本文介绍: 完全自定义样式的模态对话框,示例仿照微信模态对话框,可自己修改对话框样式
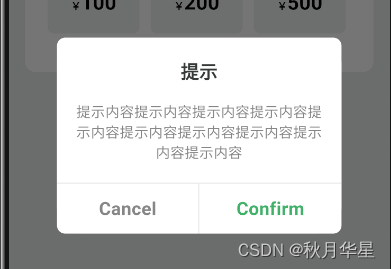
示例完成结果展示:

示例组件代码:
context:上下文
title:提示标题,null时不显示
content:提示内容,null时不显示
cancelText:取消按钮文字,null时不显示取消按钮
confirmText:确认按钮文字
//libwidgetsmy.dart
class My {
static Future<bool> dialog(
BuildContext context, {
String? title = "提示",
String? content,
String? cancelText = "Cancel",
String confirmText = "Confirm",
}) async {
final bool? isConfirm = await showDialog<bool>(
context: context,
//点击背景灰色区域是否关闭对话框
barrierDismissble: false,
builder: (BuildContext context) => Dialog(
//这部分是对话框样式,可以完全自定义
child: Container(
width: 560.w,
padding: EdgeInsets.only(top: 40.w),
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16.w),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
if (title != null)
Padding(
padding: EdgeInsets.
),only(bottom: 34.w, left: 30.w, right: 30.w),
child: Text(
title,
style: TextStyle(
color: const Color(0xFF353A37),
fontSize: 36.w,
fontWeight: FontWeight.w700,
),
),
),
if (content != null)
Padding(
padding: EdgeInsets.only(bottom: 40.w, left: 30.w,
child: Text(
content,
textAlign: TextAlign.center,
style: TextStyle(
color: const Color(0xFF858786),
fontSize: 28.w,
),
),
),
Row(
children: [
if (cancelText != null)
Expanded(
child: GestureDetector(
//点击取消按钮
onTap: () {
Navigator.pop(context, false);
},
child: Container(
height: 100.w,
decoration: const BoxDecoration(
border: Border(
top: BorderSide(color: Color(0xFFE5E5E5)),
right: BorderSide(
color: Color(0xFFE5E5E5),
),
),
),
child: Center(
child: Text(
cancelText,
style: TextStyle(
fontSize: 36.w,
color: const Color(0xFF858786),
fontWeight: FontWeight.w700,
),
),
),
),
),
),
Expanded(
child: GestureDetector(
//点击确认按钮
onTap: () {
Navigator.pop(context, true);
},
child: Container(
height: 100.w,
decoration: const BoxDecoration(
border: Border(
top: BorderSide(color: Color(0xFFE5E5E5)),
),
),
child: Center(
child: Text(
confirmText,
style: TextStyle(
fontSize: 36.w,
color: const Color(0xFF40B169),
fontWeight: FontWeight.w700,
),
),
),
),
),
),
],
)
],
),
),
),
);
//返回结果
return isConfirm ?? false;
}
}页面上使用:
//导入包
import 'package:app_hongxin/widgets/my.dart';
......
onTap()async{
if(await My.dialog(
context,
title: "提示",
content: "提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容",
)){
print("点击确认");
}else{
print("点击取消");
}
}原文地址:https://blog.csdn.net/llssdshiyi/article/details/135718586
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_60204.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







