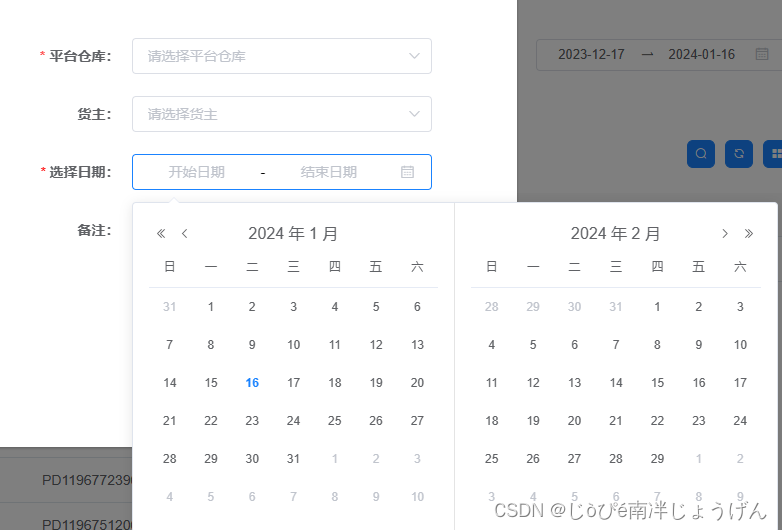
本文介绍: 如图所示,下图为新增的一个弹层页面,同时有个需求,日期选择需要限制一个月的时间范围(一月默认为30天)timeFrame为时间范围(我这为30天);当前选中的时间为16号,最大范围为2月15号。最小范围为上一年的12月17号。
需求:
如图所示,下图为新增的一个弹层页面,同时有个需求,日期选择需要限制一个月的时间范围(一月默认为30天):

查看官方文档我们需要主要使用到如下表格的一些东西:
下方为使用的代码:
在data中新增:
解释:
1. startPickerTime:” ” 为第一次选中的值
2.使用onPick回调函数,选择第一次时间时触发,上方的obj对象输出(obj如下图)
效果如下图所示:
未选中:

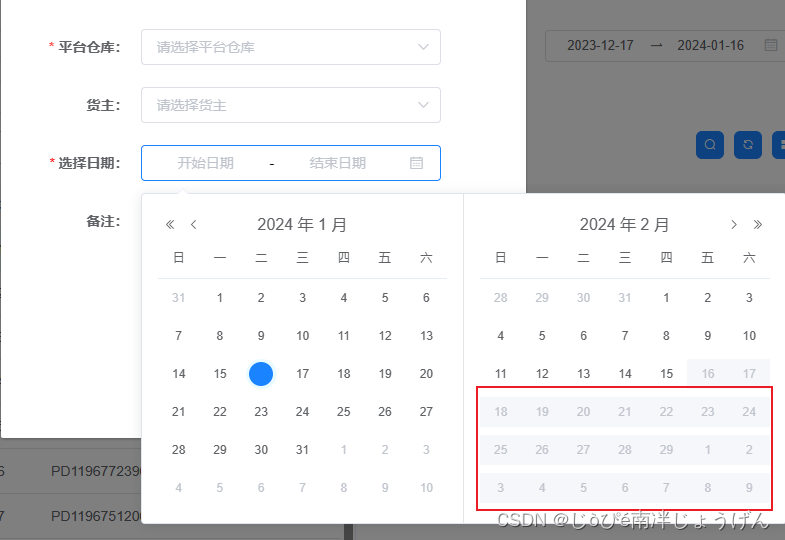
第一次选中:
当前选中的时间为16号,最大范围为2月15号,范围外的时间已经禁用了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




![实现极坐标图表QPolarChart的角度轴范围是[0,360]时,0度在水平右侧](https://img-blog.csdnimg.cn/d79e603864124f408659952bf8b11b82.png)


![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)