本文介绍: 问:XAML的含义是什么?为什么WPF中会使用XAML?而不是别的?答:在XAML是基于XML的格式,XML的优点在于设计目标是具有逻辑性易读而且简单内容也没有被压缩。其中需要提一下XAML文件在 Visual Studio (VS) 编译时,是会被转换为BAML。BAML最终会以资源的形式嵌入到DLL或者EXE程序集中。由于BAML是标记化的,所以在程序运行时能够被更快的解析。
一、XAML的含义
问:XAML的含义是什么?为什么WPF中会使用XAML?而不是别的?
答:在XAML是基于XML的格式,XML的优点在于设计目标是具有逻辑性易读而且简单内容也没有被压缩。 其中需要提一下XAML文件在 Visual Studio (VS) 编译时,是会被转换为BAML。BAML最终会以资源的形式嵌入到DLL或者EXE程序集中。由于BAML是标记化的,所以在程序运行时能够被更快的解析。
二、 XAML文档中的含义
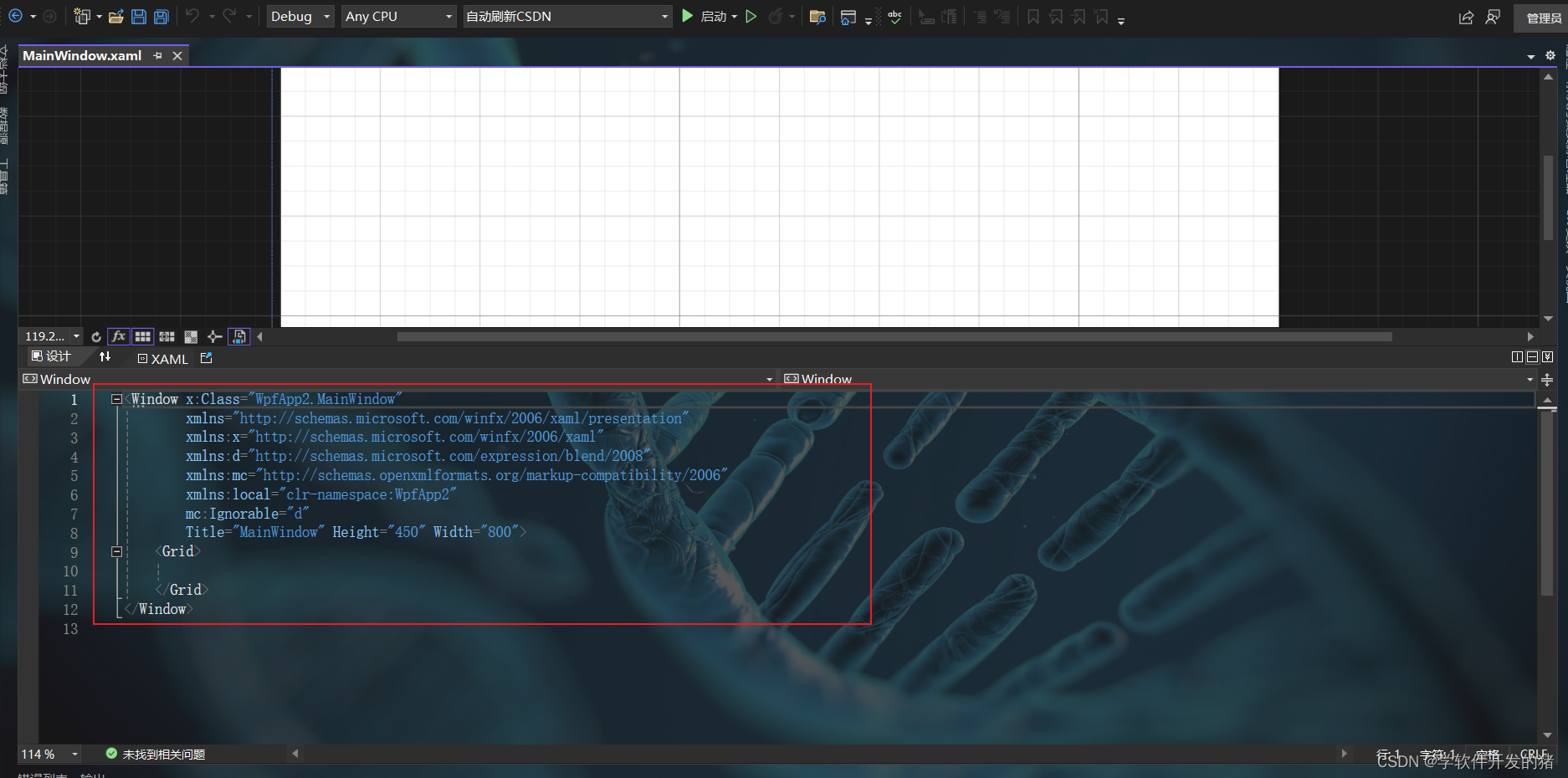
我们新建一个WPF应用程序。(创建的过程就跳过了,如果不知道可以查一下)在我们新建的WPF程序中,如下图的红框内容是我们需要介绍的内容。

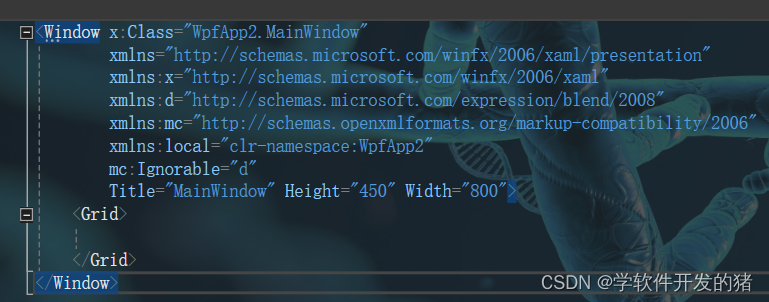
放大的效果,我们一行一行的解释:
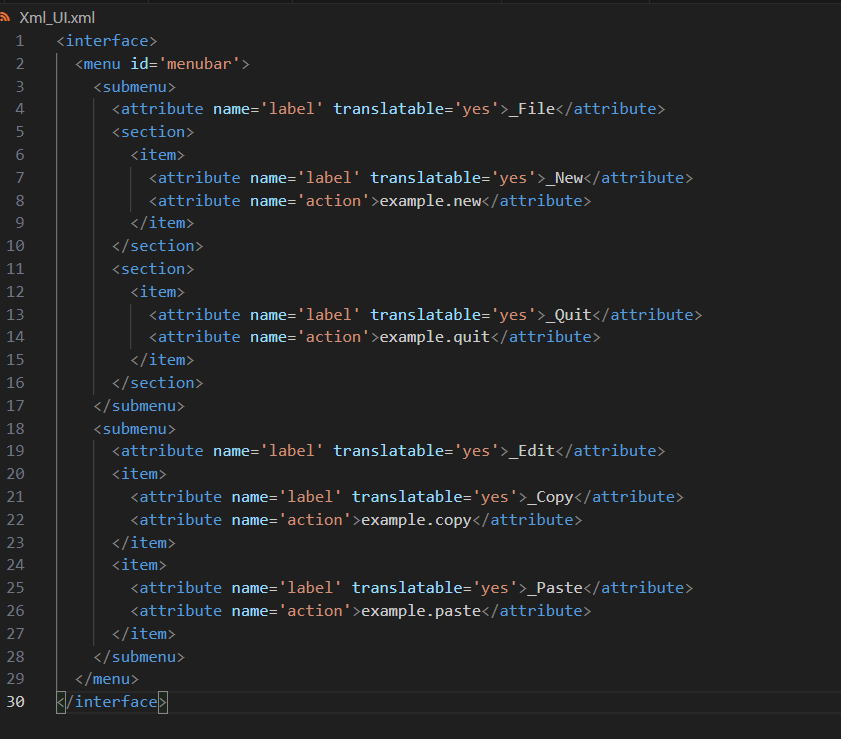
举个例子:
三、代码隐藏类
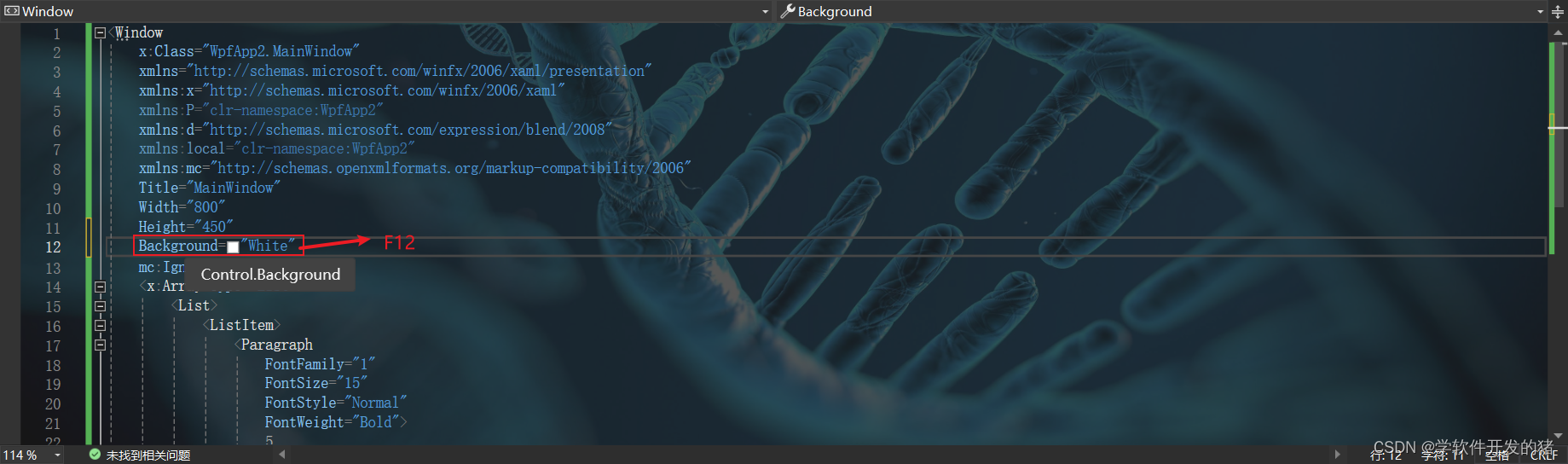
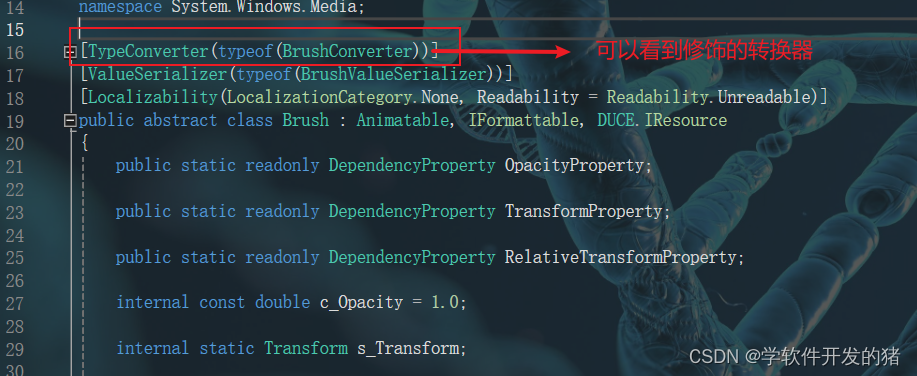
四、简单属性和类型转换器
五、复杂属性
六、标记扩展
七、嵌套元素
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。