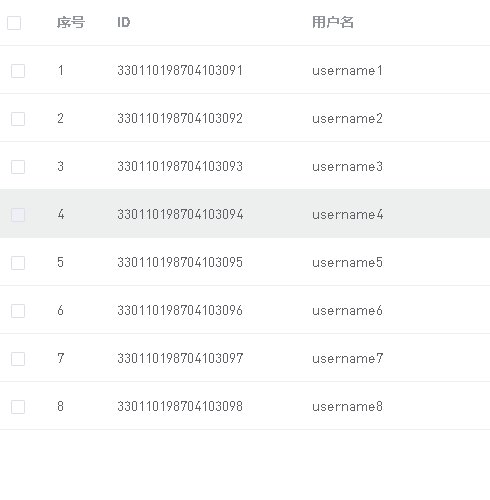
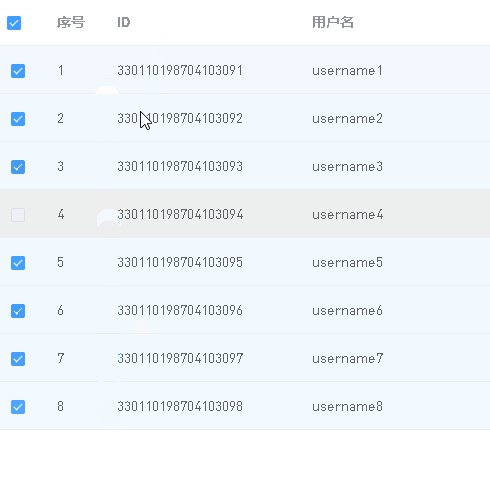
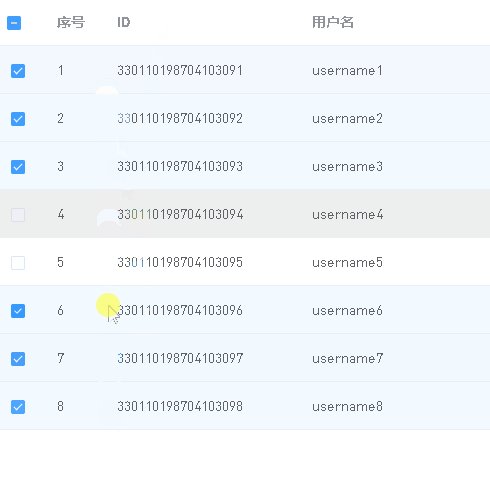
本文介绍: 【代码】基于elementUI的el-table组件实现按住某一行数据上下滑动选中/选择或取消选中/选择鼠标经过的行。

实现代码
<template>
<div :class="$options.name">
<el-table
style="user-select: none"
ref="table"
:data="tableData"
:row-class-name="row_class_name"
@mousedown.native="mousedownTable"
@row-click="row_click"
@cell-mouse-enter="cell_mouse_enter"
@cell-mouse-leave="cell_mouse_leave"
@mouseup.native="mouseupTable"
@mouseleave.native="mouseupTable"
@selection-change="selection_change"
>
<el-table-column type="selection" width="50" :selectable="selectable" />
<el-table-column type="index" label="序号" width="60" />
<el-table-column prop="ID" label="ID" />
<el-table-column prop="username" label="用户名" />
</el-table>
</div>
</template>
<script>
export default {
name: "sgBody",
components: {},
data() {
return {
isMousedownTable: false, //是否按下表格
currentEnterRow: null, //当前移入的行数据
tableData: [
{ ID: "330110198704103091", username: "username1" },
{ ID: "330110198704103092", username: "username2" },
{ ID: "330110198704103093", username: "username3" },
{ ID: "330110198704103094", username: "username4", disabled: true },
{ ID: "330110198704103095", username: "username5" },
{ ID: "330110198704103096", username: "username6" },
{ ID: "330110198704103097", username: "username7" },
{ ID: "330110198704103098", username: "username8" },
],
selection: [], //表格选中项数组
};
},
methods: {
// 屏蔽复选框
selectable(row) {
return !row.disabled;
},
// 表格按下
mousedownTable(d) {
this.currentEnterRow &&
!this.currentEnterRow.disabled &&
this.$refs.table.toggleRowSelection(this.currentEnterRow);
this.isMousedownTable = true;
},
// 单击表格行
row_click(row, column, event) {
this.currentEnterRow || (!row.disabled && this.$refs.table.toggleRowSelection(row));
},
// 进入单元格
cell_mouse_enter(row, column, cell, event) {
this.isMousedownTable && !row.disabled && this.$refs.table.toggleRowSelection(row);
this.currentEnterRow = row;
},
// 离开单元格
cell_mouse_leave(row, column, cell, event) {
this.currentEnterRow = null;
},
// 鼠标弹起或者离开表格
mouseupTable(d) {
this.isMousedownTable = false;
},
// 表格选中项发生改变
selection_change(selection) {
this.selection = selection;
},
// 表格每行样式
row_class_name({ row, rowIndex }) {
if (row.disabled) return "disabled";
return this.selection.find((v) => v.ID == row.ID) ? "selected" : "";
},
},
};
</script>
<style lang="scss" scoped>
.sgBody {
>>> .el-table {
$bgColor: #409eff11;
tr {
// 高亮选中行
&:hover,
&.selected {
td {
background-color: $bgColor !important;
}
}
// 禁用行
&.disabled {
$bgColor: #eee;
td {
background-color: $bgColor !important;
}
}
}
}
}
</style>原文地址:https://blog.csdn.net/qq_37860634/article/details/135524500
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_56068.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[word] word大小写快捷键是什么? #知识分享#学习方法#笔记](https://img-blog.csdnimg.cn/img_convert/584150bc5f8f7a5882d9b6c06cc755eb.jpeg)