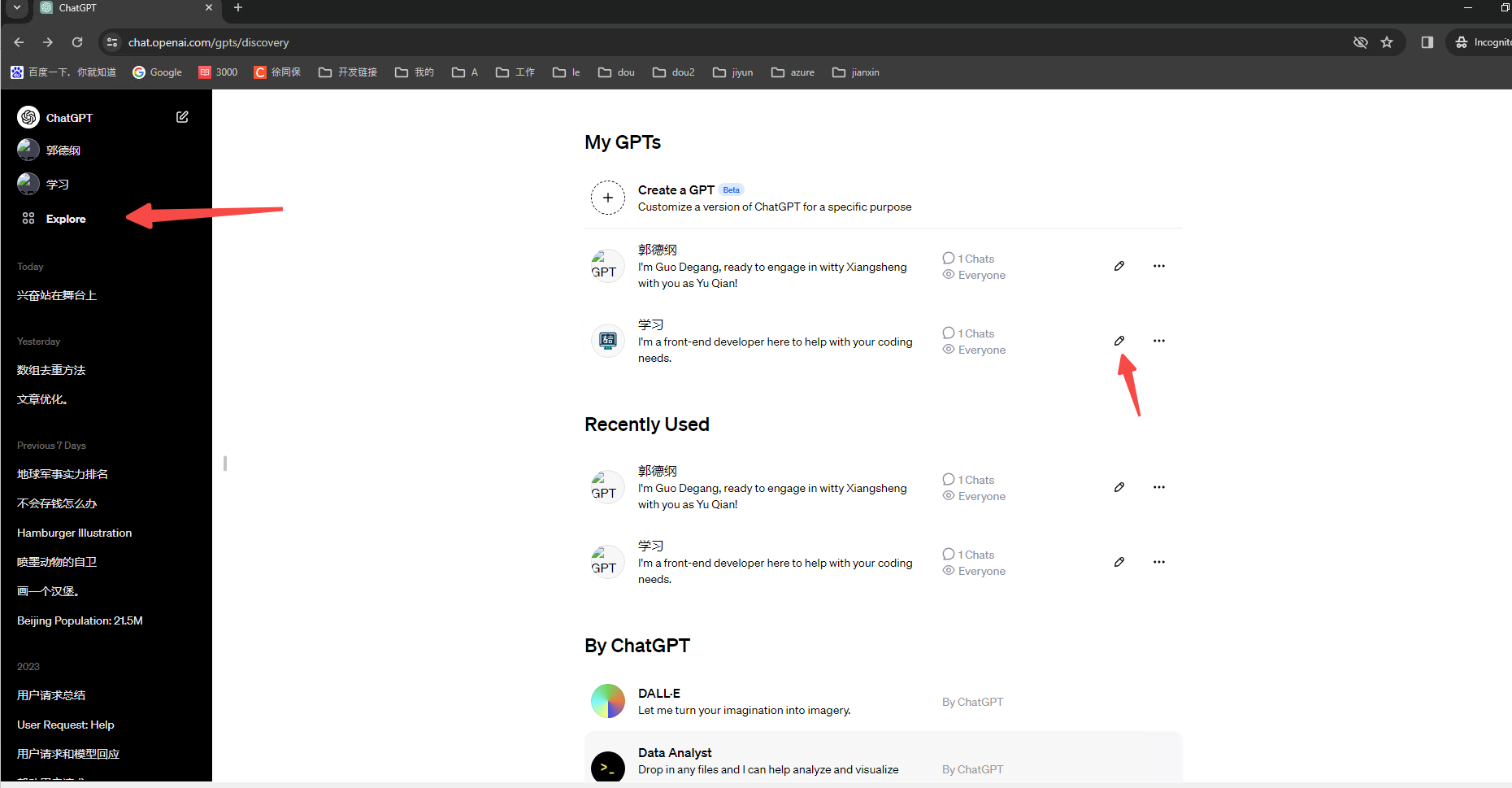
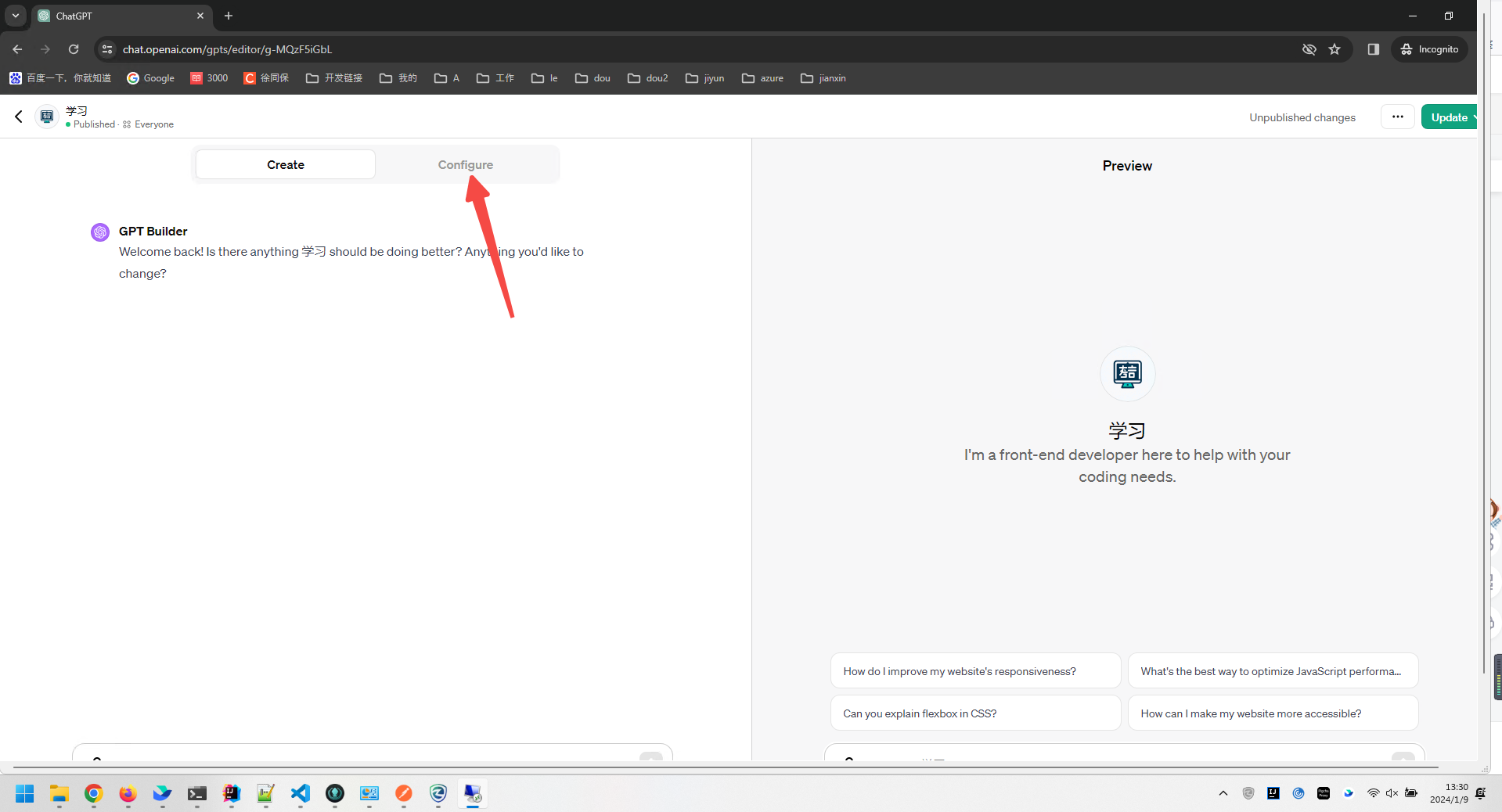
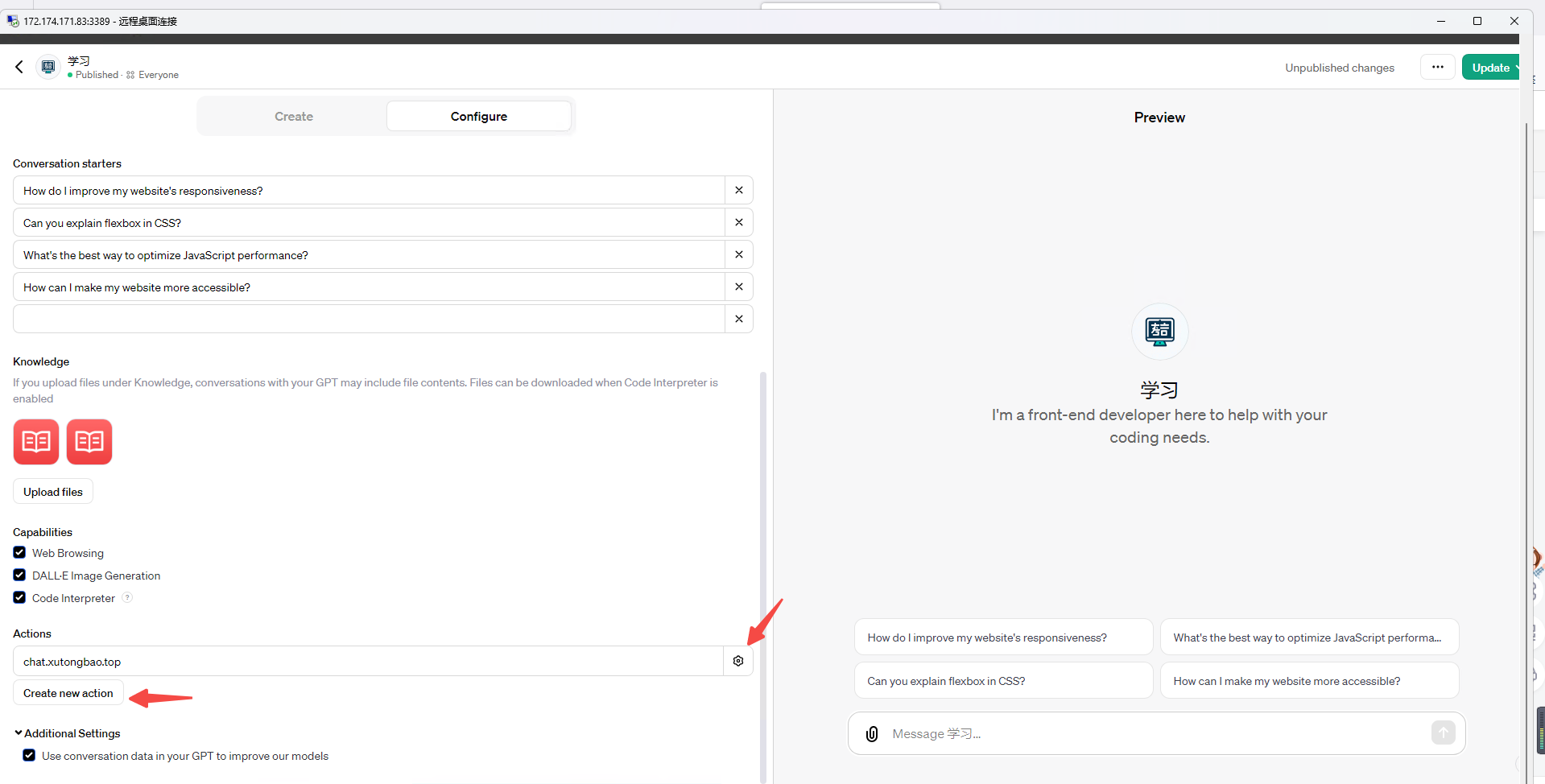
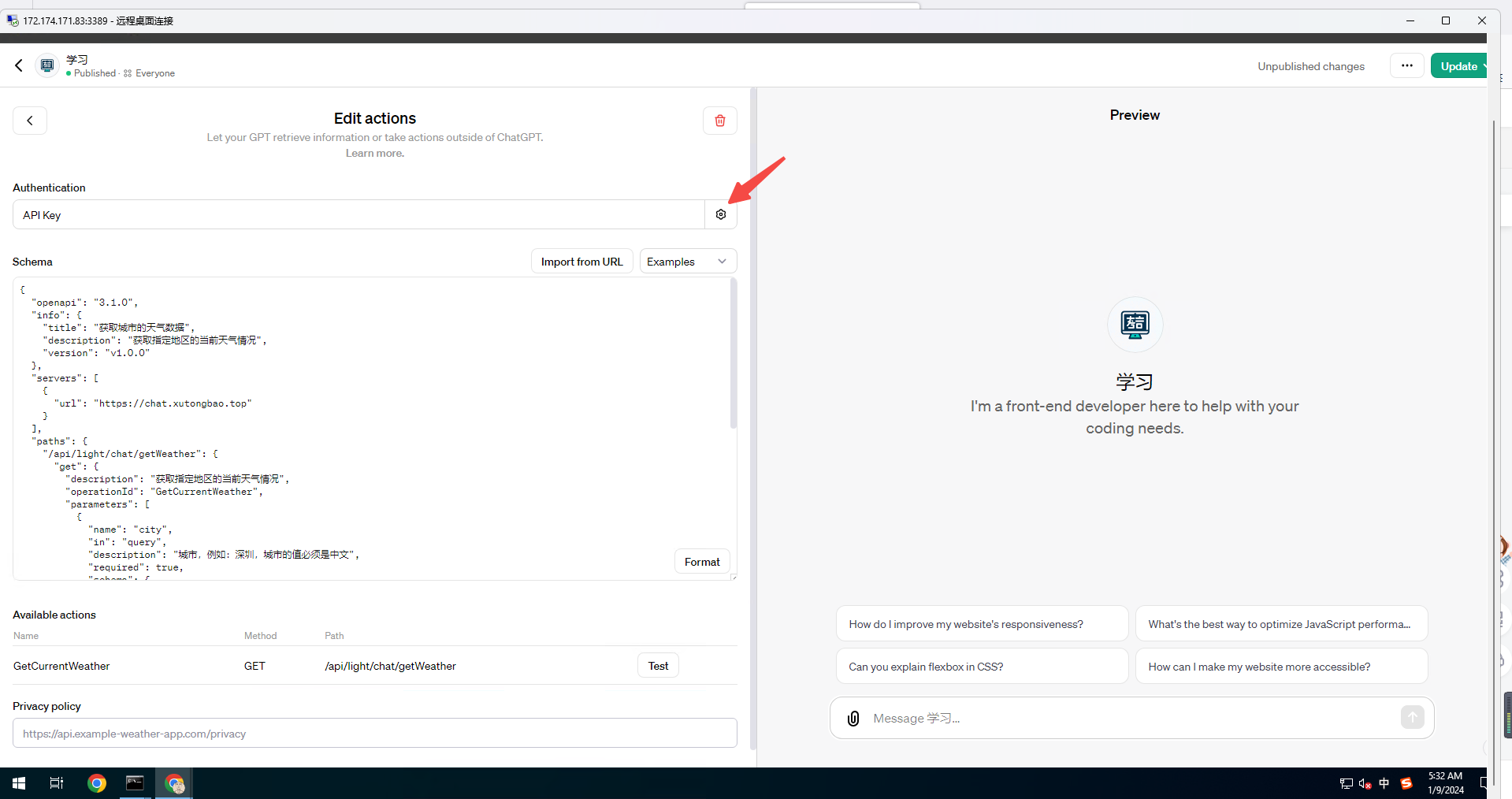
本文介绍: 给自己创建的GPTs添加Action(查天气)
前言
在这篇文章中,我将分享如何利用ChatGPT 4.0辅助论文写作的技巧,并根据网上的资料和最新的研究补充更多好用的咒语技巧。
GPT4的官方售价是每月20美元,很多人并不是天天用GPT,只是偶尔用一下。
如果调用官方的GPT4接口,就可以按使用量付费,用多少付多少,而且没有3个小时内只能提问50条的使用限制。
但是对很多人来说调用接口是比较麻烦的。如果开发一个网站,后台调用GPT4的接口,大家一起用,
分摊一下服务器的成本,就比较划算了。见文末【参考链接】





{
"openapi": "3.1.0",
"info": {
"title": "获取城市的天气数据",
"description": "获取指定地区的当前天气情况",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://chat.xutongbao.top"
}
],
"paths": {
"/api/light/chat/getWeather": {
"get": {
"description": "获取指定地区的当前天气情况",
"operationId": "GetCurrentWeather",
"parameters": [
{
"name": "city",
"in": "query",
"description": "城市,例如:深圳,城市的值必须是中文",
"required": true,
"schema": {
"type": "string"
}
},
{
"name": "extensions",
"in": "query",
"description": "extensions可选值:base/all base:返回实况天气 all:返回预报天气",
"required": true,
"enum": ['base', 'all'],
"schema": {
"type": "string"
}
}
],
"deprecated": false
}
}
},
"components": {
"schemas": {}
}
}nodejs后台代码:
let baseApiKeyOnServer = 'Basic xxx'
const chatGetWeather = async (req, res) => {
let { city = '北京', extensions = 'all' } = req.query
let headers = req.headers
let authorization = req.headers?.authorization
console.log('天气', city, headers, req.query)
if (authorization === baseApiKeyOnServer) {
let resultCity = cityList.find((item) => item.name.includes(city))
let cityCode = '110000'
if (resultCity && resultCity.adcode) {
cityCode = resultCity.adcode
}
console.log('高德天气查询', city, cityCode, extensions)
// extensions可选值:base/all base:返回实况天气 all:返回预报天气
let result = await axios.get(
`https://restapi.amap.com/v3/weather/weatherInfo?key=${weatherApiKey}&city=${cityCode}&extensions=${extensions}`
)
const searchResult = result.data
let functionResponse
if (searchResult && Array.isArray(searchResult.lives)) {
functionResponse = `${JSON.stringify(searchResult.lives)}`
} else if (searchResult && Array.isArray(searchResult.forecasts)) {
functionResponse = `${JSON.stringify(searchResult.forecasts)}`
} else {
functionResponse = `${JSON.stringify(searchResult)}`
}
res.send({
code: 200,
data: {
city,
headers,
result: functionResponse,
},
message: '成功',
})
} else {
res.send({
code: 400,
message: '失败:参数headers.authorization',
})
}
}
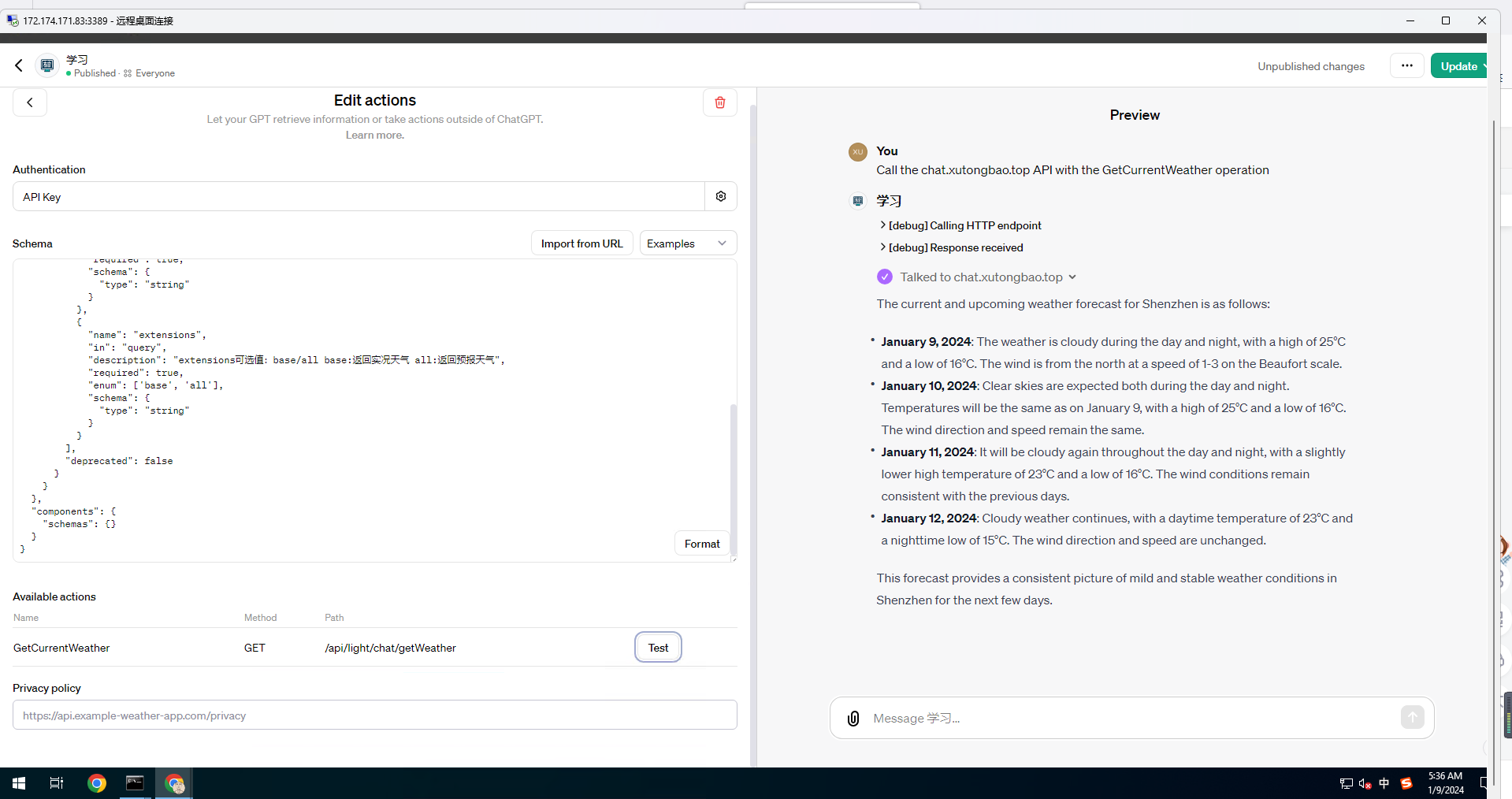
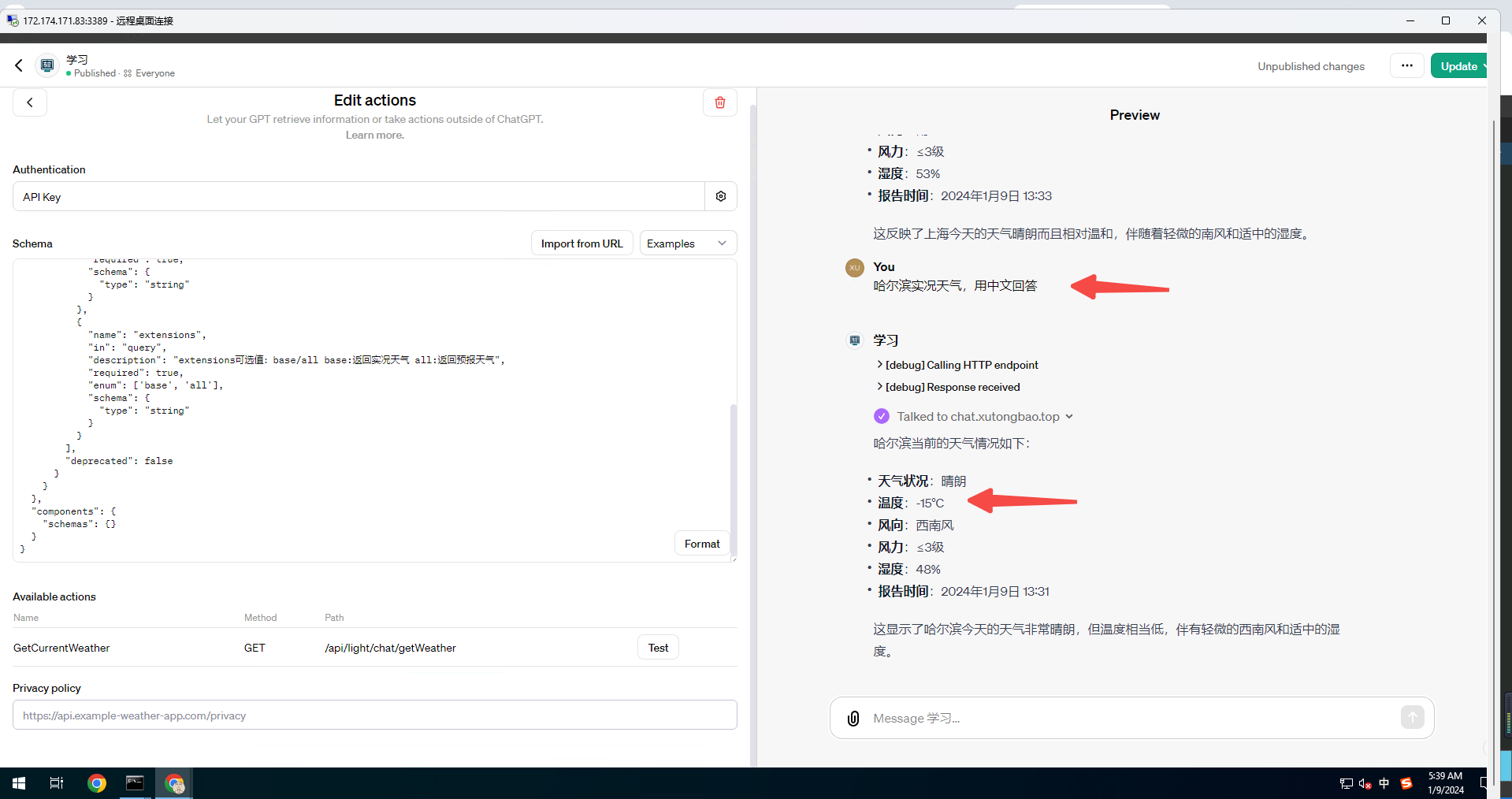
测试:





参考链接:
原文地址:https://blog.csdn.net/xutongbao/article/details/135478191
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_56020.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。