本文介绍: Cesium加载超图数据
前言
Cesium作为开源的库要加超图的服务则需要适配层去桥接超图与Cesium的数据格式。这个工作iClient系列已经做好,相比用过超图二维的道友们可以理解:要用Openlayer加载超图二维,那就用iClient for Openlayer库去加载;同样的要用Cesium加载超图三维就要用iClient for Cesium库。
道友们一看:竟然要换库?我过来学cesium,你让我装iClient for Cesium?退!退!退!

道友不必惊慌! iClient for Cesium是在Cesium库基础上做增量开发,没有对原本的Cesium做改动,童叟无欺!直白点说,你装完 iClient for Cesium仍然可以按Cesium官方API文档进行Cesium的原生开发。
项目地址:cesium-demo
Cesium文档:Cesium Documentation
一、引入iClient for Cesium
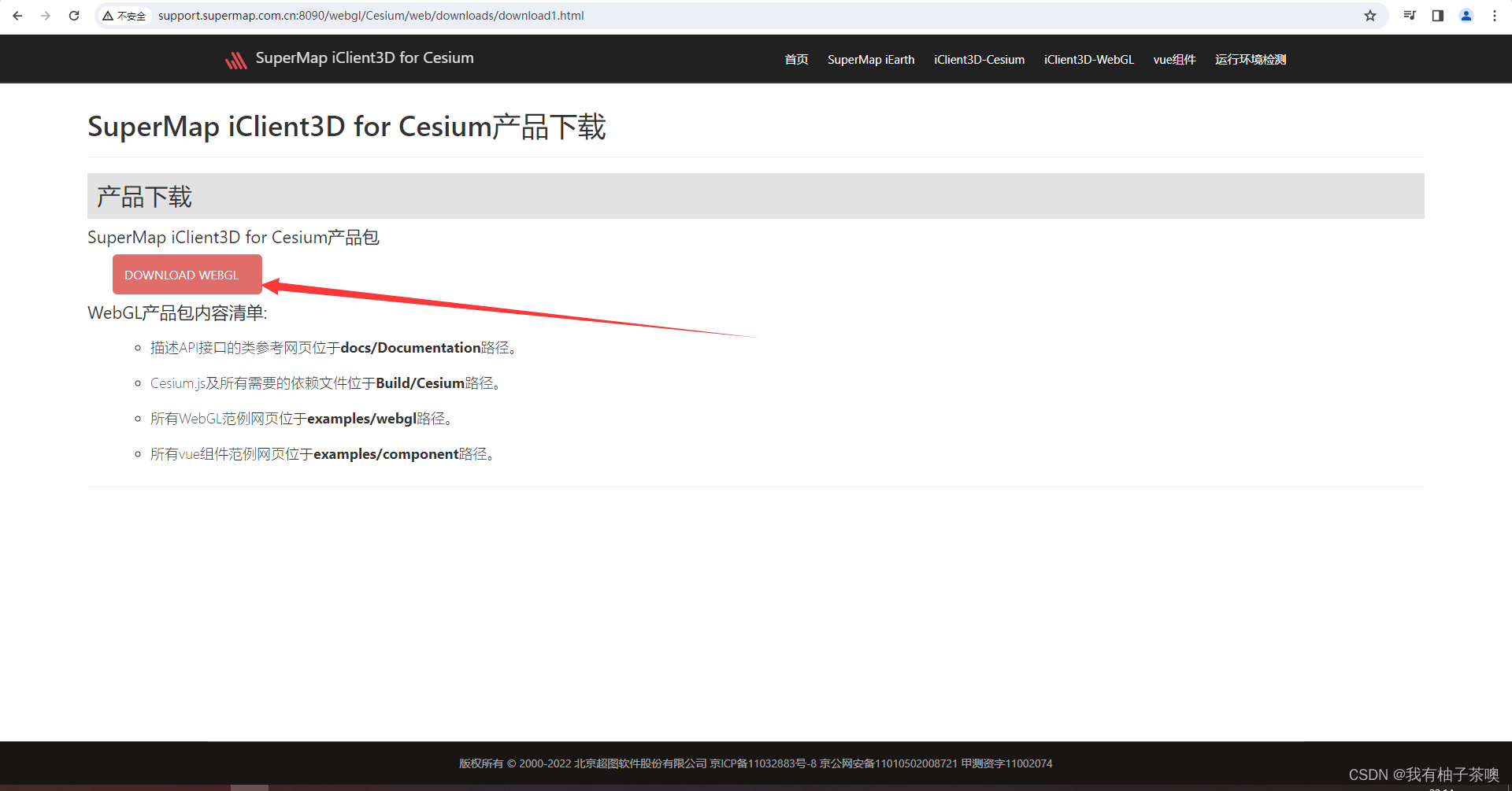
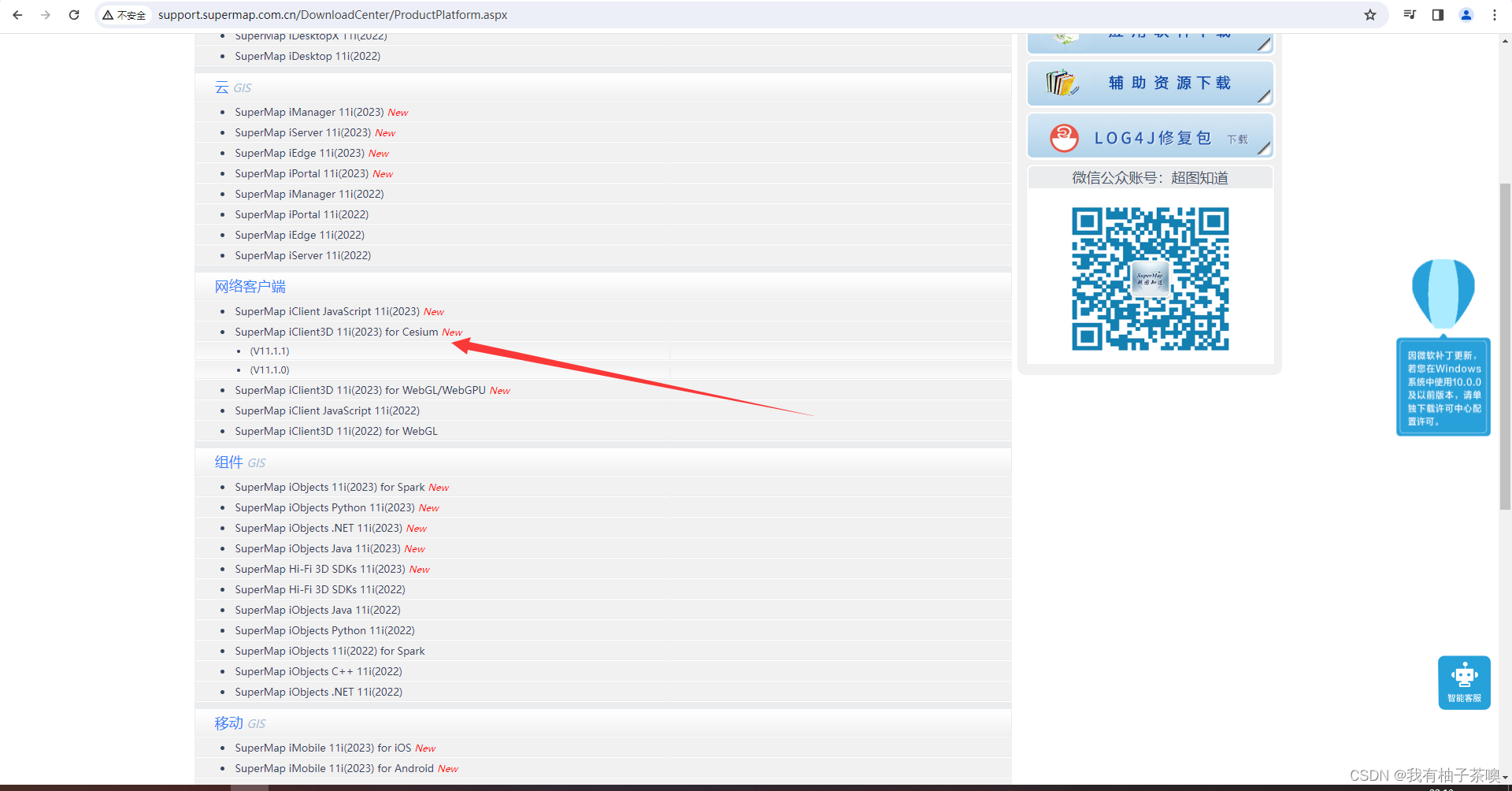
1.下载
2.引入
二、加载超图二维
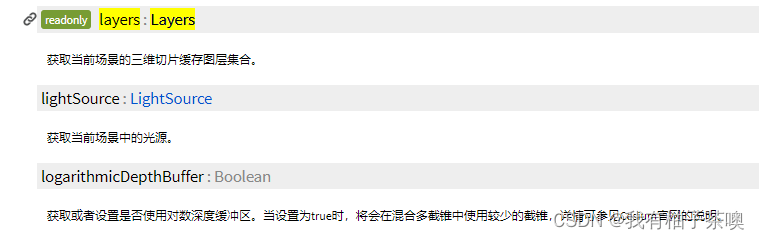
1.补充知识
2.imageryLayers
3.使用imageryLayers加二维
4.SuperMapImageryProvider
三、加载超图三维场景
1. open()方法
 2.addS3MTilesLayerByScp
2.addS3MTilesLayerByScp
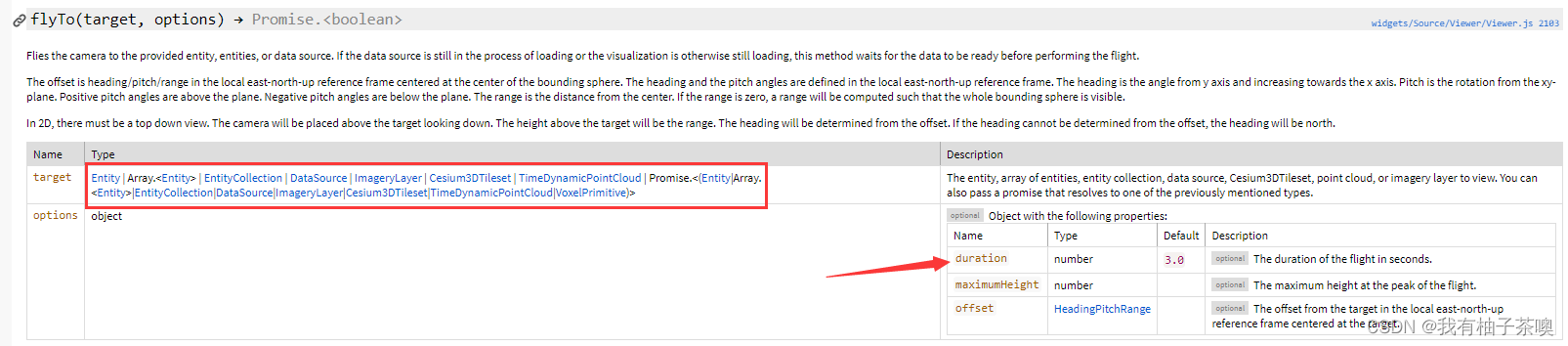
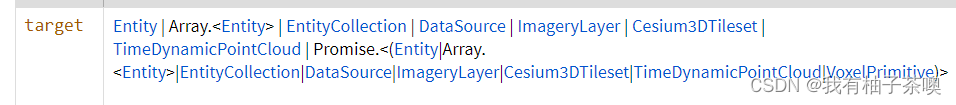
四、重点说下图层定位
1.吐槽
2.图层定位
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。