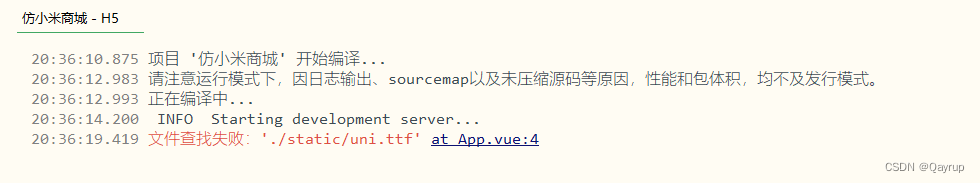
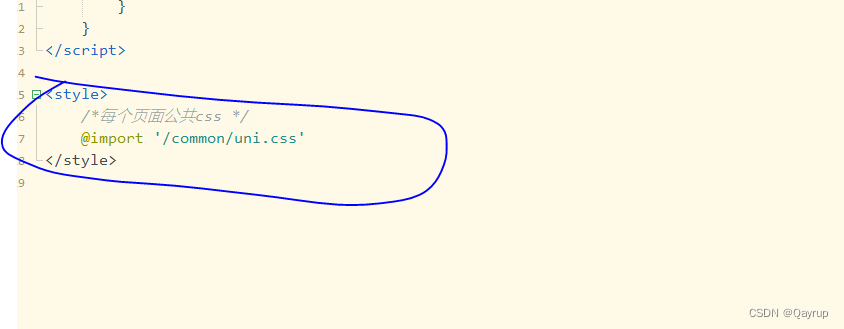
本文介绍: 3.是static文件夹,一些放前端服务器的静态资源将保存在此处,比如程序logo,字体样式,在这个地方引入了一个字体图标库,但是我们static下面根本,没有这个字体,所以会报错。可以直接去animate.css官网下载然后再引入,也可以直接用npm引入。如果你是第一次运行,那么这里会让你安装插件,安装好后再次运行就好。tips: 这里直接删是因为,这只是一个当作教学的项目,正式项目中可别这样。这是uniapp的 uni.css 的报错,可以看报错的地方。唉,都在这里面了,就直接全部引入吧。
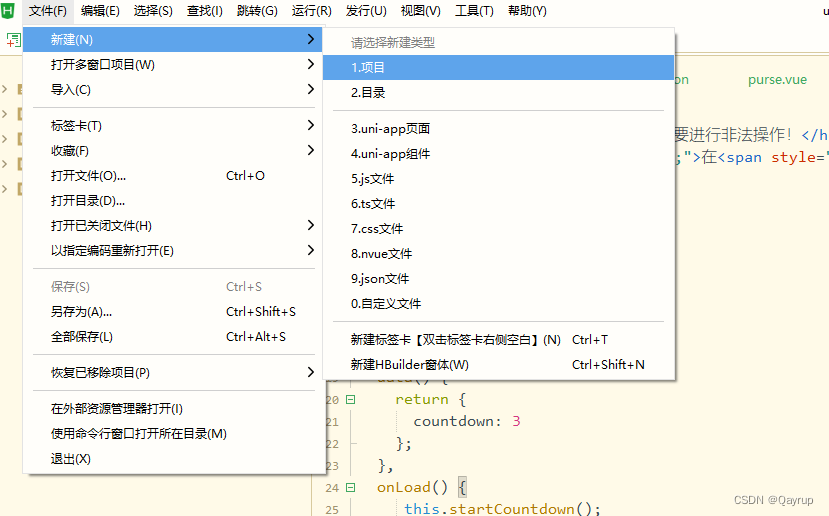
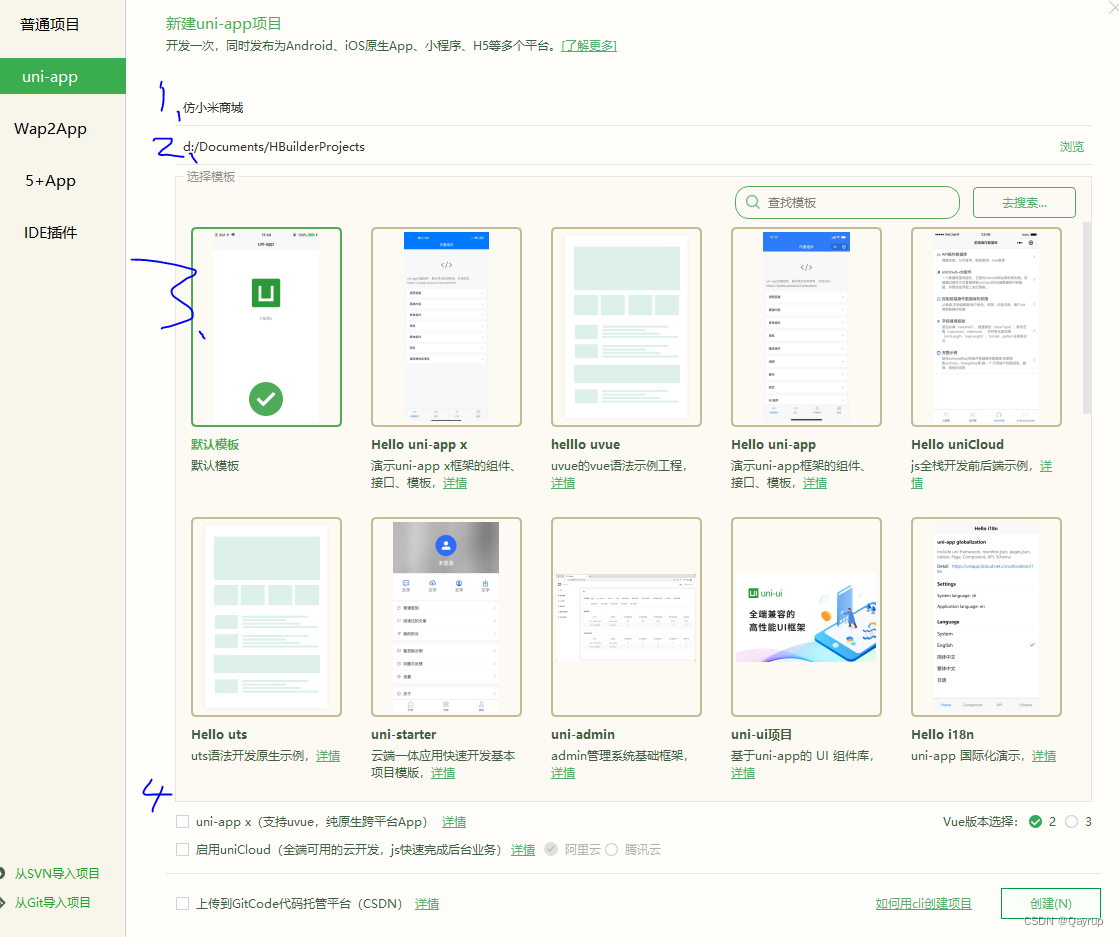
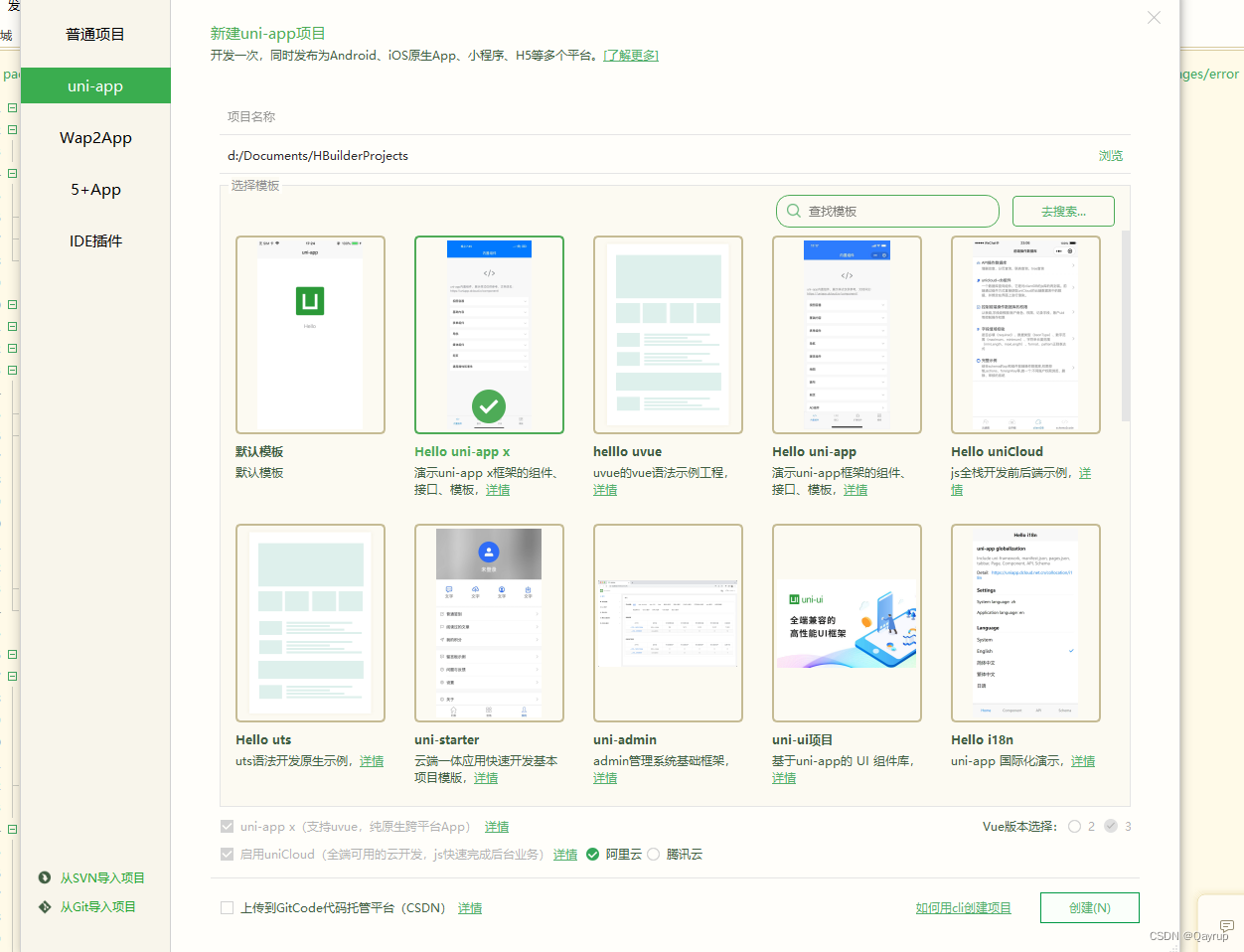
创建空白项目
如下,
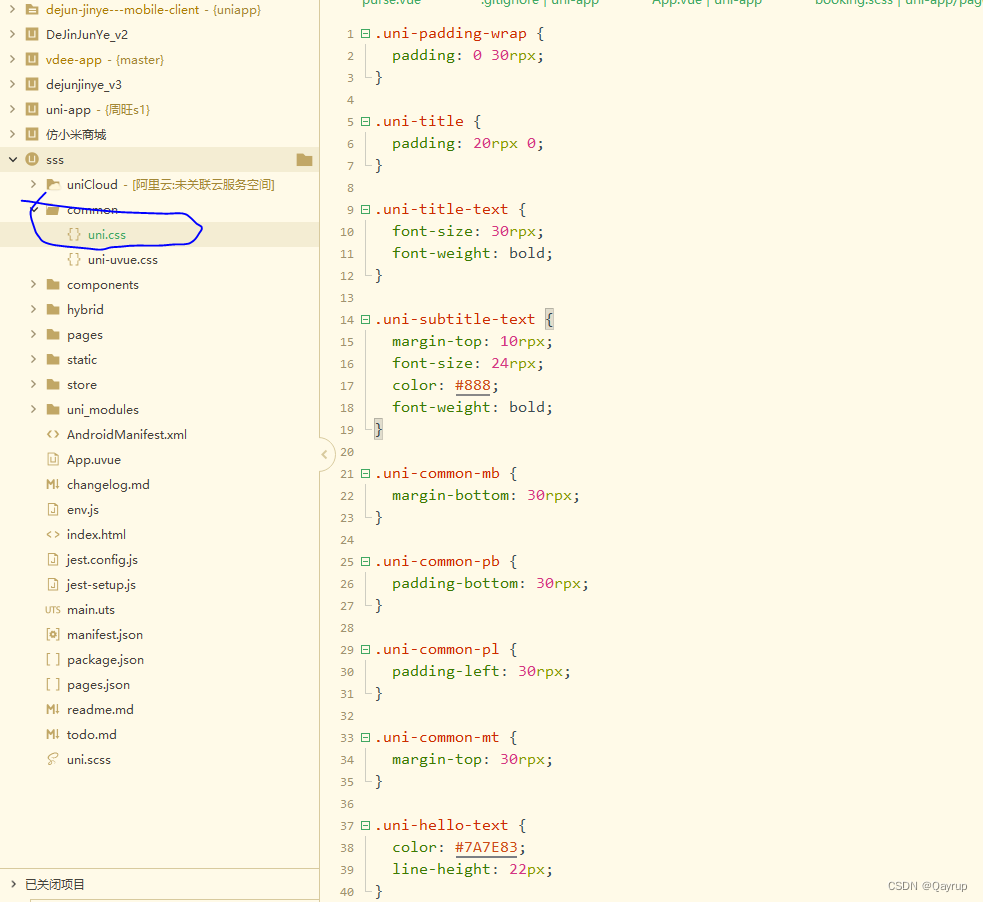
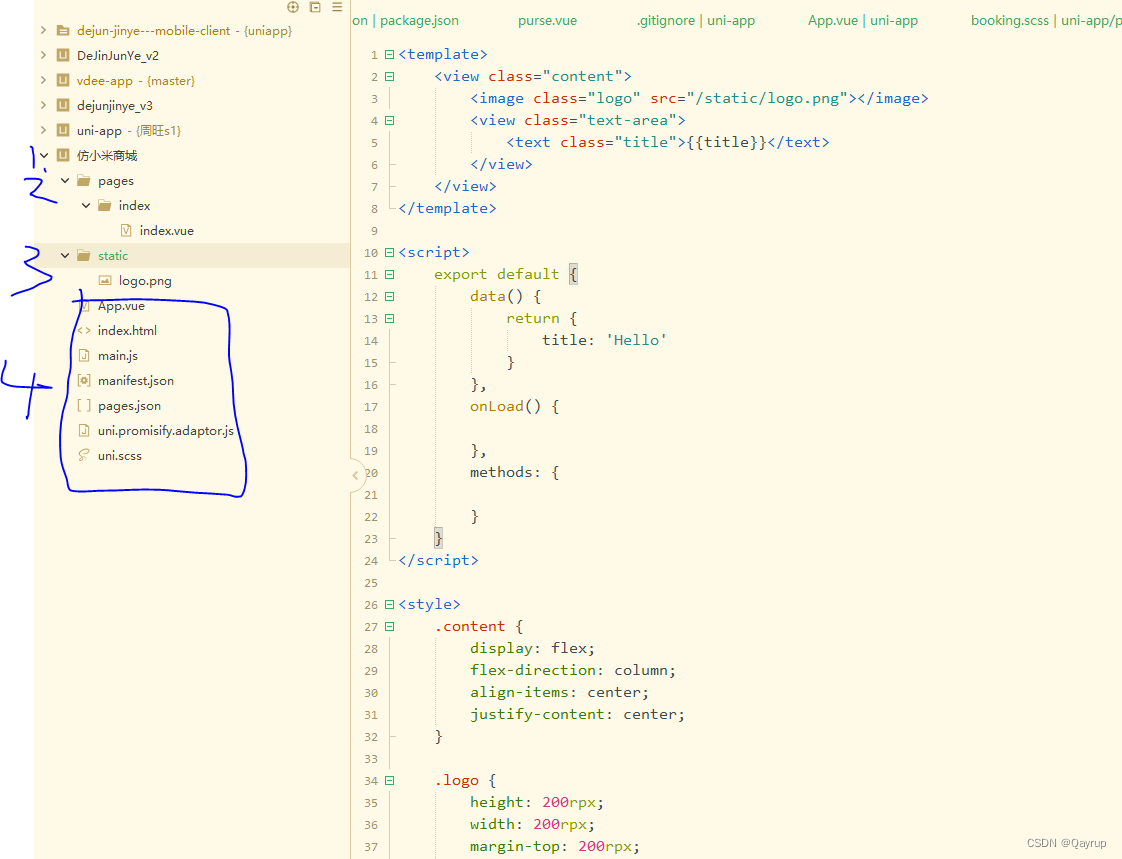
认识项目文件结构
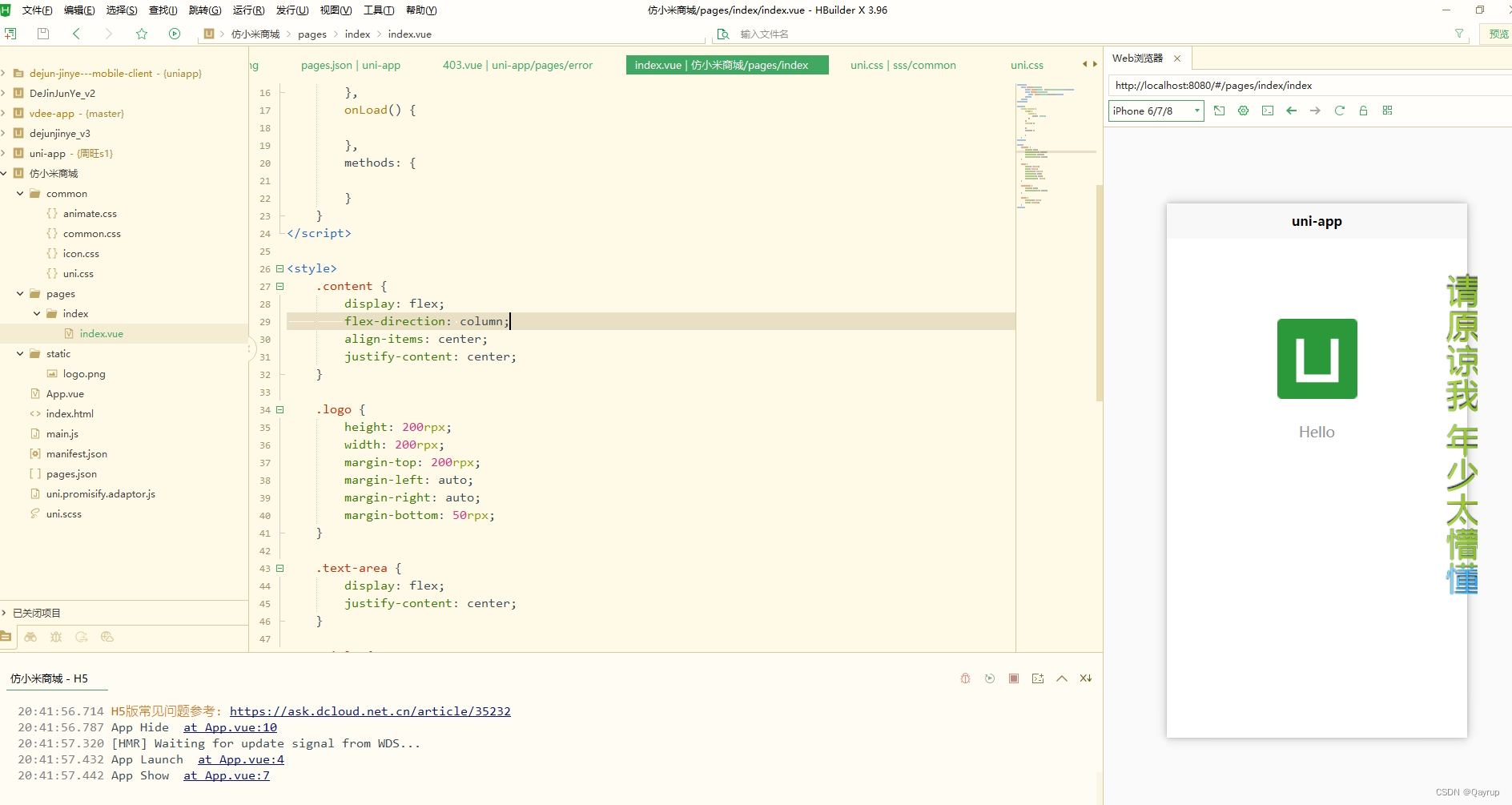
创建完成后就是如下这个界面,
下
1.是你项目文件加名称,可以在此处右键到资源管理器打开
2.是pages页面,项目的各个页面一般放置在此处
3.是static文件夹,一些放前端服务器的静态资源将保存在此处,比如程序logo,字体样式,
4.是项目的各种配置文件或程序入口

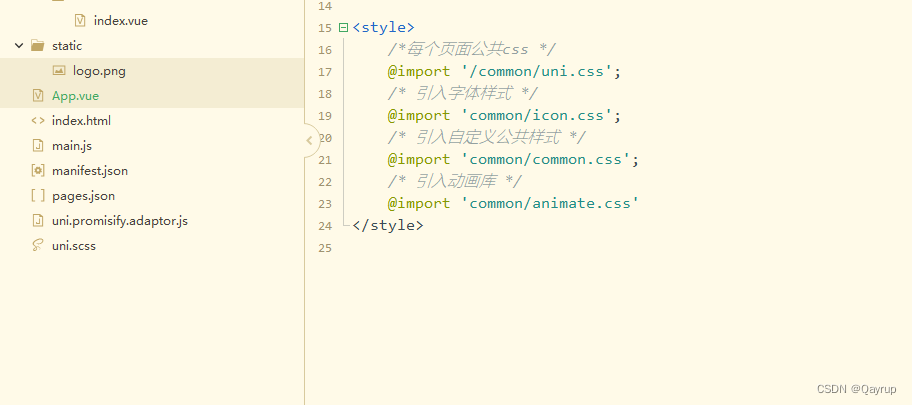
公共样式引入
一共引入4个文件
ps: 我个人是更建议使用官方的库,因为第三方库的话更新会带来维护成本
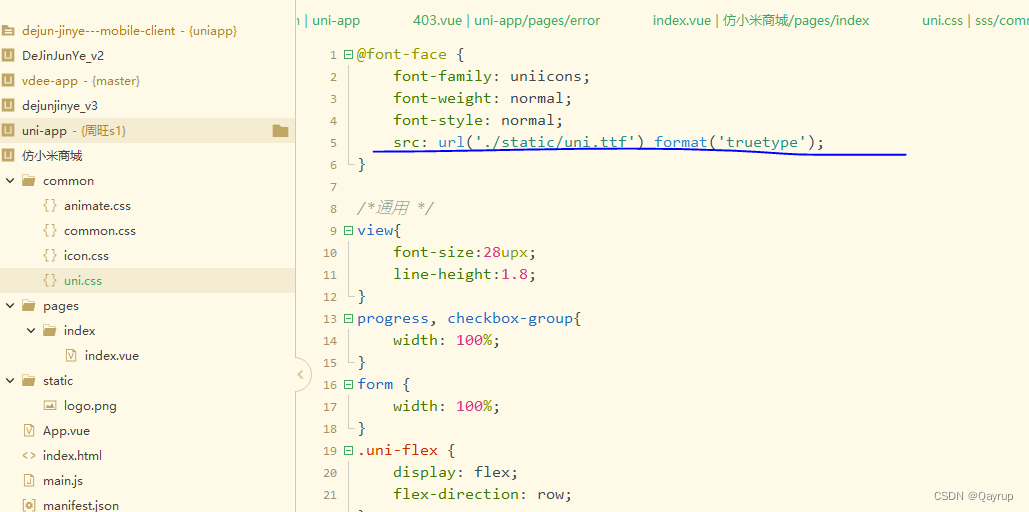
1.引入uni.css

引入animate.css
可以直接去animate.css官网下载然后再引入,也可以直接用npm引入
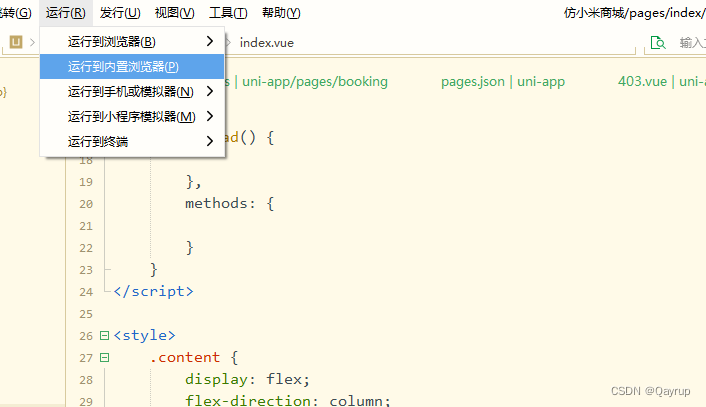
运行uniapp项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



 3. 将
3. 将