本文介绍: 办法1:必须把电脑中, Windows 的 设备安全性 > 内核隔离 > 内存完整性 选项 关闭 可参考以下方式找到 内存完整性 选项 https://www.mryunwei.com/339489.html 办法2:电脑上装个华为手机助手。由于SDK的部分工具依赖Node.js运行时,推荐使用配套API版本的Node.js,保证工程的兼容性。SDK不下载全,会导致无法预览、无法运行一系列问题,建议自查 SDK 安装情况。淘宝镜像没配,会导致下载安装不下来,建议都配一下。sdk没装全,导致无法模拟期运行。
1.Node版本问题
由于SDK的部分工具依赖Node.js运行时,推荐使用配套API版本的Node.js,保证工程的兼容性。 匹配关系见下表:
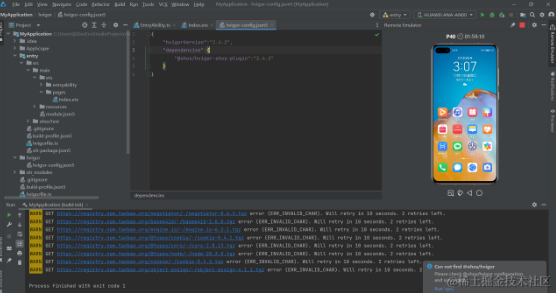
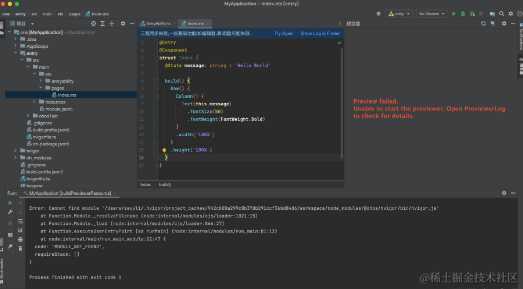
问题演示:
安装 sdk 模块报错

解决方案:
NodeJS 调整至合适版本
2. 淘宝镜像配置问题
淘宝镜像没配,会导致下载安装不下来,建议都配一下
3. SDK 没下载全
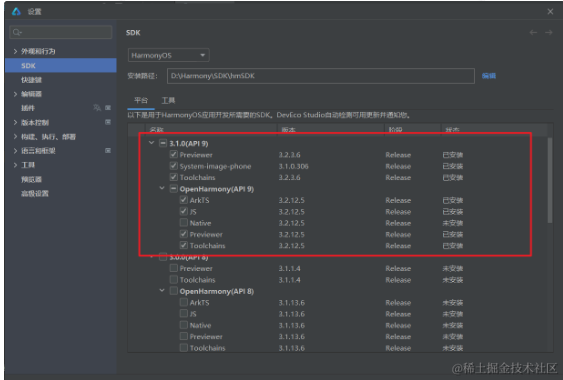
SDK不下载全,会导致无法预览、无法运行一系列问题,建议自查 SDK 安装情况
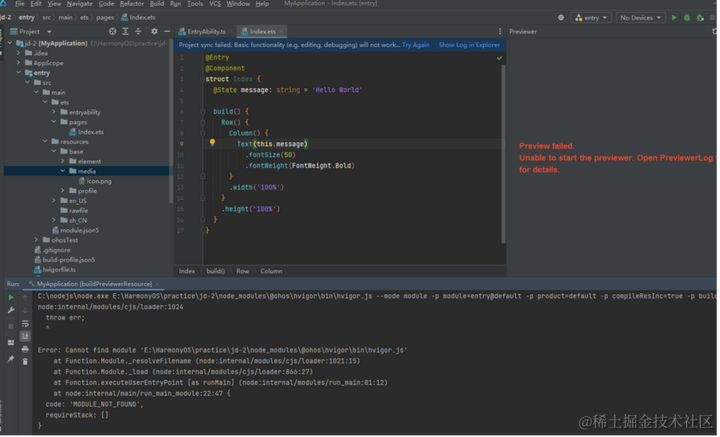
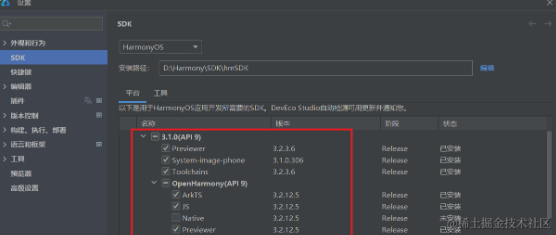
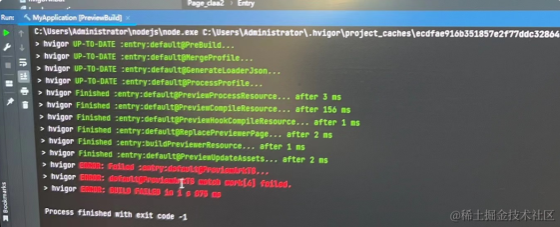
问题演示:
解决方案:
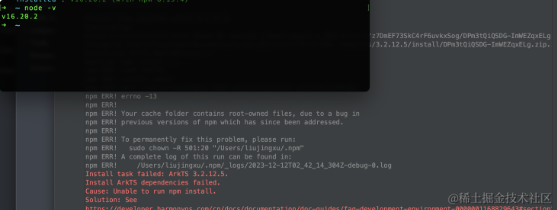
4. 下载SDK – Npm缓存问题
问题演示:
5. SDK 没装全的问题
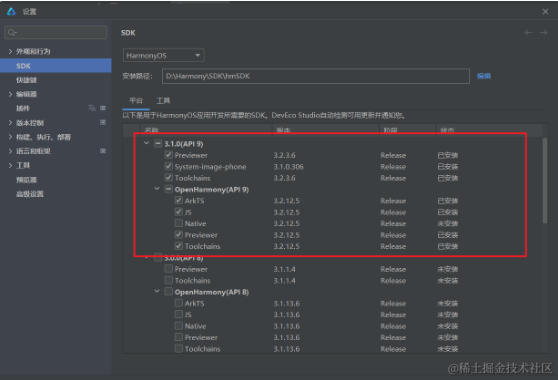
问题说明:
解决方案:
6. 模拟器黑屏问题
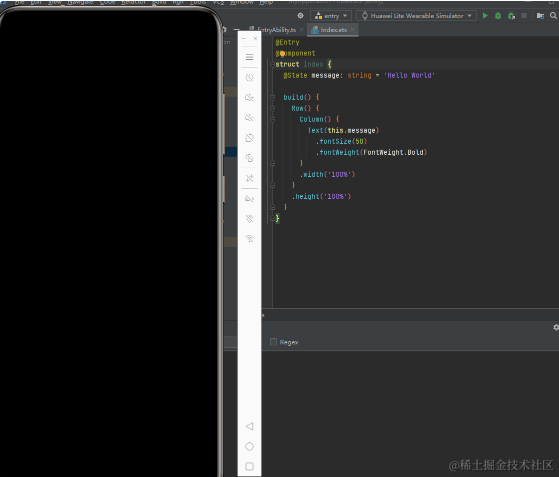
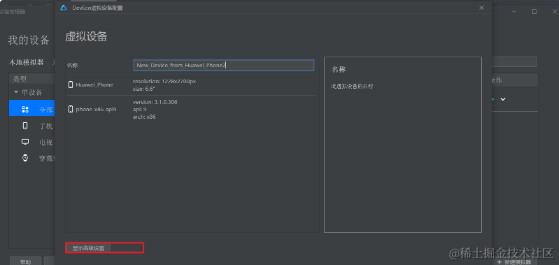
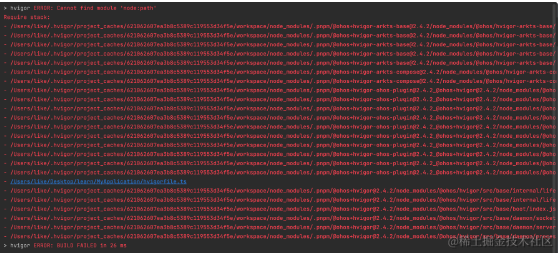
问题演示:
解决方案:
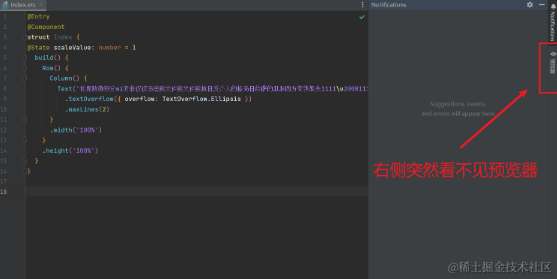
7. 预览器选项,突然加载出不来问题
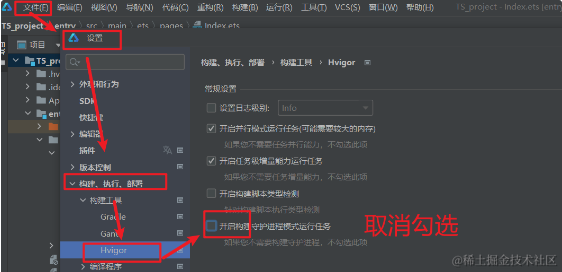
问题演示:
解决方案:
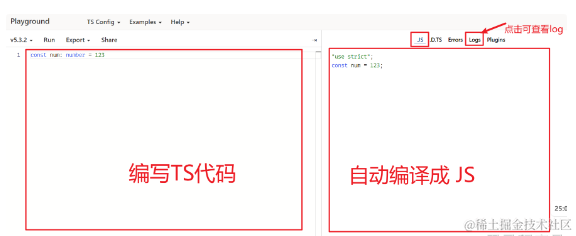
8. TS 如何在线学习的问题
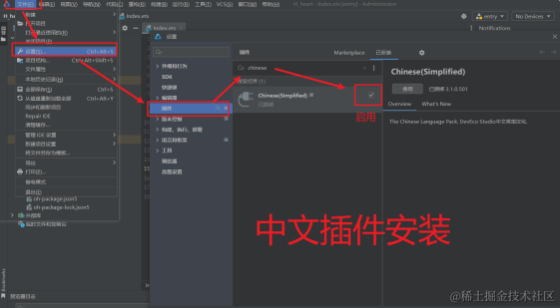
9. 中文插件配置问题
10. 华为手机链接电脑后没有显示的问题
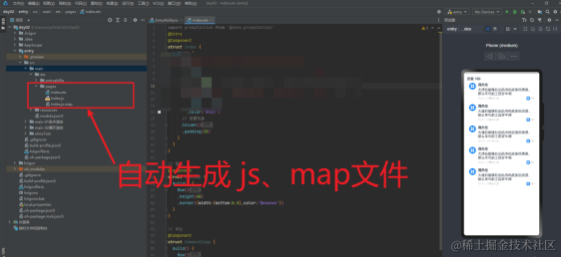
11. 自动生成 map、js 文件文件导致无法运行问题
问题演示:
解决方案:
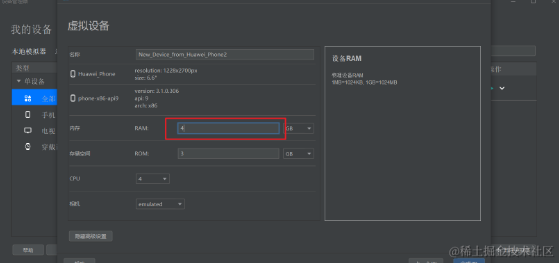
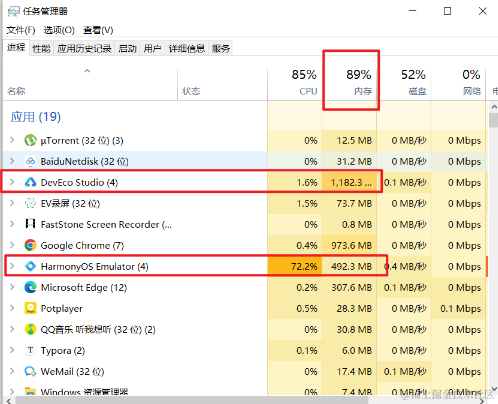
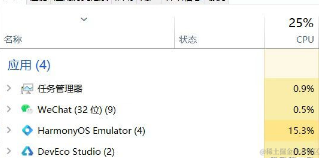
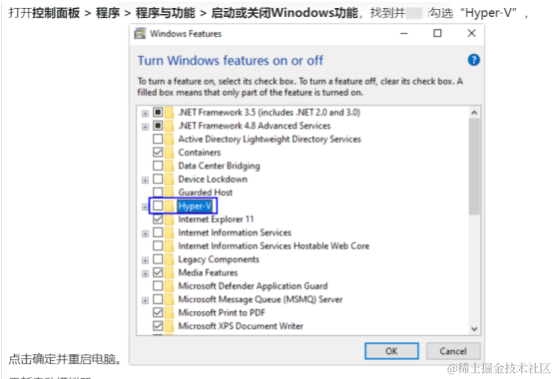
12. Hyper-V虚拟化, 优化模拟器【占用过大内存空间】的问题
13. 模拟器盯在屏幕最前面
14.预览器无法预览
15. 关于提示haxm无法安装的解决方法
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。