本文介绍: 【代码】用js做个转盘。
样式
<style>
.wheel {
position: relative;
width: 400px;
height: 400px;
border: 1px solid black;
border-radius: 50%;
overflow: hidden;
margin: auto;
}
.slice {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border: 200px solid red;
/* border-width: 100px 100px; */
border-color: red transparent transparent transparent;
}
.left {
transform: rotate(90deg);
border-color: black transparent transparent transparent;
}
.bottom {
transform: rotate(180deg);
border-color: green transparent transparent transparent;
}
.right {
transform: rotate(270deg);
border-color: yellow transparent transparent transparent;
}
span {
width: 100px;
height: 100px;
display: block;
position: absolute;
color: pink;
font-size: 30px;
z-index: 10;
top: -180px;
left: -30px;
}
.arrow {
position: absolute;
right: 190px;
top: 0px;
transition: all;
transition-duration: 5s;
transform-origin: center 200px;
}
.arrow-header {
width: 0;
height: 0;
border: solid;
border-width: 100px 10px;
border-color: transparent transparent white transparent;
z-index: 15;
}
.arrow-footer {
margin-top: -10px;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: white;
}
.arrow:hover {
transform: rotate(360deg);
}
</style>
css
<div class="wheel">
<div class="slice top">
<span>睡觉</span>
</div>
<div class="slice left"><span>吃饭</span></div>
<div class="slice bottom"><span>睡觉</span></div>
<div class="slice right"><span>吃饭</span></div>
<div class="arrow">
<div class="arrow-header"></div>
<div class="arrow-footer"></div>
</div>
</div>
<button class="start">点击开始选择</button>js
<script>
const arrow = document.querySelector('.arrow')
let randomRotateList = 0
document.querySelector('.start').addEventListener('click', function () {
let randomRotate = Math.ceil(Math.random() * 3600 + 1080)
randomRotateList += randomRotate
arrow.style.transform = `rotate(${randomRotateList}deg)`
})
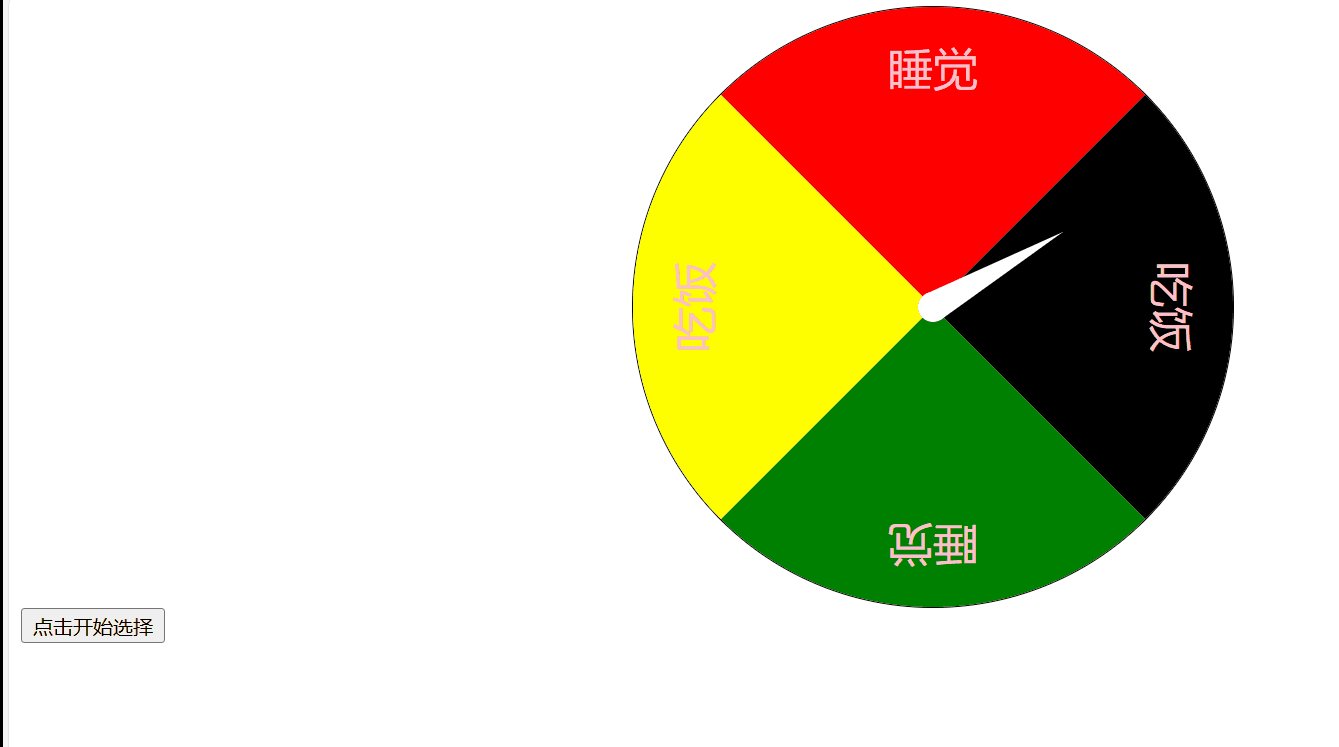
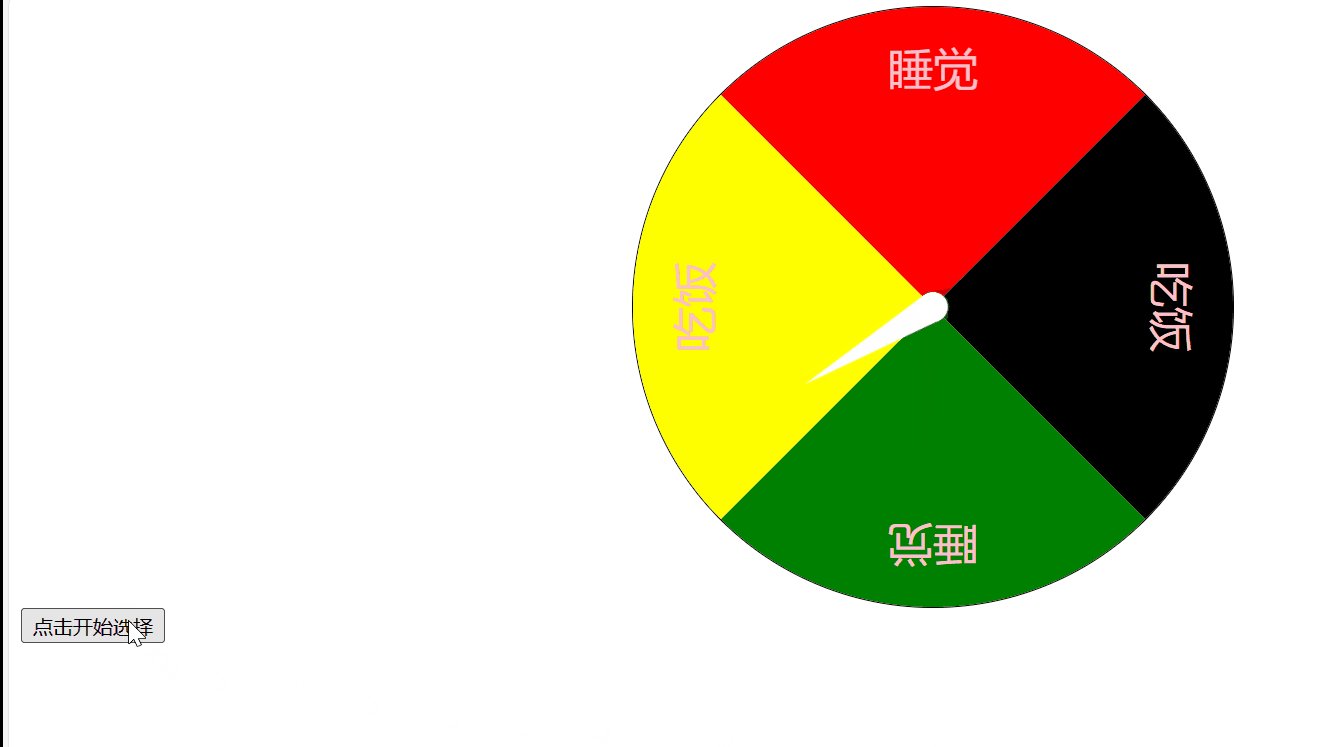
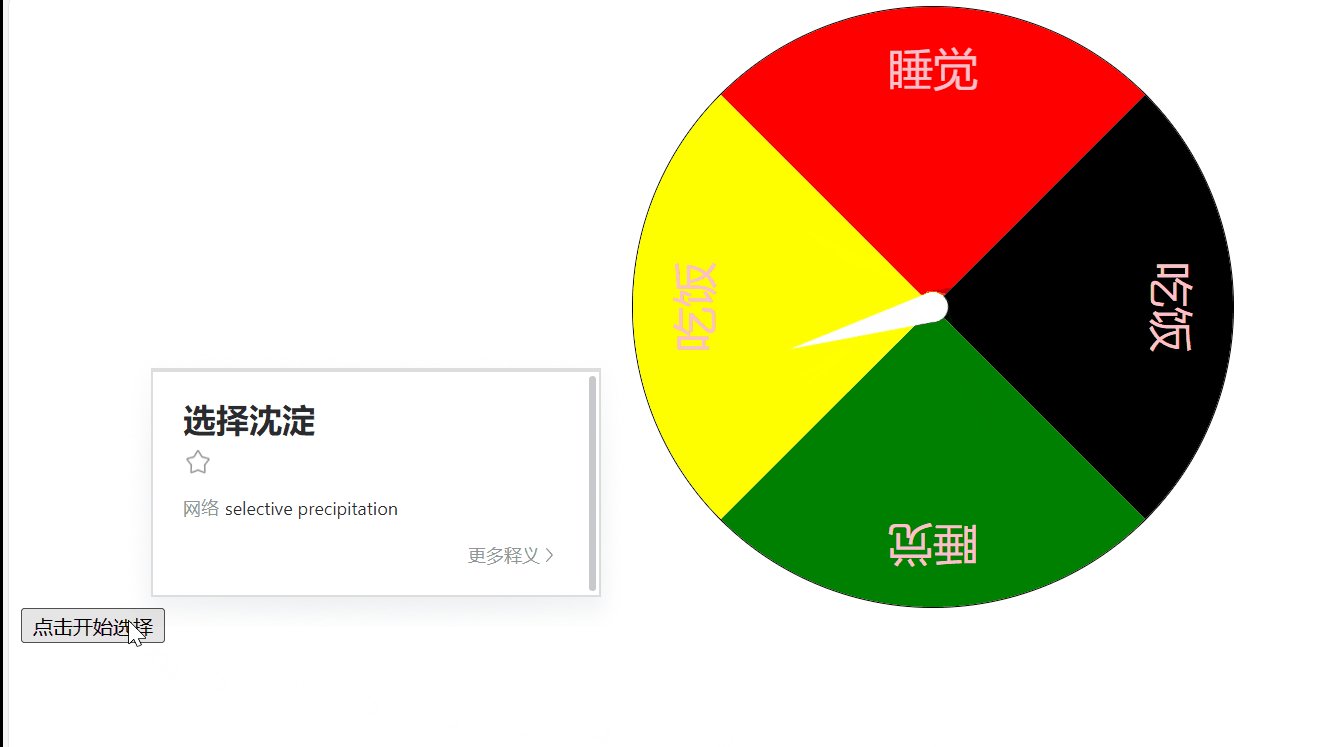
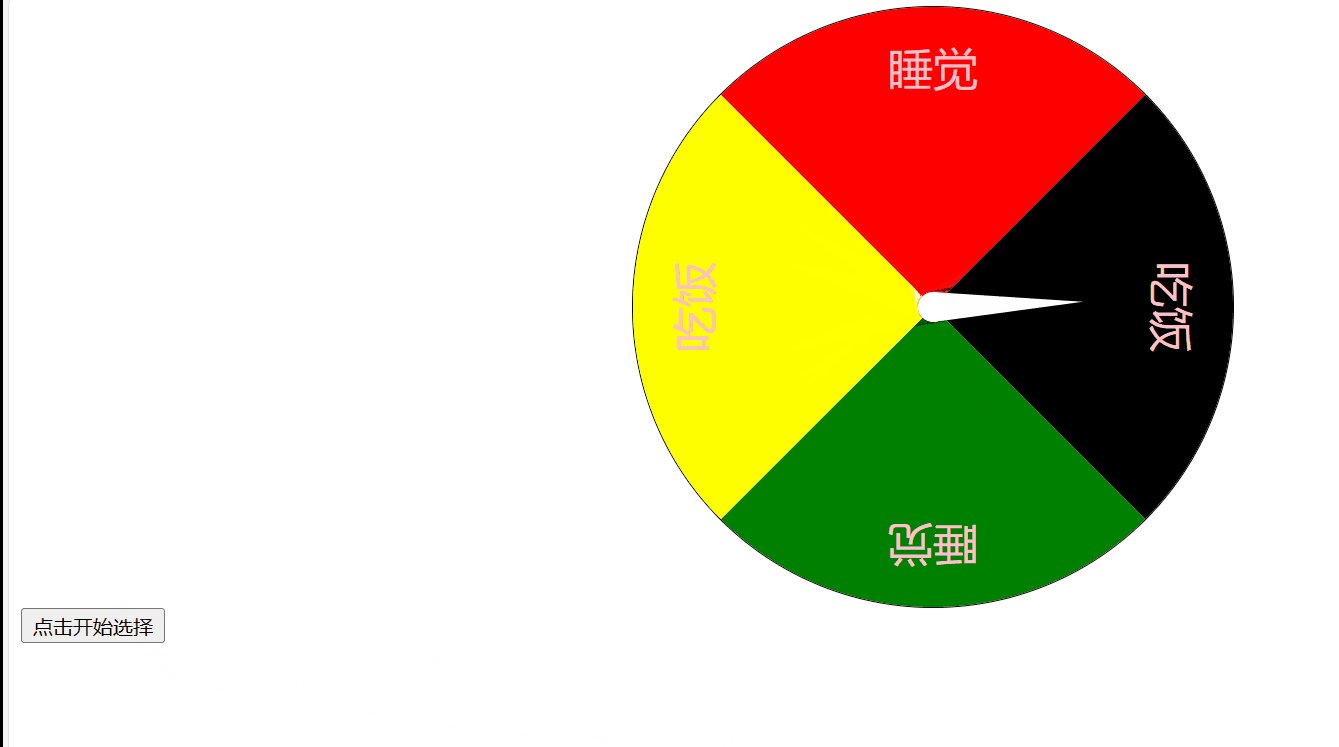
</script>效果
原文地址:https://blog.csdn.net/2302_79245293/article/details/135563828
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_58238.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








