本文介绍: outline-offset属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。其取值有0(默认值)、length(轮廓与边框边缘的距离)和inherit(对象元素应从父元素继承outline-offset属性的值)。第7~17行代码定义了img图片的样式。/*边框:1px 实线 灰色*//*轮廓:1px 实线 黑色*//*轮廓的偏移量:15px*/
代码
上述代码中:
第7~17行代码定义了img图片的样式。
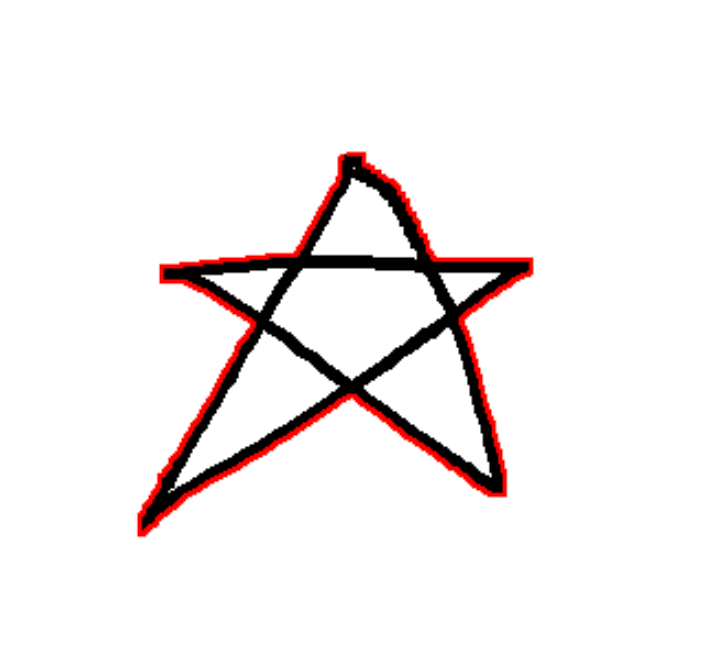
运行效果

outline-offset属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。其取值有0(默认值)、length(轮廓与边框边缘的距离)和inherit(对象元素应从父元素继承outline-offset属性的值)。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。