本文介绍: RxJS全称 Reactive Extensions for JavaScript,翻译过来是 Javascript 的响应式扩展,简单来说 Rx(JS) = Observables + Operator + Scheduler。它是一个采用流来处理异步和事件的工具库,使我们能够以响应式方式处理异步数据流。它建立在观察者模式的思想上,其中有两个核心概念:Observables(可观察对象)和Observers(观察者)。
引言
在Angular开发中,我们经常需要处理异步操作,例如从后端获取数据或与用户的交互。为了更好地管理这些异步操作,Angular中引入了RxJS(响应式编程库),它基于观察者模式提供了一种优雅的解决方案。本文将介绍RxJS的基本概念和使用方法,并附上示例代码进行说明。
RxJS简介
RxJS全称 Reactive Extensions for JavaScript,翻译过来是 Javascript 的响应式扩展,简单来说 Rx(JS) = Observables + Operator + Scheduler。它是一个采用流来处理异步和事件的工具库,使我们能够以响应式方式处理异步数据流。
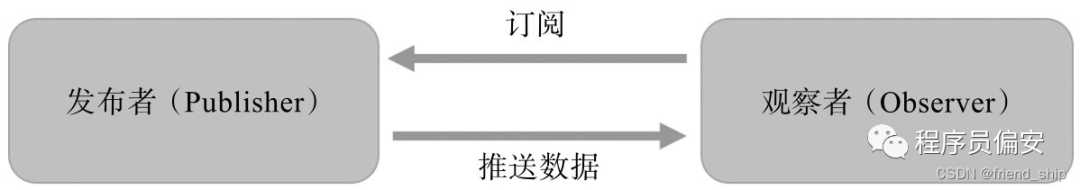
它建立在观察者模式的思想上,其中有两个核心概念:Observables(可观察对象)和Observers(观察者)。
通过使用RxJS,我们可以轻松地创建、组合和转换Observables,使我们能够更加灵活地处理异步操作。
RxJS擅长做的事:
RxJS中的设计模式
观察者模式
迭代器模式
示例代码
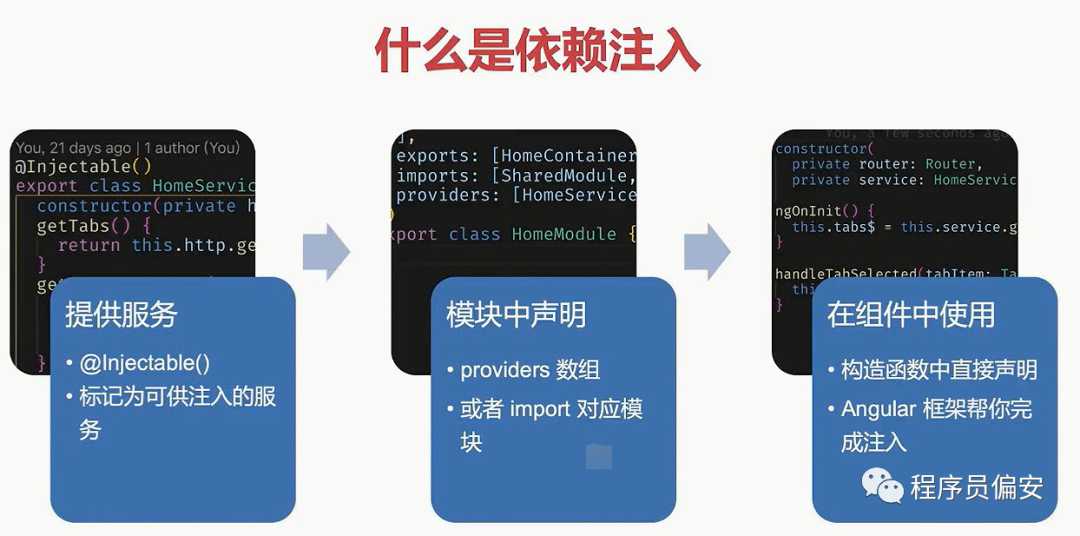
RxJS 在 Angular 中的应用
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。