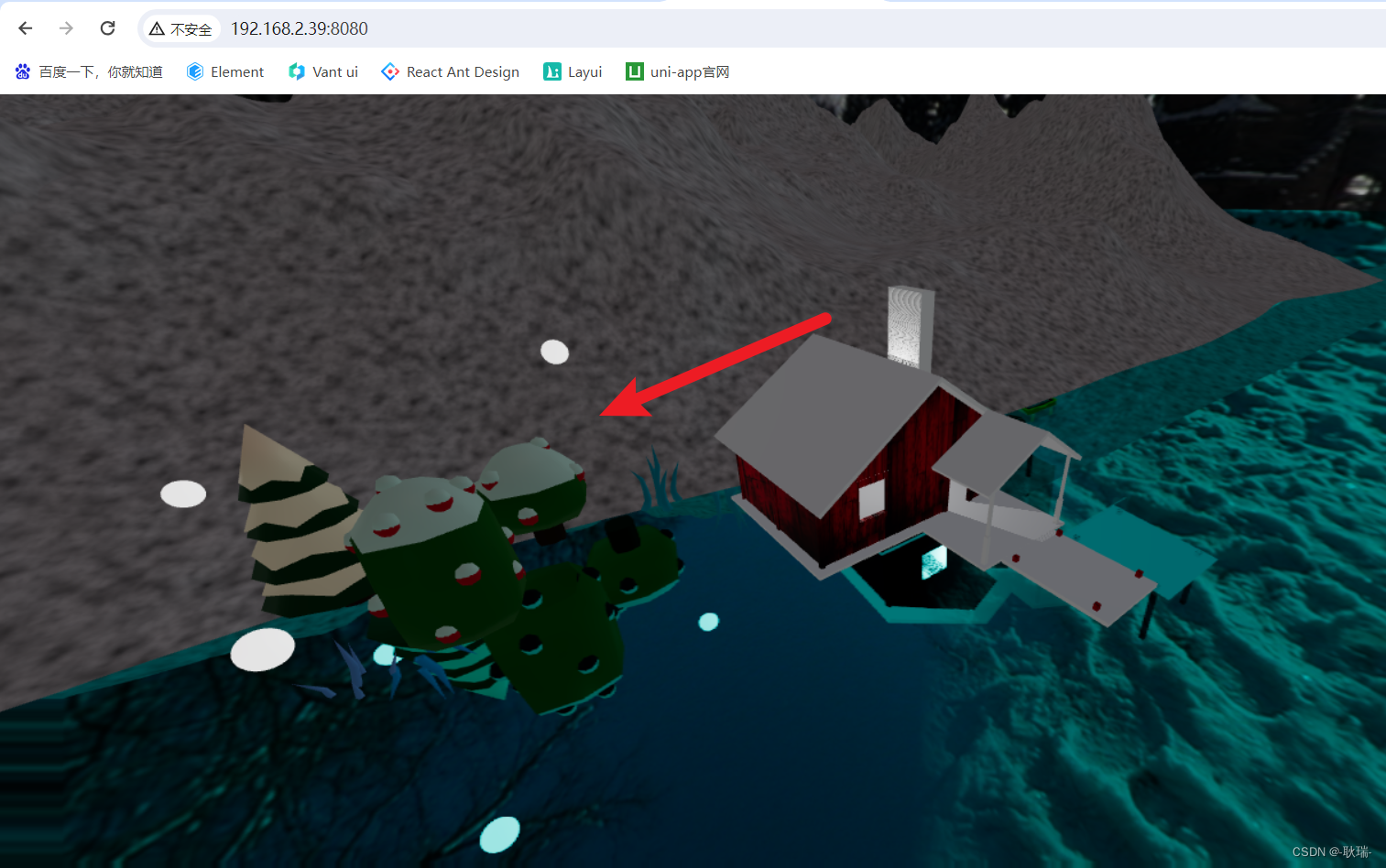
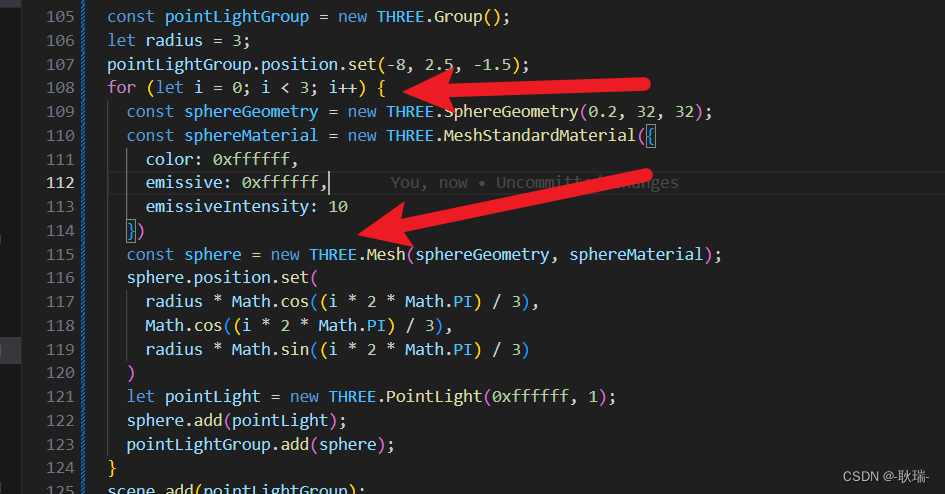
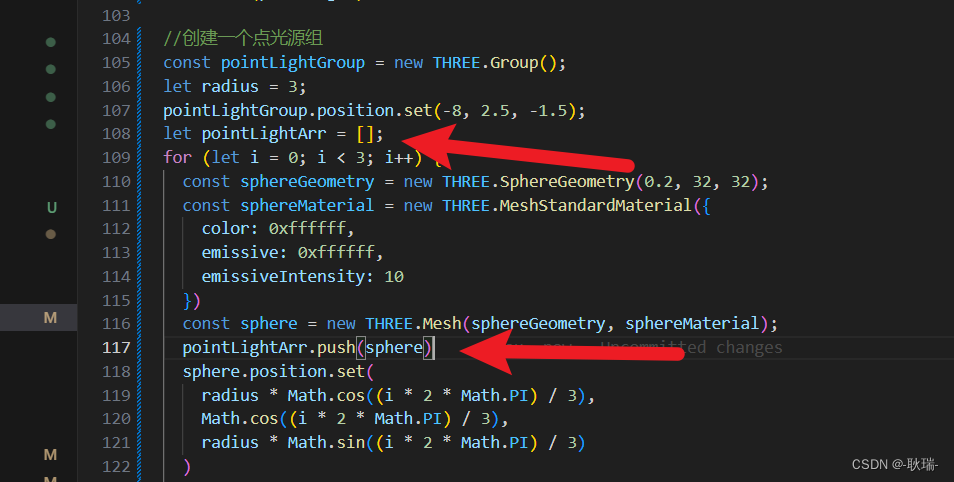
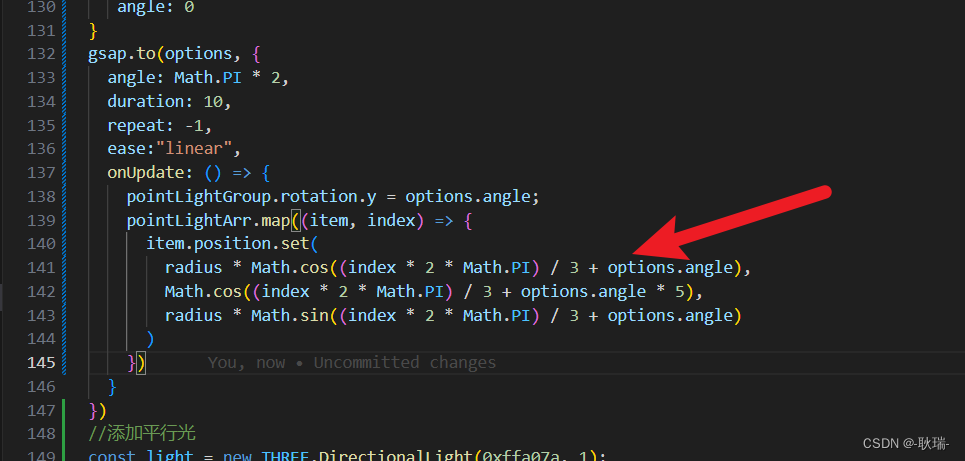
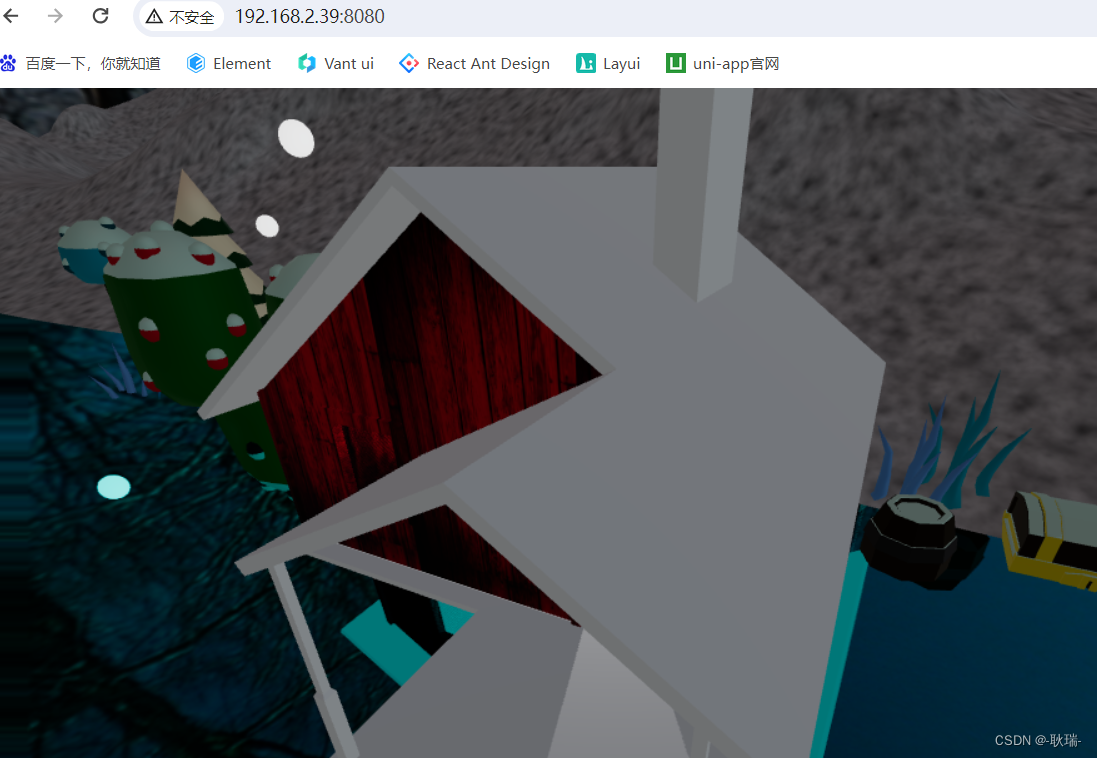
本文介绍: 这里 还是要强调 点光源其实只是做出了一个灯将四周照亮的效果 但是 其实并没有这个灯 你如果想要 就还是要加一个球体放在点光源的中心位置。然后 我们要将 glb 加载的元素 castShadow receiveShadow 字段都设置为true。动画 旋转我们的 pointLightGroup 就是 我们 THREE.Group() 定义的光源组。首先 我们要知道 这三个点光源是在for循环中创建的。那么 我们将四周 点光源的效果做一下。拉大图形 我们的 三个球就在这里了。
经过 上文 WEB 3D技术 three.js 3D贺卡(2) 加入天空与水面效果 我们将水面 和 天空的效果搭建了一下

那么 我们将四周 点光源的效果做一下
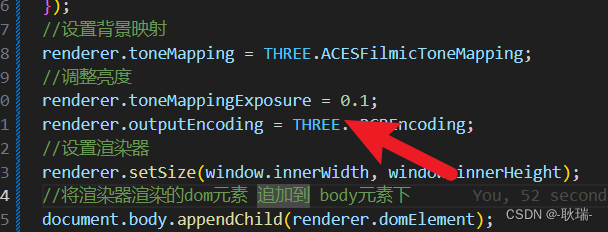
首先 我们将 renderer.toneMappingExposure 的值 改为 0.1 让效果看着明显一点

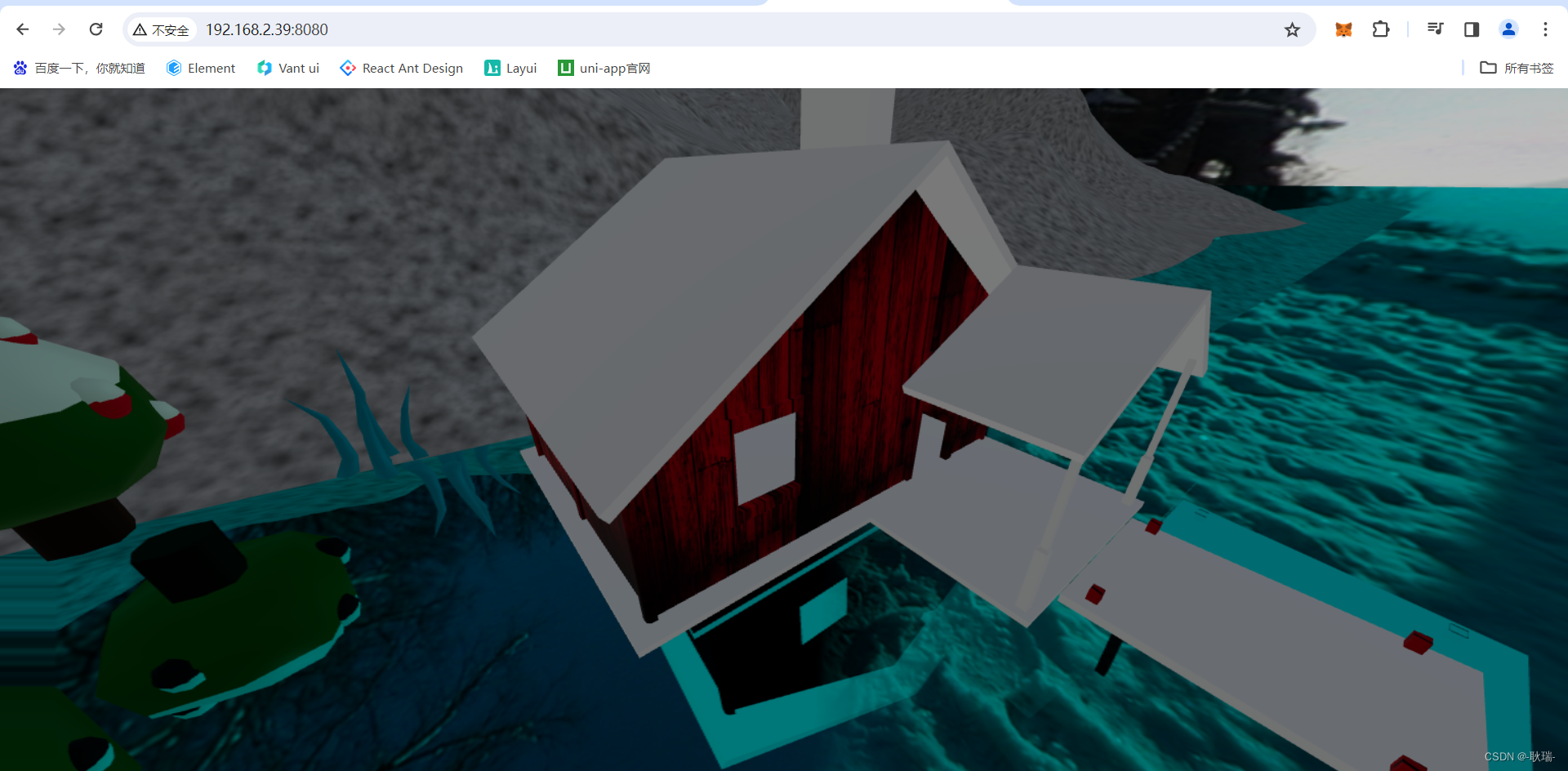
这样 整个界面就会暗下来

然后 我们在任意位置 加入代码
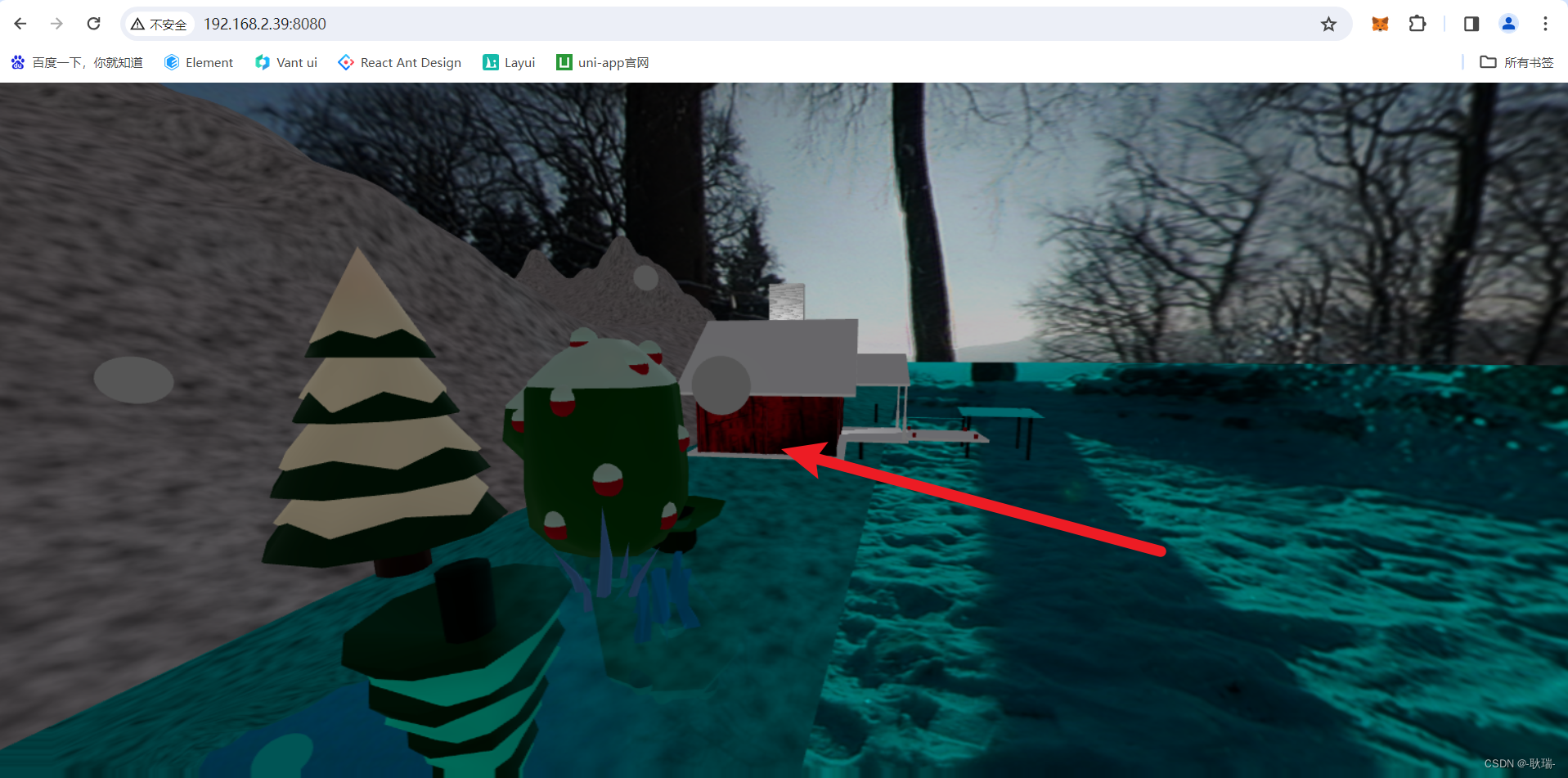
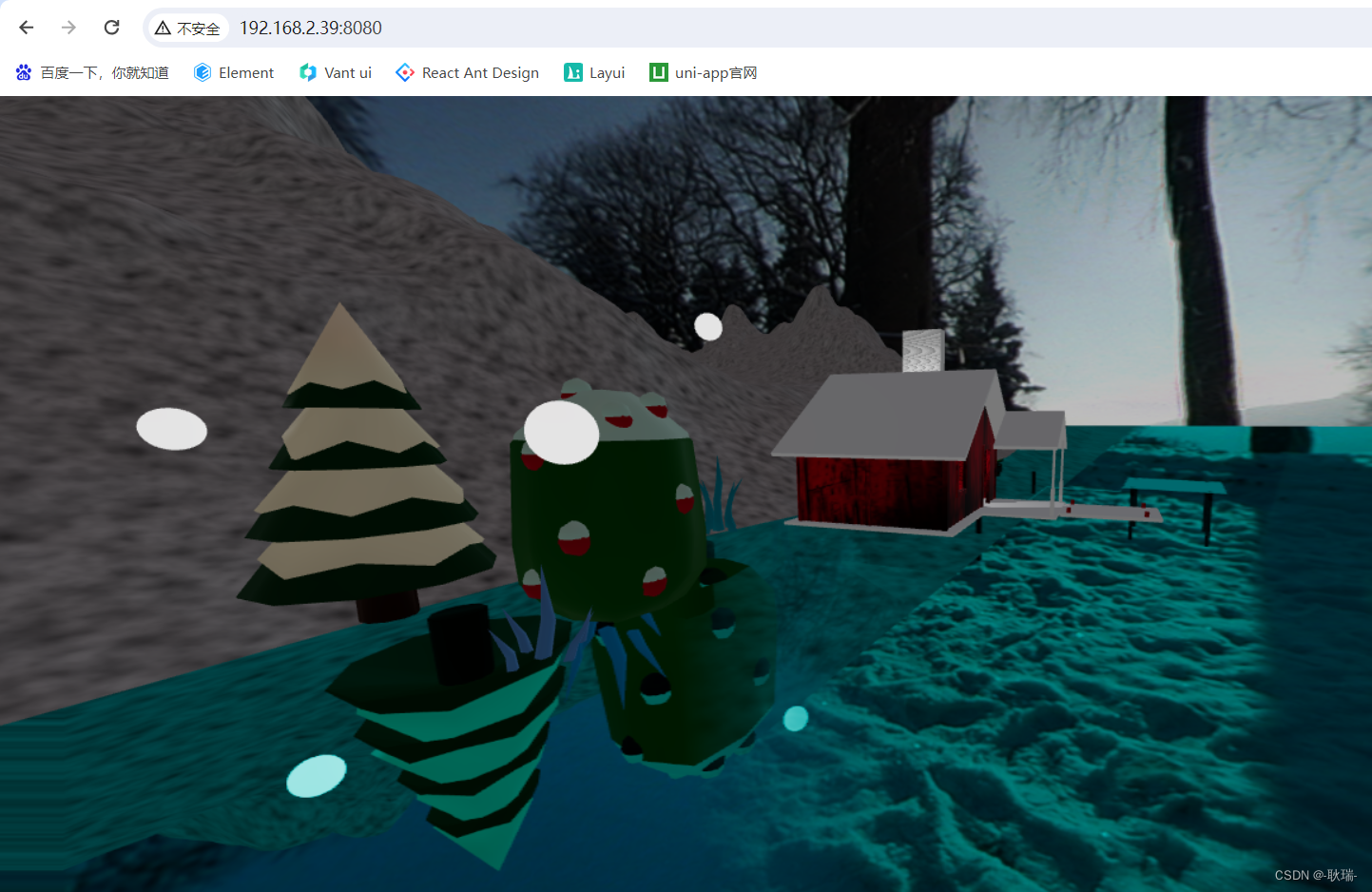
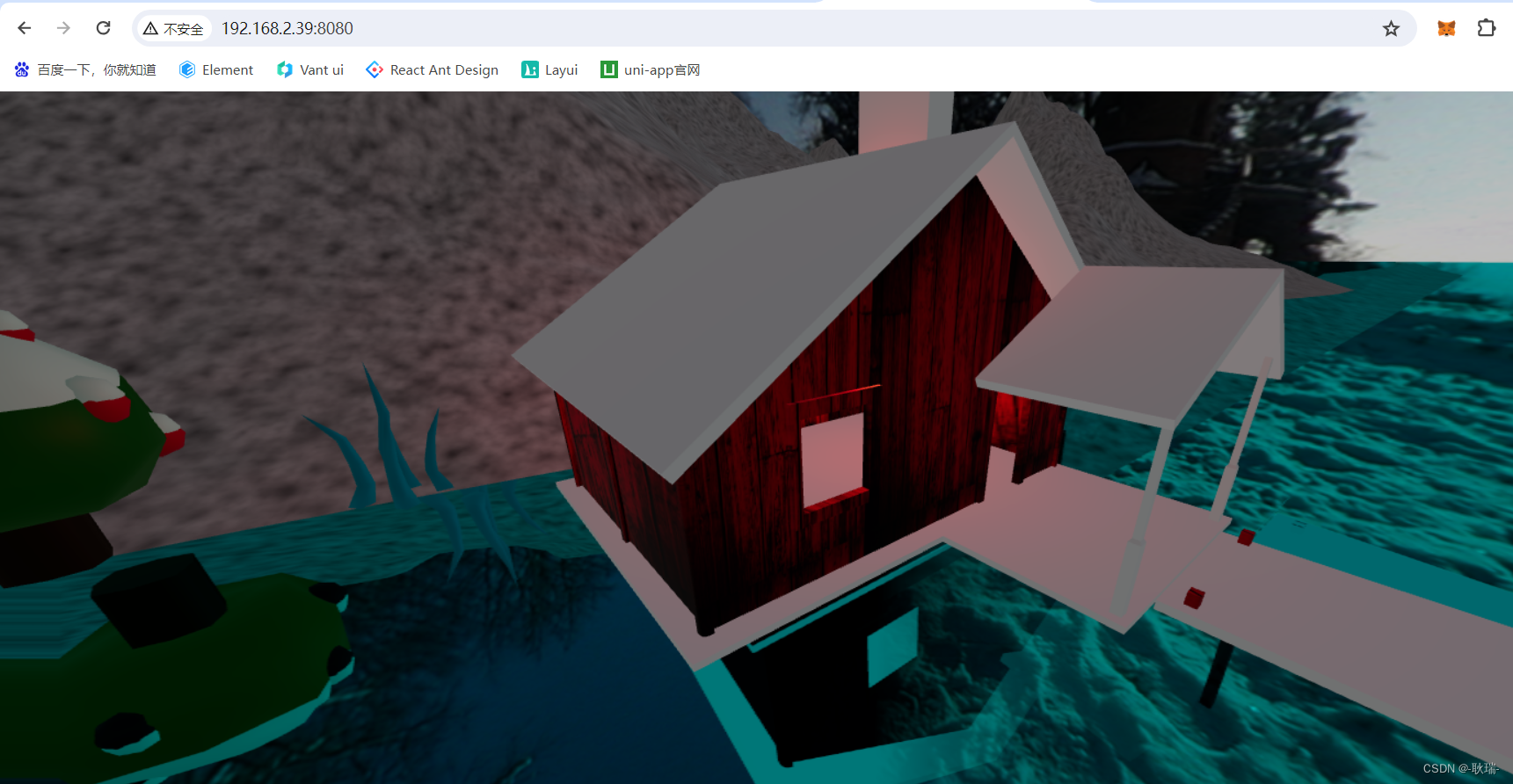
创建一个点光源进来 整个房屋就会有一种被灯光照亮的效果

然后 我们腰间渲染器设置为 允许阴影的
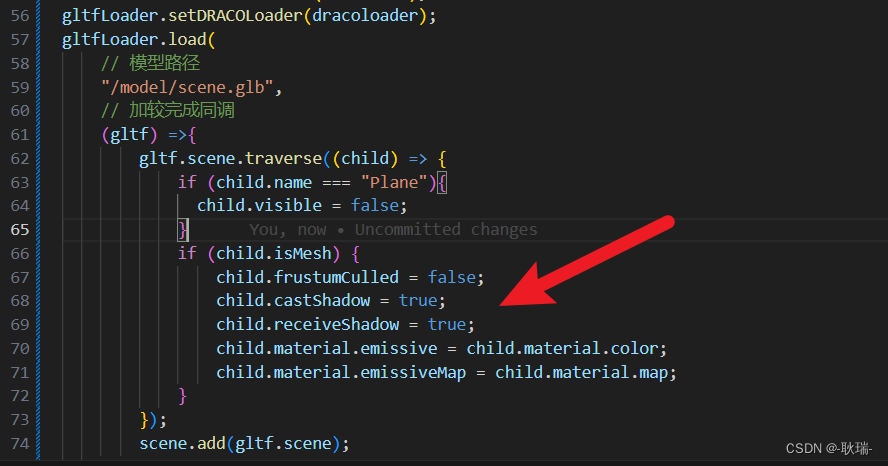
然后 我们要将 glb 加载的元素 castShadow receiveShadow 字段都设置为true
让他可以投射阴影 接收阴影

然后 我们将 点光源信息也改一下

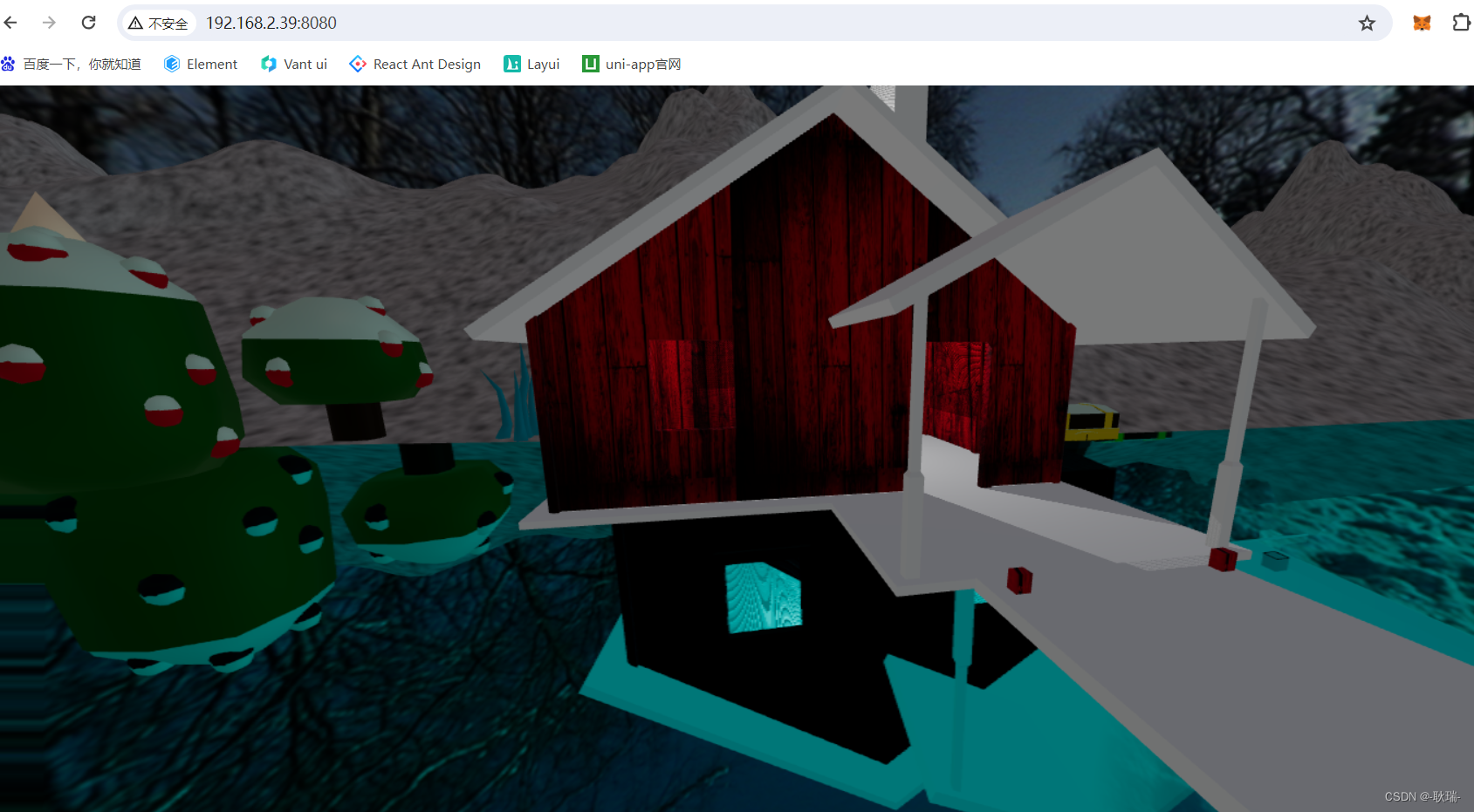
整个灯光信息也变好了很多
这里 还是要强调 点光源其实只是做出了一个灯将四周照亮的效果 但是 其实并没有这个灯 你如果想要 就还是要加一个球体放在点光源的中心位置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。