1、先上图
继上节完成winform版的应用后,今天再爆肝wpf版的,看看看。

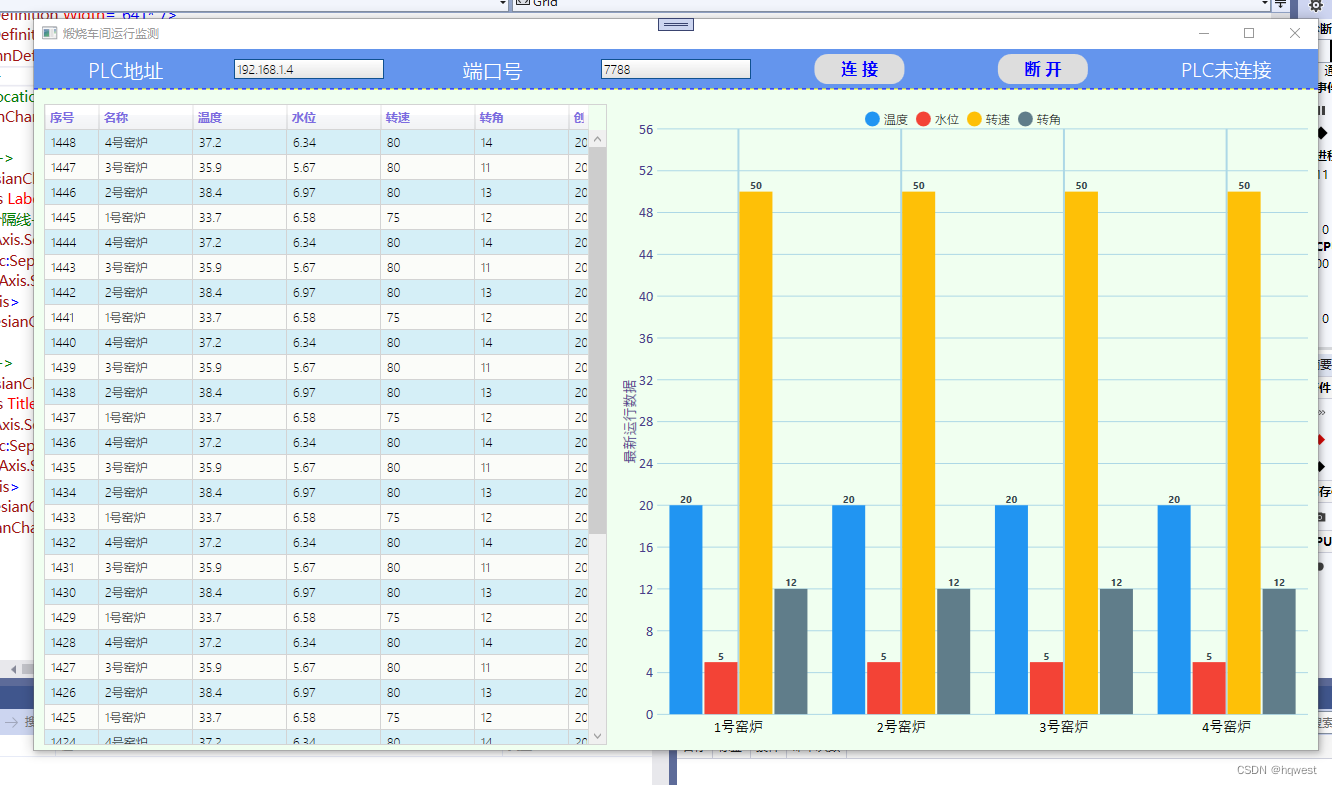
可以看到,wpf的确实还是漂亮很多,现在人都喜欢漂亮的,颜值高的,现在是看脸时代,作为软件来说,是交给用户使用的,UI自然是要讲究,可以看出,wpf比winform漂亮多了,因为wpf使用样式css来美化界面,虽然这只是抛砖引玉,但说明作为软件工程师,特别是应用软件开发者,颜值一定要有,才有吸引力。这个例子应用了表格控件datagrid和LiveCharts控件,前者呈现数据表格,后者图形展示数据。
2、如何爆?
1、创建plc中的寄存器数据
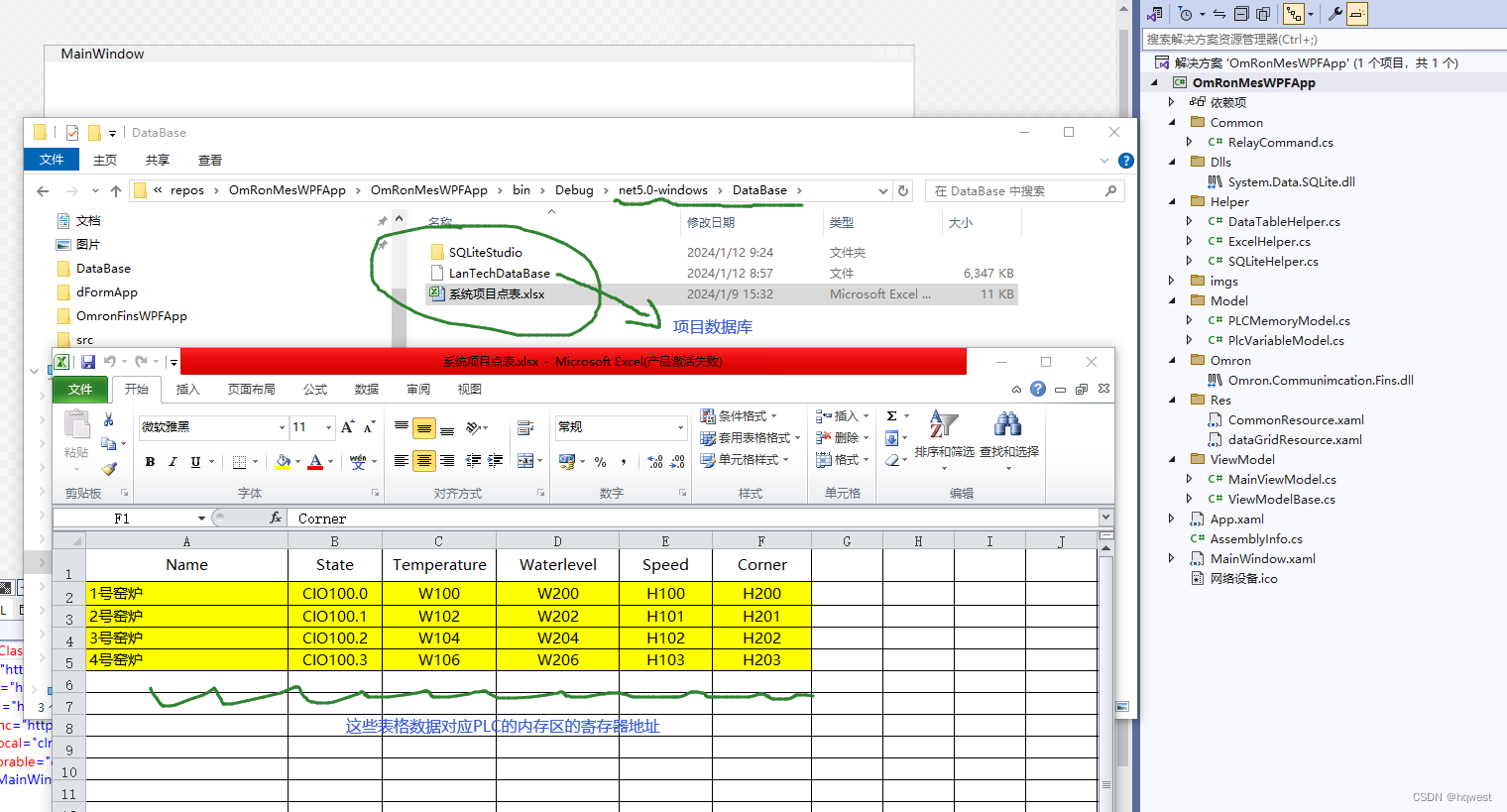
这里是有一个生产车间的设备,4台窑炉,长这样的,设备都由PLC工程师程序控制,软件开发者需要将PLC的一些数据获取得到并展示到PC或屏幕上,所以经过与PLC电气硬件工程师沟通,明确了这3个区的寄存器分别是CIO区的BOOL,H区的SHORT,W区的FLOAT数据类型,具体哪些寄存器存放的是什么数据,需要与他们仔细沟通,并用excel记录下来,现在只是举例每个窑炉有温度,水位,转速,转角,状态,这个很关键,需要一个个数据地址要明确清晰,不出差错,具体还需要哪些数据看你的需求,作为上层软件开发者需要的是PLC的变量地址,里面的PLC程序是怎么控制生产设备的,不关心。

这里模拟下现场的数据,各位高僧能明白这个意思吗?

,
将12个地址保存在excel文件中,程序中来读取这个excel,也就是说我们要将现场需要采集PLC数据的寄存器地址全部放在EXCEL文件中,统一管理和程序读取利用起来,程序通过读取excel文件,然后利用通讯库的功能与PLC通信,这个思路这很重要,这样做扩展性很好。

2、创建wpf项目方案


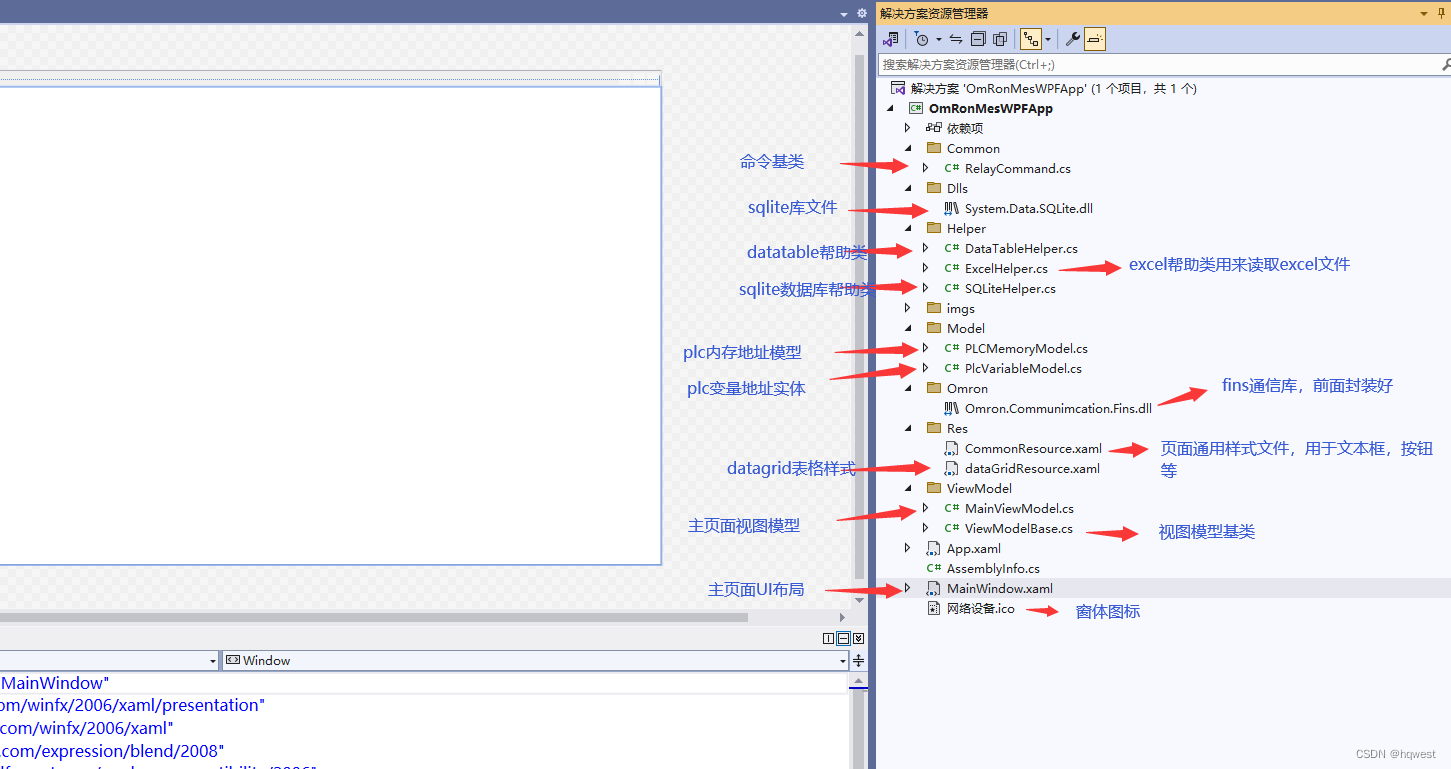
3、创建有关目录,引入dll库文件,类文件等

引入NPOI,这个东西是EXCEL读写的库


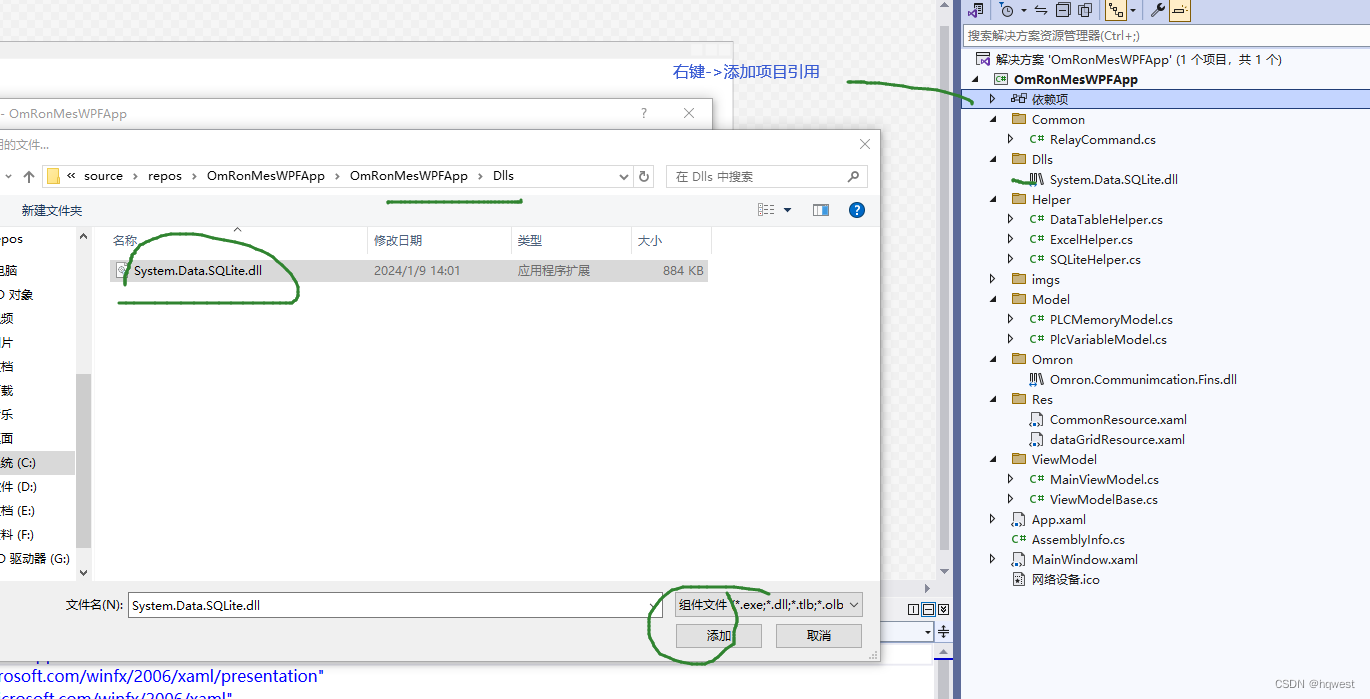
引入通讯库及sqlite库,即dll文件


命令基类,这个类的作用是控件的命令的父类

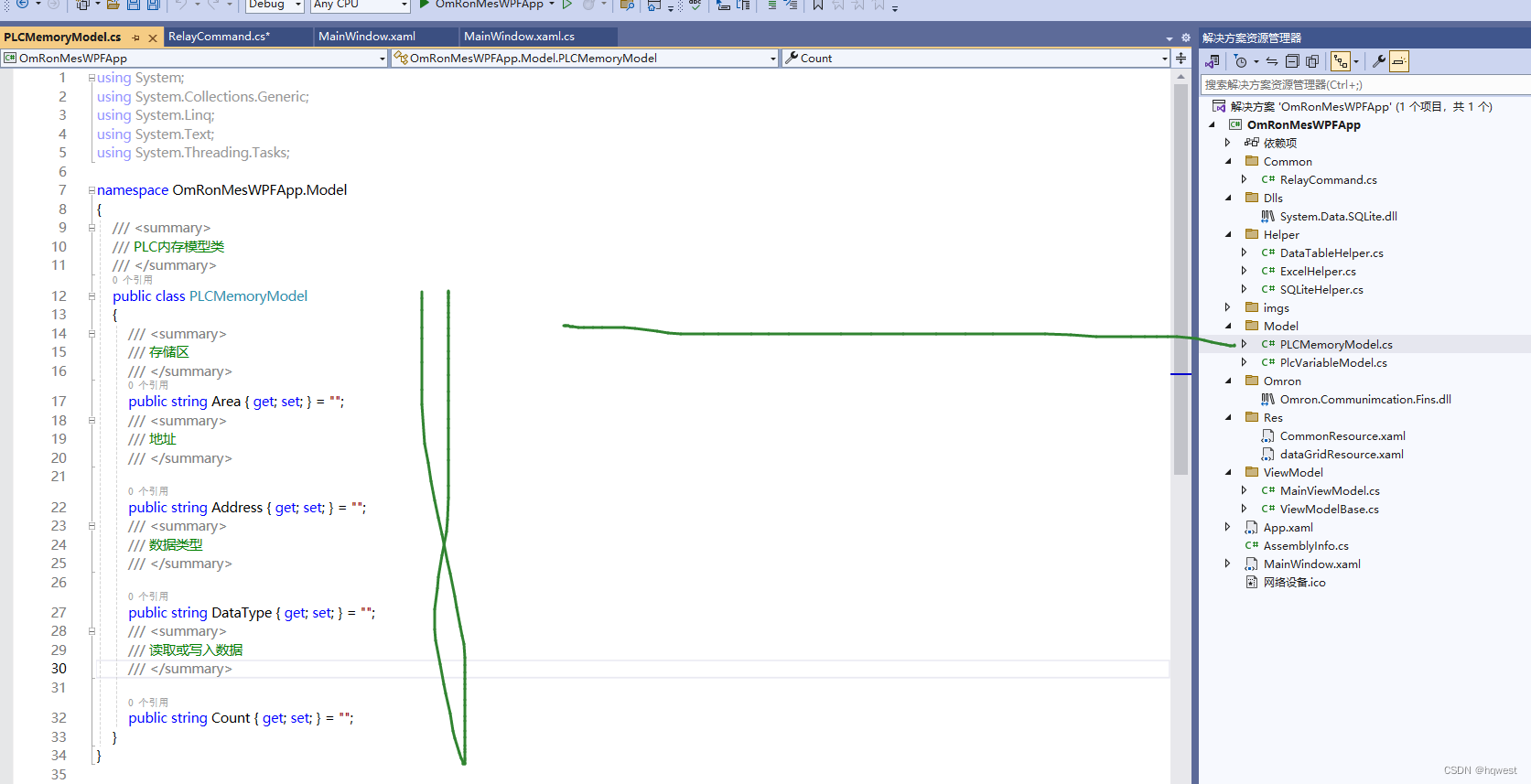
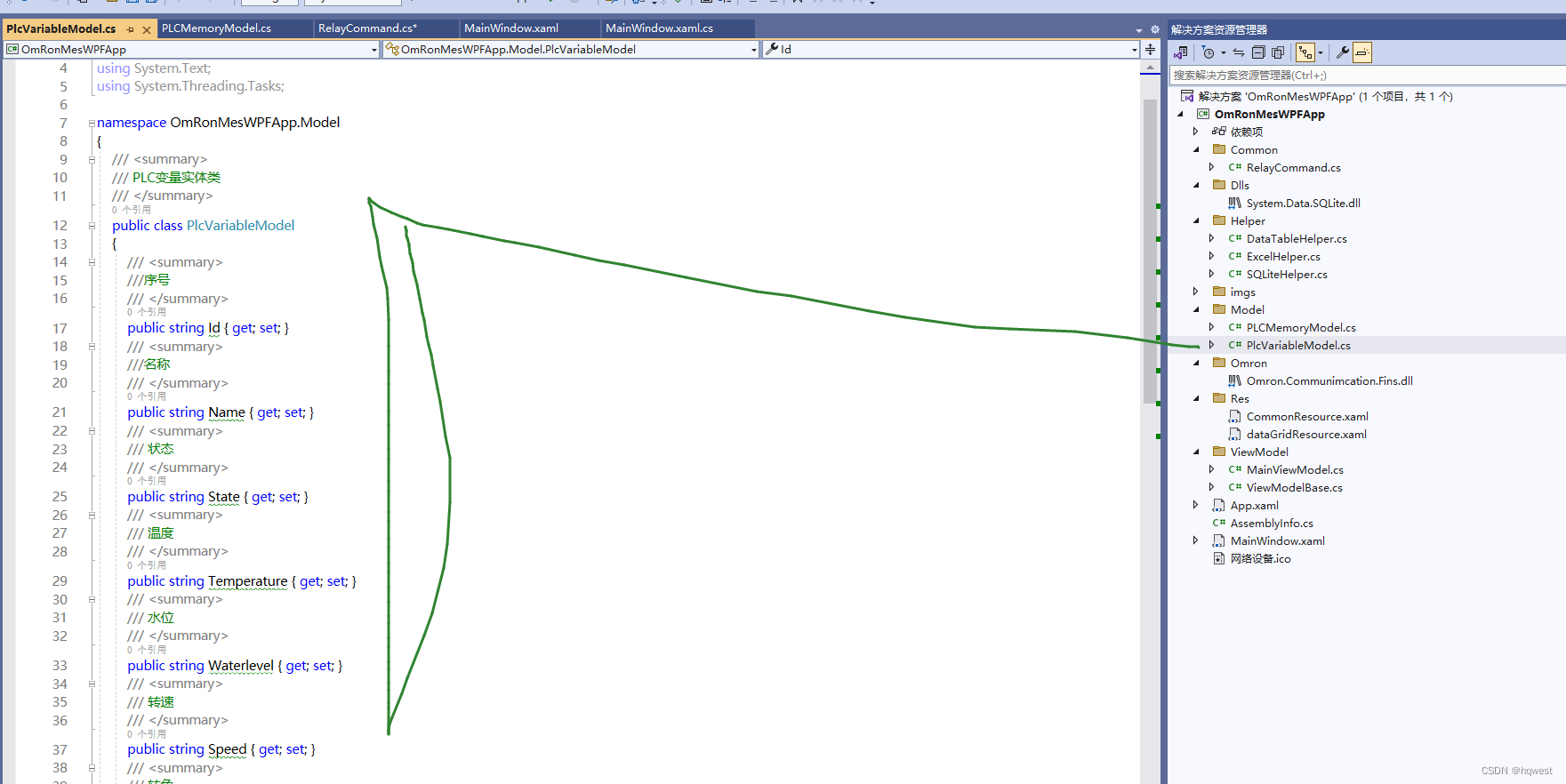
PLC读写时的实体类

 这个类跟下面要讲的sqlite数据库的表结构保持一致,同时也与excel文件里的表头一致
这个类跟下面要讲的sqlite数据库的表结构保持一致,同时也与excel文件里的表头一致
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace OmRonMesWPFApp.Model
{
/// <summary>
/// PLC变量实体类
/// </summary>
public class PlcVariableModel
{
/// <summary>
///序号
/// </summary>
public string Id { get; set; }
/// <summary>
///名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 状态
/// </summary>
public string State { get; set; }
/// <summary>
/// 温度
/// </summary>
public string Temperature { get; set; }
/// <summary>
/// 水位
/// </summary>
public string Waterlevel { get; set; }
/// <summary>
/// 转速
/// </summary>
public string Speed { get; set; }
/// <summary>
/// 转角
/// </summary>
public string Corner { get; set; }
/// <summary>
/// 时间
/// </summary>
public string Inserttime { get; set; }
}
}
这里需要引用这个图形控件LiveChart,功能强大
4、创建sqlite数据库
这里简单介绍下sqlite数据库,这个数据库很好,虽然功能没有sqlserver,mysql,oracle等强大,但它在上位机软件中非常方便,不需要安装,不需要配置,即插即用,,所有sql命令都支持,不太清楚的可百度求助下。
注意将sqlite数据库放在项目编译生成的debugnet5.0-windows目录下,因为程序编译后会有debug目录,这样方便访问,便于部署和移植项目,这样程序打包后部署不影响文件的读取。


5、UI布局
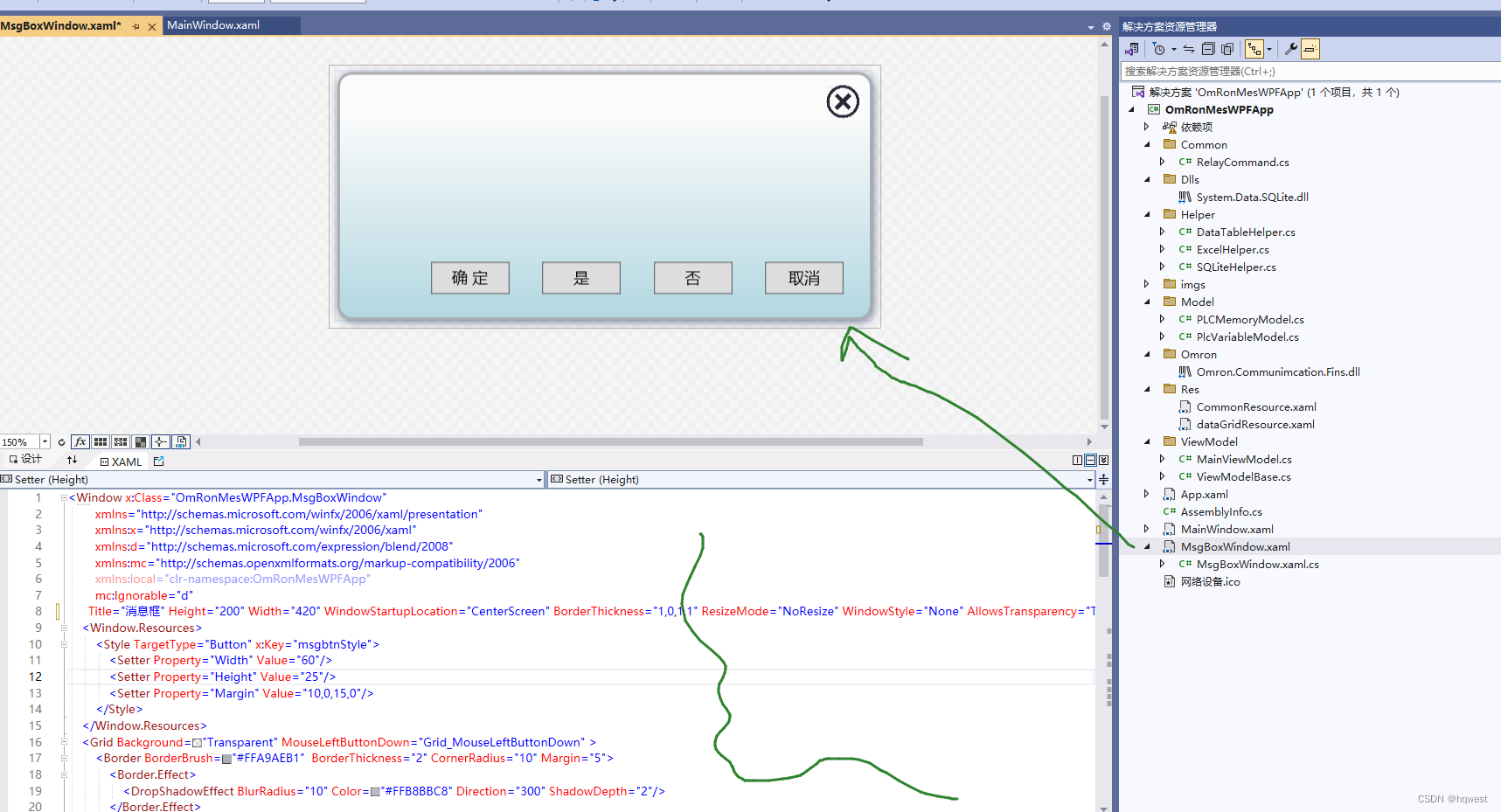
5.1 消息框窗体

5.2 主界面布局
定义通用样式文件、
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!--定义通用的按钮样式-->
<Style TargetType="{x:Type Button}" x:Key="btnBaseStyle">
<Setter Property="Height" Value="30"/>
<Setter Property="Width" Value="90"/>
<Setter Property="FontFamily" Value="微软雅黑"/>
<Setter Property="Margin" Value="3,0"/>
<Setter Property="FontSize" Value="16"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="Blue"/>
<!--模板的样式-->
<Setter Property="Template">
<Setter.Value>
<!--Button按钮样式-->
<ControlTemplate TargetType="Button">
<Grid >
<Border Background="{TemplateBinding Background}" CornerRadius="13" >
<TextBlock Margin="10 5 10 5" Text="{TemplateBinding Content}" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Border>
</Grid>
<ControlTemplate.Triggers>
<!--鼠标放上去时的触发器-->
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="White" ></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--TextBox默认样式-->
<Style TargetType="{x:Type TextBox}" x:Key="txtTextBoxStyle">
<Setter Property="Width" Value="150"/>
<Setter Property="Height" Value="20"/>
<Setter Property="BorderBrush" Value="#FF105190"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Margin" Value="2,0"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FFE4E4E4" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<!--TextBlock默认样式-->
<Style TargetType="{x:Type TextBlock}" x:Key="txtTextBlockStyle">
<Setter Property="Margin" Value="1"/>
<Setter Property="Height" Value="24"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="20"></Setter>
</Style>
<!--页面下拉框样式-->
<LinearGradientBrush x:Key="ComboBox.Static.Background" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FFE4E4E4" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="ComboBox.Static.Border" Color="#FF105190"/>
<!--combox默认样式-->
<Style x:Key="cboStyle" TargetType="{x:Type ComboBox}">
<Setter Property="Background" Value="{StaticResource ComboBox.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource ComboBox.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}"/>
<Setter Property="Width" Value="150"/>
<Setter Property="Height" Value="25"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="Padding" Value="6,3,5,3"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="true"/>
<Setter Property="ScrollViewer.PanningMode" Value="Both"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
</Style>
</ResourceDictionary>定义表格数据样式文件
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!--所有datagrid控件页面的样式-->
<Style TargetType="TextBlock" x:Key="textColStyleCenter">
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="TextAlignment" Value="Center"/>
</Style>
<Style TargetType="TextBlock" x:Key="textColStyleLeft">
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="TextAlignment" Value="Left"/>
<Setter Property="Padding" Value="5,0"/>
</Style>
<Style TargetType="CheckBox" x:Key="chkColStyle">
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
<!--dg表格行的样式-->
<Style TargetType="{x:Type DataGridRow}" x:Key="dgRowStyle">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Style.Triggers>
<Trigger Property="ItemsControl.AlternationIndex" Value="0">
<Setter Property="Background" Value="#FFD5EFF7"/>
</Trigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="#FFFBFCF9"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF73BCE8" Offset="0.98"/>
<GradientStop Color="White" Offset="0"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF5C8DE0" Offset="0.98"/>
<GradientStop Color="White" Offset="0"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
<!--dg表格列的样式-->
<Style x:Key="colStyle" TargetType="DataGridColumnHeader">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="#FF7C6BE0"/>
</Style>
<!--dg表格样式-->
<Style TargetType="DataGrid" x:Key="dgStyle">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="AutoGenerateColumns" Value="False"/>
<Setter Property="SelectionMode" Value="Extended"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="CanUserAddRows" Value="False"/>
<Setter Property="RowHeaderWidth" Value="20"/>
<Setter Property="HeadersVisibility" Value="Column"/>
<!--隔行显示-->
<Setter Property="AlternationCount" Value="2"/>
<Setter Property="HorizontalScrollBarVisibility" Value="Auto"/>
<Setter Property="VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="SelectionUnit" Value="FullRow"/>
<Setter Property="ColumnHeaderHeight" Value="25"/>
<Setter Property="RowHeight" Value="25"/>
<Setter Property="HorizontalGridLinesBrush" Value="LightGray"/>
<Setter Property="VerticalGridLinesBrush" Value="LightGray"/>
<Setter Property="ColumnHeaderStyle" Value="{StaticResource colStyle}"/>
<Setter Property="Margin" Value="5,20,0,5"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="LightGray"/>
<Setter Property="RowStyle" Value="{StaticResource dgRowStyle}"/>
</Style>
</ResourceDictionary>布局中用到了常规的UI控件,但比winform复杂,还设置了图标,以增强美化效果。

<Window x:Class="OmRonMesWPFApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OmRonMesWPFApp.ViewModel"
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
FontSize="12" FontFamily="Microsoft YaHei" FontWeight="ExtraLight" Title="煅烧车间运行监测" Height="740" Width="1300" WindowStartupLocation="CenterScreen" Name="loginWin" >
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid Background="Honeydew" ShowGridLines="true">
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--第一行标题-->
<Grid Grid.Row="0" Margin="0" Background="CornflowerBlue" >
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="PLC地址" Style="{StaticResource txtTextBlockStyle}" HorizontalAlignment="Center"/>
<TextBox Grid.Column="1" VerticalContentAlignment="Center" Text="{Binding HostName}" Style="{StaticResource txtTextBoxStyle}" />
<TextBlock Grid.Column="2" Text="端口号" Style="{StaticResource txtTextBlockStyle}" HorizontalAlignment="Center"/>
<TextBox Grid.Column="3" VerticalContentAlignment="Center" Text="{Binding HostPort}" Style="{StaticResource txtTextBoxStyle}" />
<Button Grid.Column="4" Content="连 接" Style="{StaticResource btnBaseStyle}" Command="{Binding LoginCommand}" CommandParameter="{Binding ElementName=loginWin}" />
<Button Grid.Column="5" Content="断 开" Style="{StaticResource btnBaseStyle}" />
<TextBlock Grid.Column="6" FontSize="19" Text="{Binding ConnectWords,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" HorizontalAlignment="Center" Style="{StaticResource txtTextBlockStyle}" Foreground="White"/>
</Grid>
<!--第二行信息-->
<Grid Grid.Row="1" Margin="0 10 0 0">
<Grid.ColumnDefinitions>
<!--所占百分比50%-->
<ColumnDefinition Width="45*" />
<ColumnDefinition Width="55*" />
</Grid.ColumnDefinitions>
<!--第1列布局:数据列表-->
<DataGrid Name="gridCustomers" Margin="10 5 5 5" Grid.Column="0" ItemsSource="{Binding HouseList}" SelectedItem="{Binding CurrentItem}" Style="{StaticResource dgStyle}">
<DataGrid.Columns>
<!--绑定视图模型中的CustInfo对象各个属性-->
<DataGridTextColumn Binding="{Binding Id}" Header="序号" IsReadOnly="True" ElementStyle="{StaticResource textColStyleLeft}" Width="70" />
<DataGridTextColumn Binding="{Binding Name}" Header="名称" IsReadOnly="True" ElementStyle="{StaticResource textColStyleLeft}" Width="110" />
<DataGridTextColumn Binding="{Binding Temperature}" Header="温度" IsReadOnly="True" ElementStyle="{StaticResource textColStyleLeft}" Width="110"/>
<DataGridTextColumn Binding="{Binding Waterlevel}" Header="水位" IsReadOnly="True" ElementStyle="{StaticResource textColStyleLeft}" Width="110" />
<DataGridTextColumn Binding="{Binding Speed}" Header="转速" IsReadOnly="True" ElementStyle="{StaticResource textColStyleLeft}" Width="110"/>
<DataGridTextColumn Binding="{Binding Corner}" Header="转角" IsReadOnly="True" ElementStyle="{StaticResource textColStyleLeft}" Width="110" />
<DataGridTextColumn Binding="{Binding Inserttime,StringFormat='yyyy年MM月dd日HH时mm分'}" Header="创建时间" IsReadOnly="True" ElementStyle="{StaticResource textColStyleLeft}" Width="*" />
</DataGrid.Columns>
</DataGrid>
<!--第2列布局:图形列表-->
<Grid Grid.Column="1" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="641*"/>
<ColumnDefinition Width="74*"/>
</Grid.ColumnDefinitions>
<!--柱状图-->
<!--LegendLocation图例位置,Series序列绑定vm中的HouseSeriesList属性 -->
<lvc:CartesianChart Series="{Binding HouseSeriesList}" LegendLocation="Top" Margin="10,10,10,10" Grid.ColumnSpan="2">
<!--X坐标-->
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding Labels}" FontSize="14" Position="LeftBottom" Foreground="Black" >
<!--分隔线-->
<lvc:Axis.Separator>
<lvc:Separator Stroke="LightBlue" StrokeThickness="2"/>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<!--Y坐标-->
<lvc:CartesianChart.AxisY>
<lvc:Axis Title="最新运行数据" FontSize="14" Position="LeftBottom" Foreground="DarkSlateBlue" ShowLabels="True">
<lvc:Axis.Separator>
<lvc:Separator Step="4" Stroke="LightBlue" StrokeThickness="1"/>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
</Grid>
</Grid>
</Grid>
</Window>
5.3 主界面视图模型
所有的逻辑业务处理写在这个viewmodel中,这是wpf中的mvvm的数据驱动控件,强大的屌。

6、运行软件
因为现在还没有连接PLC


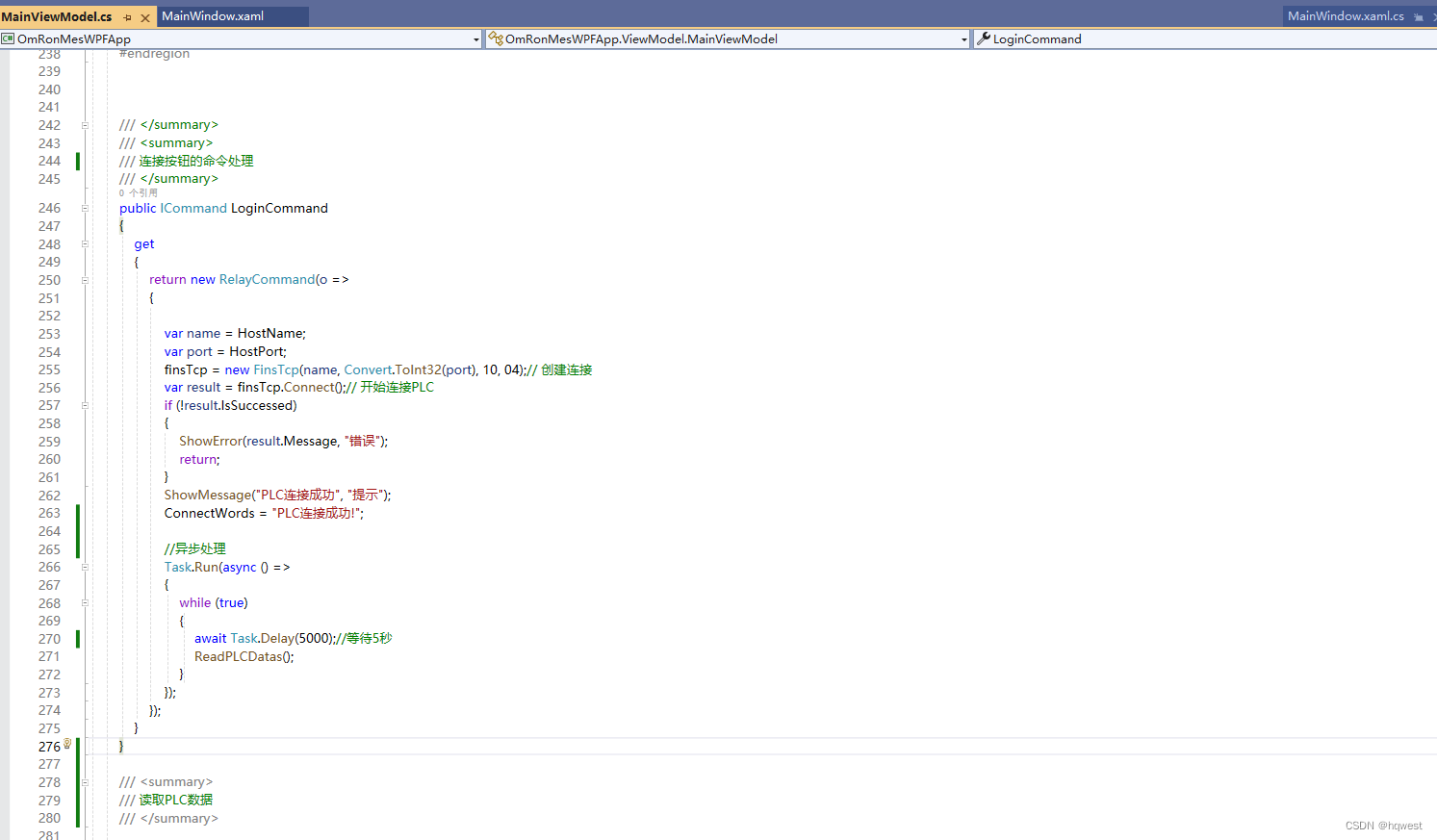
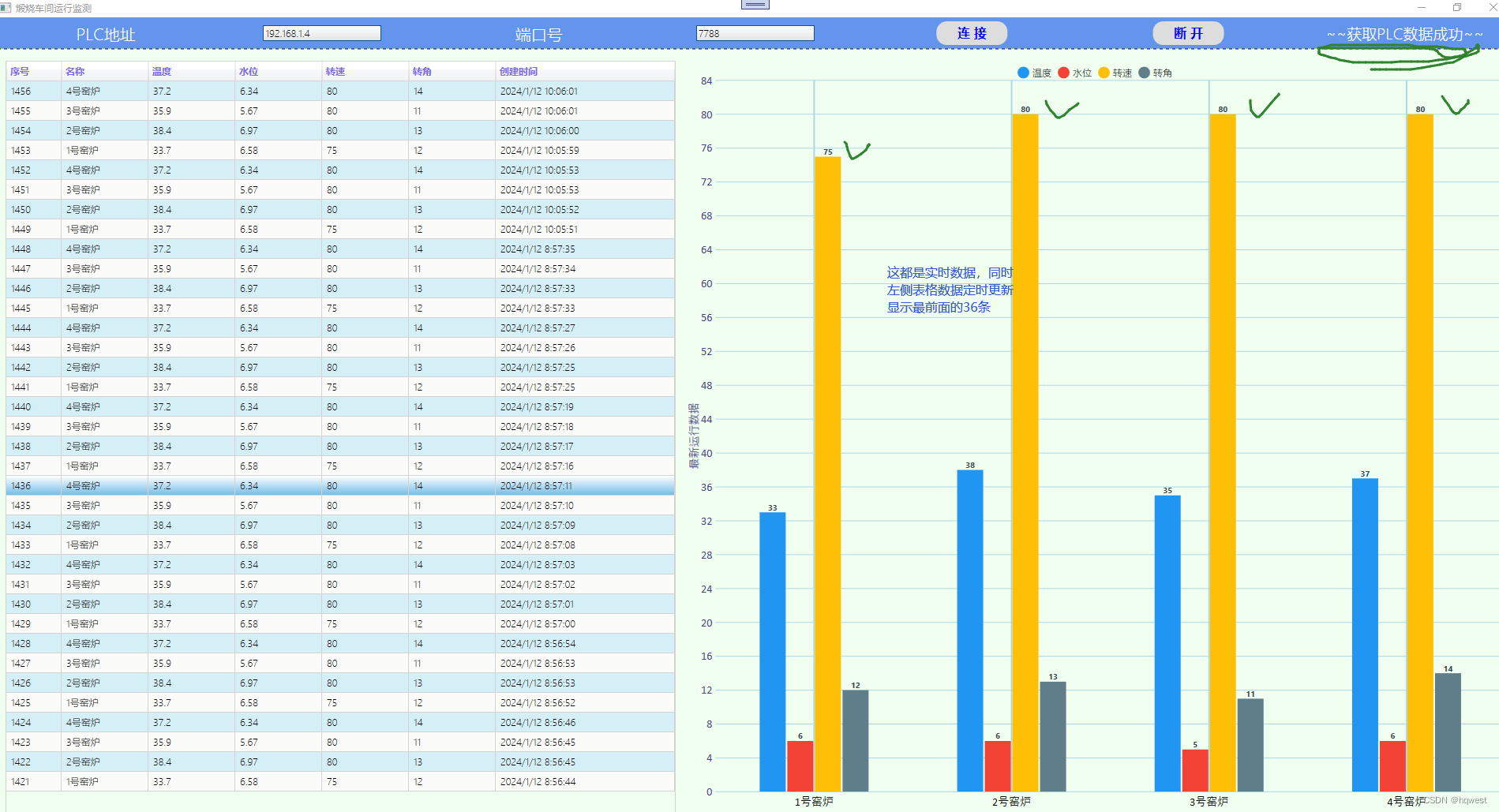
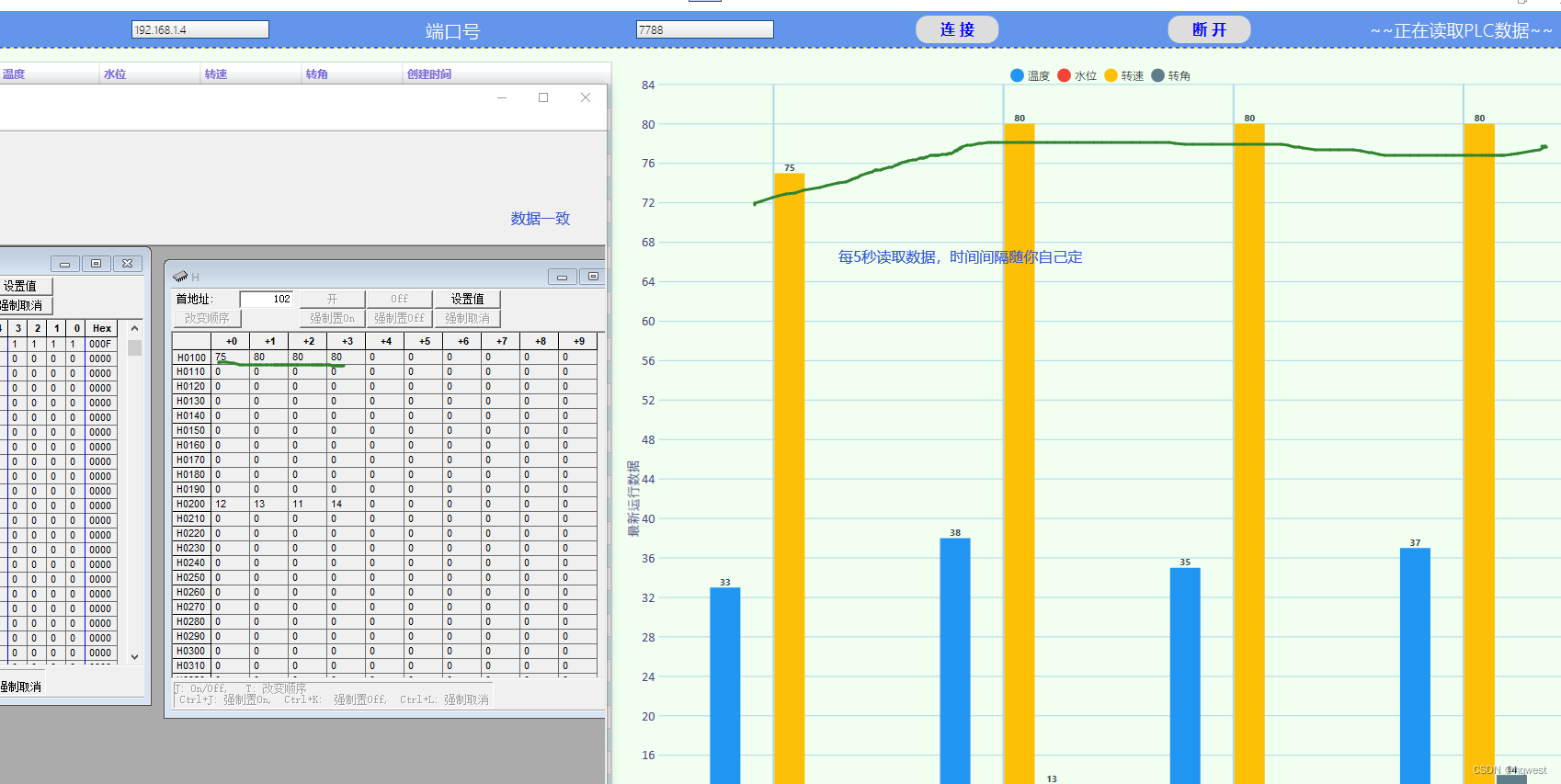
连接加载实时数据,这里设置的每5秒读取PLC数据,存入到DB中,并显示在图形上,同时左边表格的鼠标滑动的样式效果。



数据准确无误,这个livechart图形控件很强大,这里只使用了柱状图,还有很多图。
3、小结
以上是常规的应用,只起到抛砖引玉的作用,还有很多功能可以扩展做,如打印,导出,日志,分页,登录,授权等很多,希望这个例子可以帮到小伙伴。
打字不易,截图不易,代码不易,准备不易,原创不易,多多点赞收藏,江湖有你,共同致富。


原文地址:https://blog.csdn.net/hqwest/article/details/135543230
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_55864.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!