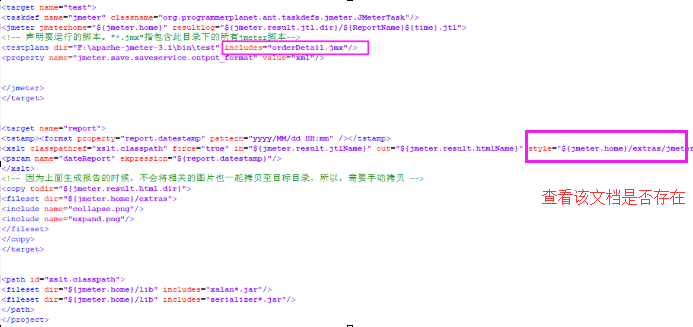
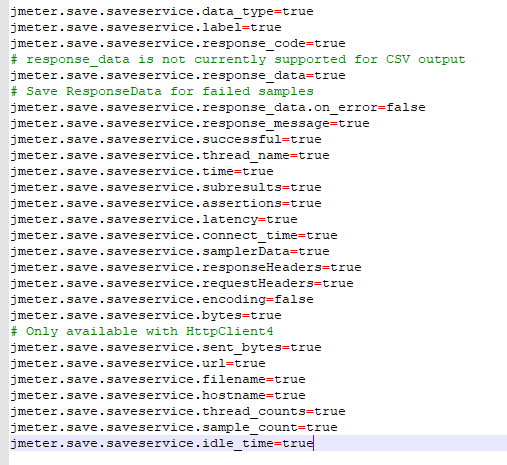
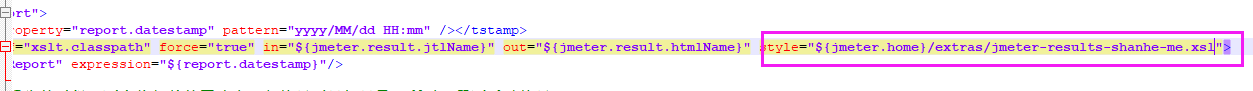
本文介绍: 改jmeter.save.saveservice.output_format=csv 为jmeter.save.saveservice.output_format=xml,并去掉前面的注释符号#(2)、设置测试输出报告要输出的内容:同样在jmeter.properties中,设置需要输出的内容为true,并去掉前面的注释符号#,这里全部设置成true→保存。注意:jmeter的extras文件下也有个build.xml文档,不要用这个文档来改,是两回事,这里的build文档是自己新建。
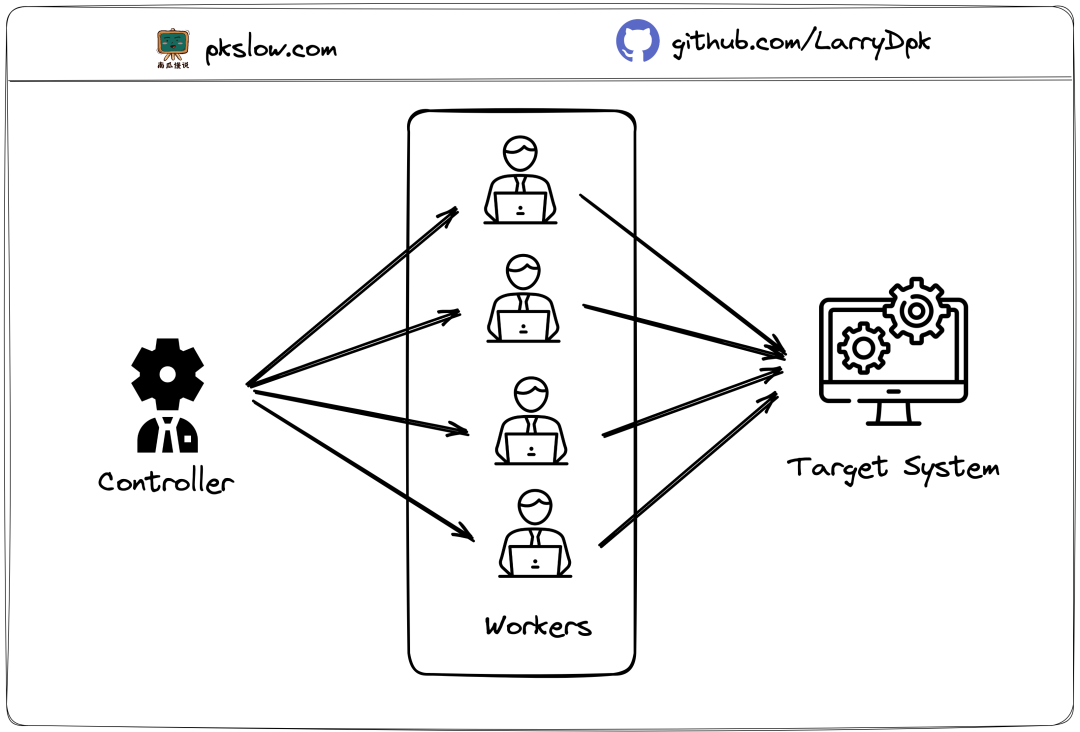
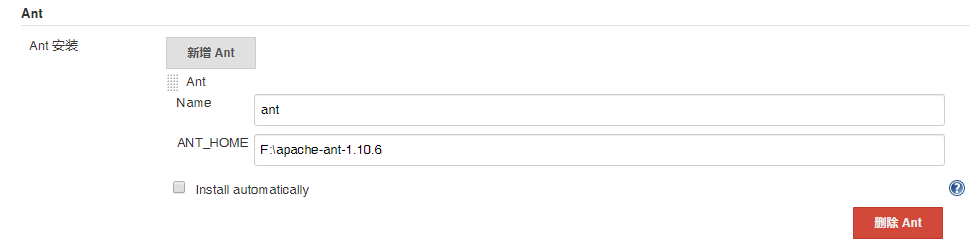
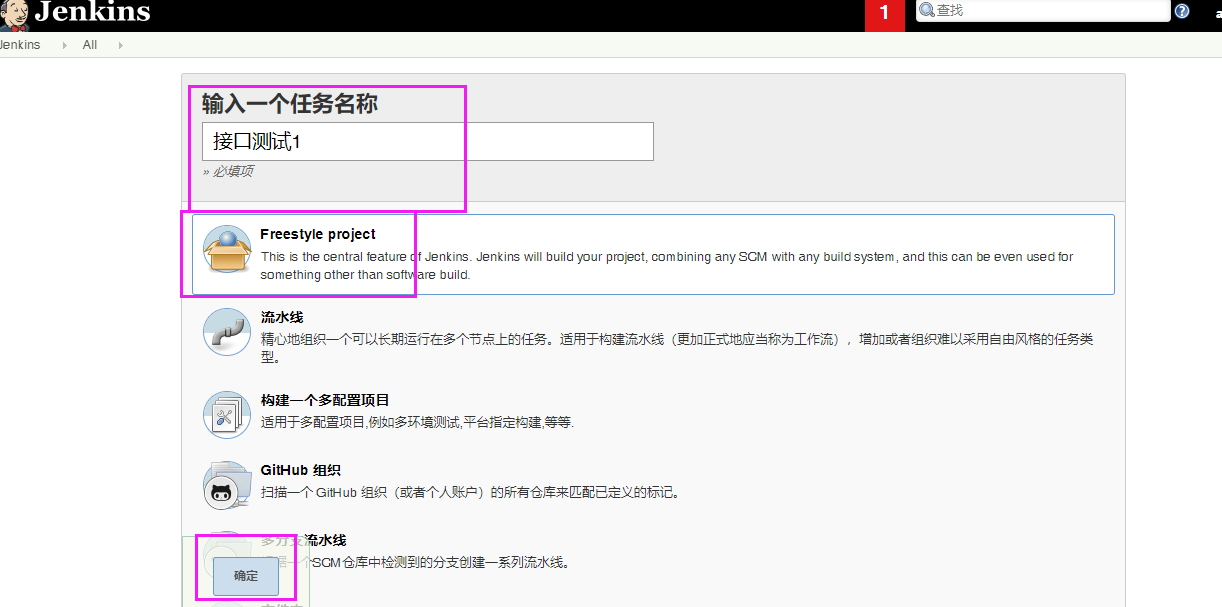
大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基与java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套Web HTTP接口测试的持续构建环境,实现接口自动化测试,pc系统是Windows。
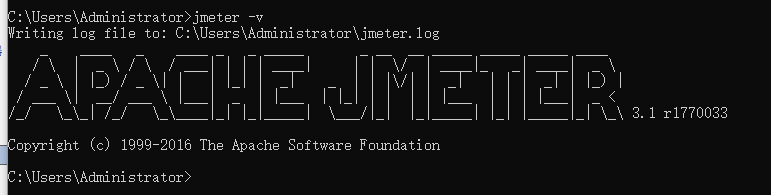
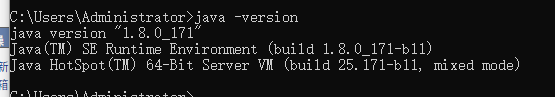
1.1、下载安装包(过程略过,自己找安装包,随便装在哪个目录下)
CLASSPATH为 %JMETER_HOME%lib;
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






























![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)