本文介绍: 第三方的mapbox js api加载arcgis切片服务,同时叠加在天地图上,天地图坐标系web墨卡托。
需求:
第三方的mapbox js api加载arcgis切片服务,同时叠加在天地图上,天地图坐标系web墨卡托。
效果图:
形如这种地址去加载http://zjq2022.gis.com:8080/demo/loadmapboxtdt.html

思路:
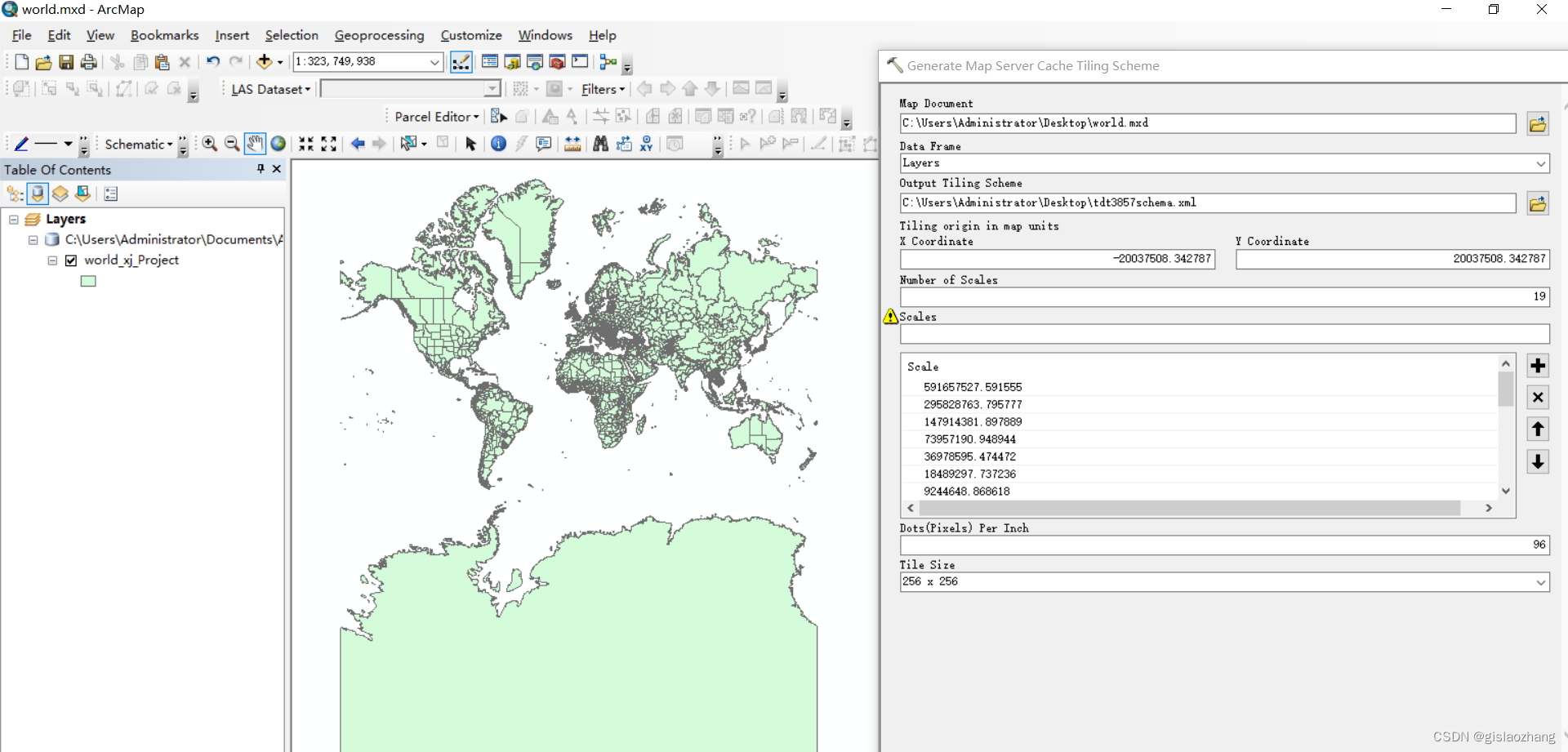
需要制作一个和天地图比例尺级别以及切片大小等一样的切片方案,可以通过arcmap或者arcgispro制作。如图:
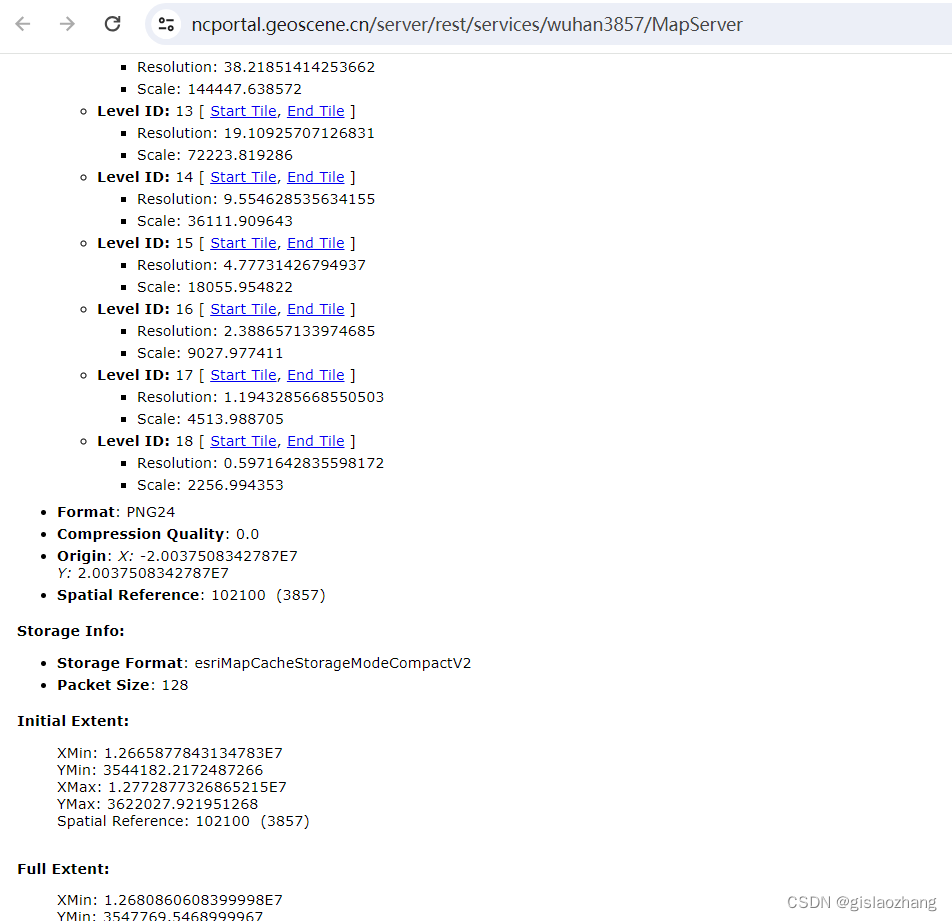
具体的切片信息参数参考链接:
arcgis javascript api4.x加载天地图web墨卡托(wkid:3857)坐标系_acrgis 加载墨卡托地图-CSDN博客
mapbox加载arcgis切片服务示例代码:
参考资料:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。