本文介绍: 最近在修改前端代码的时候,偶然发现使用javascript代码渲染的方式将渲染为textbox时,会显示一个神奇的效果,这个textbox输入框并不会隐藏,而是显示未一个细条,博主发现非常适合用来当分割条使用。于是页面变成了这样,我还寻思这条红色的线哪来的。于是,他就成了我项目中的统一分隔条了~
最近在修改前端代码的时候,偶然发现使用javascript代码渲染的方式将<input type=”hidden” />渲染为textbox时,会显示一个神奇的效果,这个textbox输入框并不会隐藏,而是显示未一个细条,博主发现非常适合用来当分割条使用。
不小心把id渲染成了textbox,涉及的js代码如下:
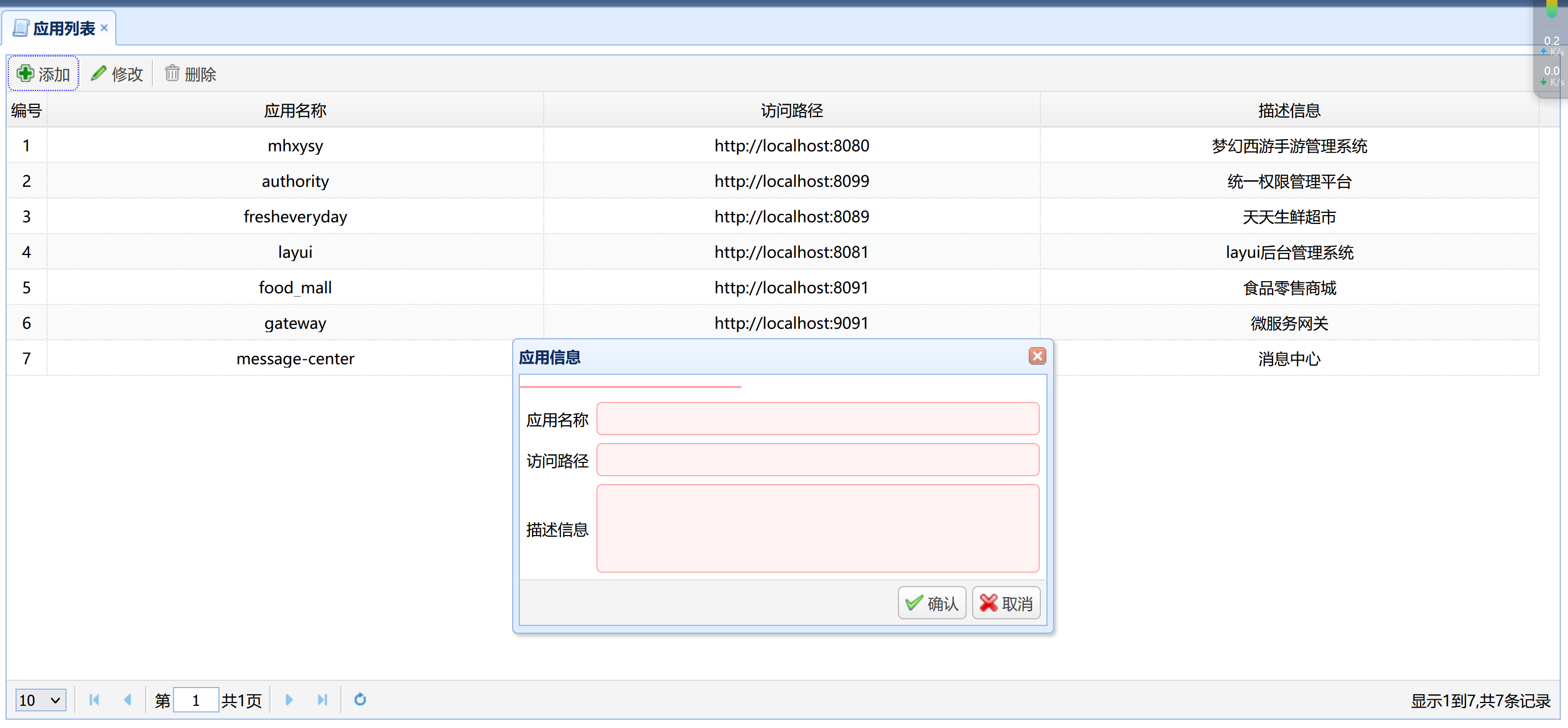
于是页面变成了这样,我还寻思这条红色的线哪来的。

于是,他就成了我项目中的统一分隔条了~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








