本文介绍: 用面向对象的方式编写复杂的js程序代码-javascript面向对象编程之设计模式。
它的好处是消除对象间的耦合度,在派生子类时提供了更大的灵活性。但盲目的把普通的构造函数扔在一边,并不值得提倡。如果要采一不可能另外换用一个类,或都不需要在运行期间在一系列可互换的类中进行选择,就不应该使用。这样在后期代码重构时还有机会使用。

简单工厂
这种方式只能处理一个工厂只生产一个品牌的商品,如果生产不同品牌的商品时,此方式就行不通了。
如果需要提供几种不同品牌的自行车时,更恰当的做法是把这个创建方法实现在一个类中,并从此类派生出一些子类。
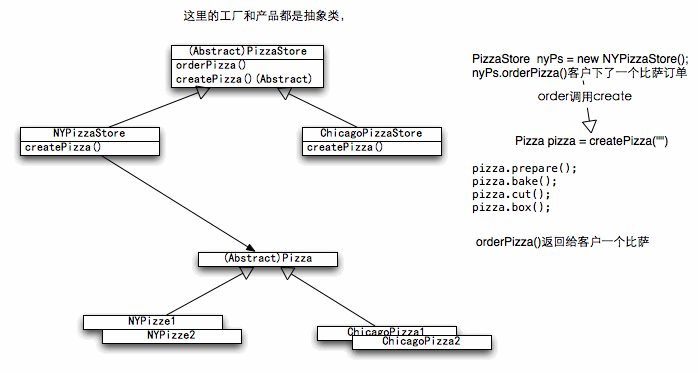
工厂模式
这个例子需要对上面的简单工厂进行一些修改。工厂是将其成员对象的实例化推迟到子类中进行的类。而简单工厂其成员对象是由工厂类创建的。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)