1、v-text
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
<h1 v-text="name"></h1>
<h1 v-text="str"></h1>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
name:'尚硅谷',
str:'<h3>你好啊<h3>'
},
})
</script>
</body>
</html>

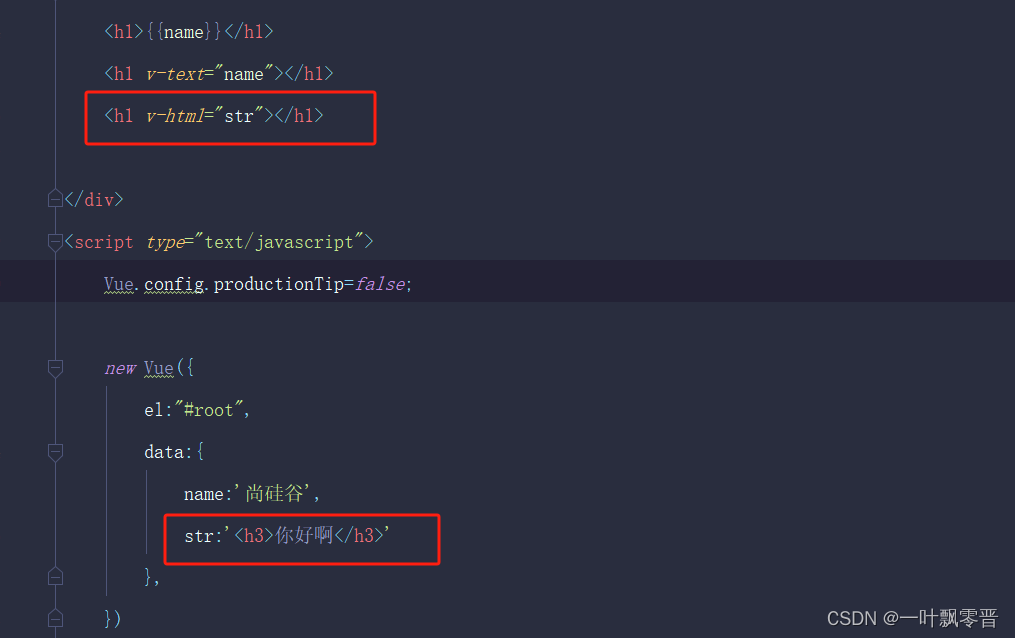
2、v-html
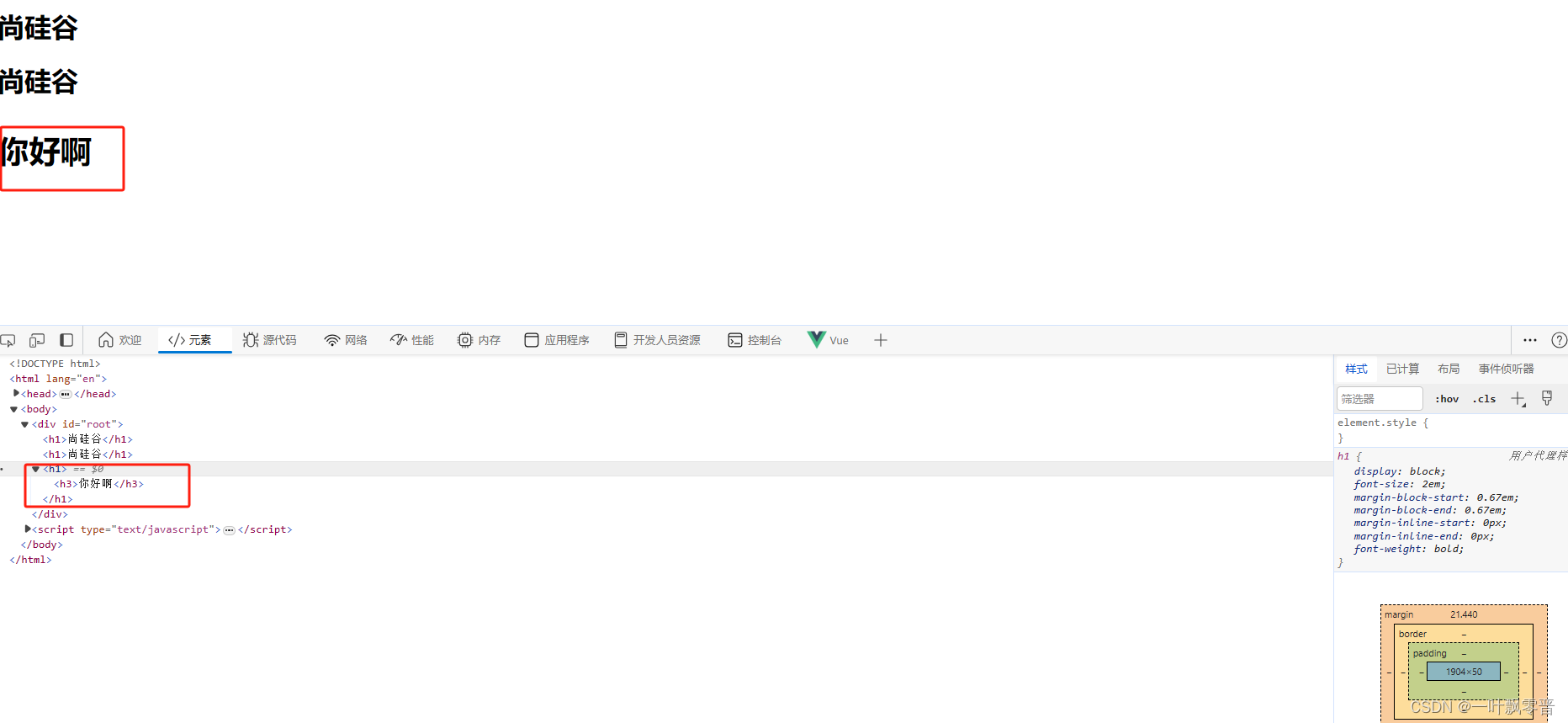
<h1 v-html="str"></h1>


可以解析标签

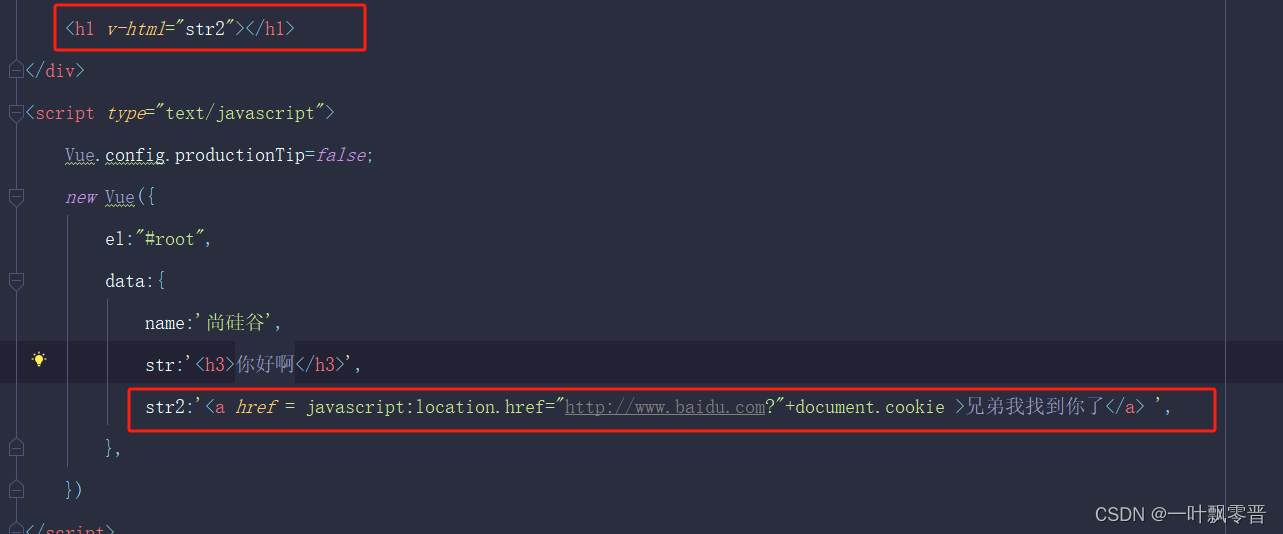
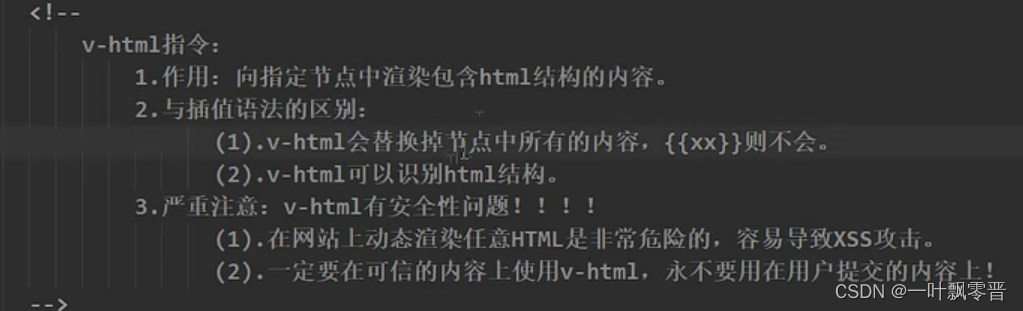
总结:

原文地址:https://blog.csdn.net/ChenJin_2/article/details/135641001
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_57948.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!