CSS : Cascading Style Sheet 层叠式样式表
HTML 用于控制网页的结构,CSS则用于控制网页的外观,想要做出美观好看的网页,CSS是必须的
引入外部样式表:
它的属性 rel 和 type是固定的
语法:
<link rel="stylesheet" type="text/css" href="CSS文件路径" />
引入内部样式表
type属性也是固定的
语法:
<style type="text/css">
...
</style>
引入行内样式表
语法:
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
</head>
<body>
<div style="color:red";> 这里有一段红色字体的话</div>
<div style="color:green";> 这里有一段绿色字体的话</div>
<div style="color:yellow";> 这里有一段黄色字体的话</div>
</body>
</html>
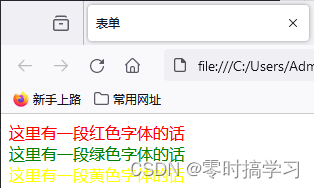
效果:

CSS选择器
HTML中有两个属性,如下:
id属性
id具有唯一性,不可重复
class属性
class元素可以重复
CSS选择器 – 元素选择器
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
div{color:red;}
</style>
</head>
<body>
<div>这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
</body>
</html>
由于选择的元素是 div元素,所以只有div项能显示红色字体
效果:

CSS选择器 – id选择器
之前提到 id 是唯一的,可以用在这里进行选择
用法:
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
#x{color:red;}
</style>
</head>
<body>
<div id="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
</body>
</html>
这里我定义了一个id叫做 x , 然后css选择器使用了 #x 选择了 id选择器。
效果:

CSS选择器 – class选择器
用法:
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
.x{color:red;}
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
<div class="x">这里好像还有一段红色字体的话</div>
</body>
</html>
如例:
这里我有两个class,都叫做x,我使用 .x 选择器选中,相同class都会吃到样式

CSS选择器 – 后代选择器
用法:
这里我们使用id="x", id="y" 分别定义了父类x,y,然后分别设定了父类下的属性的样式
可以看到下面
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
#x div{color:red;}
#y p{color: brown;}
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
<div class="x">这里好像还有一段红色字体的话</div>
<div id="x">
<div>x---123</div>
<p>y --- 123 </p>
</div>
<div id="y">
<div>CSS</div>
<P> XAS </P>
</div>
</body>
</html>
结果:

CSS选择器 – 群组选择器
用法:
使用
p, div {color:blue;} 定义群组 p和 div都显示蓝色字体,没有覆盖后代选择器定义的颜色
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<meta charset="utf-8"/>
<style type="text/css">
#x div{color:red;}
#y p{color: brown;}
p, div {color:blue;}
</style>
</head>
<body>
<div class="x">这里有一段红色字体的话</div>
<p>这里是另外一段话</p>
<div>这里还有一段话</div>
<div class="x">这里好像还有一段红色字体的话</div>
<h6>h6-1</h6>
<div id="x">
<div>x---123</div>
<p>y --- 123 </p>
<h6>h6</h6>
</div>
<div id="y">
<div>CSS</div>
<P> XAS </P>
</div>
<div class="y">
<div>CSS</div>
<P> XAS </P>
</div>
<div class="y">
<div>CSS</div>
<P> XAS </P>
</div>
</body>
</html>
效果:
可以看到貌似两个父类下的所有未定义字体颜色的元素都变成了蓝色,而父类外的,也没被群组定义的,字体颜色未改变

原文地址:https://blog.csdn.net/weixin_44517278/article/details/135582585
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_57428.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





