本文介绍: Next.js 是一个构建于 Node.js 之上的开源 Web 开发框架,它扩展了最新的 React 特性,集成了基于 Rust 的 JavaScript 工具,可以帮助你快速创建全栈 Web 应用。React 官方文档优先推荐的创建项目的方式便是使用 Next.js。。Next.js 于 2016 年底开源发布,历经 7 年的发展,各种解决方案和社区生态已经十分完善。Next.js 更是于 2022 年底推出了支持 React Server Components 的颠覆性的 v13 版本。
Next.js 是一个构建于 Node.js 之上的开源 Web 开发框架,它扩展了最新的 React 特性,集成了基于 Rust 的 JavaScript 工具,可以帮助你快速创建全栈 Web 应用 (full-stack Web applications) 。
对于有一定 React 基础的同学,Next.js 毫无疑问是进阶全栈工程师的最佳选择!
React 官方文档优先推荐的创建项目的方式便是使用 Next.js。目前 Next.js 在 GitHub 已有 115k star,Npm 周下载量 495W 左右,堪称最受欢迎的 Node.js 开发框架之一。

Next.js 于 2016 年底开源发布,历经 7 年的发展,各种解决方案和社区生态已经十分完善。Next.js 更是于 2022 年底推出了支持 React Server Components 的颠覆性的 v13 版本。
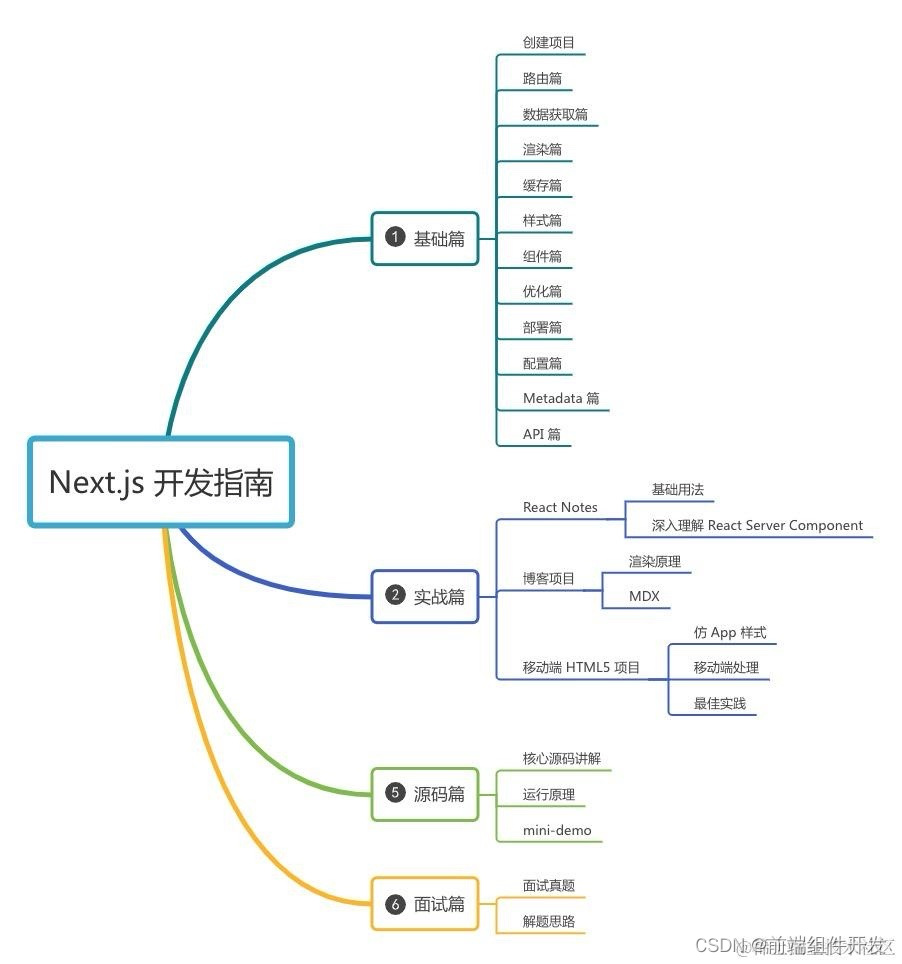
你会学到什么?
适宜人群
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








