本文介绍: VScode 的常用设置。其中主要包括:界面,主题,光标,文件保存等选项
此处用于记录下本人所使用 VScode 的使用习惯。其中主要包括:界面,主题,光标,文件保存等选项。
相关介绍
基本原理:
Visual Studio Code 会在 windows 的 C 盘中生成一系列配置文件,软件工作时调用该文件所定义的函数执行对应功能。
这里主要介绍 settings.json 文件。该文件为用户区定义使用,通常可以通过记事本方式打开。更推荐在 VScode 中进行相应设置以防止配置错误。
命令行方式进行配置
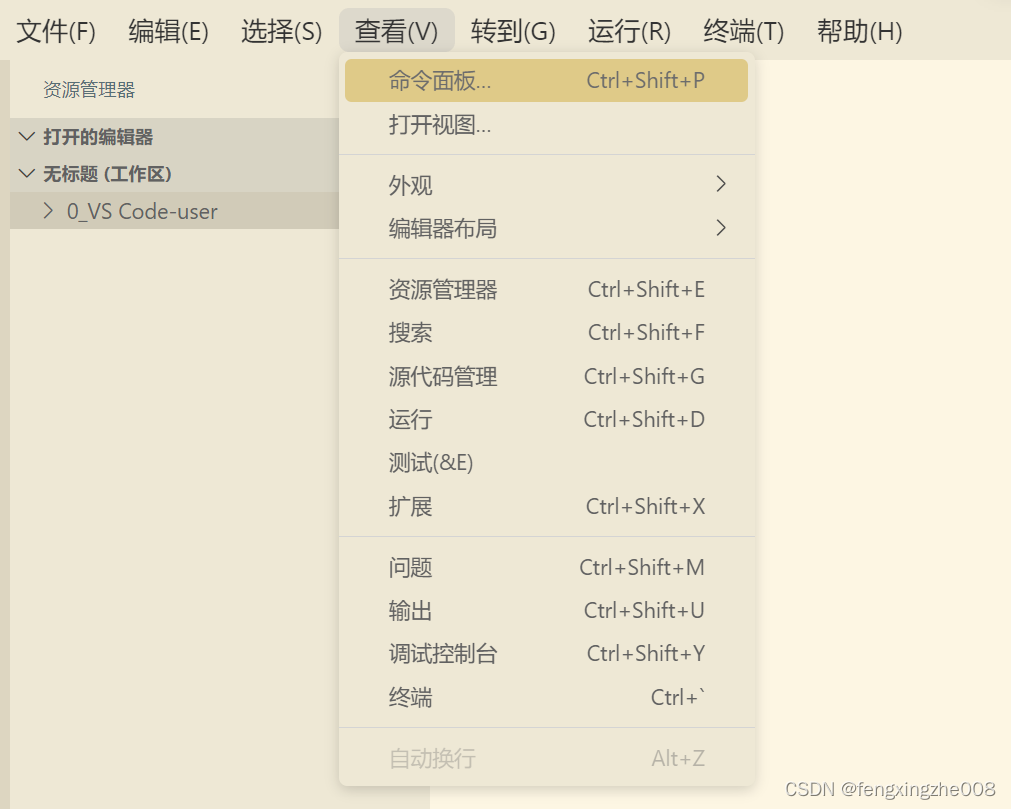
1@:点击【查看】→【命令面板】或者 使用快捷键 ctrl + shift + P 调出 VScode 的命令面板。

2@:输入 >setting 搜索设置功能,并选择【打开用户区设置】或者【Preferences: Open User Settings (JSON)】
可视化组件方式进行配置
更新
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 C盘中的 C:Users20220601-MJAppDataRoamingCodeUser 路径下的 settings.json 文件。
C盘中的 C:Users20220601-MJAppDataRoamingCodeUser 路径下的 settings.json 文件。 //通过此种方式打开的即为上述所描述的 settings.json 文件。
//通过此种方式打开的即为上述所描述的 settings.json 文件。







