本文介绍: 未来的开发者们请上座,随着时代的发展web网页的发展越来越丰富,掌握TypeScript显得更加有必要。
TypeScript教程(一)在vscode中的配置TypeScript环境
一、前言
未来的开发者们请上座,随着时代的发展web网页的发展越来越丰富,掌握TypeScript显得更加有必要。
二、具体步骤
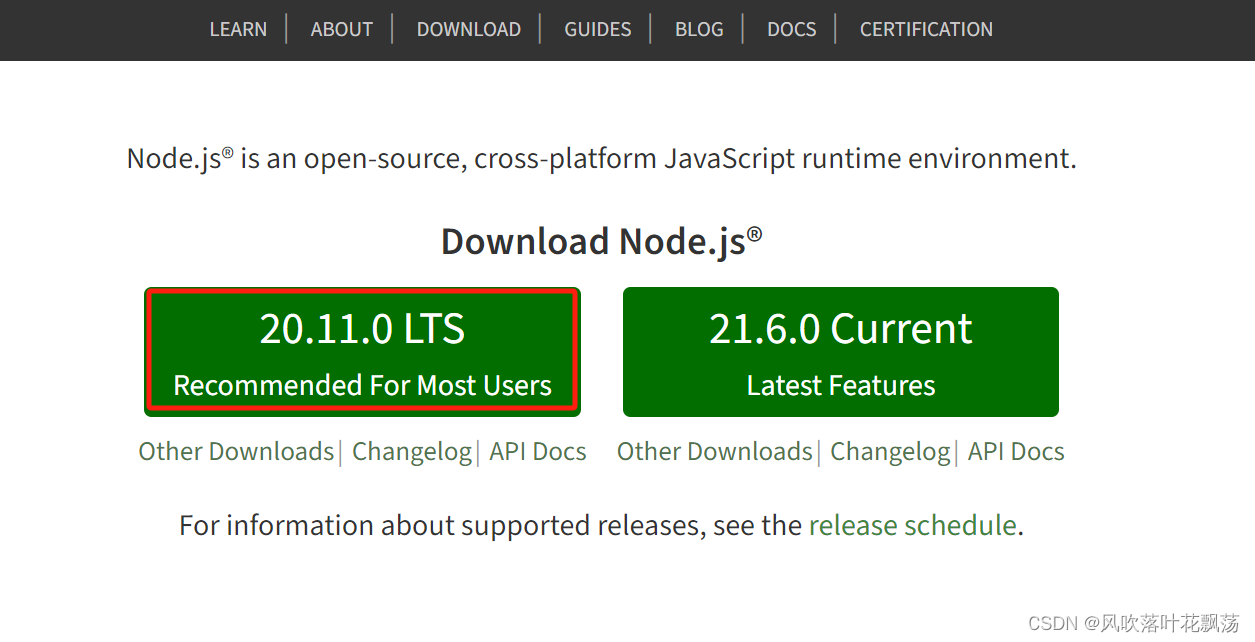
1、Node.js安装
安装Node.js:首先,确保您已经安装了Node.js。您可以从Node.js官方网站(https://nodejs.org)下载并安装适合您操作系统的版本。

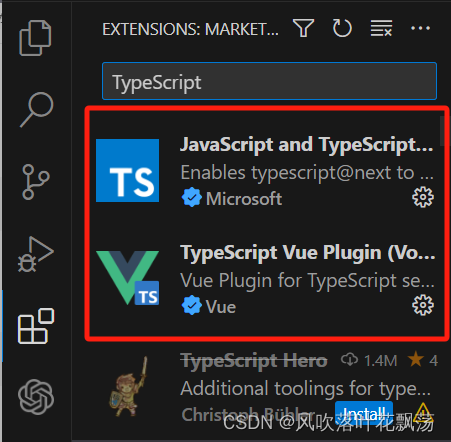
2、TypeScript安装
npm 切换淘宝镜像源
查询镜像使用状态
npm 安装TypeScript
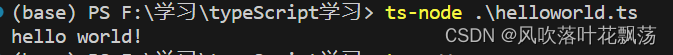
3、helloworld
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。