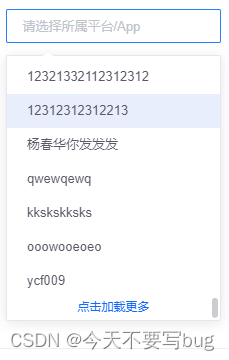
本文介绍: 如上图:点击“点击加载更多”按钮,实现分页加载下一页,直到最后一页,提示“已经到底啦~”以上,因为我的场景还需要远程搜索,所以我把remote方法也贴上了,不需要的可自行删减。由于项目下拉框数据过多,一次性加载完,会有性能问题,于是希望可以增加。希望记录的问题能帮助到你!

需求:
由于项目下拉框数据过多,一次性加载完,会有性能问题,于是希望可以增加分页加载更多功能。
实现效果:
如上图:点击“点击加载更多”按钮,实现分页加载下一页,直到最后一页,提示“已经到底啦~”
实现代码:
<el-select
class="input-search"
v-model="proName"
remote
:remote-method="getOptionList"
@change="changePro"
:loading="sloading"
size="small"
clearable
filterable
placeholder="请选择所属平台/App"
>
<el-option
v-for="item in selectList"
:key="item.projectId"
:label="item.projectName"
:value="item.projectName"
></el-option>
<template>
<el-row type="flex" justify="center">
<p
@click="loadMorePro"
style="font-size: 12px;color: #1368ff;cursor: pointer;"
>
点击加载更多
</p>
<p
v-show="left.totalPage > 1 && left.pageNum == left.totalPage"
style="color: #ccc; font-size: 12px"
>
已经到底啦~
</p>
</el-row>
</template>
</el-select>
// 触发下拉框加载更多
loadMorePro() {
this.left.pageNum++;
this.sloading = true;
this.searchData = {
pageNo: this.left.pageNum,
pageSize: this.left.pageSize,
projectName: this.left.projectName || ''
};
listProject(this.searchData)
.then(res => {
if (res.data && res.data.records) {
// 加载的新1页数据,与之前加载的数据合并
this.selectList = [...this.selectList, ...res.data.records];
// 总页数控制是否显示加载更多按钮,如果后端接口未返回,可使用total总条数计算也可
this.left.totalPage = res.data.pages || 1;
}
this.sloading = false;
})
.finally(() => {
this.sloading = false;
});
},
// 监听下拉框切换
changePro(name) {
this.queryType = 1;
this.pageNum = 1;
this.left.pageNum = 1; // 需要重置
this.left.projectName = name;
this.getTableData();
this.getOptionList();
},
// 获取下拉框数据
getOptionList(name) {
this.selectList = []; // 需要清空
this.sloading = true;
this.searchData = {
pageNo: this.left.pageNum,
pageSize: this.left.pageSize,
projectName: name || ''
};
listProject(this.searchData)
.then(res => {
this.sloading = false;
this.selectList = res.data.records || [];
this.left.totalPage = res.data.pages || 1;
})
.finally(() => {
this.sloading = false;
});
},
以上,因为我的场景还需要远程搜索,所以我把remote方法也贴上了,不需要的可自行删减
希望记录的问题能帮助到你!
end~
原文地址:https://blog.csdn.net/weixin_52443895/article/details/134668424
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_5573.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








