<template>
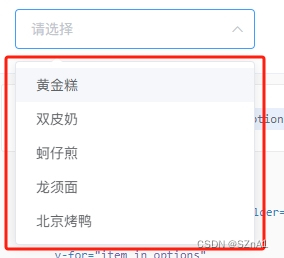
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>:popper-append-to-body=”false”

<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:popper-append-to-body="false"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>v-if=”item.value !== form.id”
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
v-if="item.value !== form.id"
>
</el-option>原文地址:https://blog.csdn.net/liusuihong919520/article/details/135656385
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_59896.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!