本文介绍: 在文件预览的上下文中,这一步是为了将服务器返回的Base64编码的文件内容解码为原始二进制数据,以便后续可以处理和使用这些数据,比如创建Blob对象用于文件预览。)如果文件类型不是 ‘pdf’,则继续检查是否属于图像格式(’png’, ‘gif’, ‘jpg’, ‘bmp’, ‘svg’)。对象实际上是一个包含了文件内容的二进制数据,其中每个元素都是一个 8 位无符号整数,对应于之前字节数据的数值表示。这一步的目的是为了获得一个用于预览文件内容的 URL,通常用于将文件内容嵌入到页面中或者在新窗口中打开。
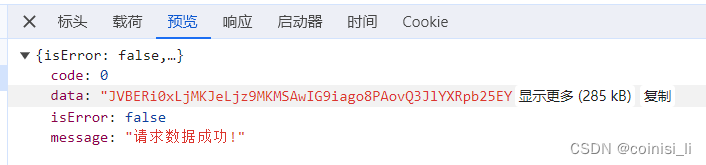
一、需求:后端返回是base64数据,需要前端处理来展示文件。

二、实现方法:
解释一下这段代码的功能:
总体而言,该函数用于处理文件预览的逻辑,支持预览 ‘pdf’ 文件和一些图像格式。
三、如果要直接打开弹窗,与预览图片:
通俗的理解为:计算机是无法直接对base64数据进行处理的,不论是其他类型字符串、数字什么的也好,计算机可以理解的语言其实是二进制数据。因此我们需要将信息转化成计算机可以理解的二进制数据,所以需要先解码,此时我们得到的是原始的二进制 数据,但是由于我们最终需要的是一个url,因此我们需要继续对这个原始二进制数据处理。首先使用Unicode 编码,这一步是为了处理一些特殊的文件格式,比如 PDF,可能某些文件格式使用非常规的编码方式,需要在 JavaScript 中进行适当的转换,以便后续处理。接着类型化数组来表示二进制数据,再将类型化数组(如 Uint8Array)转换为 Blob 对象,因为类型化数组处理过的数据会更适合blob方法处理会更高效,Blob 对象是一种表示二进制大对象的标准化方式,此时我们得到的二进制数据就是标准化的我们所需要的二进制计算机可以理解的数据了,就可以使用方法得到url了。
四、详细解释一下具体的使用到的函数方法:
1)atob()
在JavaScript中,atob() 函数用于解码Base64编码的字符串。在这里,const byteCharacters = atob(base64Str); 这一行代码的目的是将Base64编码的字符串 base64Str 解码为原始的二进制数据,存储在 byteCharacters 变量中。
解释一下具体的步骤:
2)new Array()
3)charCodeAt()
4)Uint8Array()
5)Blob()
6)URL.createObjectURL()
7)为什么在这个过程中会选择使用类型化数组(Uint8Array)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。