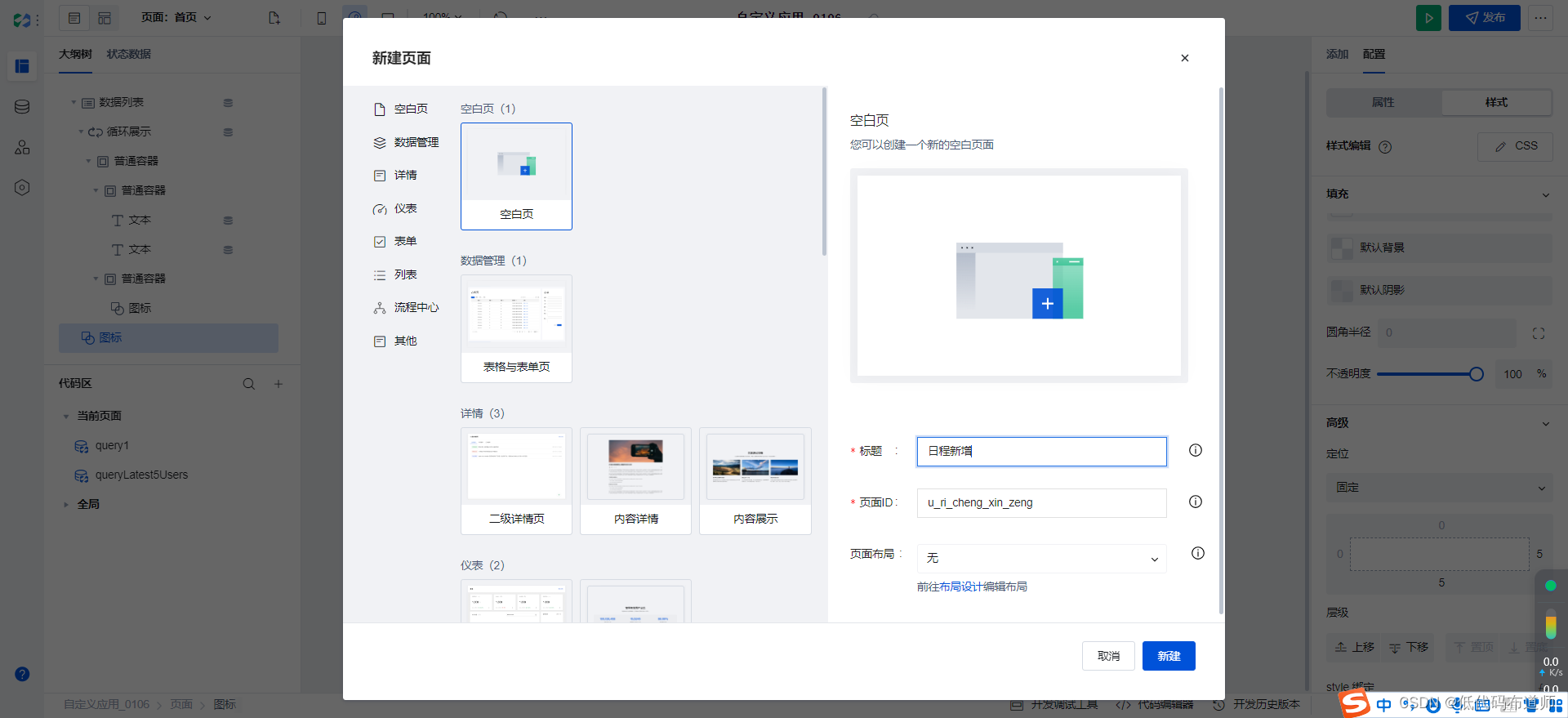
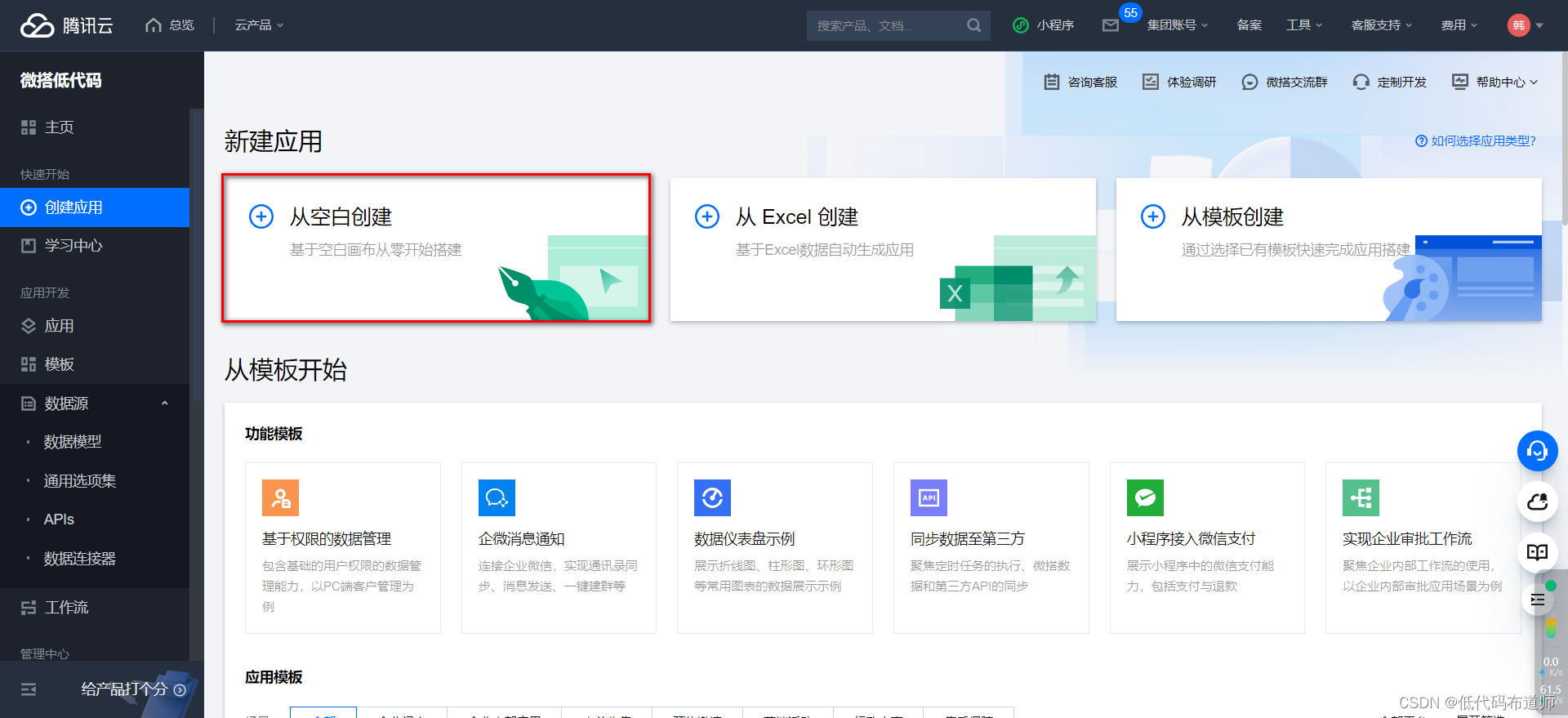
点击侧边栏导航,创建应用,选择从空白创建


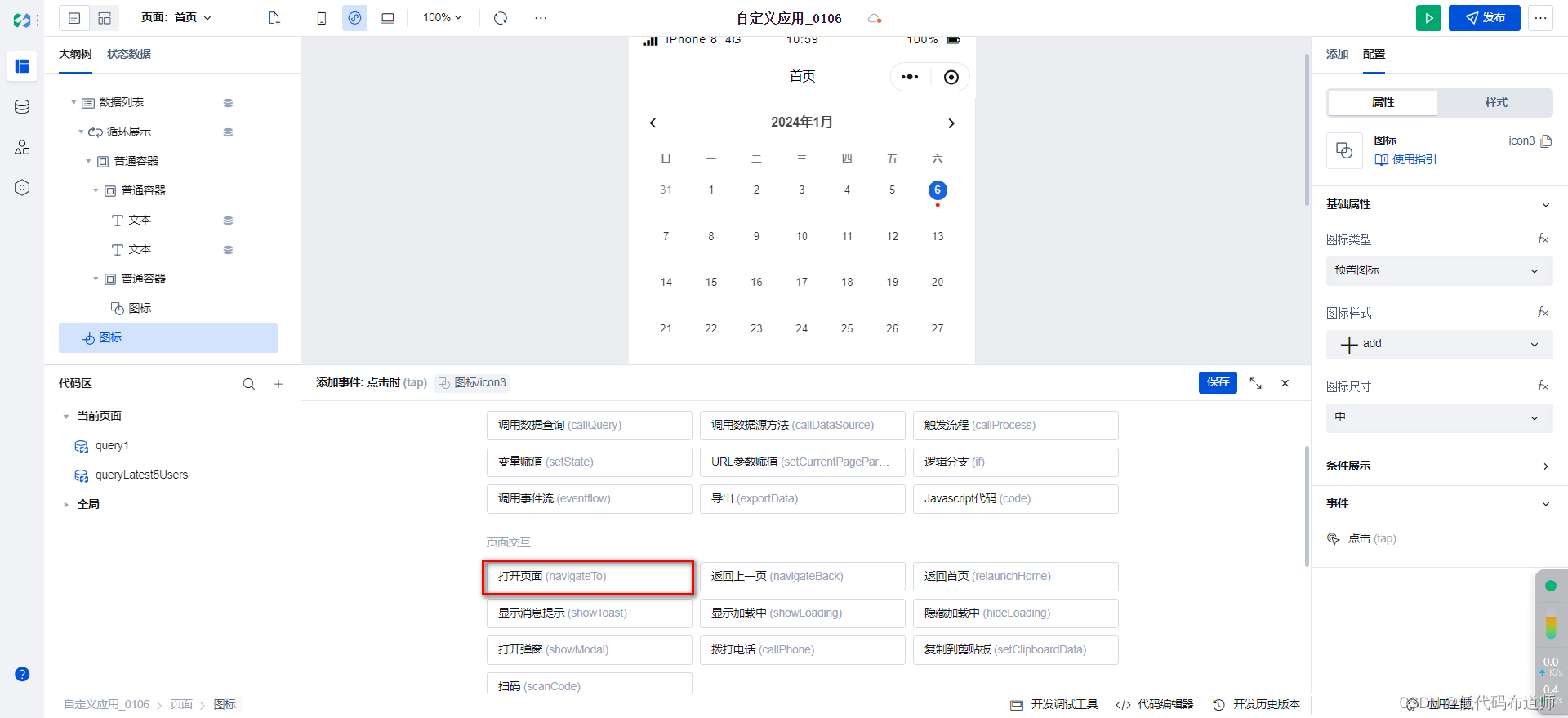
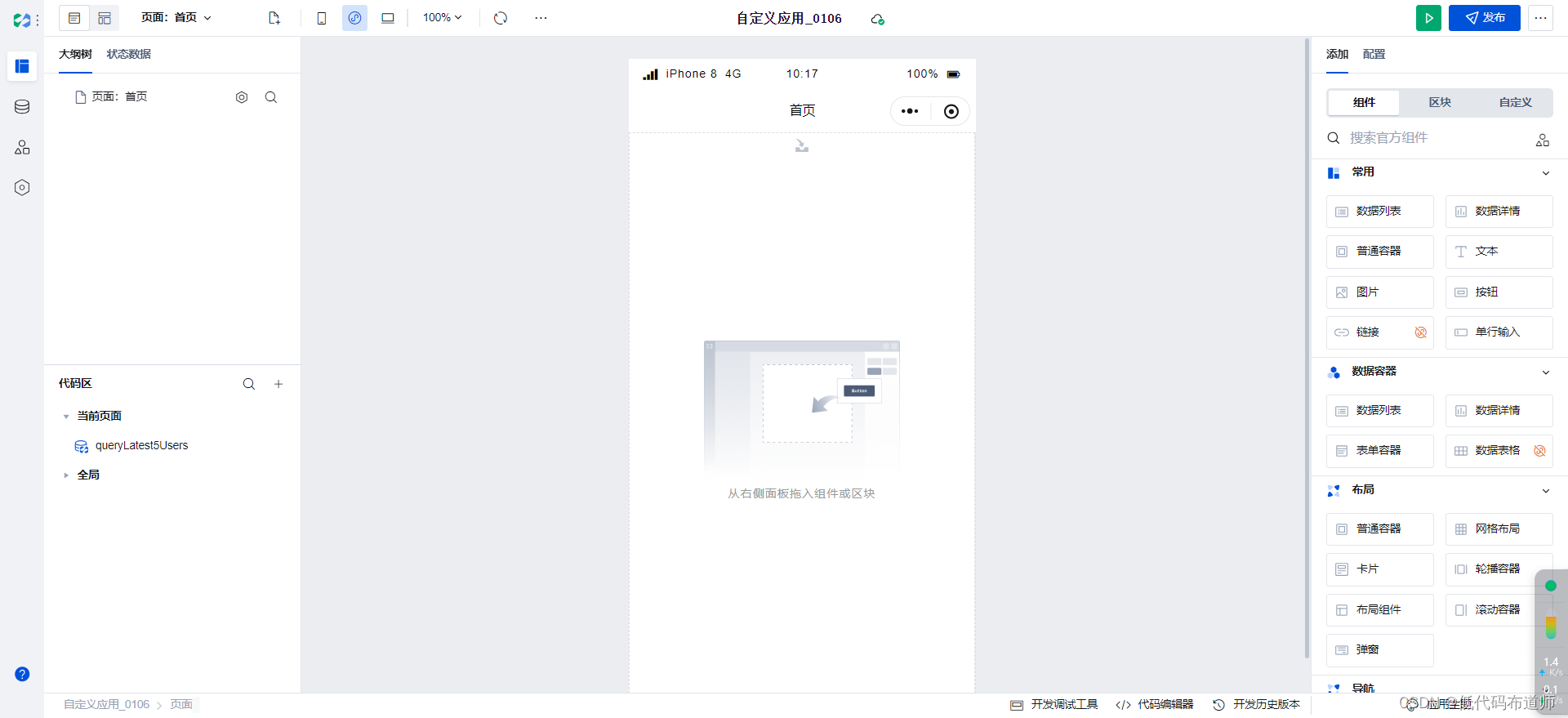
3 搭建首页
首页我们一共有三个功能点
首先我们来实现一下日历的效果
3.1 日历的效果
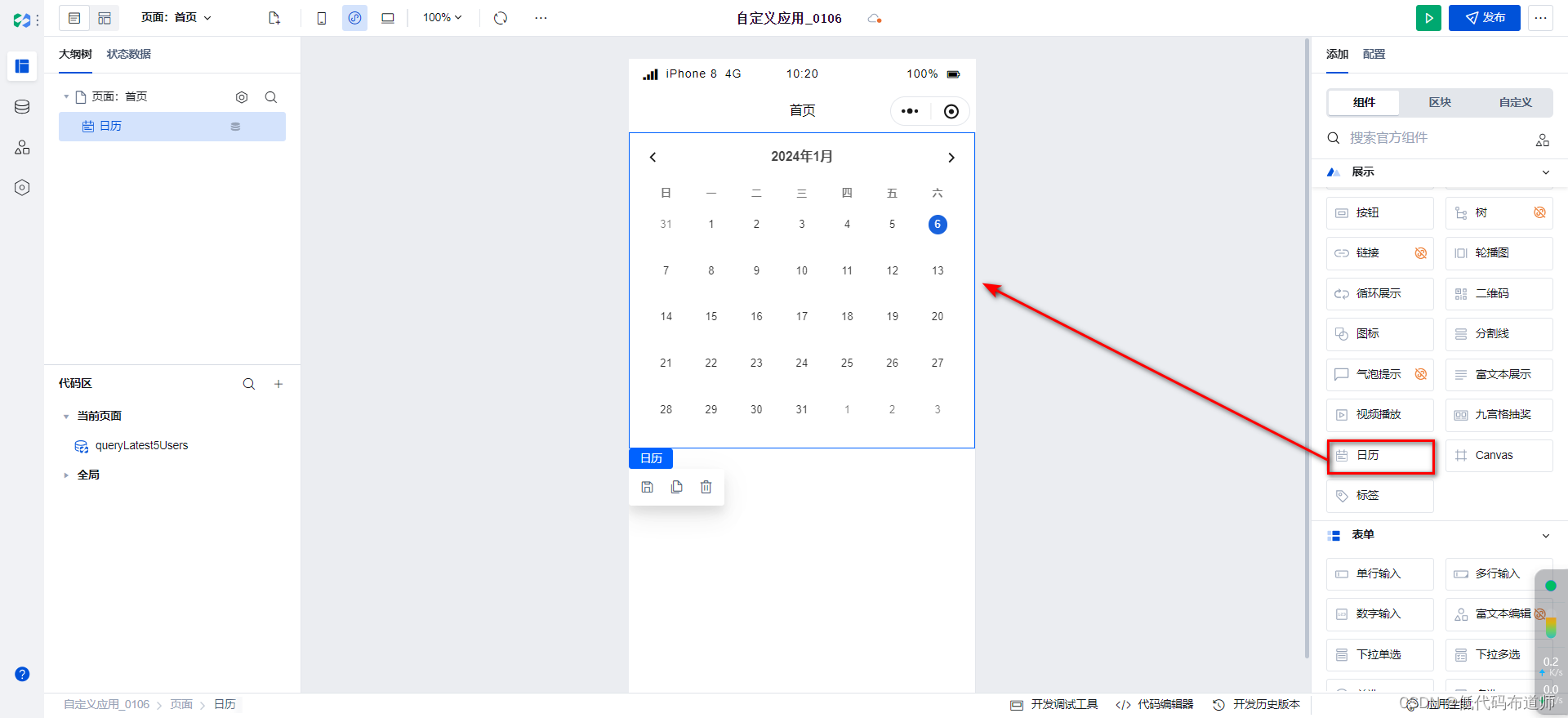
从右侧的组件库里拖入日历组件

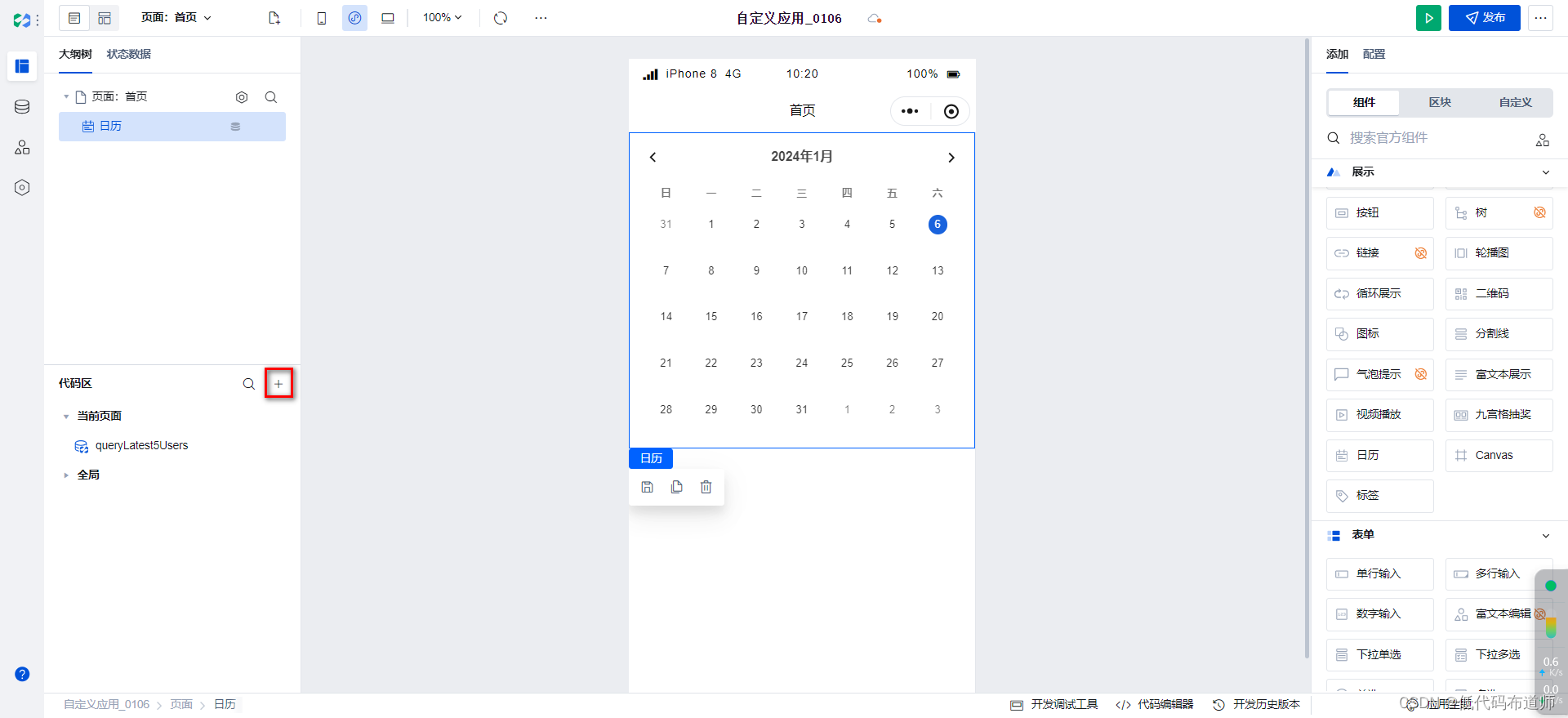
日历如果要显示数据,需要创建一个变量,在左侧的代码区点击+号

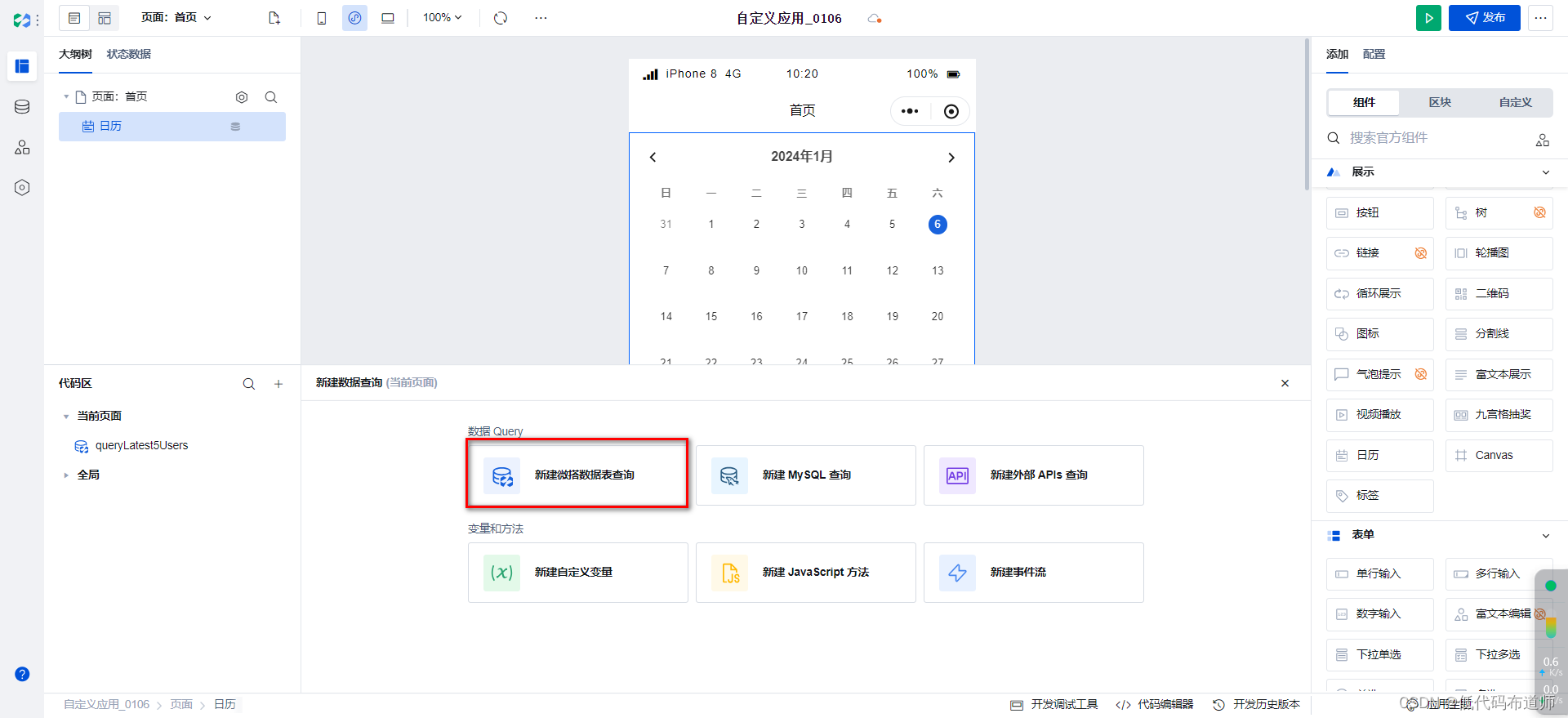
选择新建微搭数据表查询

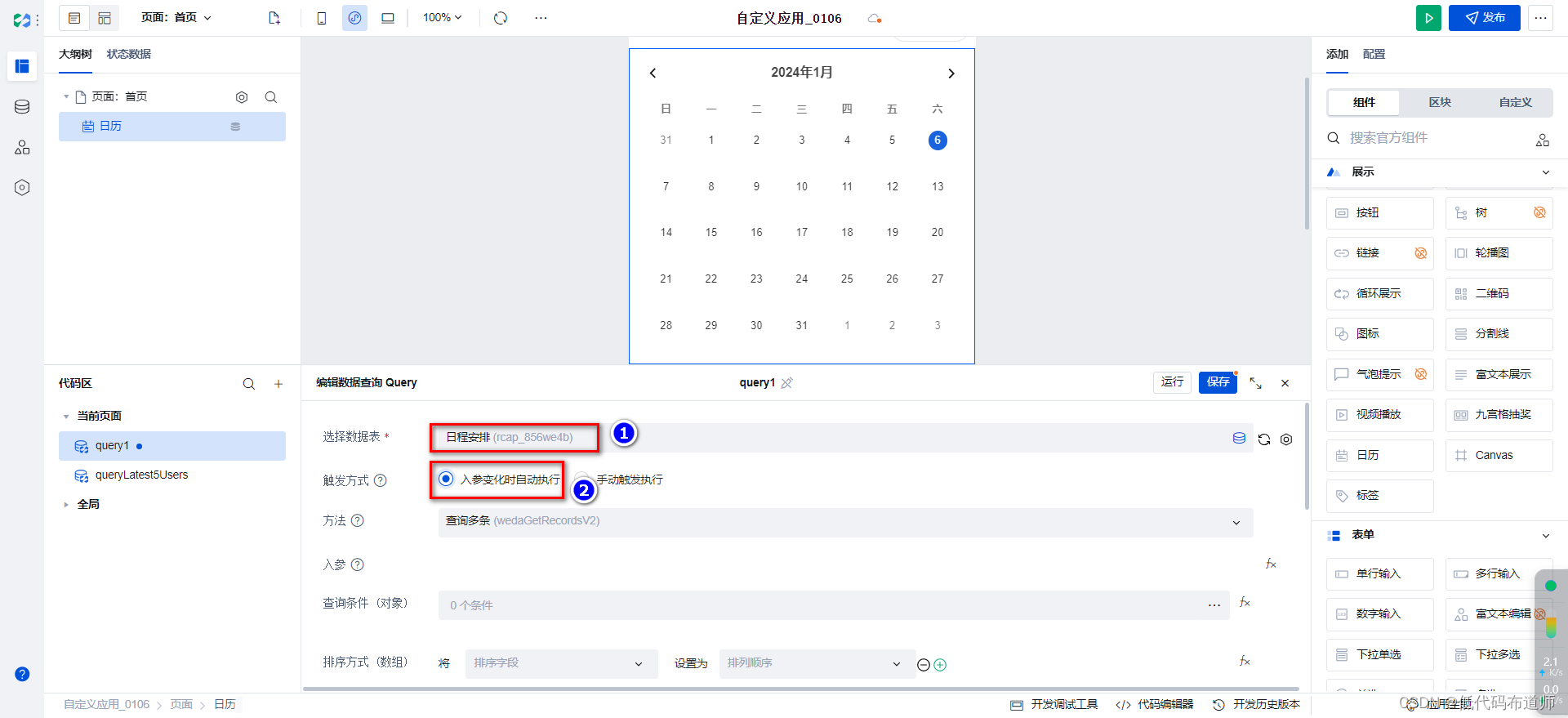
选择日程安排数据表,触发方式选择入参变化时自动执行

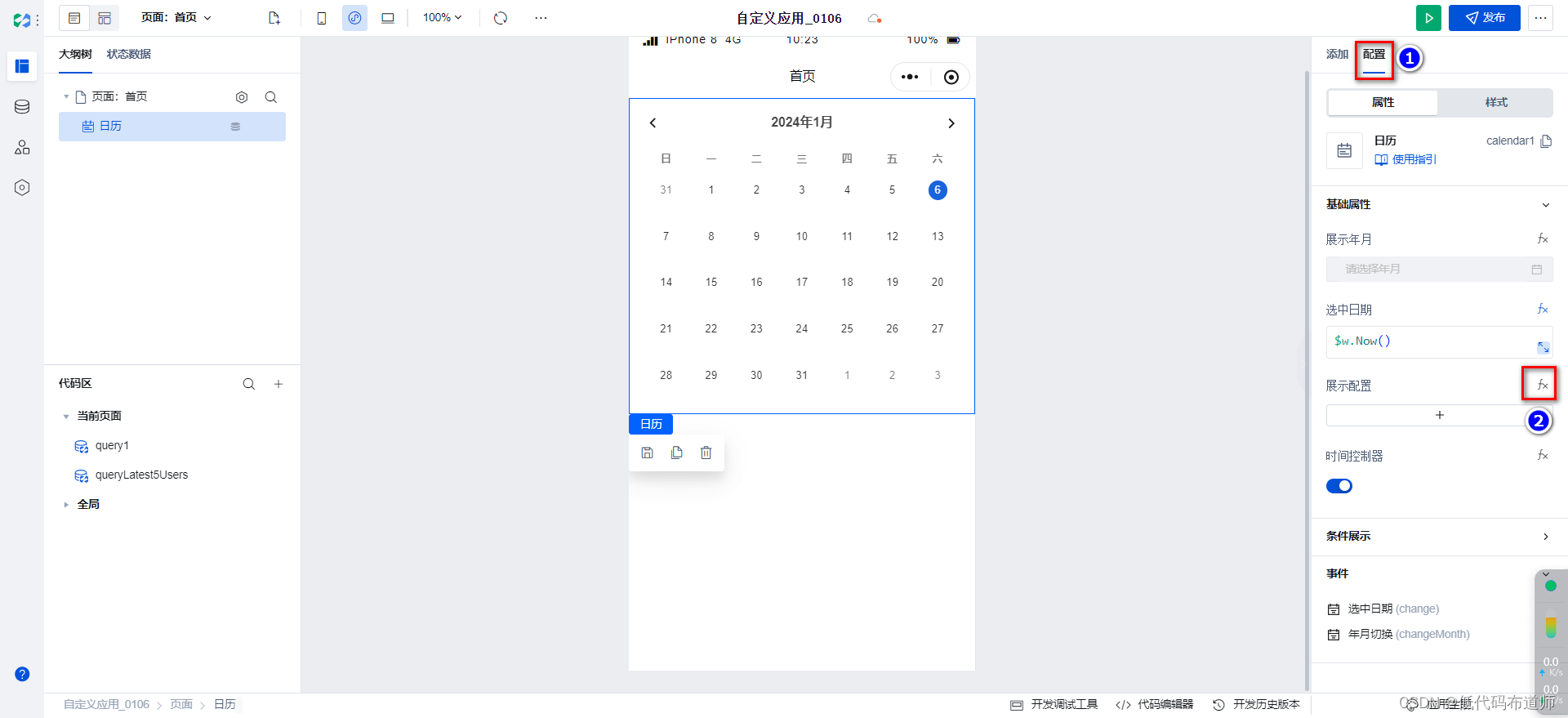
切换到配置页签,点击展示配置的fx

输入如下表达式
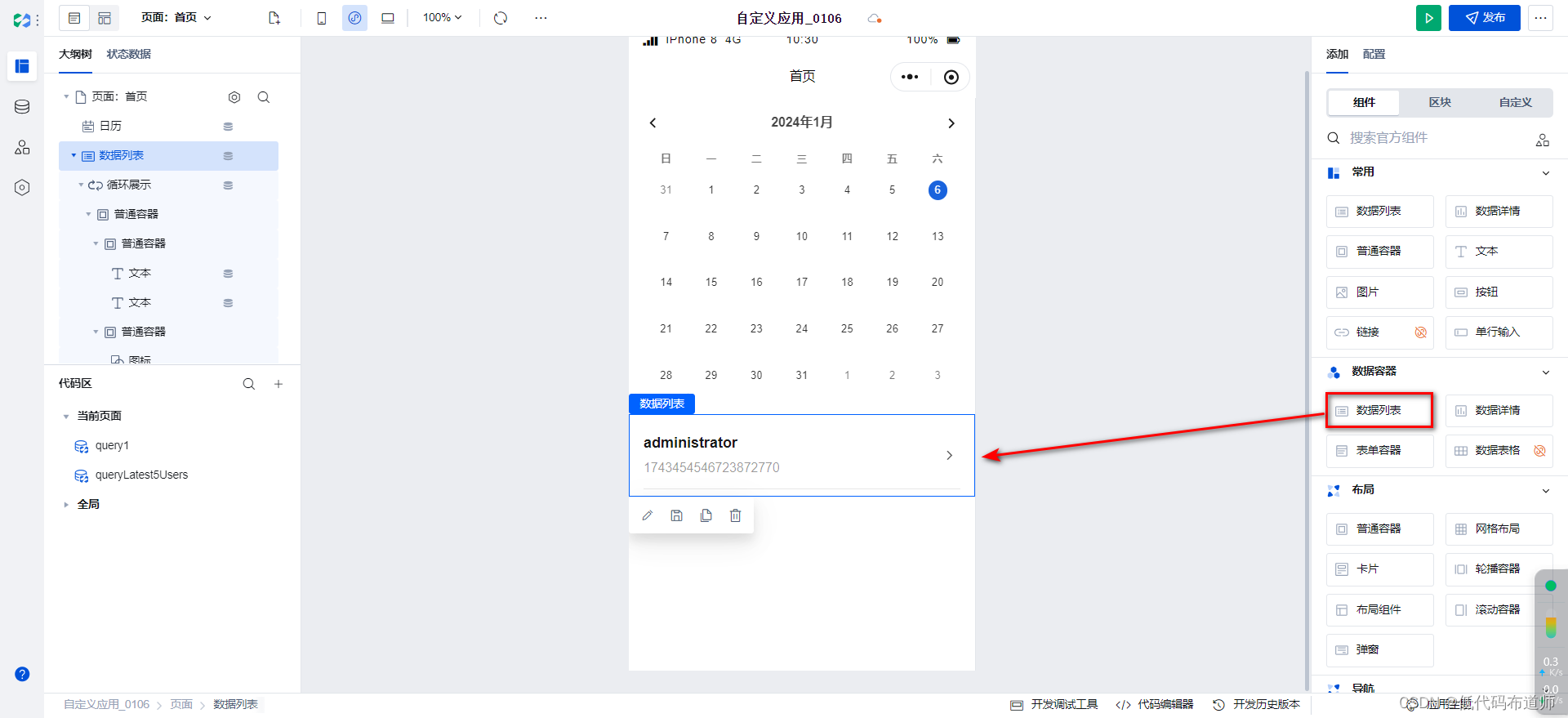
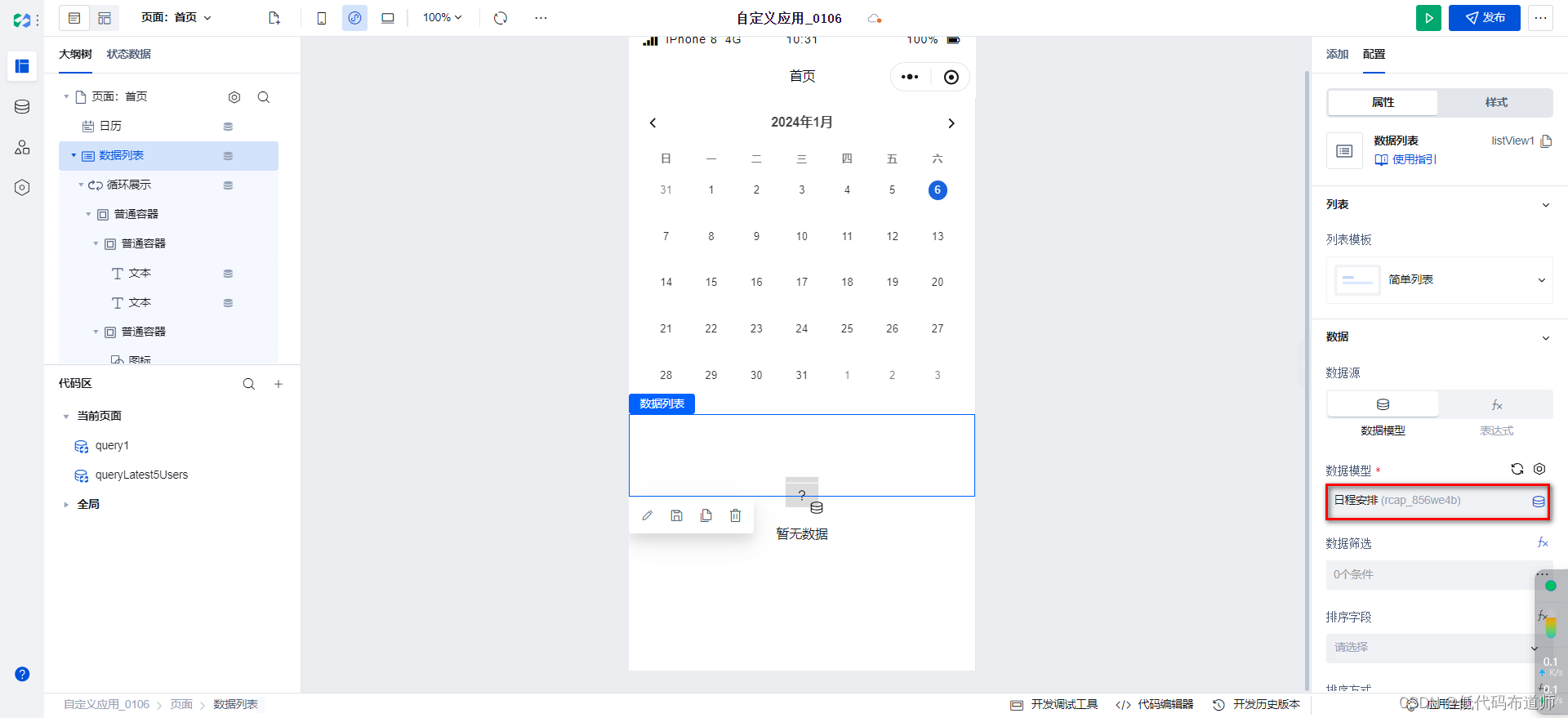
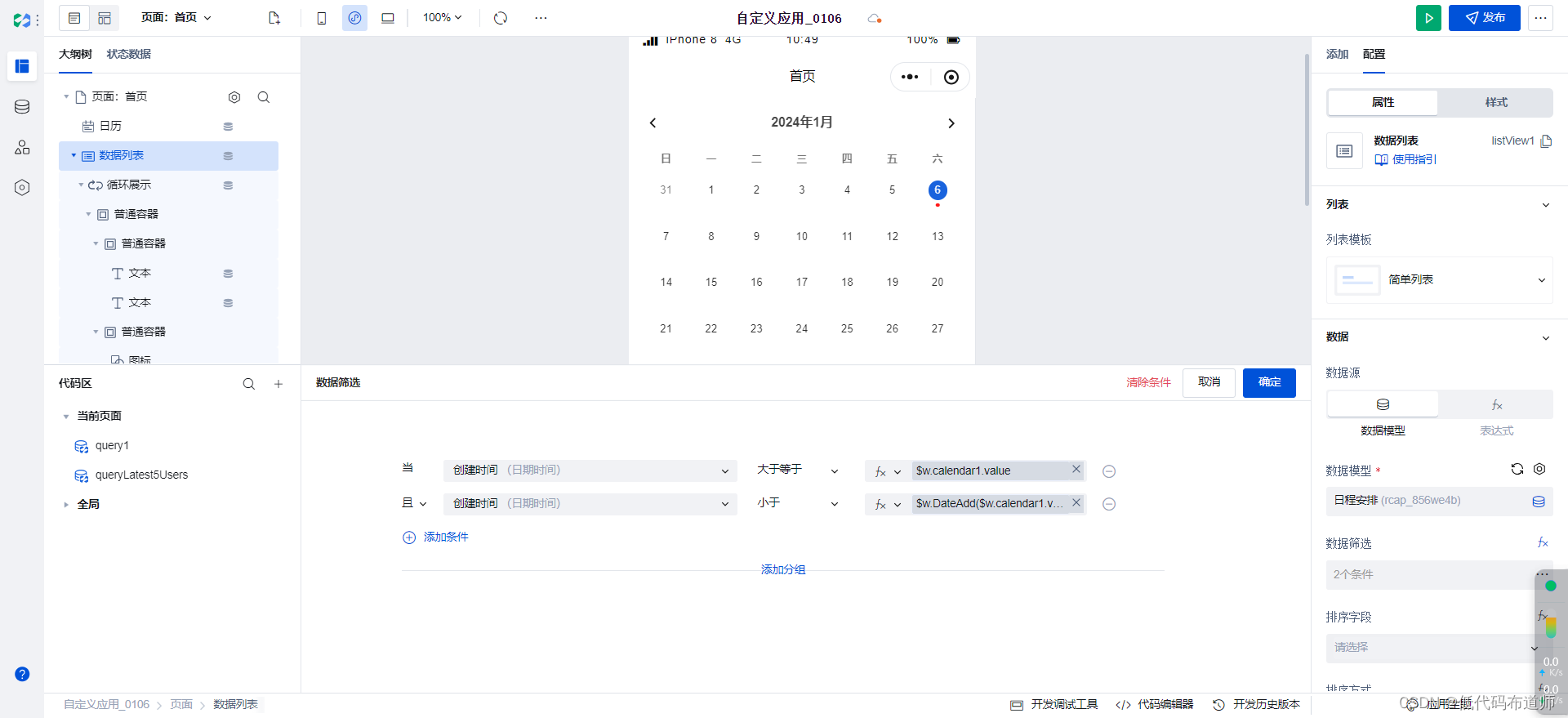
3.2 数据列表展示
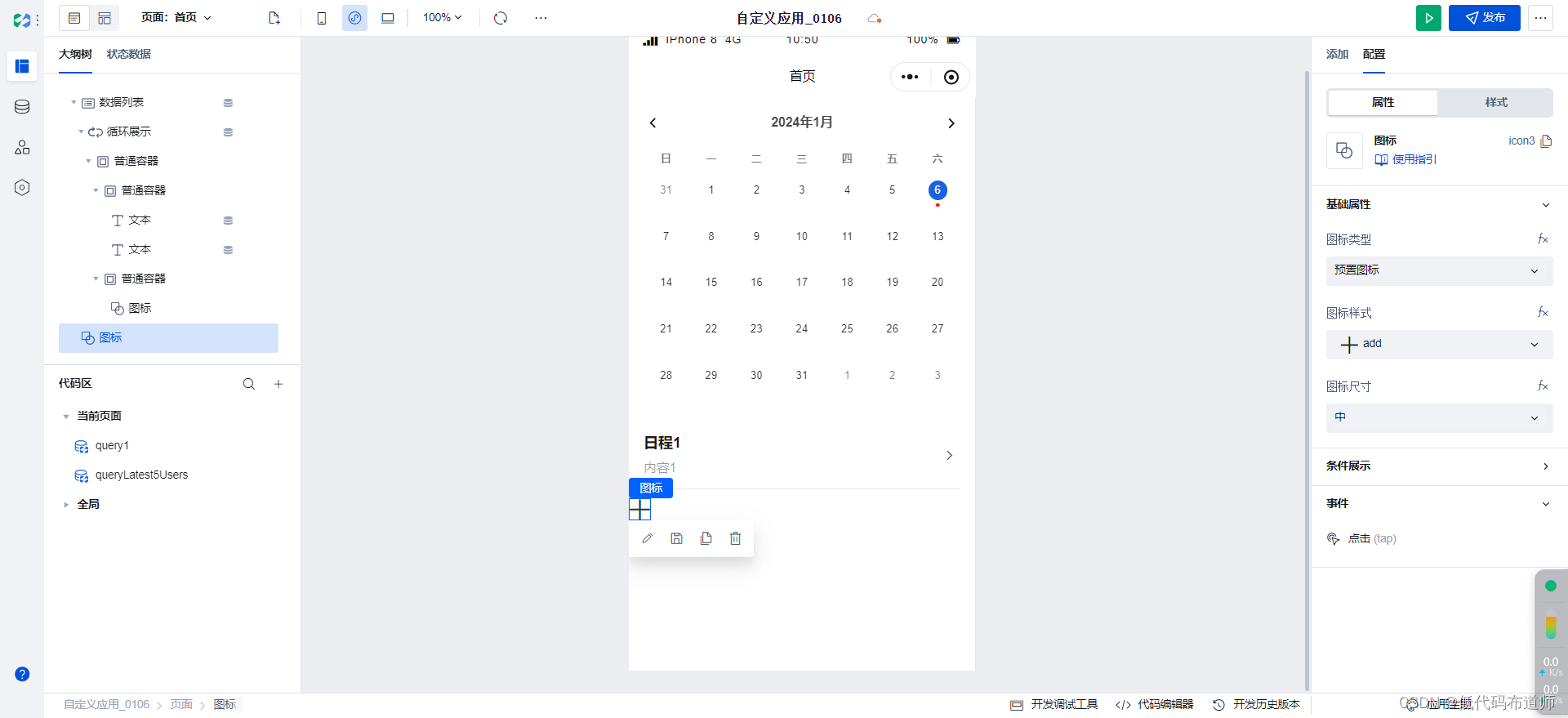
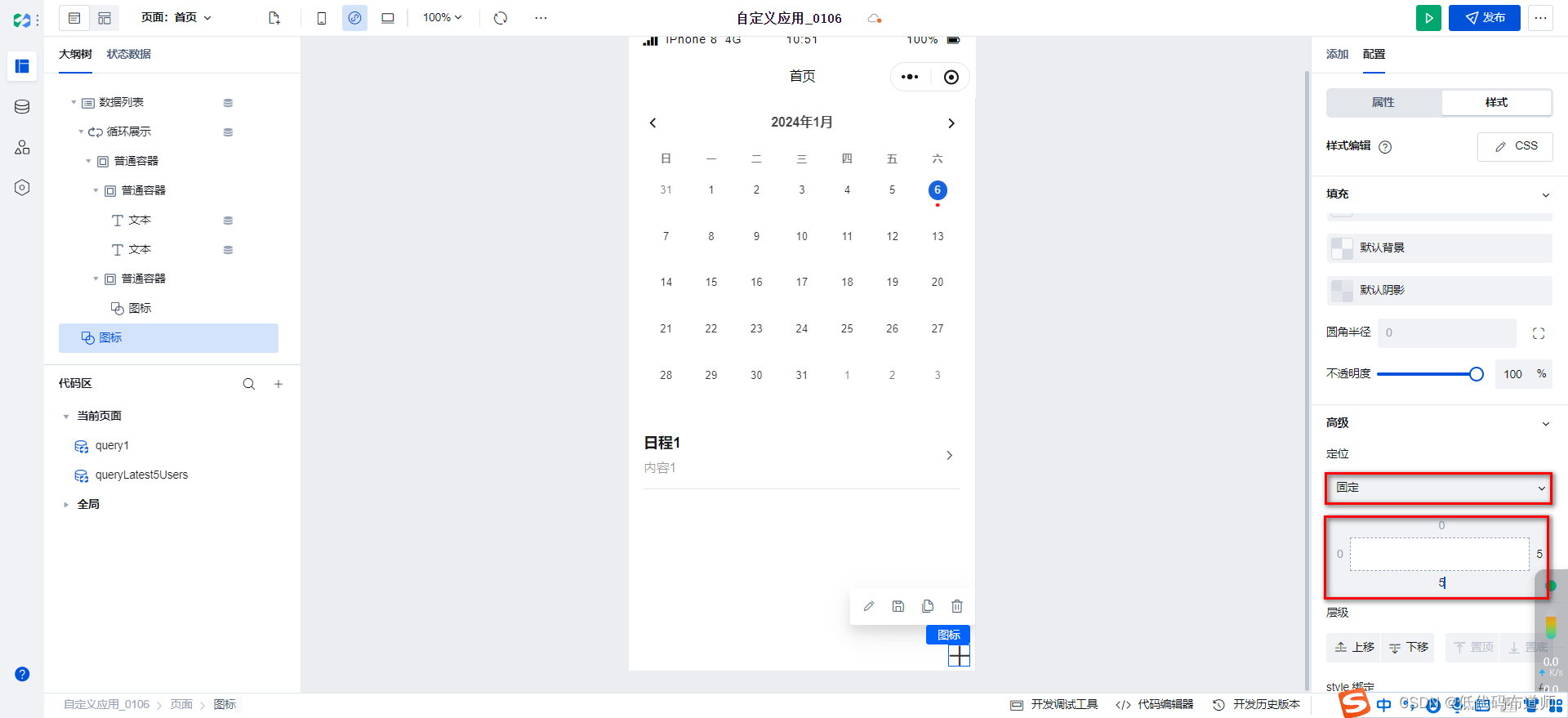
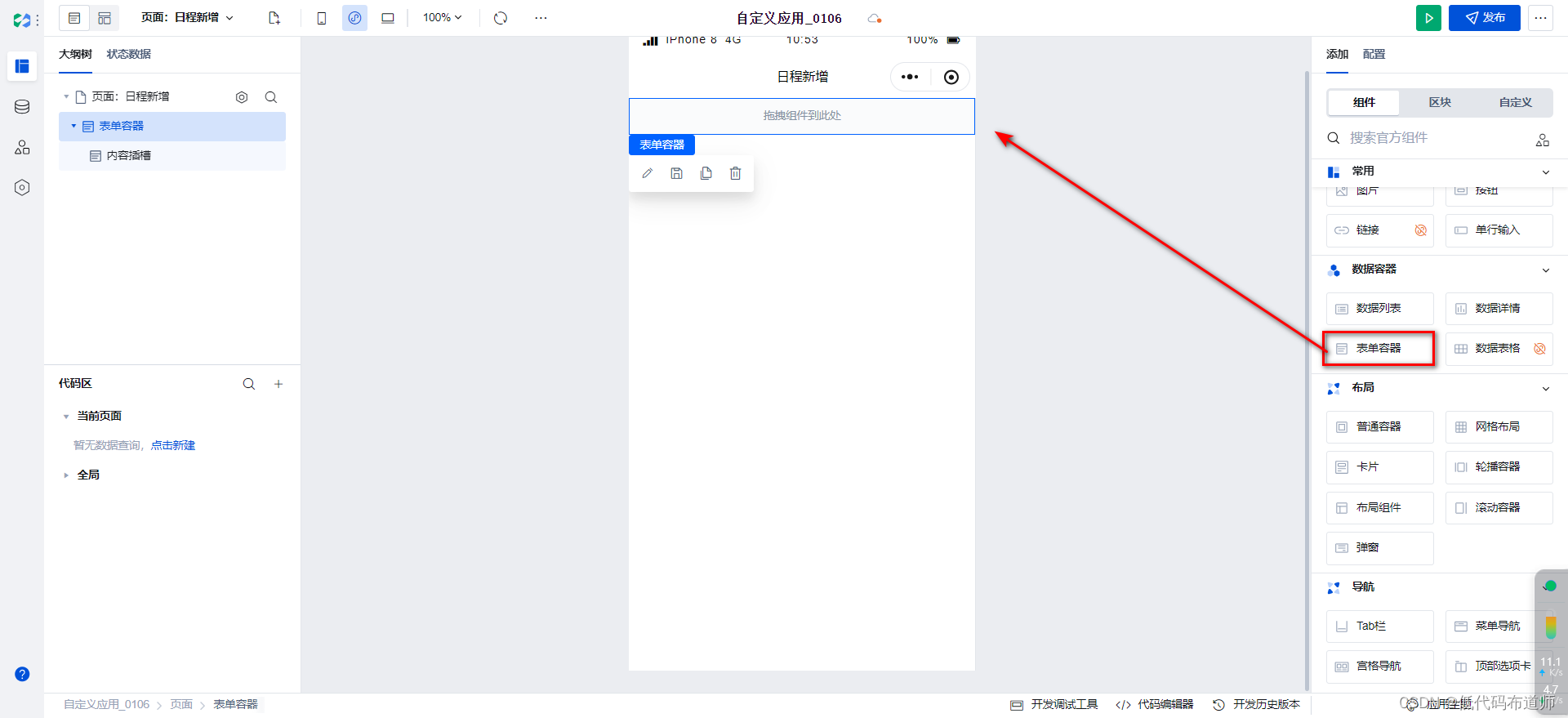
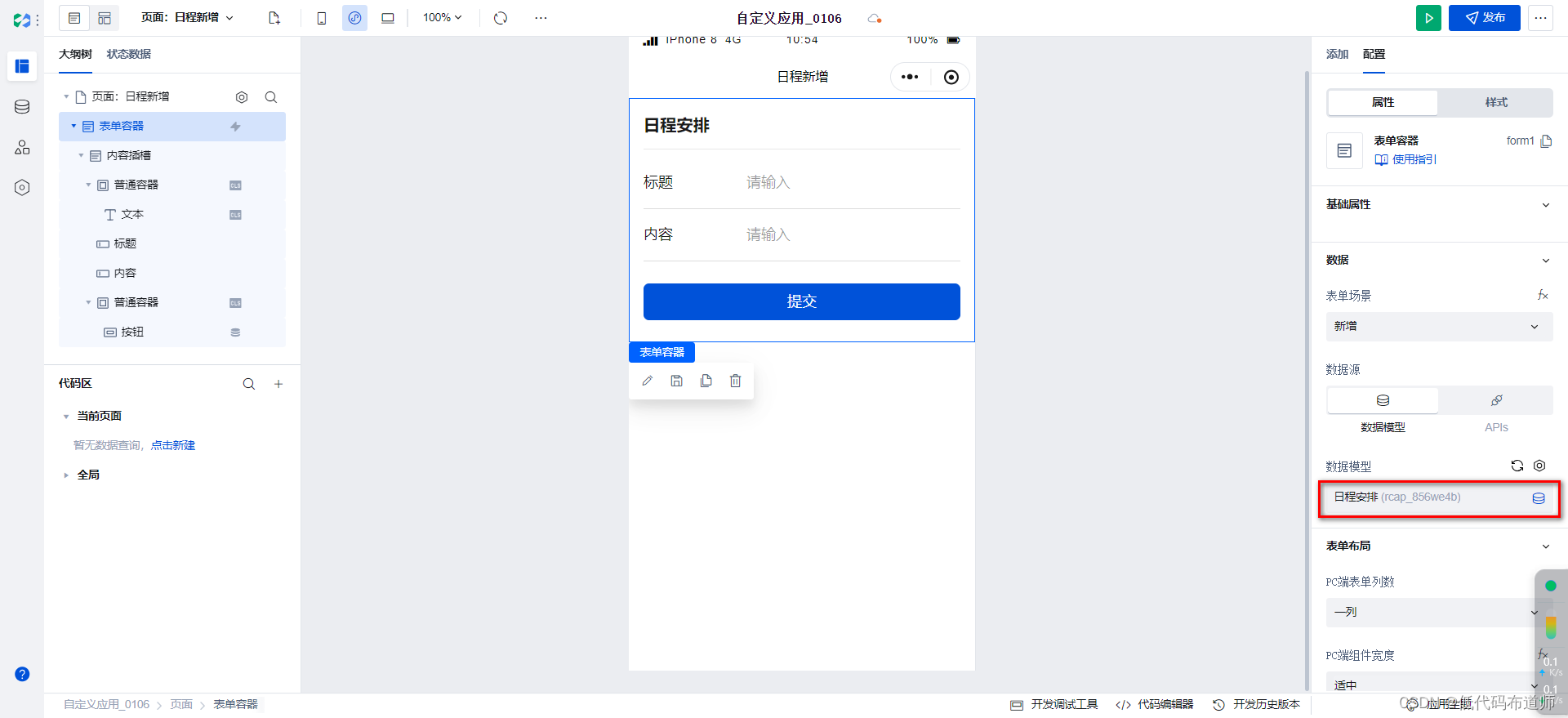
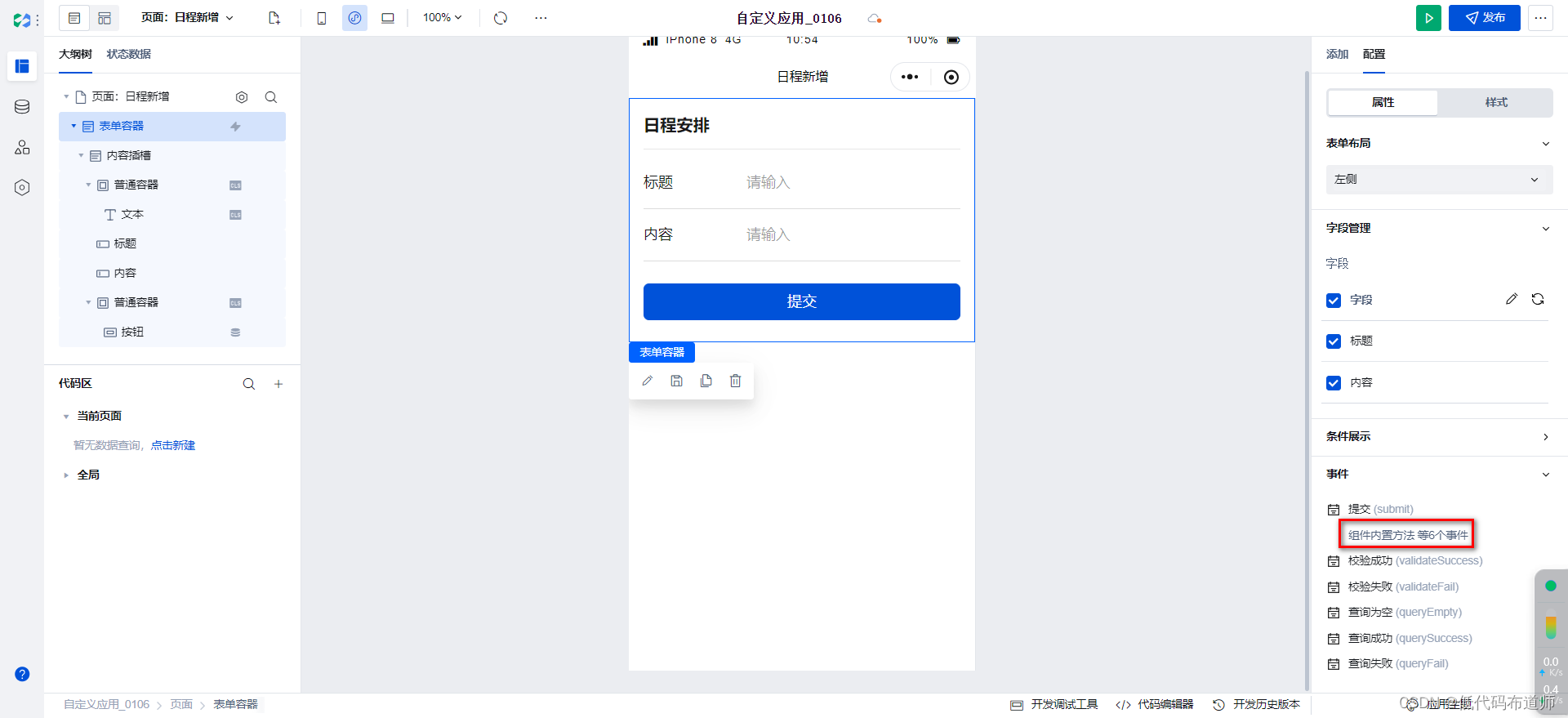
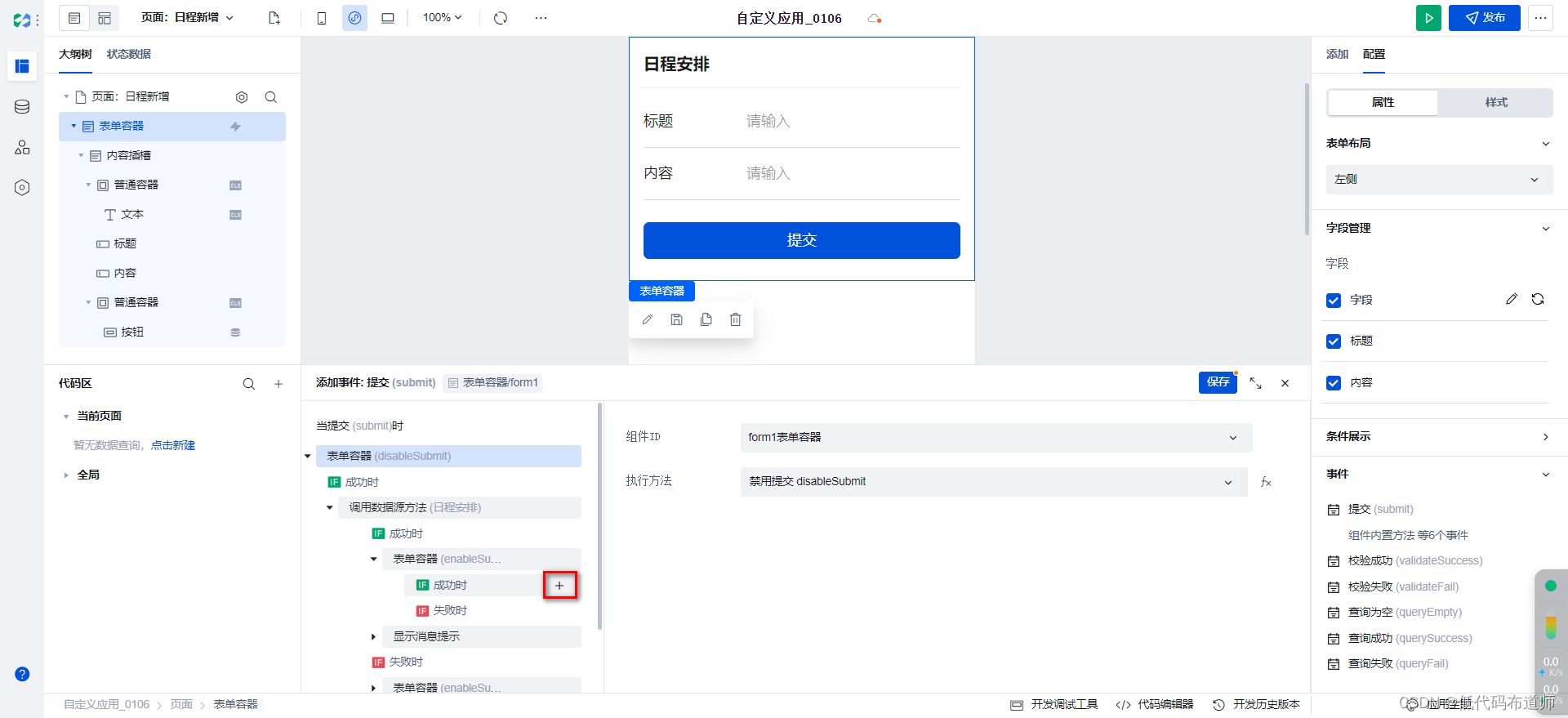
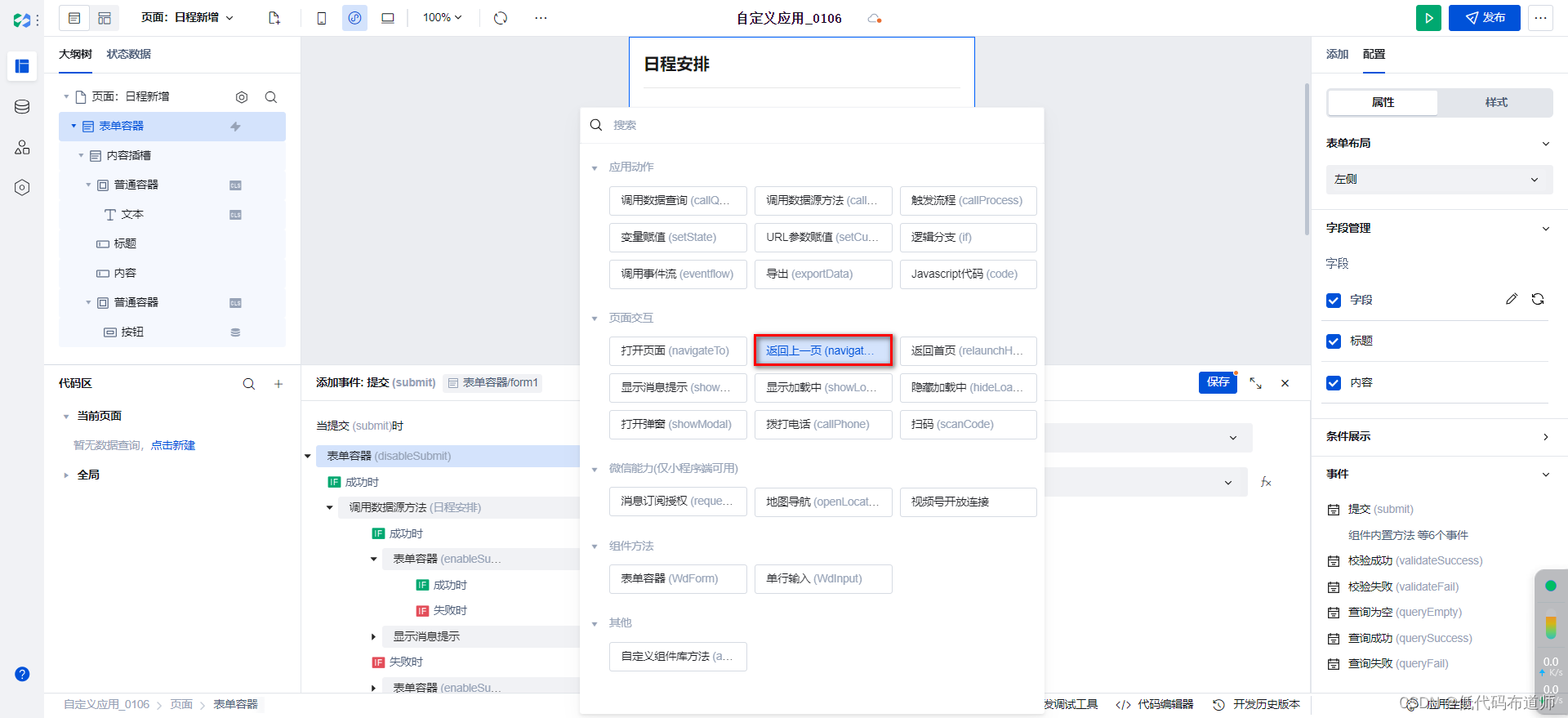
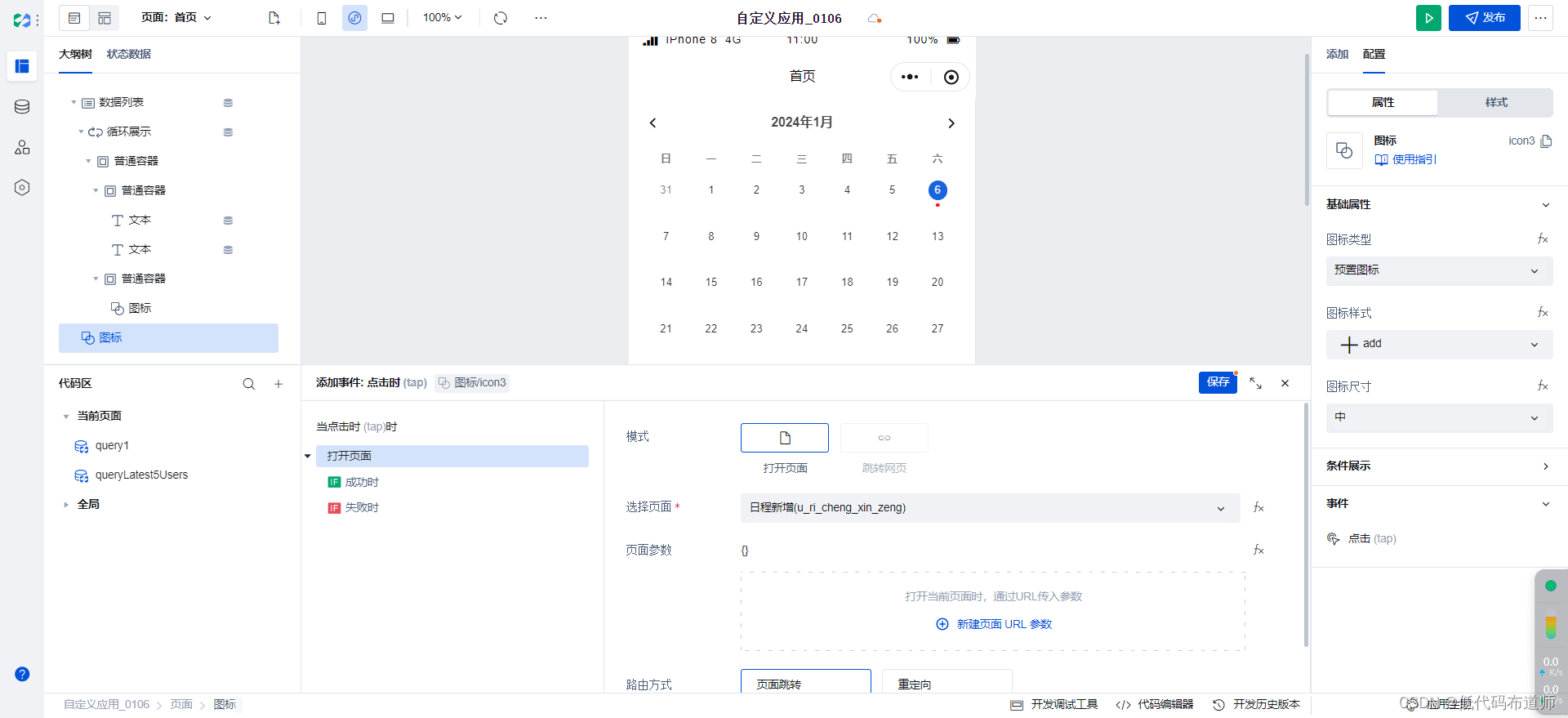
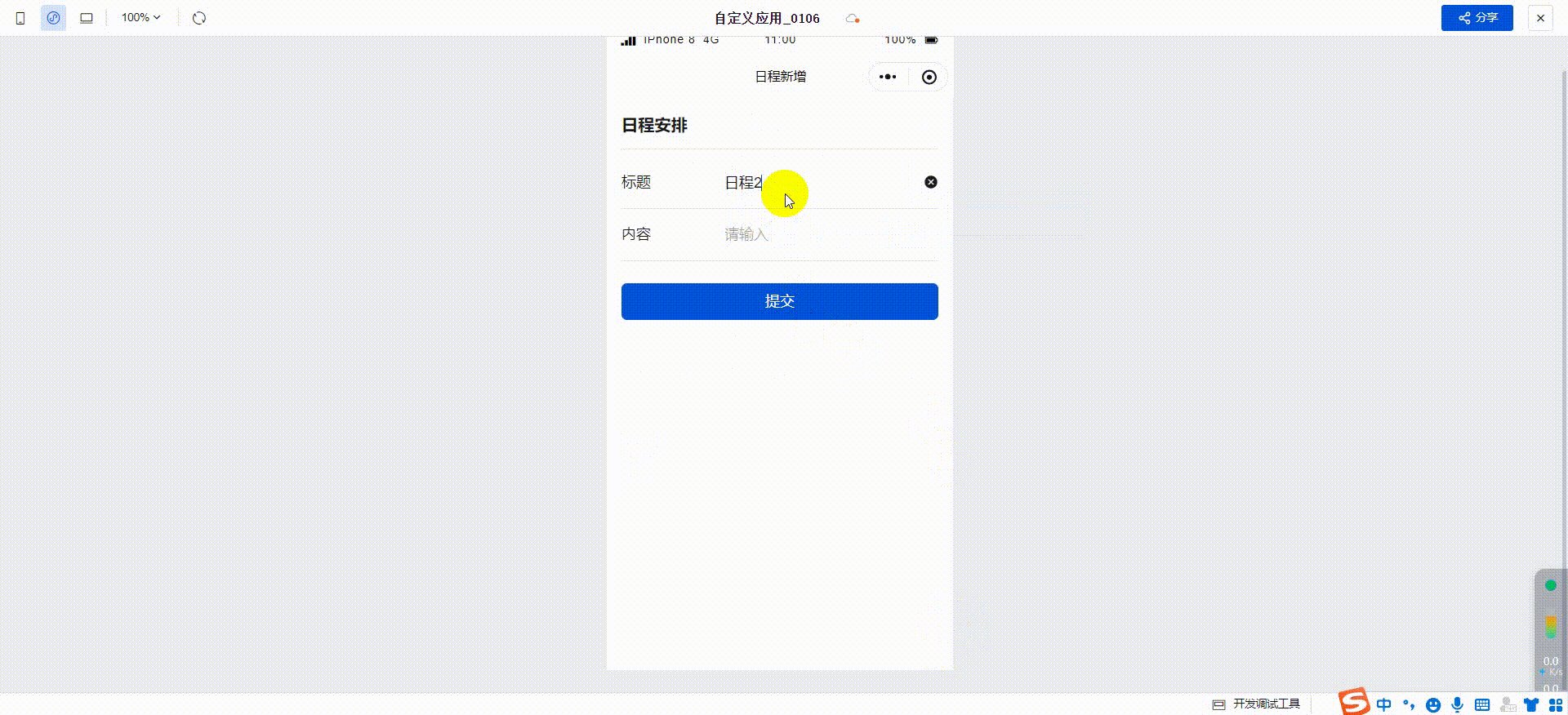
3.3 创建日程
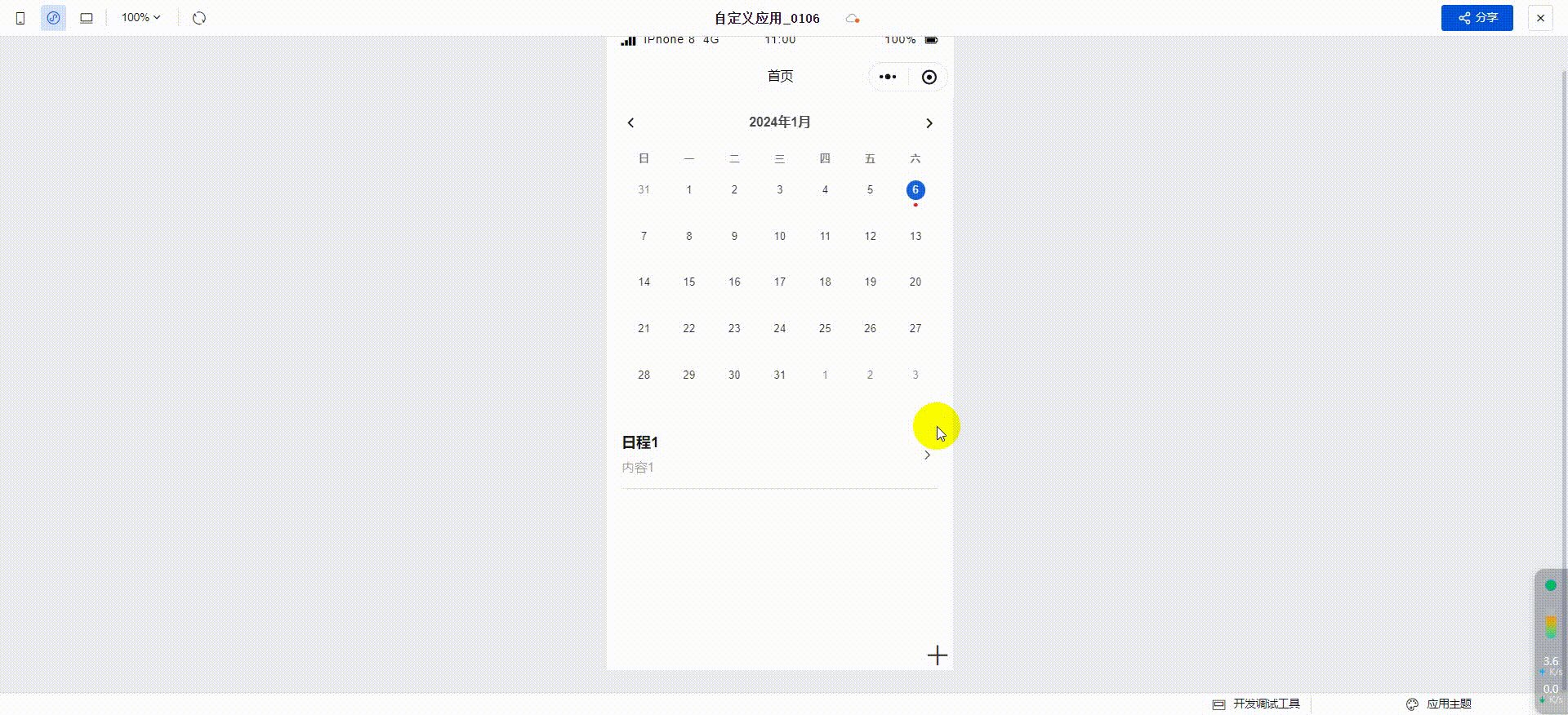
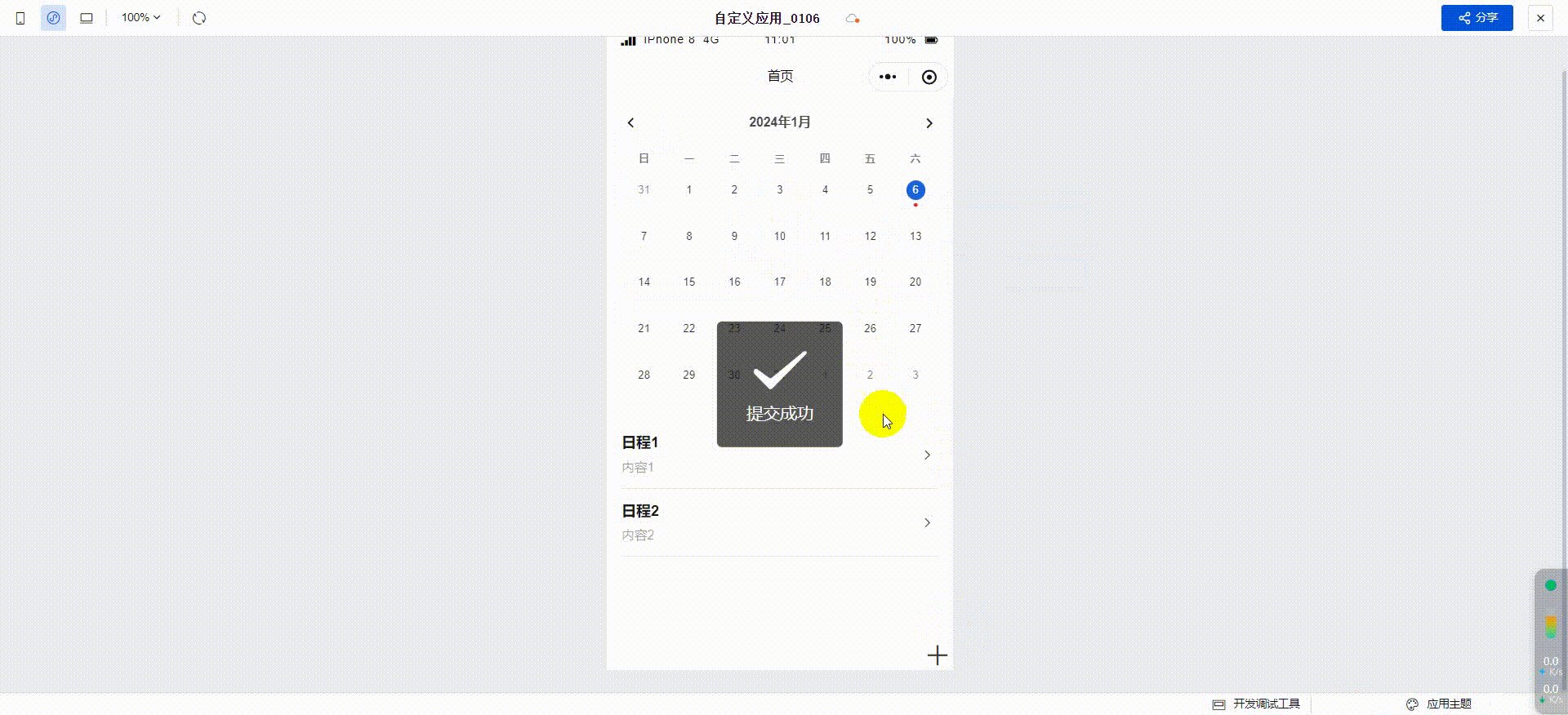
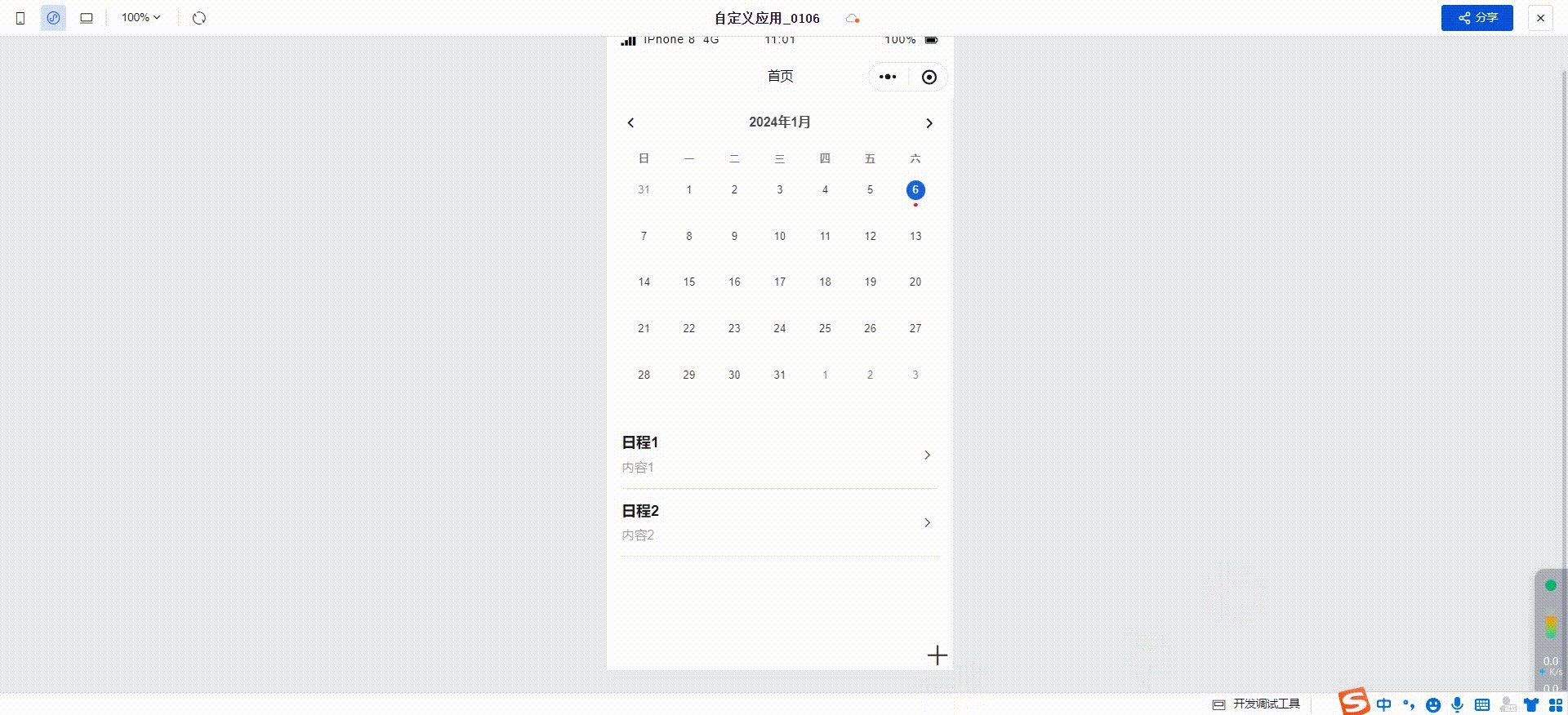
最终的效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。