本文介绍: 2.微信小程序AR是2023年初发布,还有很多问提(比如glb模型不能直接播放最后一帧;index.json代码 子组件地址根据自己的路径来 xr-demo-viewer组件在官方文档demo里面有。5.在page创建父组件scene-ar-germanBusiness。先创建组件xr-ar-cameraglb。3.代码展示,我用的是微信官方文档案例。index.wxml文件代码。index.wxml代码。index.json代码。index.js代码。index.js代码。
1.效果展示
0868d9b9f56517a9a07dfc180cddecb2
2.微信小程序AR是2023年初发布,还有很多问提(比如glb模型不能直接播放最后一帧;AR识别不了金属、玻璃材质的模型等…有问题解决了的小伙伴记得告诉我一声)
微信官方文档地址
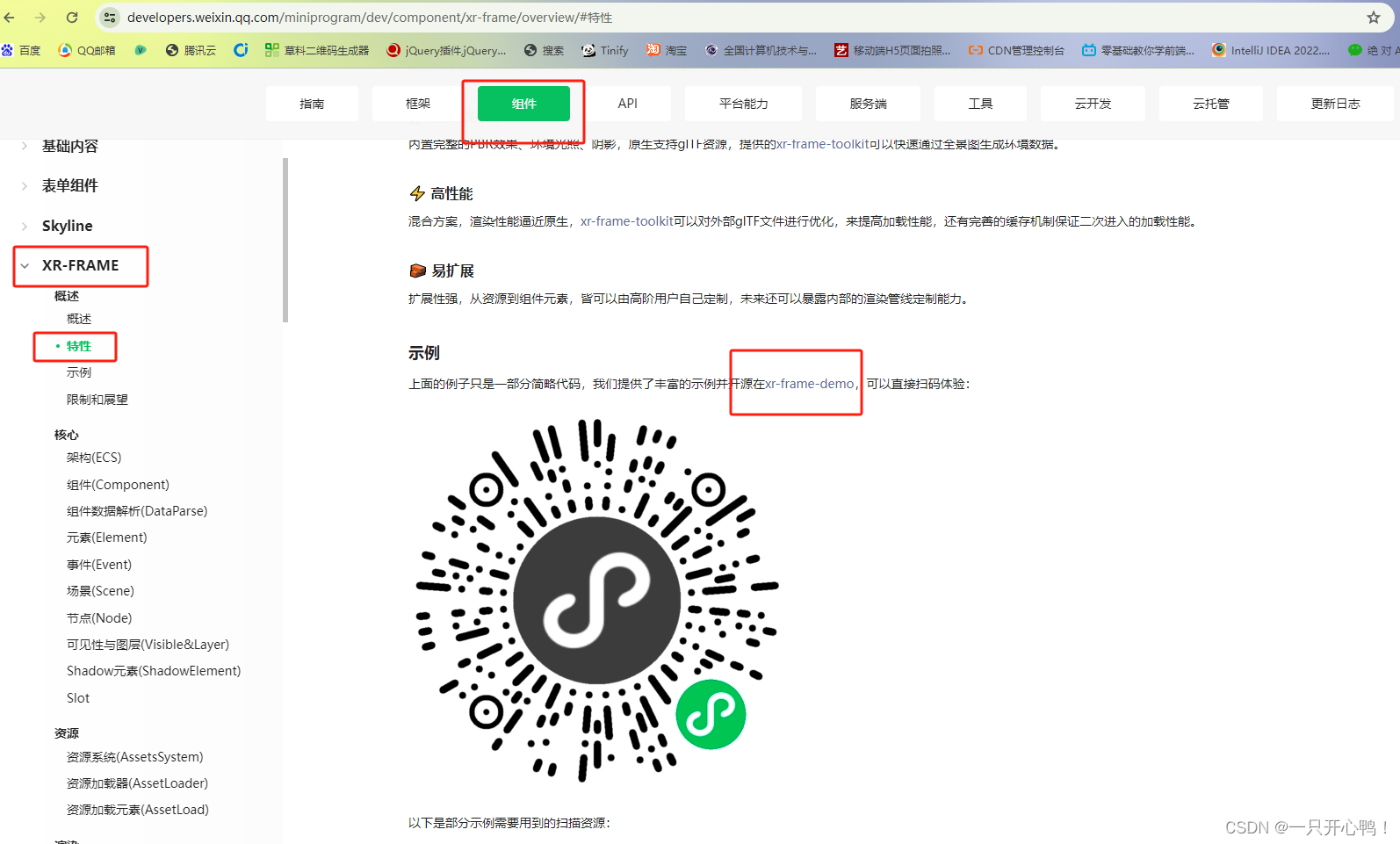
3.代码展示,我用的是微信官方文档案例
demo框架。官方文档demo

4.代码展示
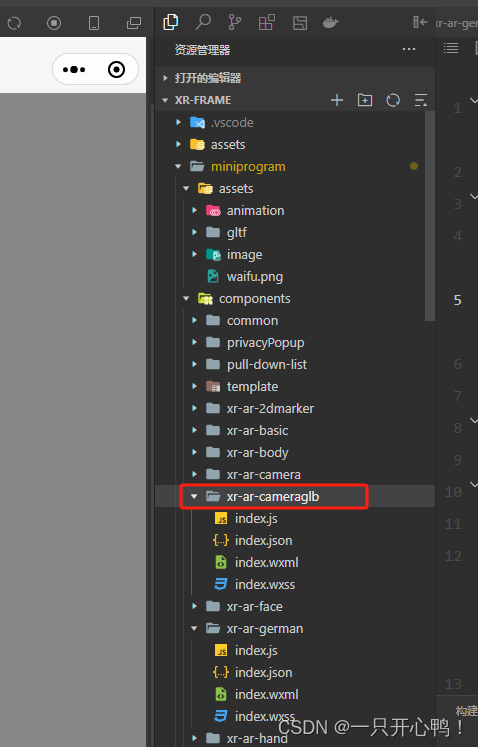
先创建组件xr-ar-cameraglb

index.wxml代码
<xr-scene id="xr-scenecameraglb" ar-system bind:ready="handleReady" bind:ar-ready="handleARReady" bind:ar-error="handleARError">
<!-- 初始化模型 handleAssetsLoaded初始化模型加载完毕 handleAssetsProgress模型加载进度 1是加载完毕-->
<xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded">
<!-- <xr-asset-load type="gltf" asset-id="gltf-table" src="glb模型" /> -->
<xr-asset-load type="gltf" asset-id="gltf-table" src="要呈现的模型glb" />
</xr-assets>
<xr-env env-data="xr-frame-team-workspace-day" />
<xr-node>
<!-- 跟随手机移动 position="0 0 -1" -->
<xr-node node-id="table-wrap" position="0 0 -1">
<!-- 初始化模型
position:位置调整 x y z
scale:缩放调整 x y z
-->
<xr-gltf wx:if="{{modeShow}}" id="wxball-2" bind:touch-shape="handleTouchWXball" bind:gltf-loaded="handleGLTFLoaded" node-id="mesh-gltf-table" scale="0.25 0.25 0.25" position="0.1 -0.5 -2.9" rotation="-355 0 0" model="gltf-table" animation="animation-key" anim-autoplay />
</xr-node>
<!--不跟随手机移动 position="2 1 10" near="0.0001" is-ar-camera-->
<!-- <xr-camera target="gltf-table" is-ar-camera clear-color="0.925 0.925 0.925 1" background="ar" far="2000" /> -->
<!-- 跟随手机移动 -->
<xr-camera
clear-color="0.4 0.6 0.7 1"
background="ar" target="table-wrap" far="2000"
/>
</xr-node>
<xr-node node-id="lights">
<!-- 初始化模型 -->
<xr-light type="ambient" color="1 1 1" intensity="1.5" />
<!-- 点光源 -->
<xr-light type="point" position="0 0 0" color="1 1 1" range="20" intensity="10" />
</xr-node>
</xr-scene>
index.json代码
{
"component": true,
"usingComponents": {},
"renderer": "xr-frame"
}
index.js代码
Component({
behaviors: [require('../common/share-behavior').default],
data: {
loaded: false,
modeShow: false
},
lifetimes: {
attached() {
// console.log('data.a', this.data.a) // expected 123
}
},
methods: {
handleGLTFLoaded({
detail
}) {
let that = this;
console.log("初始化模型加载结束");
this.triggerEvent('changeShow', {
isshows: true
});
},
handleTouchWXball: function () {},
handleReady({
detail
}) {
// 显示加载中提示
wx.showLoading({
title: '加载中',
mask: true // 是否显示透明蒙层,防止用户点击其他区域
})
const xrScene = this.scene = detail.value;
},
handleAssetsProgress: function ({
detail
}) {
if (detail.value.progress == 1) { //组件加载完毕
// console.log('初始化模型相机', detail.value.progress);
}
},
handleAssetsLoaded: function ({
detail
}) {
// console.log('模型加载完毕111', detail.value);
// 隐藏加载中提示
let that = this;
wx.hideLoading();
setTimeout(res => {
this.setData({
modeShow: true, //显示模型
loaded: true
})
this.triggerEvent('changeLoaded', {
changeLoaded: true
});
// 4秒后暂停模型
setTimeout(() => {
// console.log('模型加载完毕111');
const animator1 = that.scene.getElementById('wxball-2').getComponent("animator");
animator1.pause();
this.triggerEvent('changeShow', {
isshows: true
});
}, 10000)
}, 100)
},
handleARReady: function ({
detail
}) {
console.log('ar-ready', this.scene.ar.arModes, this.scene.ar.arVersion);
},
handleARError: function ({
detail
}) {
console.log('ar-error', detail);
},
handleLog: function ({
detail
}) {
const {
el,
value
} = detail;
console.log('log', detail.value);
},
}
})
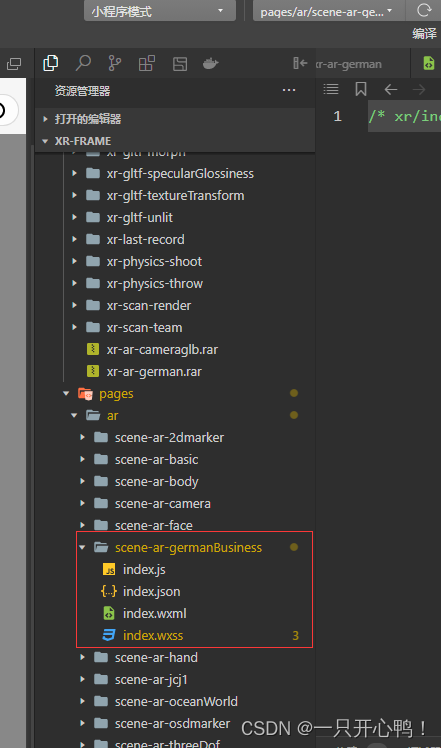
5.在page创建父组件scene-ar-germanBusiness

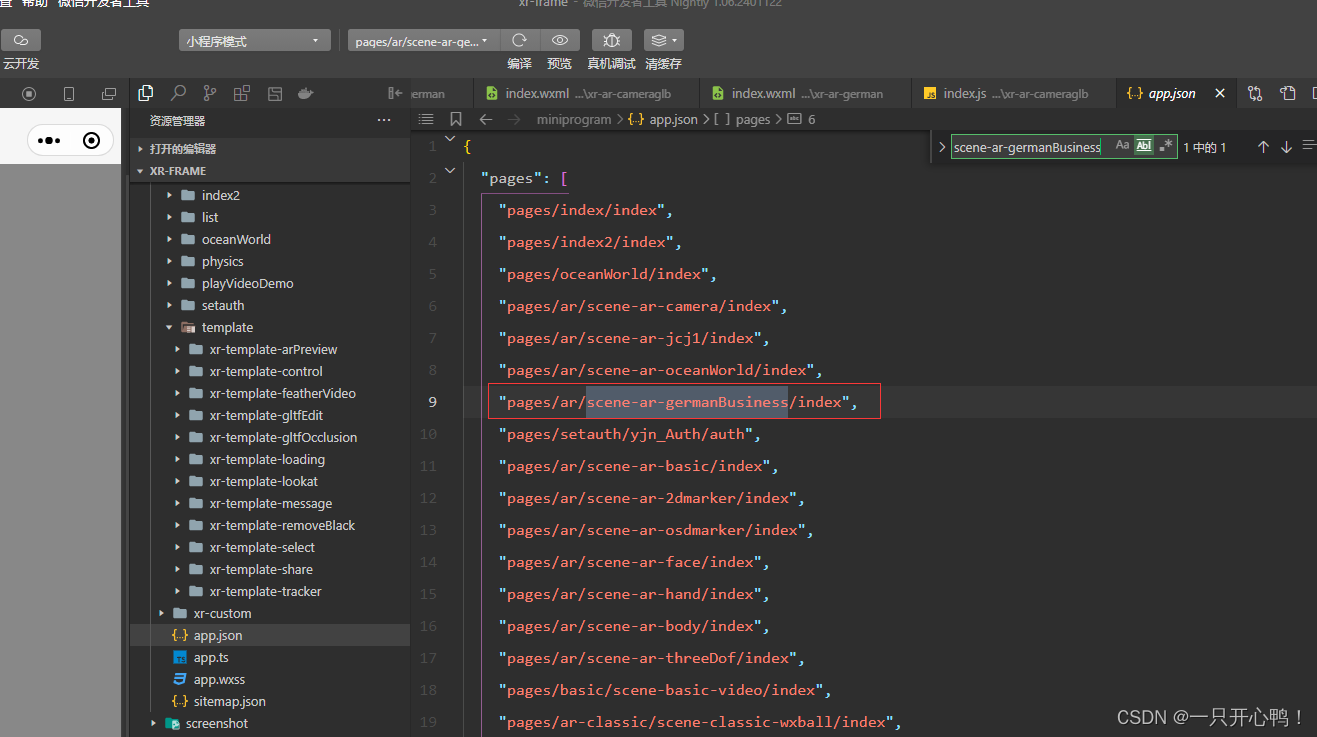
在app.json里注册理由

"pages/ar/scene-ar-germanBusiness/index",
index.wxml文件代码
<view>
<!-- 初始化模型 -->
<xr-demo-viewer>
<xr-ar-cameraglb
bind:changeShow="changeShow"
bind:changeLoaded="changeLoaded"
disable-scroll
id="main-frame1"
width="{{renderWidth}}"
height="{{renderHeight}}"
style="width:{{width}}px;height:{{height}}px;top:{{top}}px;left:{{left}}px;display:block;"
/>
</xr-demo-viewer>
</view>
index.json代码 子组件地址根据自己的路径来 xr-demo-viewer组件在官方文档demo里面有
{
"usingComponents": {
"xr-demo-viewer": "../../../components/xr-demo-viewer/index",
"xr-ar-cameraglb": "../../../components/xr-ar-cameraglb/index"
},
"disableScroll": true
}
index.js代码
var sceneReadyBehavior = require('../../behavior-scene/scene-ready');
var handleDecodedXML = require('../../behavior-scene/util').handleDecodedXML;
Page({
data:{
musicbg: null,//菜单音乐
},
onUnload() {
this.musicbg.stop();
// 清除video定时器
// clearTimeout(this.data.time3);
},
onHide() {
this.musicbg.stop();
},
onLoad(options) {
wx.setNavigationBarTitle({
title: "AR"
})
let that = this;
// 背景音乐
this.musicbg = wx.createInnerAudioContext()
this.musicbg.src = "https://cyvideo.i-oranges.com/ar/ds2024/music-1.mp3";//背景音乐线上地址
this.musicbg.volume = 0.6;
this.musicbg.loop = true;
//初始化如果是视频则显示背景音乐;模型则注释该代码
this.musicbg.play();
// 关闭主页按钮
// wx.hideHomeButton();
},
//关闭初始化模型
changeShow: function (e) {
// this.closeMusic.play();
if (e.detail.isshows) {
setTimeout(res => {
// 4秒播放完成后展示菜单和最后一帧
this.setData({
// video1: true,
// gestureShow: 3,
// tipsTu: true,
// loadMeaunShow: true
})
// this.firstMusic.pause();//关闭初始化模型音乐
}, 10000)
}
},
//初始化模型
changeLoaded:function(event){
console.log('初始化模型=============',event.value);
this.musicbg.play();
},
})
以上就是我呕心沥血的橙果,家人们记得点赞收藏呀~
原文地址:https://blog.csdn.net/oneya1/article/details/135704001
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_59694.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







