本文介绍: unselectableList为需要禁用的数组,我的项目中是通过计算属性,将这个数组生成的。所以我们只需要动态的控制selectable的值就可以达到动态禁用的目的。
给el-table第一列写成以下代码:
效果:

多选框动态禁用
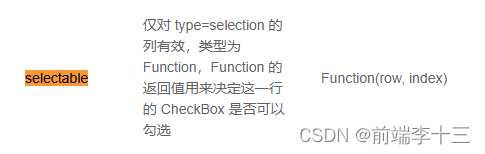
el-table中设置了 type=”selection”,但是由于部分数据是已经处理过的,不允许选中,但是其他的数据有可以多选的时候,我们需要动态的判断每一行的数据是否可以选中, type=”selection”时有这样一个属性:

所以我们只需要动态的控制selectable的值就可以达到动态禁用的目的
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。