前言
在现代Web开发中,异步JavaScript和XML(AJAX)已经成为不可或缺的技术之一。AJAX使得网页能够在不刷新整个页面的情况下与服务器进行数据交互,为用户提供更加流畅和动态的体验。本文将介绍AJAX的基本概念,并深入探讨如何使用axios这一强大的JavaScript库进行AJAX请求。
一、AJAX是干什么的?
AJAX的核心思想是利用JavaScript在不刷新页面的情况下向服务器发送请求,并在获取到响应后更新页面的部分内容。这种异步的交互方式为用户带来了更好的交互体验,同时减少了对服务器的负载。
二、AJAX的安装
2.1 CDN引入
如果是在html里面就是这样引入即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<body>
</body>
</html>
2.2 npm安装
我们可以在命令行中输入下面的命令来安装
npm install axios
如果想全局安装
npm install axios --g
三、基础使用
3.1 CDN方式
使用axios的函数:
axios({
url:"yourURL"
}).then((result)=>{
console.log(result.data);
})
参数为一个类,类里面有一个url目标地址
使用.then回调函数接受结果,并作后期处理
<script>
axios({
url:"https://hmajax.itheima.net/api/province"
}).then((result)=>{
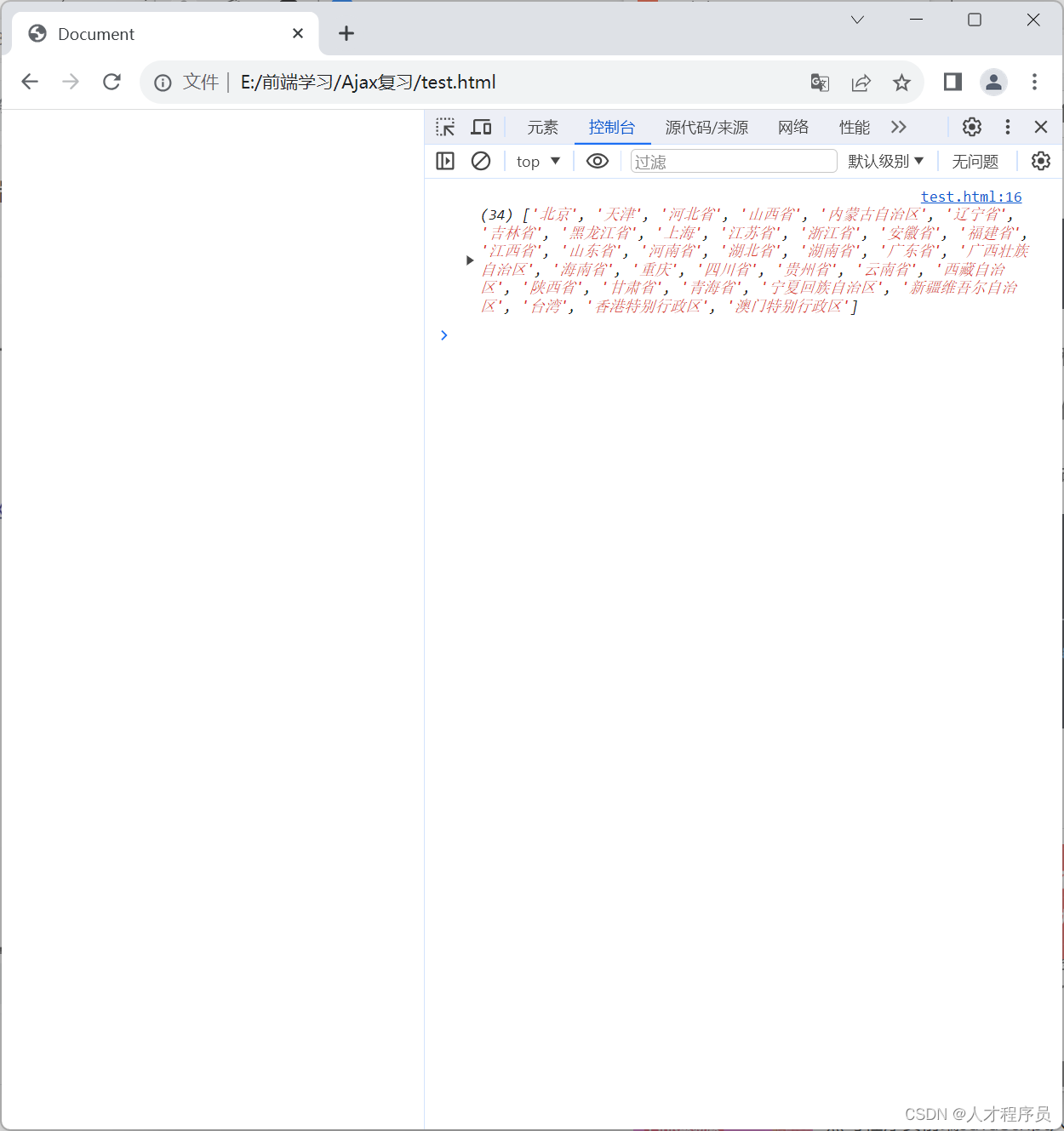
console.log(result.data.list);
})
</script>
在这里首先感谢黑马程序员提供的地址
我们可以像上面这样使用来获取,result是一个类,如果里面是json格式
直接使用.去访问就可以了
<script>
axios({
url:"https://hmajax.itheima.net/api/province"
}).then((result)=>{
console.log(result.data.list);
})
</script>

我们运行就可以看到上面打印的东西了
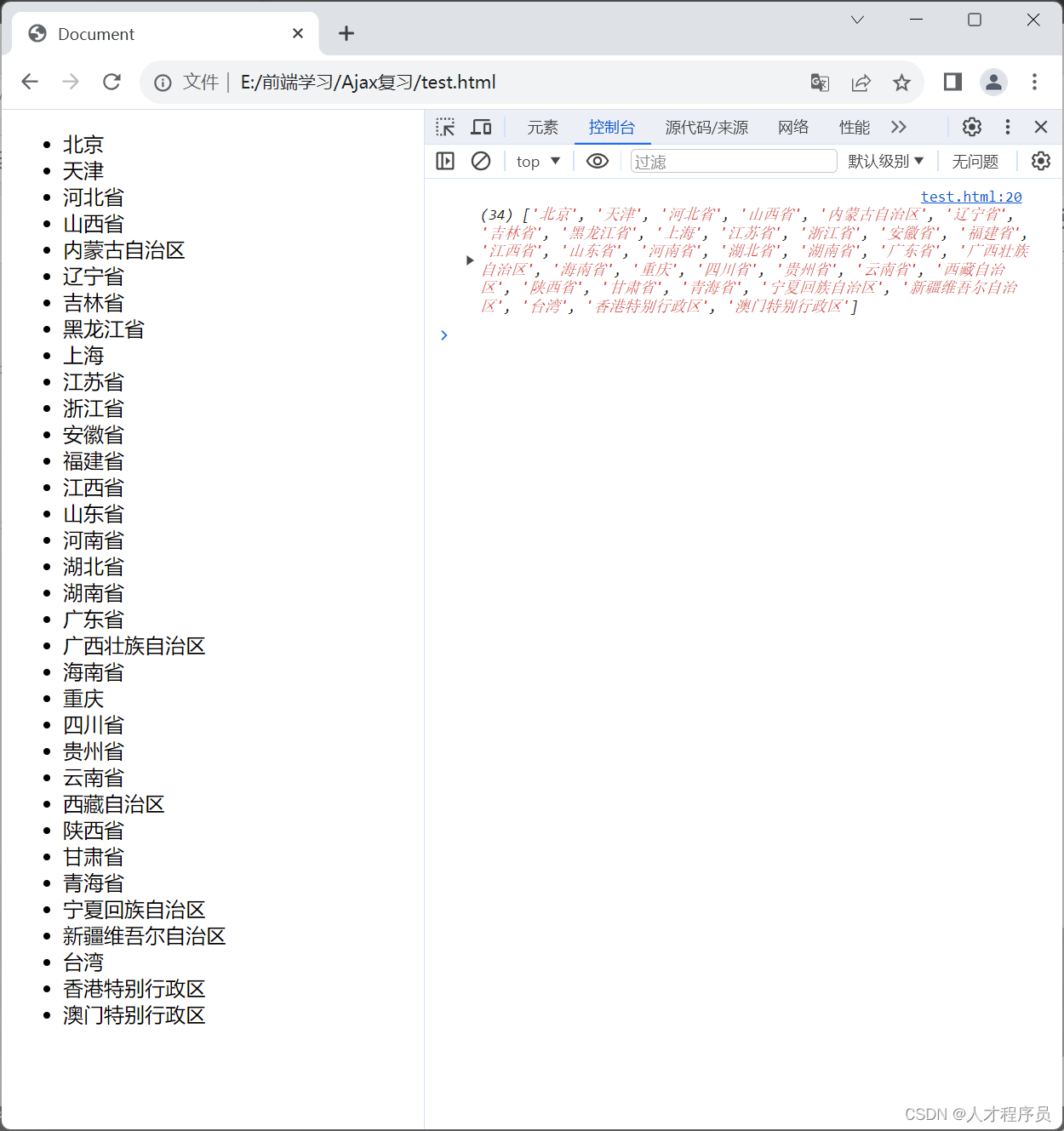
我们可以把获取到的东西放到页面上
我们可以使用jQuery把他们放到屏幕上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "./jQuery.js"></script>
</head>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<body>
<ul>
</ul>
<script>
axios({
url:"https://hmajax.itheima.net/api/province"
}).then((result)=>{
console.log(result.data.list);
$.each(result.data.list, function(index,ele)
{
var li = $(`<li>${result.data.list[index]}</li>`)
$('ul').append(li)
})
})
</script>
</body>
</html>

3.2 node方式
const axios = require('axios');
axios.get('https://hmajax.itheima.net/api/province')
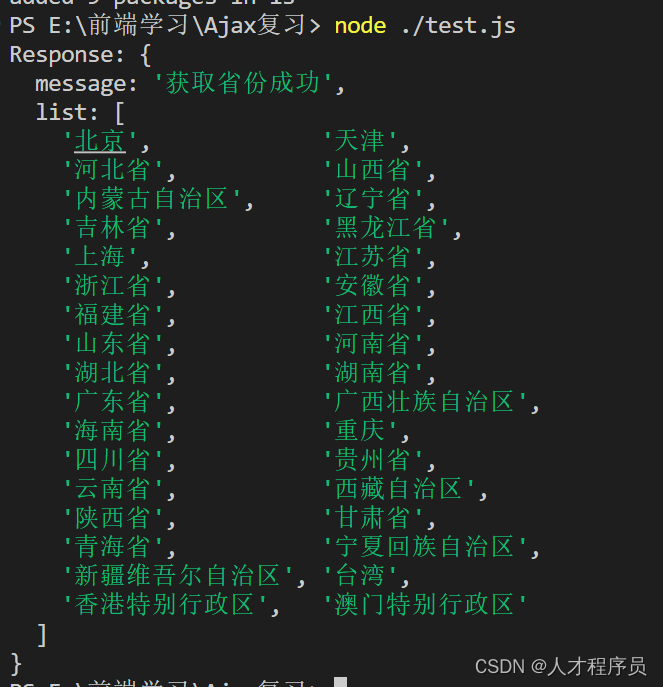
.then(response => {
console.log('Response:', response.data)
})
使用import axios from 'axios';或者require引入就可以了


上面就是我们的CDN和npm的axios的get
总结
AJAX技术的应用使得Web开发变得更加动态和高效。通过异步请求,我们能够在不刷新整个页面的情况下更新数据,为用户提供更加流畅的交互体验。而axios作为一个现代化的AJAX库,为开发者提供了便利的工具,使得数据交互更加简单而强大。在实际项目中,熟练使用AJAX和axios将为开发者带来更好的开发体验和用户体验。
原文地址:https://blog.csdn.net/m0_62599305/article/details/135705092
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_58898.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





