本文介绍: uniapp页面跳转的几种方式 以及举例(2)
又来混时长 嫖流量卷了
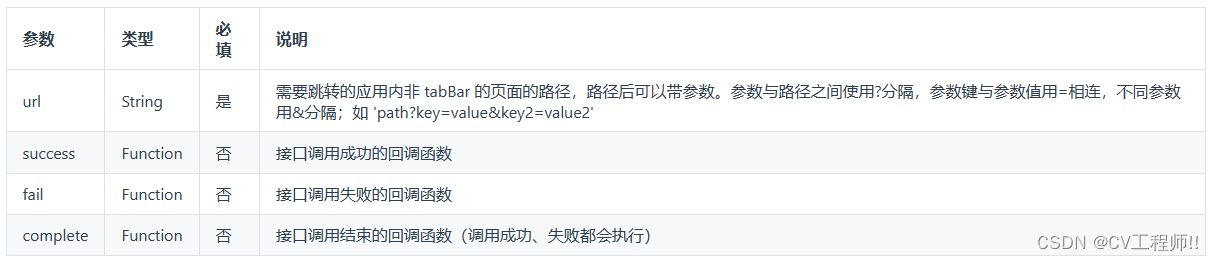
一,uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。

二,uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。

三,uni.reLaunch(OBJECT)
四,uni.switchTab(OBJECT)
五,uni.navigateBack(OBJECT)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










