本文介绍: element中表格组件的row-class-name和class-name属性的使用以及无样式效果的处理
1.这两个属性的使用,row-class-name用在el-table标签上,class-name用在el-table-column标签上。两个属性即可绑定类名也可绑定函数
2.绑定函数时就可以通过条件来决定哪行需要添加样式
3.样式无效处理
样式没有效果的原因在于添加的样式不是全局样式,所以只需要将scoped去除或者自己定义一个全局样式
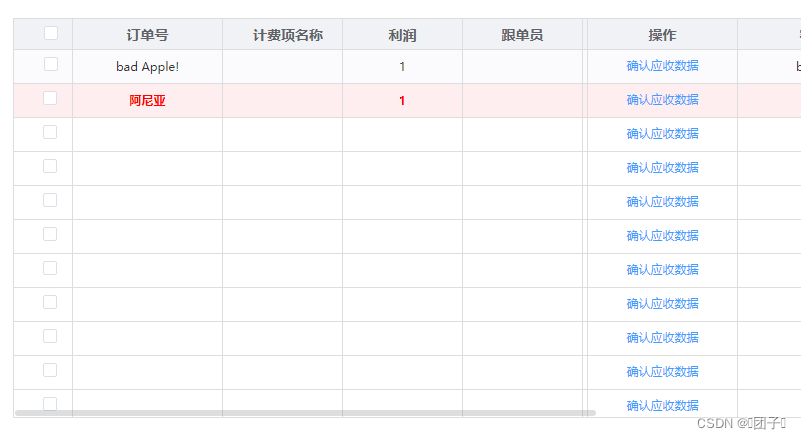
4.最终效果

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







