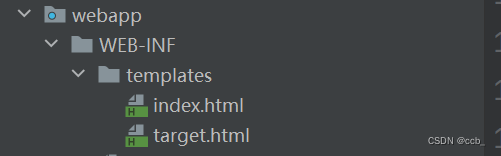
本文介绍: 在WEB-INF文件夹下建立templates夹(与Thymleaf模板整合使用),在templates下建立的文件可用Thymleaf解析。这样对于SpringMVC的配置,只需放入SpringMVC.xml里面即可,web.xml可以保存下来。SpringMVC配置文件放到resources下面。
一、对pom.xml的配置
二、对web.xml
1.第一种方式
这种方式不推荐使用,这种方式的缺点是,springMVC配置文件的名称必须与servlet-name的名称一致。
2. 第二种方式
SpringMVC配置文件放到resources下面

这样对于SpringMVC的配置,只需放入SpringMVC.xml里面即可,web.xml可以保存下来。
三、对SpringMVC.xml的配置

在WEB-INF文件夹下建立templates夹(与Thymleaf模板整合使用),在templates下建立的文件可用Thymleaf解析。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。