本文介绍: 很多时候我们不方便或者不想为这个公告添加scrollController,就需要采用如下方式。这样就可以实现key变换,采用定义的transitionBuilder效果来变化公告内容。这里我们直接变化了messages的index。自定义一个类继承StatefulWidget。所有公告信息存放在list里。然后在widget控件内,接下来会滚动到下一个公告。
相同的部分
自定义一个类继承StatefulWidget
所有公告信息存放在list里
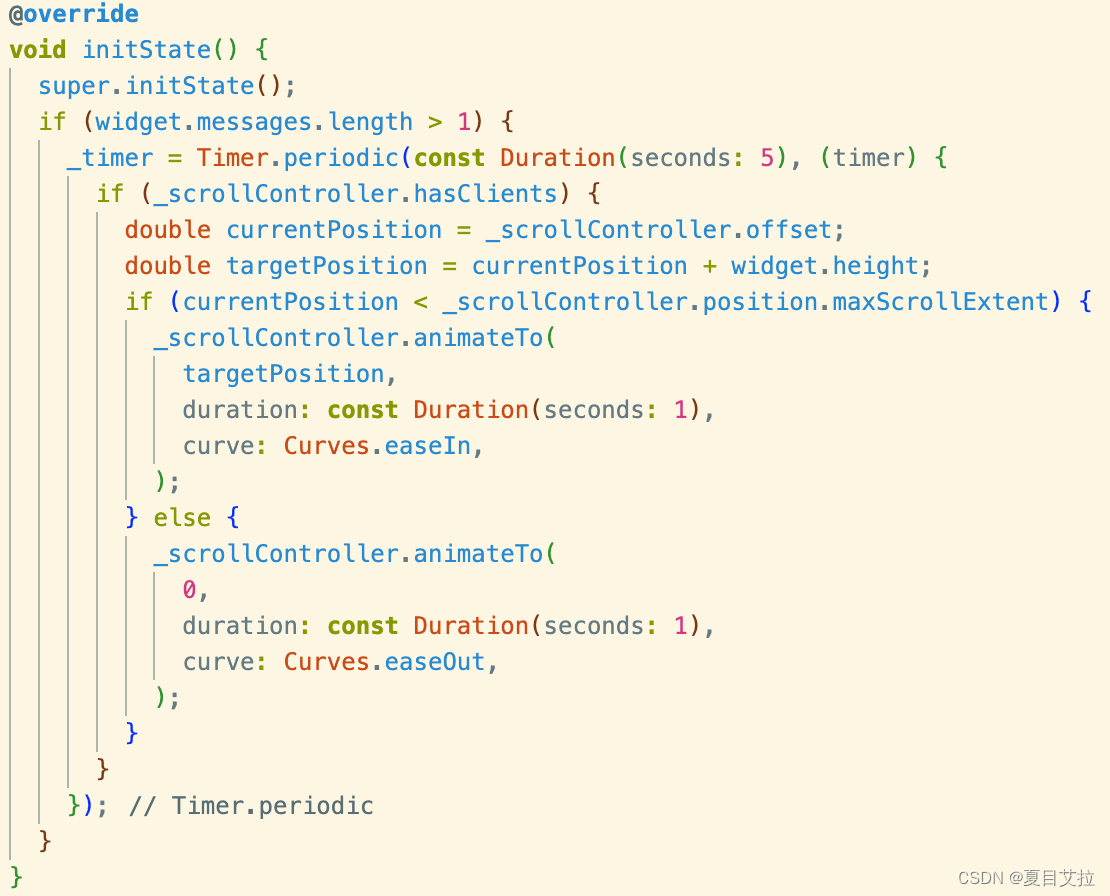
第一种 scrollController+AnimatedContainer
逻辑如下

- 我们可以发现启动了一个timer计时器计时5秒,hasClients检查其目标对象(我们用的是listview)是否被渲染,没有被渲染会出大乱子
- 另外,currentPostion根据当前偏移量得出,下一个position根据当前偏移量加上一个view的高度
- 同时进行检查是否滚动超过了最大可以滚动的量,没有超过久继续滚动,有动画效果,超过了证明该回到一切的开始了
效果如下
 接下来会滚动到下一个公告
接下来会滚动到下一个公告
第二种 直接变化widget+AnimatedSwitcher
很多时候我们不方便或者不想为这个公告添加scrollController,就需要采用如下方式

这里我们直接变化了messages的index
然后在widget控件内,
- container包裹animatedSwitcher,
- animatedSwitcher的child为row,
- row的key为ValueKey<int>(_currentIndex)
这样就可以实现key变换,采用定义的transitionBuilder效果来变化公告内容
效果如下

原文地址:https://blog.csdn.net/m0_63629756/article/details/135736036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_60194.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





