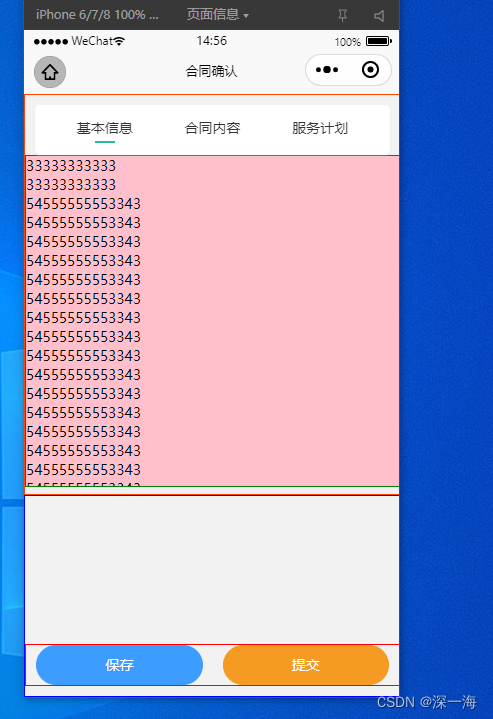
本文介绍: 要实现红框中的区域进行滚动。

要实现红框中的区域进行滚动,scroll-view必须写高

<template>
<!-- 合同-待确认 -->
<view class="viewport">
<!-- 上 -->
<view class="top-box">
<!-- tab -->
<view class="tabs">
<text
v-for="(item, index) in tabArr"
:key="item.id"
class="text"
:class="{ active: index === activeIndex }"
@tap="handleClickTab(item, index)"
>{{ item.title }}</text
>
</view>
<!-- tab的scroll-view -->
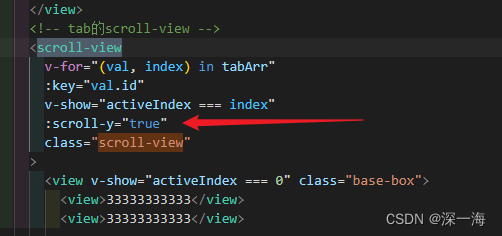
<scroll-view
v-for="(val, index) in tabArr"
:key="val.id"
v-show="activeIndex === index"
:scroll-y="true"
class="scroll-view"
>
<view v-show="activeIndex === 0" class="base-box">
<view>33333333333</view>
<view>33333333333</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
<view>54555555553343</view>
</view>
<view v-show="activeIndex === 1" class="contract-content-box"></view>
<view v-show="activeIndex === 2" class="service-plan-box"></view>
</scroll-view>
</view>
<!-- 下 -->
<view class="bottom-box">
<!-- canvas -->
<view class="canvas-box"></view>
<!-- 按钮 -->
<view class="btn-box">
<view class="btn-save">
<u-button type="primary" shape="circle" text="保存"></u-button>
</view>
<view class="btn-submit">
<u-button color="#f59a23" type="primary" shape="circle" text="提交"></u-button>
</view>
</view>
</view>
<!-- 基本信息 -->
<!-- <view class="base-info-box" v-show="activeIndex === 0">
<BaseInfo></BaseInfo>
</view> -->
<!-- 合同内容 -->
<!-- <view class="contract-content-box" v-show="activeIndex === 1">
<ContractContent></ContractContent>
</view> -->
<!-- 服务计划 -->
<!-- <view class="service-plan-box" v-show="activeIndex === 2">
<ServicePlan></ServicePlan>
</view> -->
</view>
</template>
<script setup lang="ts">
import { onLoad, onReady } from "@dcloudio/uni-app"
import { ref } from "vue"
import BaseInfo from "./components/BaseInfo.vue"
import ContractContent from "./components/ContractContent.vue"
import ServicePlan from "./components/ServicePlan.vue"
// 高亮的下标
const activeIndex = ref(0)
const peopleId = ref()
const tabArr = ref([
{
id: 0,
title: "基本信息",
},
{
id: 1,
title: "合同内容",
},
{
id: 2,
title: "服务计划",
},
])
// 页面第1次加载生命周期
onLoad((option) => {
console.log(option, "option-页面第1次加载生命周期拿到的参数-等确认合同")
peopleId.value = option!.itemDataId
console.log(peopleId.value, "peopleId.value-等确认合同")
})
// 页面第1次全部渲染完毕后调用这个生命周期
onReady(() => {})
// 点击tab
const handleClickTab = (item: any, index: any) => {
console.log(item, "点击tab拿到的item")
console.log(index, "点击tab拿到的index")
activeIndex.value = index
}
</script>
<style lang="scss">
page {
height: 100%;
background-color: #fff;
overflow: hidden;
}
.viewport {
height: 100%;
font-size: 14px;
display: flex;
flex-direction: column;
background-color: #f2f2f2;
justify-content: space-between;
overflow: hidden;
// border: 1px solid orangered;
}
.tabs {
display: flex;
justify-content: space-evenly;
height: 100rpx;
line-height: 90rpx;
margin: 20rpx 20rpx 0rpx 20rpx;
font-size: 28rpx;
border-radius: 10rpx;
box-shadow: 0 4rpx 5rpx rgba(200, 200, 200, 0.3);
color: #333;
background-color: #fff;
position: relative;
z-index: 9;
.text {
margin: 0 20rpx;
position: relative;
}
.active {
&::after {
content: "";
width: 40rpx;
height: 4rpx;
transform: translate(-50%);
background-color: #27ba9b;
position: absolute;
left: 50%;
bottom: 24rpx;
}
}
}
.base-info-box {
flex: 1;
}
.contract-content-box {
flex: 1;
}
.service-plan-box {
flex: 1;
}
.btn-box {
border: 1px solid red;
margin-bottom: 20rpx;
display: flex;
flex-direction: row;
.btn-save {
padding: 0 20rpx;
width: 400rpx;
}
.btn-submit {
padding: 0 20rpx;
width: 400rpx;
}
}
.bottom-box {
width: 750rpx;
height: 400rpx;
border: 1px solid blue;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.top-box {
flex: 1;
width: 750rpx;
border: 1px solid orangered;
display: flex;
flex-direction: column;
}
.scroll-view {
height: 660rpx;
border: 1px solid green;
// flex: 1;
// overflow-y: auto;
}
.base-box {
height: 100%;
background-color: pink;
overflow-y: auto;
}
</style>
overflow-y:auto 不写也会滚动


原文地址:https://blog.csdn.net/Frank_colo/article/details/135570334
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_58030.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







