本文介绍: ArcGIS JSAPI 学习教程 – 初识 ArcGIS Maps SDK for JavaScript。
近期由于工作需要,开始接触 ArcGIS Maps SDK for JavaScript(以下简称 JSAPI),为了更好的系统的学习,准备开设专栏,作为学习记录。
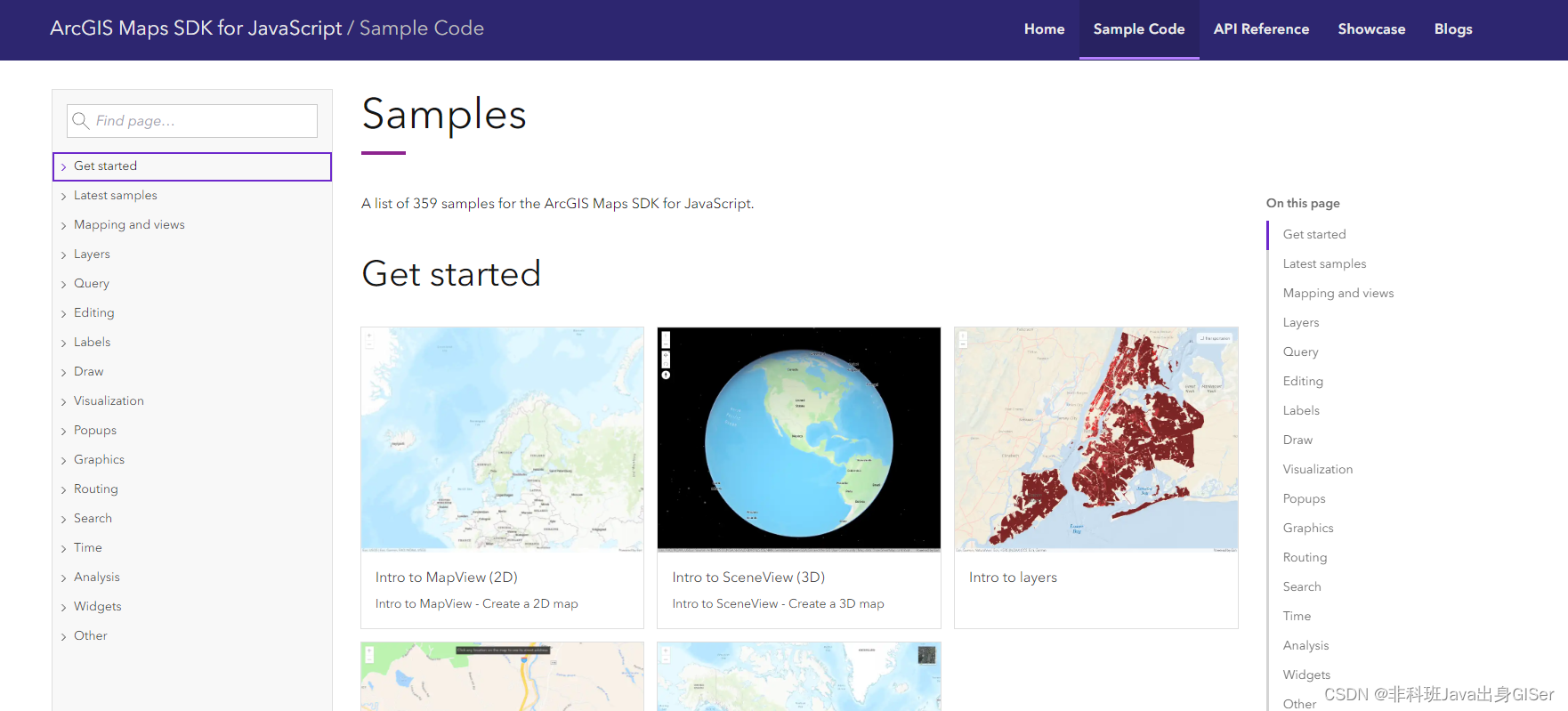
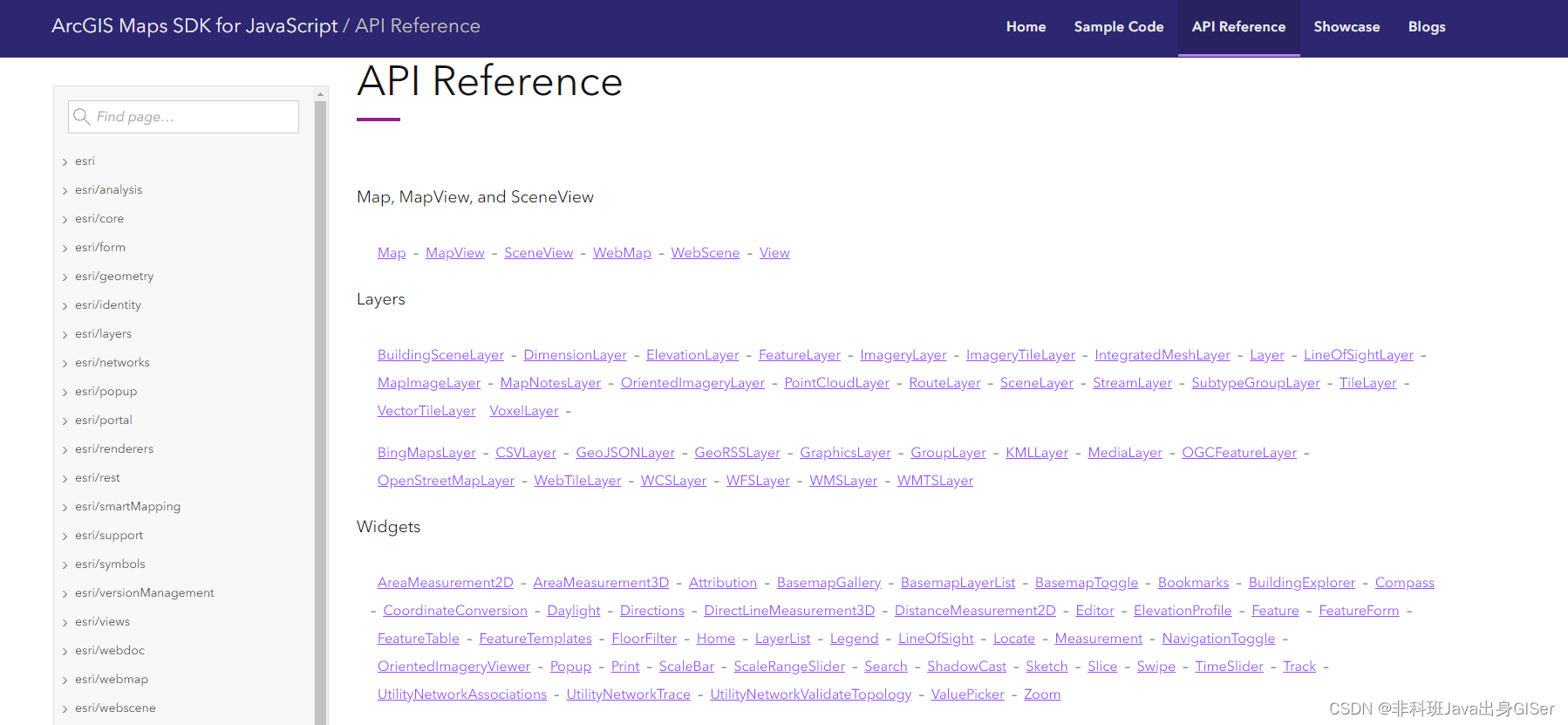
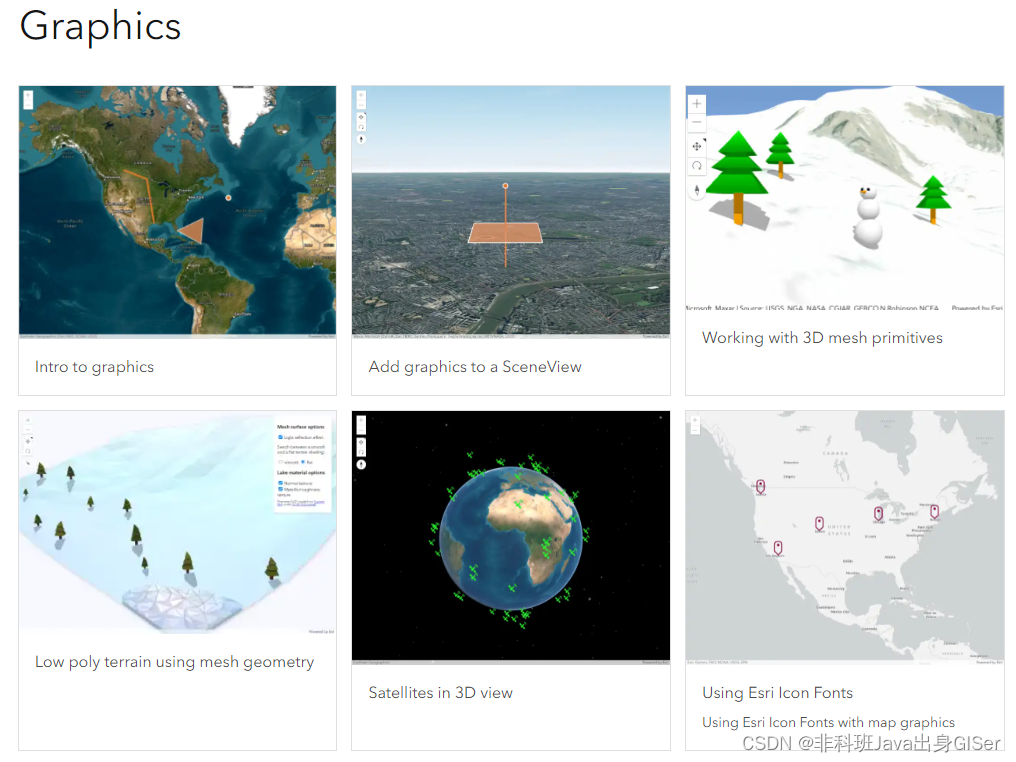
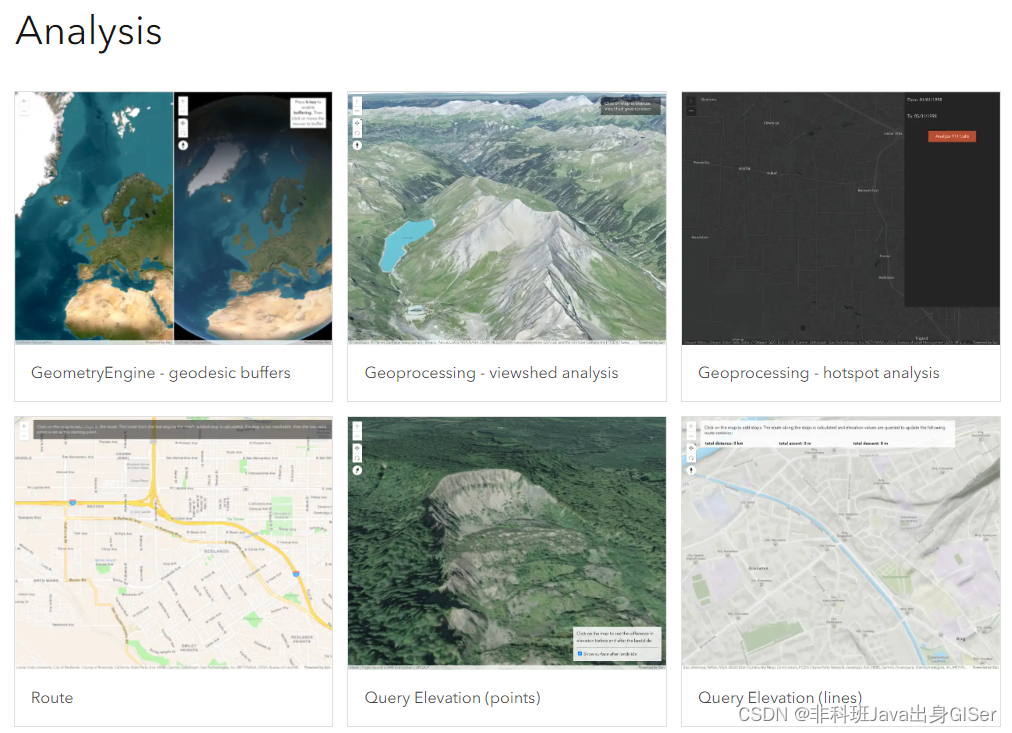
本文作为第一篇,首先介绍一下 JSAPI 的概览、官方示例以及官方 API。
然后完成 JSAPI 的 helloworld 以及注意事项。
最后简述一下 JSAPI 的优势劣势。
JSAPI 介绍
1. JSAPI 概览
JSAPI Helloworld
JSAPI 优势劣势
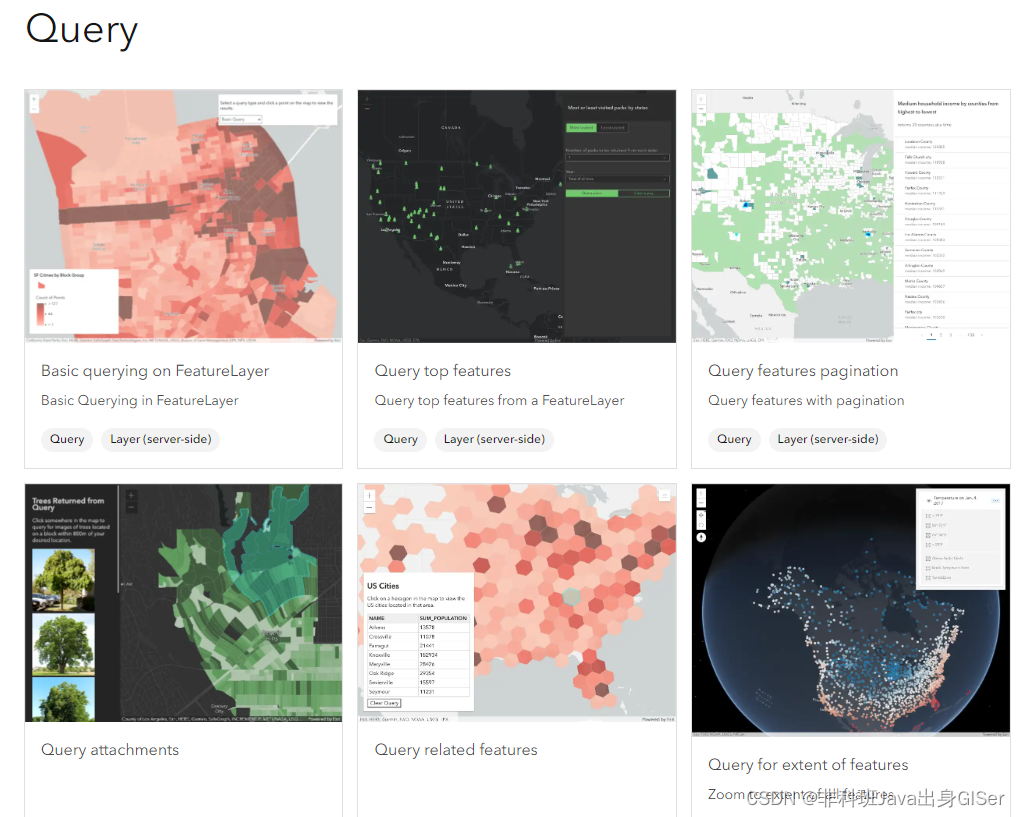
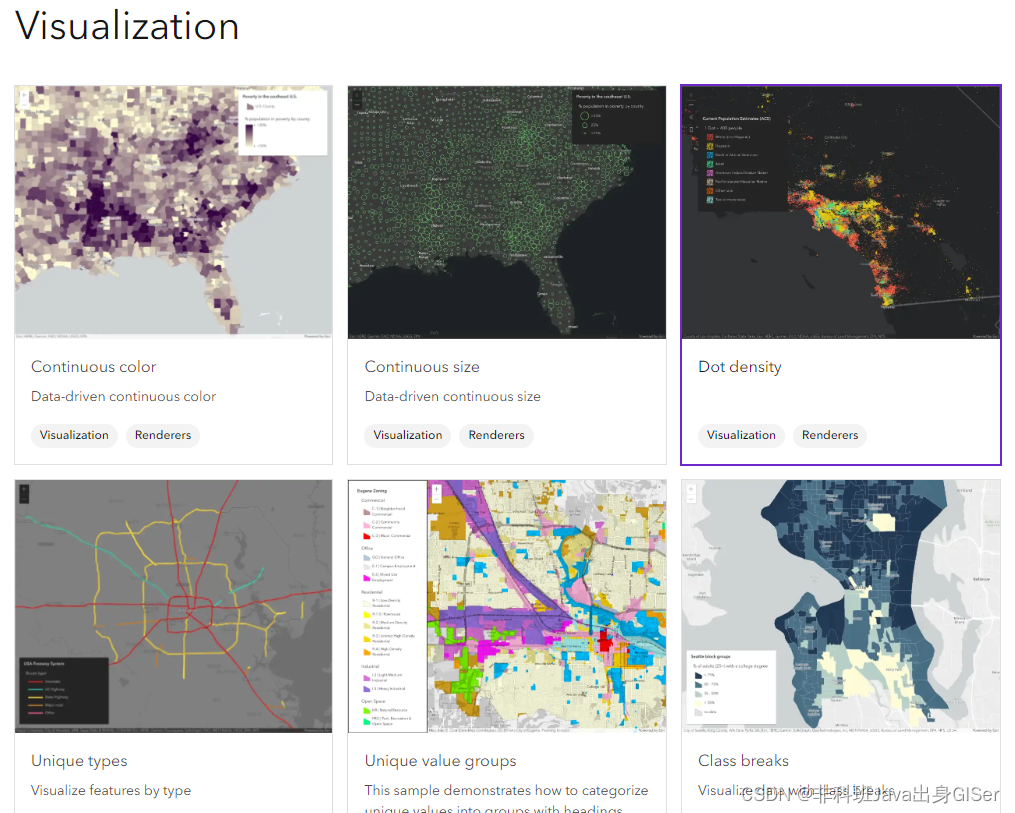
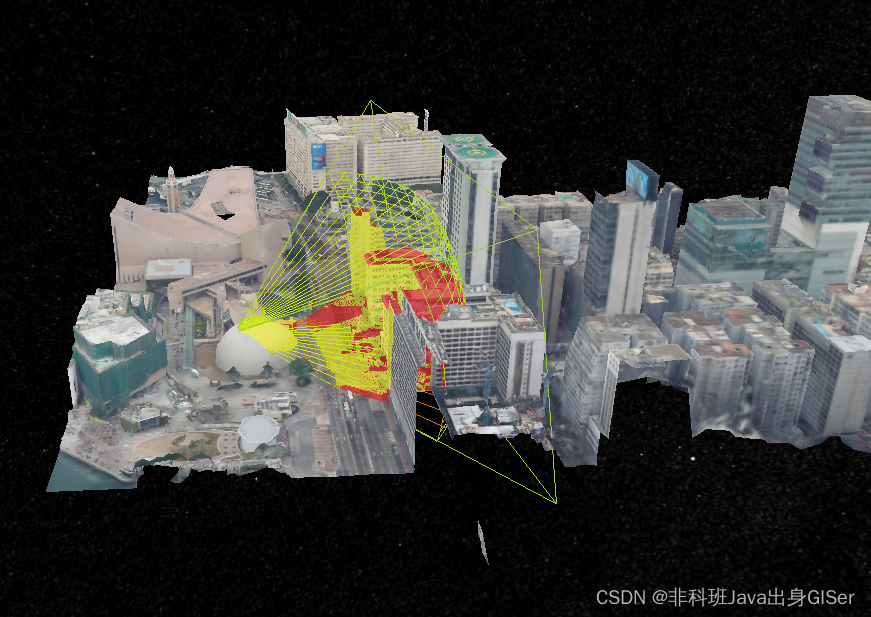
在线示例
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。