本文介绍: 基于微信小程序+JAVA+Vue+SpringBoot+MySQL的智慧家政系统,包含了地址管理模、订单管理、家政分类管理、家政服务管理、用户反馈管理模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,基于微信小程序的智慧家政系统基于角色的访问控制,给家政管理员、家政工作人员、消费者使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求

项目编号:
S
063
,文末获取源码。
项目编号:S063,文末获取源码。
一、摘要
1.1 项目介绍
基于微信小程序+JAVA+Vue+SpringBoot+MySQL的智慧家政系统,包含了地址管理模、订单管理、家政分类管理、家政服务管理、用户反馈管理模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,基于微信小程序的智慧家政系统基于角色的访问控制,给家政管理员、家政工作人员、消费者使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块
该系统基于微信开发者工具进行开发,最终成果以微信小程序的方式进行呈现。系统大致分为两大模块,即前台用户系统与后台管理系统,主要内容如下。
- 注册登录:此系统采用微信授权登录方式。
- 用户信息管理:用户能快速了解修改个人基本信息(如用户名、密码、头像等信息)。
- 地址管理:用户对自己的地址可以进行增删改查操作。
- 订单管理:对所有订单信息进行管理。
- 分类管理:通过分类管理功能对服务种类进行分类归纳,管理更方便快速。
- 服务人员管理:对于家政工作人员提供的服务进行增删改查操作。
- 提交订单功能:将心仪的服务添加至订单中。
- 支付管理:提交订单后立即跳转至支付界面,付款完成后在订单列表中出现已支付的订单。。
- 用户反馈:通过投资理财网站系统提供反馈功能,快速解决用户问题,提高用户体验,也为企业改进提供可行性参考依据。

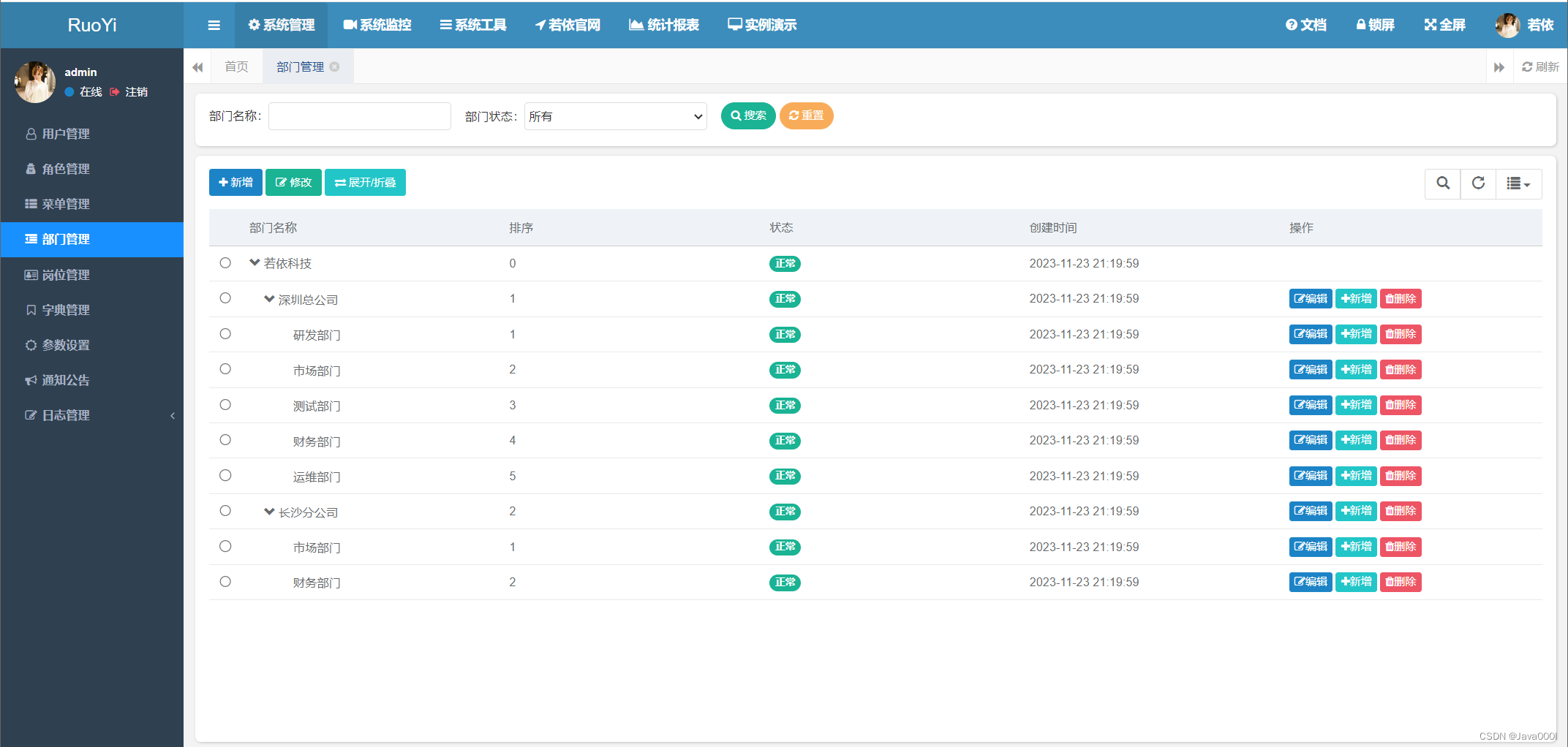
三、系统展示








四、核心代码
4.1 查询家政服务
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询服务")
public Result<IPage<ServiceData>> getByPage(@ModelAttribute ServiceData serviceData ,@ModelAttribute PageVo page){
QueryWrapper<ServiceData> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(serviceData.getTitle())) {
qw.like("title",serviceData.getTitle());
}
if(!ZwzNullUtils.isNull(serviceData.getType())) {
qw.eq("type",serviceData.getType());
}
IPage<ServiceData> data = iServiceDataService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<ServiceData>>().setData(data);
}
4.2 新增单条服务订单
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "新增单条服务订单")
public Result<ServiceOrder> addOne(@RequestParam String id){
ServiceData s = iServiceDataService.getById(id);
if(s == null) {
return ResultUtil.error("服务不存在");
}
User currUser = securityUtil.getCurrUser();
ServiceOrder order = new ServiceOrder();
order.setServiceId(s.getId());
order.setTitle(s.getTitle());
order.setType(s.getType());
order.setUserName(s.getUserName());
order.setMobile(s.getMobile());
order.setContent(s.getContent());
order.setBuyId(currUser.getId());
order.setBuyName(currUser.getNickname());
order.setBuyTime(DateUtil.now());
order.setStatus("未付款");
iServiceOrderService.saveOrUpdate(order);
return ResultUtil.success();
}
4.3 新增留言反馈
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增留言反馈")
public Result<Message> insert(Message message){
User currUser = securityUtil.getCurrUser();
message.setUserId(currUser.getId());
message.setUserName(currUser.getNickname());
message.setTime(DateUtil.now());
message.setReplyContent("");
message.setReplyId("");
message.setReplyName("");
message.setReplyTime("");
iMessageService.saveOrUpdate(message);
return new ResultUtil<Message>().setData(message);
}
4.4 小程序登录
<view wx:if="{{item.index==0}}">
<!-- 账号 -->
<view class="section">
<input placeholder="手机号" bindblur="logincode" />
</view>
<!-- 密码 -->
<view class="section">
<input placeholder="登入密码" bindblur="loginpassword" password="true" />
</view>
<view class="section"></view>
<!-- 提交按钮 -->
<view wx:if='{{islogin==""}}' class='btn_box' >
<button type="primary" bindtap="loginTo" >登录</button>
</view>
<!-- 退出按钮 -->
<view wx:else class='btn_box'>
<button type="primary" bindtap="returnmain" >退出</button>
</view>
</view>
4.5 小程序数据展示
<view class="page__bd page" wx:for="{{fieldList}}" wx:key="index" wx:for-item="item">
<view class="weui-cells weui-cells_after-title cells">
<navigator class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__hd">
<image src="../../statis/img/logo01.png" style="margin-right: 5px;vertical-align: middle;width:40px; height: 40px;"></image>
</view>
<view class="weui-cell__bd pageRight">
<text class="roomName">{{item.title}}</text>
</view>
</navigator>
<navigator class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<text class="cannot">服务类型:{{item.type}}</text>
</view>
</navigator>
<navigator class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<text class="cannot">家政人员:{{item.userName}}</text>
</view>
</navigator>
<navigator class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<text class="cannot">联系方式:{{item.mobile}}</text>
</view>
</navigator>
<navigator class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<text class="cannot">服务介绍:{{item.content}}</text>
</view>
</navigator>
<navigator class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<button type="primary" class='buttomm' bindtap="toMoreOnePage" data-id="{{item.id}}">下单</button>
</view>
</navigator>
<navigator class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<button></button>
</view>
</navigator>
</view>
</view>
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
原文地址:https://blog.csdn.net/yangyin1998/article/details/134428613
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_584.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。