本文介绍: 以arcgis js api的basetilelayer加载arcgis发布的栅格切片服务。
需求:
以arcgis js api的basetilelayer加载arcgis发布的栅格切片服务
效果图:

其中和tileinfo和lods,这样获取:
https://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer/?f=pjson

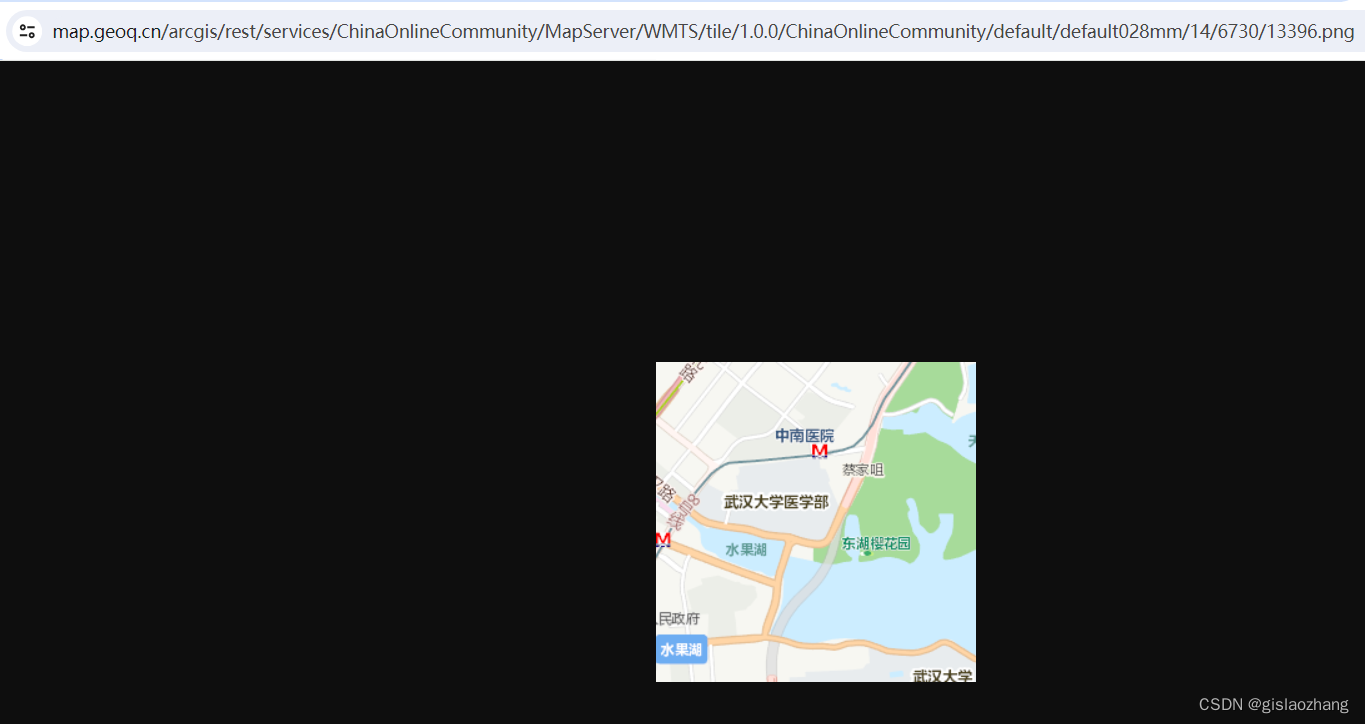
urltemplate:
这样获取


先确保以一张为例有结果返回

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1, maximum-scale=1, user-scalable=no"
/>
<title>以basetilelayer加载切片服务</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgisonline.cn/4.25/esri/css/main.css"
/>
<script src="https://js.arcgisonline.cn/4.25/init.js"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/BaseTileLayer",
"esri/layers/support/TileInfo",
"esri/geometry/SpatialReference",
"esri/geometry/Extent",
"esri/config",
"esri/request",
"esri/layers/FeatureLayer",
], function (
Map,
MapView,
BaseTileLayer,
TileInfo,
SpatialReference,
Extent,
esriConfig,
esriRequest,
FeatureLayer
) {
var tileInfo = new TileInfo({
rows: 256,
cols: 256,
dpi: 96,
format: "PNG",
compressionQuality: 0,
origin: {
x: -2.0037508342787e7,
y: 2.0037508342787e7,
},
spatialReference: {
wkid: 102100,
latestWkid: 3857,
},
lods: [
{
level: 0,
resolution: 156543.03392800014,
scale: 5.91657527591555e8,
},
{
level: 1,
resolution: 78271.51696399994,
scale: 2.95828763795777e8,
},
{
level: 2,
resolution: 39135.75848200009,
scale: 1.47914381897889e8,
},
{
level: 3,
resolution: 19567.87924099992,
scale: 7.3957190948944e7,
},
{
level: 4,
resolution: 9783.93962049996,
scale: 3.6978595474472e7,
},
{
level: 5,
resolution: 4891.96981024998,
scale: 1.8489297737236e7,
},
{
level: 6,
resolution: 2445.98490512499,
scale: 9244648.868618,
},
{
level: 7,
resolution: 1222.992452562495,
scale: 4622324.434309,
},
{
level: 8,
resolution: 611.4962262813797,
scale: 2311162.217155,
},
{
level: 9,
resolution: 305.74811314055756,
scale: 1155581.108577,
},
{
level: 10,
resolution: 152.87405657041106,
scale: 577790.554289,
},
{
level: 11,
resolution: 76.43702828507324,
scale: 288895.277144,
},
{
level: 12,
resolution: 38.21851414253662,
scale: 144447.638572,
},
{
level: 13,
resolution: 19.10925707126831,
scale: 72223.819286,
},
{
level: 14,
resolution: 9.554628535634155,
scale: 36111.909643,
},
{
level: 15,
resolution: 4.77731426794937,
scale: 18055.954822,
},
{
level: 16,
resolution: 2.388657133974685,
scale: 9027.977411,
},
{
level: 17,
resolution: 1.1943285668550503,
scale: 4513.988705,
},
{
level: 18,
resolution: 0.5971642835598172,
scale: 2256.994353,
},
{
level: 19,
resolution: 0.29858214164761665,
scale: 1128.497176,
},
],
});
var tileExtent = new Extent({
xmin: -2.0037507067161843e7,
ymin: -3.0240971958386254e7,
xmax: 2.0037507067161843e7,
ymax: 3.0240971958386205e7,
spatialReference: {
wkid: 102100,
},
});
var MyCustomTileLayer = BaseTileLayer.createSubclass({
properties: {
urlTemplate: null,
},
getTileUrl: function (level, row, col) {
return this.urlTemplate
.replace("{z}", level)
.replace("{x}", col)
.replace("{y}", row);
},
fetchTile: function (level, row, col, options) {
var url = this.getTileUrl(level, row, col);
return esriRequest(url, {
responseType: "image",
allowImageDataAccess: true,
}).then(
function (response) {
var image = response.data;
var width = this.tileInfo.size[0];
var height = this.tileInfo.size[0];
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
if (this.tint) {
context.fillStyle = this.tint.toCss();
context.fillRect(0, 0, width, height);
context.globalCompositeOperation = "difference";
}
context.drawImage(image, 0, 0, width, height);
return canvas;
}.bind(this)
);
},
});
var mylayer = new MyCustomTileLayer({
urlTemplate:
"https://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer/WMTS/tile/1.0.0/ChinaOnlineCommunity/default/default028mm/{z}/{y}/{x}.png",
tileInfo: tileInfo,
});
var map = new Map({
spatialReference: new SpatialReference({ wkid: 3857 }),
basemap: {
baseLayers: [mylayer],
},
});
var view = new MapView({
container: "viewDiv",
map: map,
extent: tileExtent,
spatialReference: new SpatialReference({ wkid: 3857 }),
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
原文地址:https://blog.csdn.net/gislaozhang/article/details/135601963
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_58498.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。