本文介绍: 以确保它们在传输和处理过程中不会被误解或错误解析。这样可以避免因特殊字符导致的错误或安全问题。特殊字符转换为它们的UTF-8编码表示形式。encodeURI函数将URI中的。点击文件1就可以下载打开文件预览了。
api:
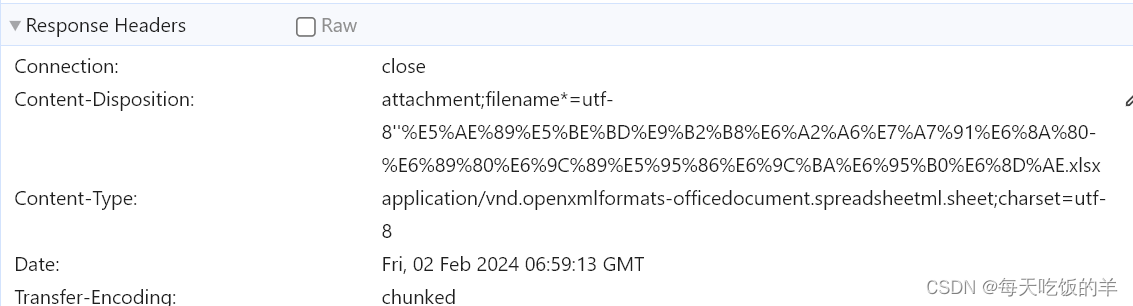
encodeURI的作用:
encodeURI函数将URI中的特殊字符转换为它们的UTF-8编码表示形式,以确保它们在传输和处理过程中不会被误解或错误解析。这样可以避免因特殊字符导致的错误或安全问题。
源码:

运行效果:

点击文件1就可以下载打开文件预览了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。