安装vue-template-compiler
npm install vue-template-compiler
安装minami
npm install minami安装js-doc
npm install js-doc
内容:
{
"tags": {
"allowUnknownTags": true,
// 指定所用词典
"dictionaries": [
"jsdoc"
]
},
// 查找文件的深度 需要用 -r 参数
"recurseDepth": 10,
"source": {
"include": [
// 需要编译的文件路径 使用时请替换
"./src/index/packages"
],
"includePattern": ".+\.(vue)$",
"excludePattern": "(^|\/|\\)_"
},
// 使用插件
"plugins": [
// 插件路径
"./jsdoc-vue"
],
"templates": {
"cleverLinks": false,
"monospaceLinks": true,
"useLongnameInNav": false,
"showInheritedInNav": true
},
"opts": {
// 文档输出路径
"destination": "./src/index/doc",
"encoding": "utf8",
"private": true,
"recurse": true,
// 使用模板 minami
"template": "./node_modules/minami"
}
}

内容:
var compiler = require("vue-template-compiler");
exports.handlers = {
// 利用 vue-template-compiler 编译 vue 模板
beforeParse: function(e) {
if (/.vue$/.test(e.filename)) {
var output = compiler.parseComponent(e.source);
e.source = output.script ? output.script.content : "";
}
}
};

内容:
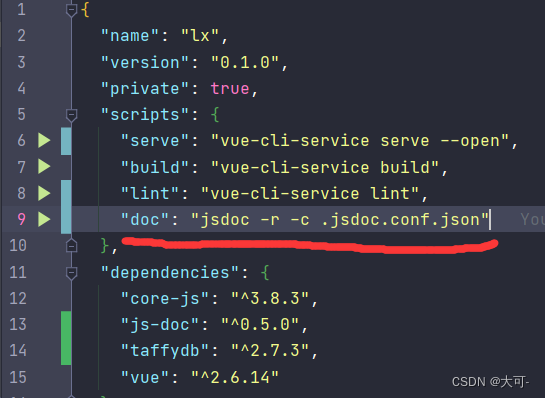
"doc": "jsdoc -r -c .jsdoc.conf.json"
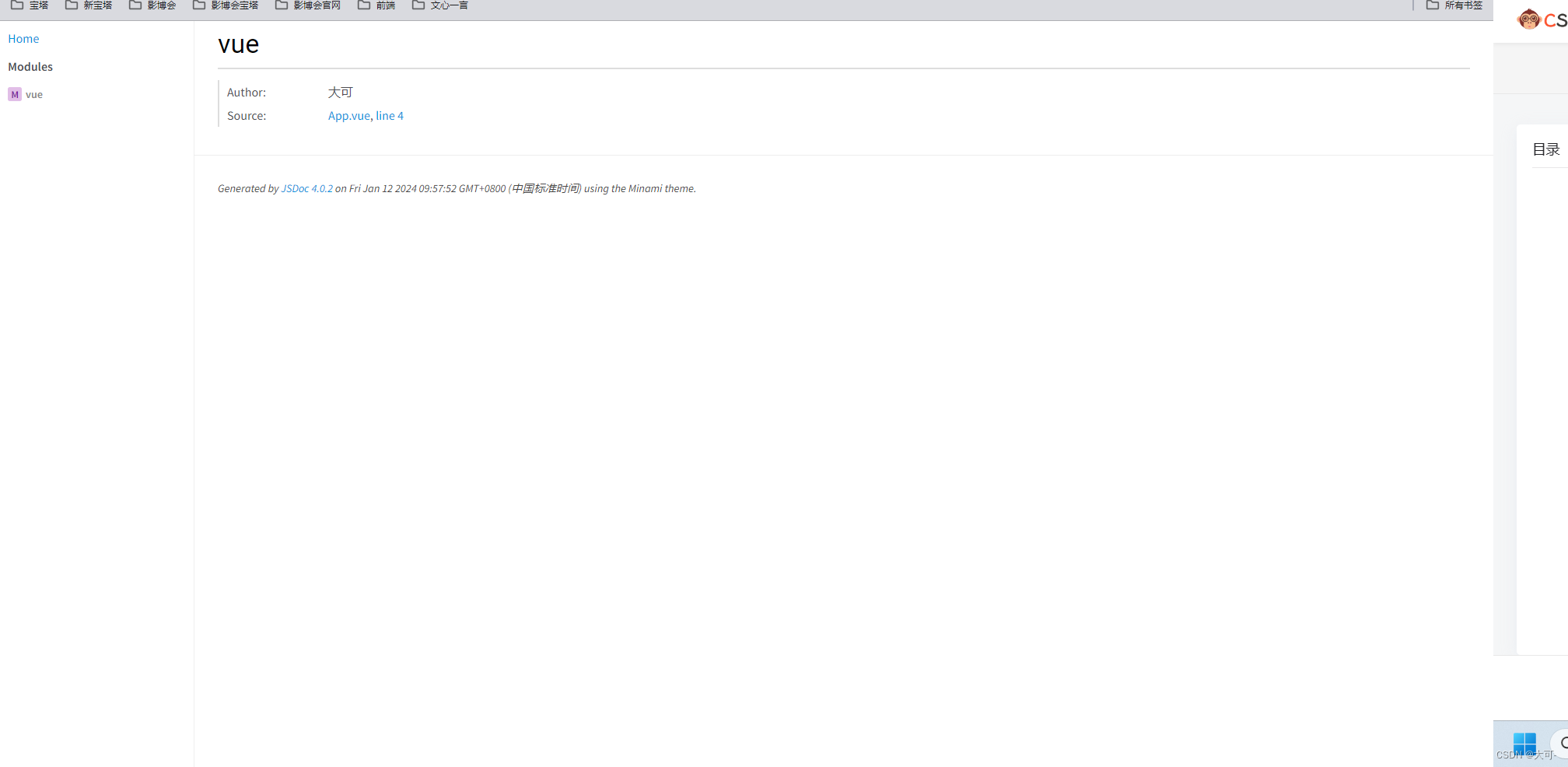
使用npm run doc 运行

原文地址:https://blog.csdn.net/m0_55333789/article/details/135545315
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_55926.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!