本文介绍: 一、非父子通信 — event bus 事件总线作用:非父子组件之间进行步骤:1、创建一个都能访问到的事件总线(空vue实例)— utils/EventBus.js二、非父子通信 — provide & inject。
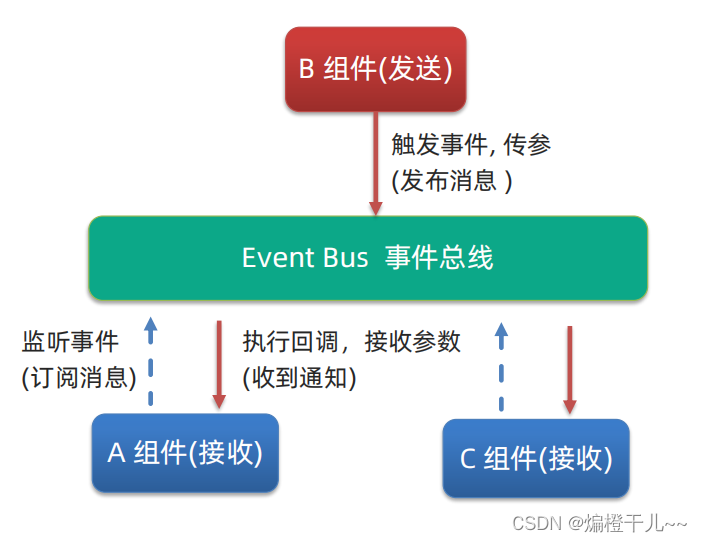
一、非父子通信 — event bus 事件总线
作用:非父子组件之间进行简易的消息传递

步骤:
1、创建一个都能访问到的事件总线(空vue实例)— utils/EventBus.js
2、 接收方(A组件),监听Bus实例的事件
3、 发送方(B组件),触发Bus实例的事件
二、非父子通信 — provide & inject
注意:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。