本文介绍: 可惜这样也只能实现一半,与预期还是有出入,因为虽然值没有空格了,但是页面展示中依然会有空格。如果每次请求都要完整的写一遍上面的内容,那真的很令人绝望,尤其是需要改变服务器地址时,每次都全局替换,也绝对不是一个好的方式。这样的写法在低版本中未必支持,且即使不支持,小程序也不会提示,因此再遇到不支持的语法时,很难定位问题。如果仅是这样,只能实现双向绑定,无法达到禁止输入空格的预期,所以对数据进行处理。,不过能力很弱,仅支持 RSA 加解密能力,如需更多加解密的能力,建议使用。编解码函数,不幸的是,与。
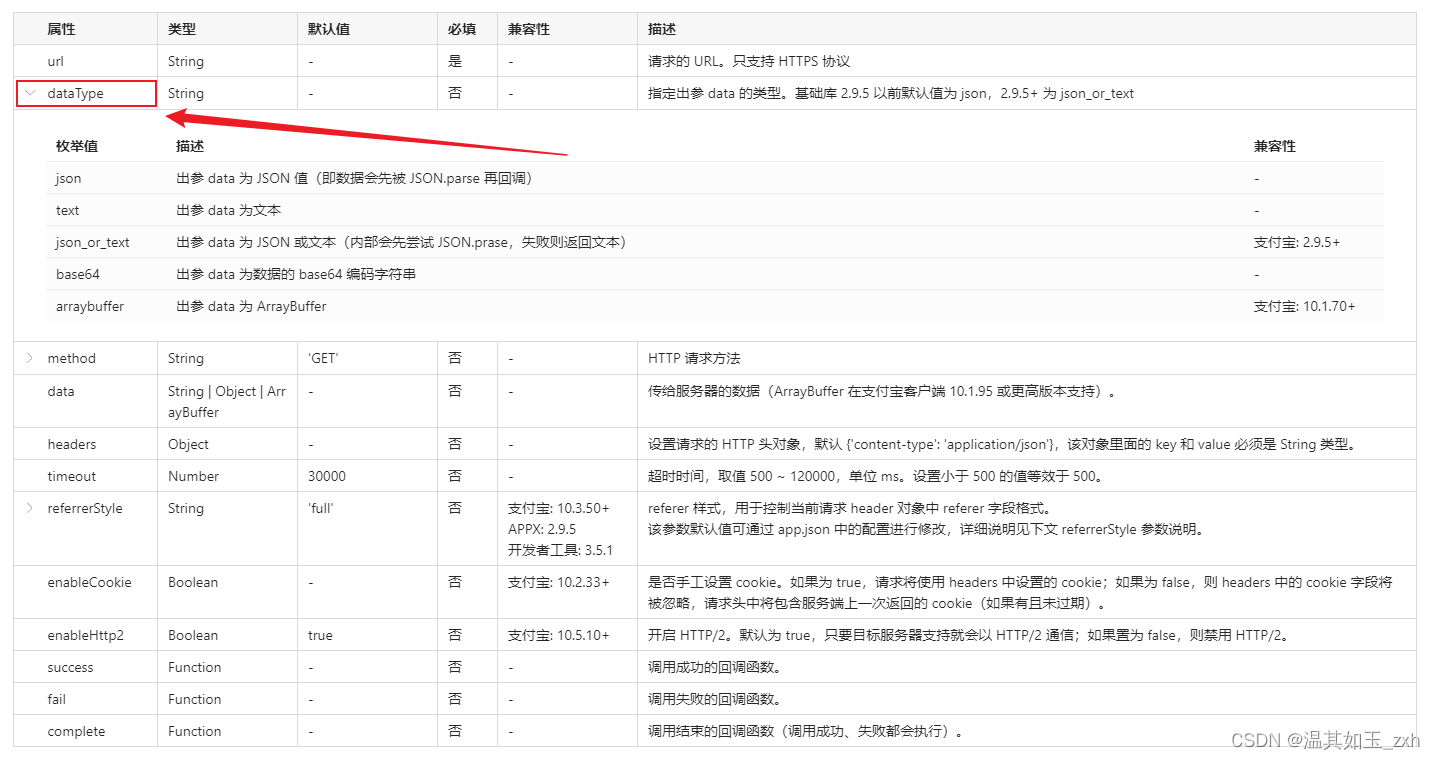
1、接口请求安卓端回调 success,IOS 端回调 fail
原因:dataType 设置不对,默认是 json 格式,对返回数据会进行 json 解析,如果解析失败,就会回调 fail 。加密传输一般是 text 格式。

2、input 禁止输入空格
input、textarea 组件默认不会双向绑定,需要借助 setData 进行中转。
如果仅是这样,只能实现双向绑定,无法达到禁止输入空格的预期,所以需要对数据进行处理。
输入时对输入的值进行替换,将空格过滤掉。可惜这样也只能实现一半,与预期还是有出入,因为虽然 data 中的值没有空格了,但是页面展示中依然会有空格。神奇的是,打印出来的结果也是没有空格的。所以还需要更进一步处理,其实这一点官方文档中是有提到的,只需将下面的属性改为 true 即可。

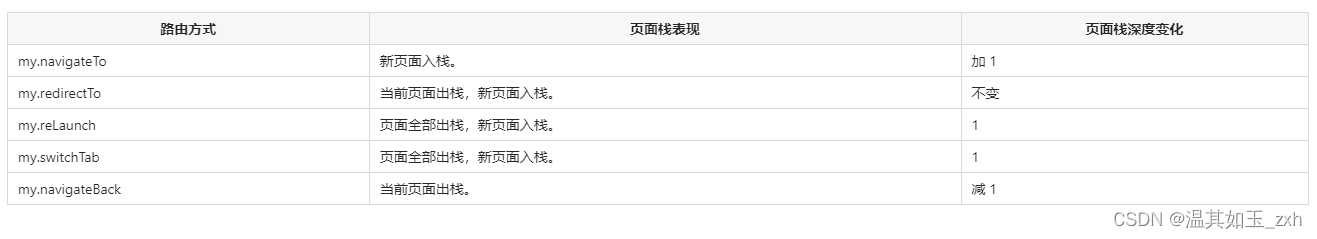
3、点击 tabBar 页面不更新
4、加密算法
5、网络请求封装
6、base64编解码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。