本文介绍: a-input v-model=”sendForm.template_test_json” placeholder=”请输入json格式测试数据” :rules=”[{ required: true, message: ‘请输入json格式测试数据’ }]”/>
背景
吐槽
不知道公司为什么非要用蚂蚁金服1.x版本的组件,还是新项目,问题很多bug不少本文记录第一个必填项bug
问题
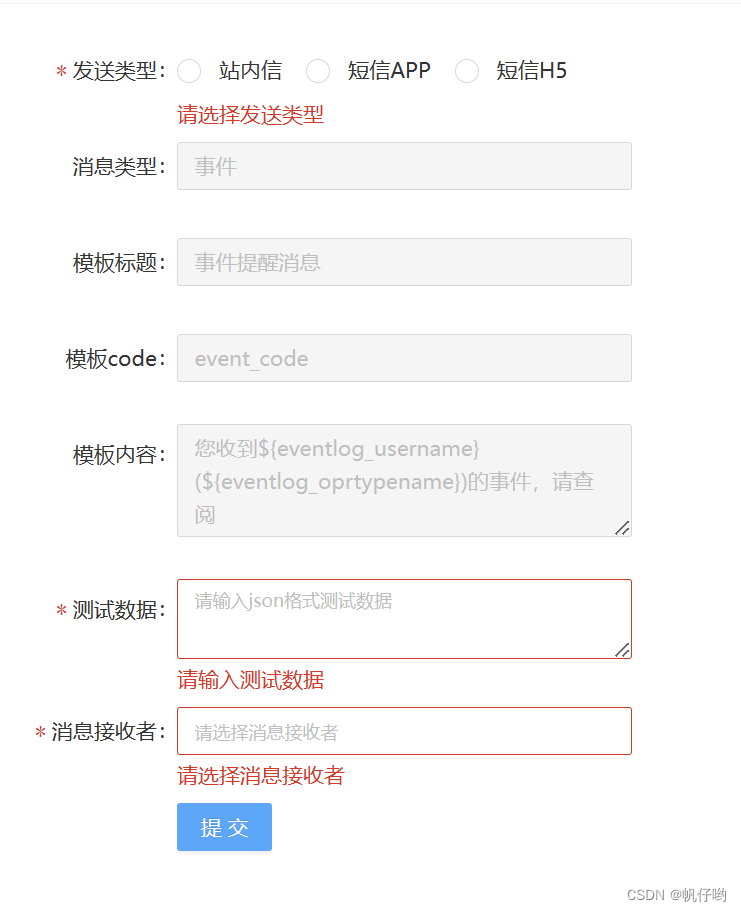
项目内a-form-model表单某几个属性需要增加必填项
试了以前element-ui的三种方式
1. rules校验规则:失效
2. required直接写死:失效
3. vue3实现表单的必填验证:失效,这个是因为蚂蚁金服1.x版本采用vue2
解决
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。