本文介绍: 云原生之在线开放调试
vscode-server介绍
VSCode Server(Visual Studio Code Server)是一个基于 Visual Studio Code 的远程开发解决方案。它允许你在远程服务器或容器中运行 VSCode,并通过浏览器或本地的 VSCode 客户端与之进行交互。简单总结是web版本VSCode。
VSCode Server 的工作原理是将 VSCode 的核心功能作为一个服务运行在远程环境中,而不是在本地机器上。通过与远程服务器建立连接,你可以在本地机器上的浏览器中打开 VSCode 界面,并像在本地运行 VSCode 一样进行代码编辑、调试和扩展安装等操作。
使用 VSCode Server 的好处包括:
要使用 VSCode Server,你需要在远程服务器或容器中安装并运行 VSCode Server,并通过浏览器访问它。可以使用 VSCode 客户端或者使用 VSCode 的 Remote Development 扩展来连接到远程 VSCode Server。
总而言之,VSCode Server 提供了一种灵活的远程开发解决方案,让你可以在远程环境中使用 VSCode 的强大功能,提高开发效率和协作能力。
VSCode Server 和云开发结合
VSCode Server 和云开发结合使用可以带来许多好处,下面是一些主要的好处:
总的来说,将 VSCode Server 和云开发结合使用可以提供灵活、可扩展和安全的开发环境,使你能够随时随地进行开发,并与团队成员共享和协作。这种组合可以提高开发效率、降低开发成本,并为你的项目提供更好的可管理性和可靠性。
vscode-server安装
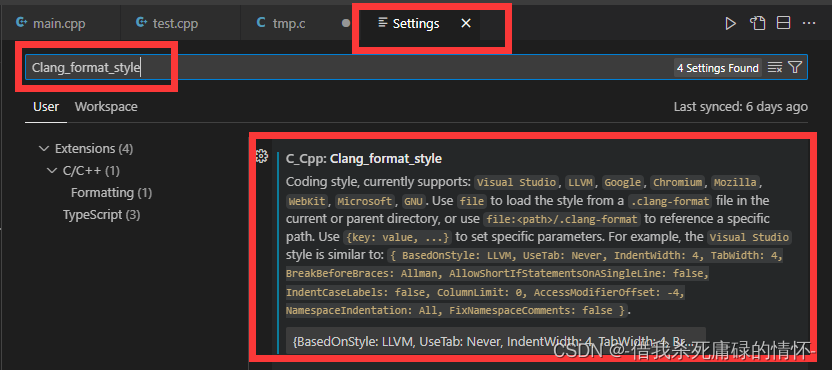
code-server安装插件
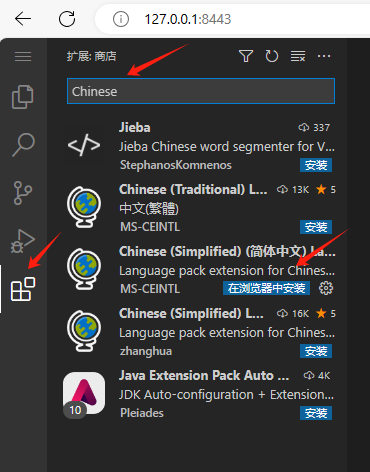
在线安装插件
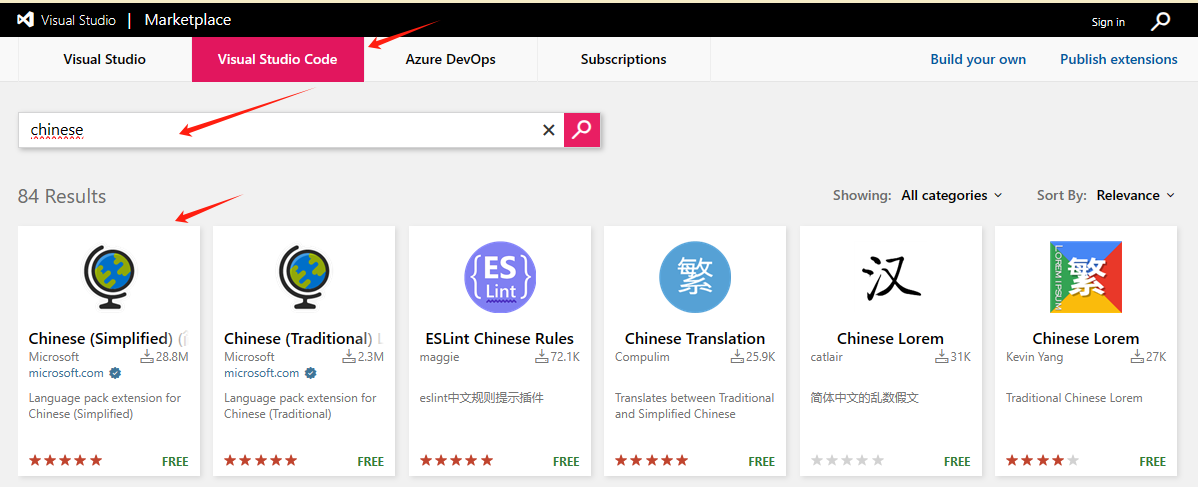
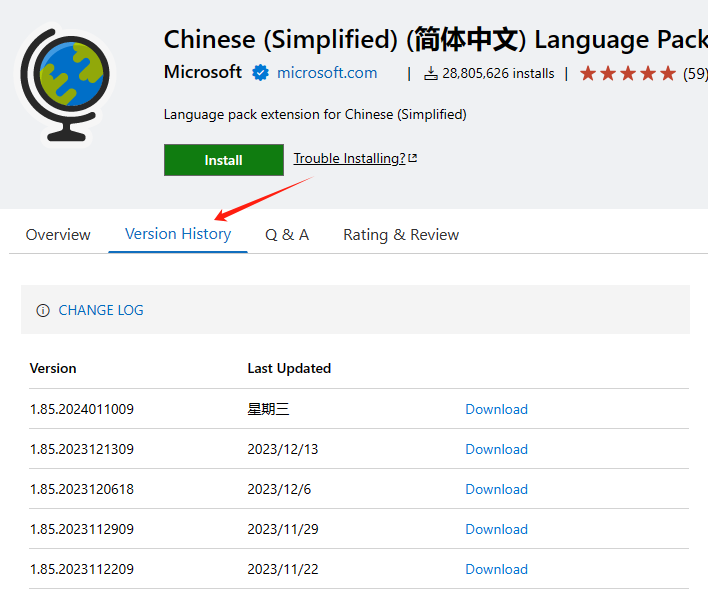
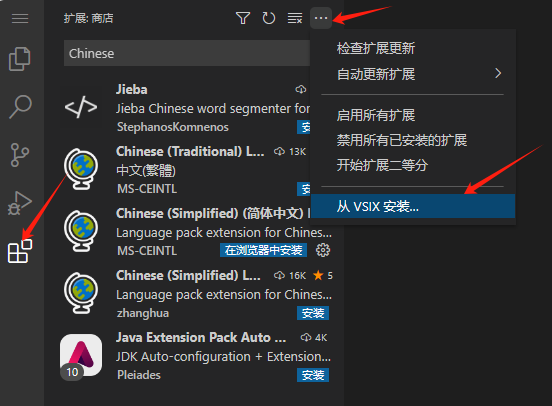
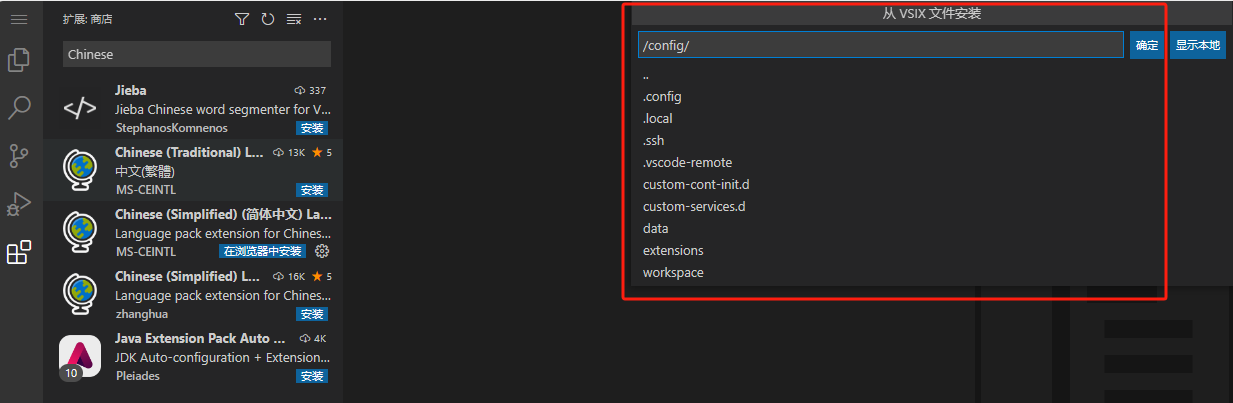
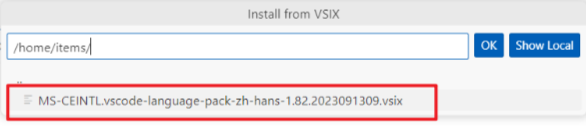
离线安装插件
安装中文插件
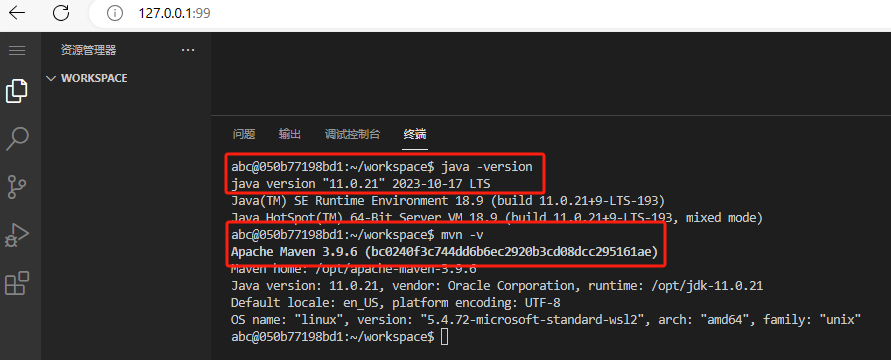
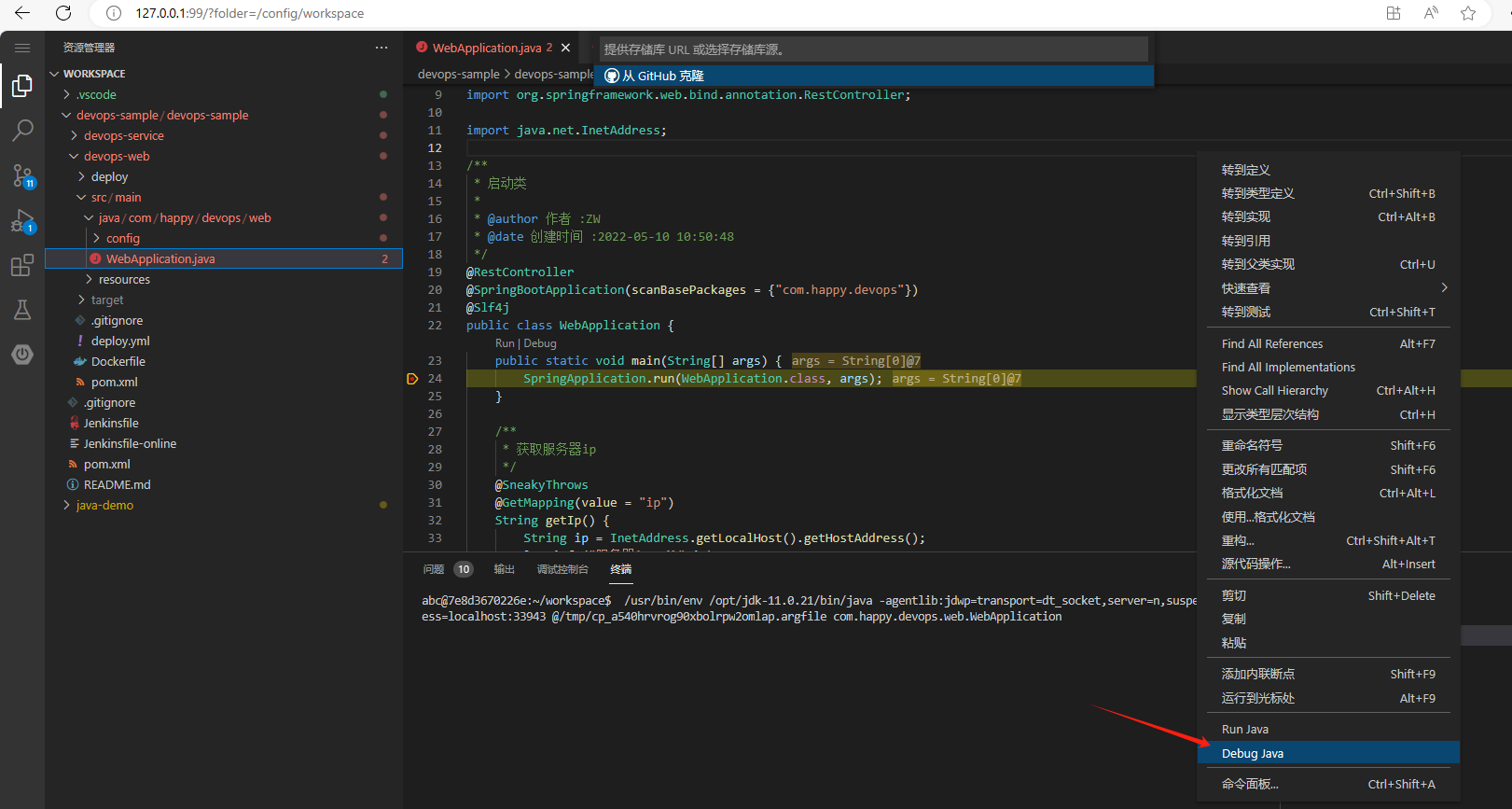
配置开发环境
在容器中安装开放环境
Dockerfile制作镜像
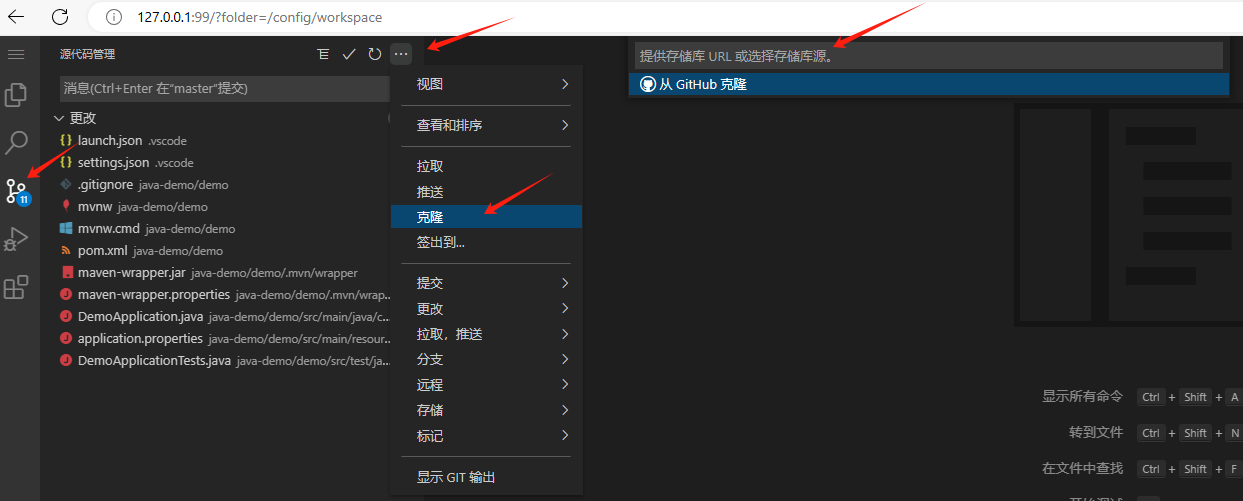
git拉取项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。