本文介绍: 如何将一个世界坐标下的模型,绘制到屏幕上呢?屏幕变换*标准设备变换*视图变换*模型变换*模型坐标。
一、模型坐标系和模型坐标
模型坐标系是用来描述模型内部构造的。它的原点是(0,0,0)
在模型坐标系下,定义的坐标,本文称之为模型坐标。当然你也可以有自己的命名。
物理建模的模型,由一个个小的三角形组成,每个三角形都有三个顶点组成。顶点的模型坐标是基于模型中心点的。中心点的坐标为(0,0,0)。

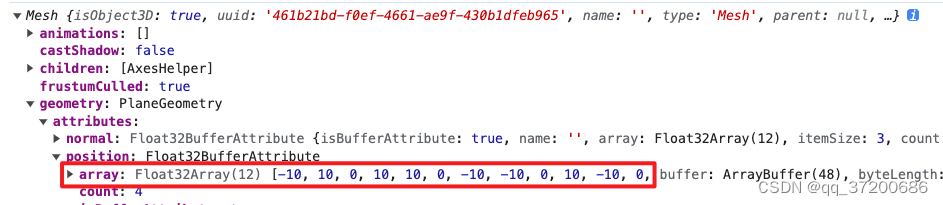
上图是个简单的正方形的模型,正方形长和宽为20。中心点在正方形的中心,中心点模型坐标为(0,0,0),则其中四个顶点的模型坐标为
(-10,10,0)、(10,10,0)、(-10,-10,0)、(10,-10,0)
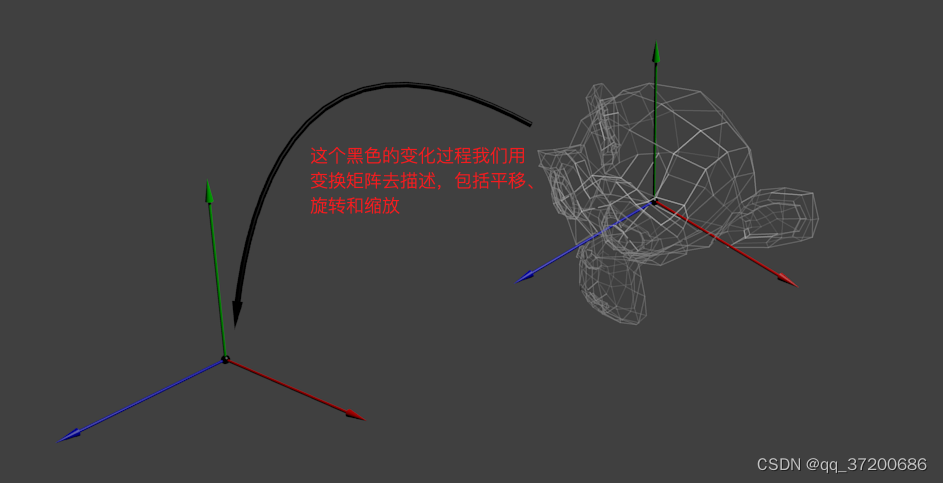
二、世界坐标系和世界坐标
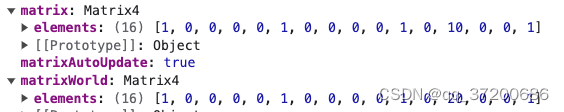
threejs中的matrix和matrixWorld
三、观察坐标系和观察坐标
世界坐标转观察坐标
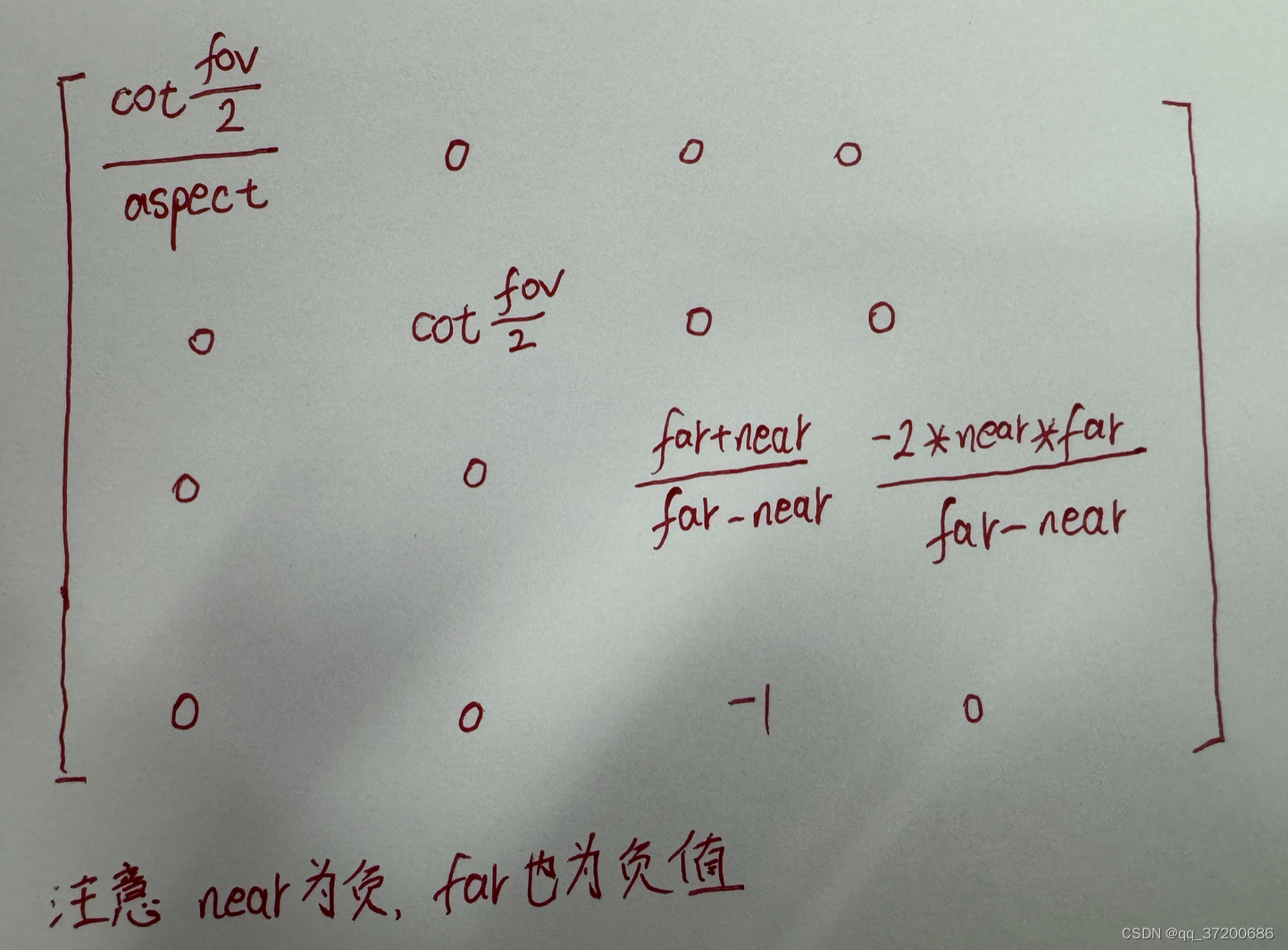
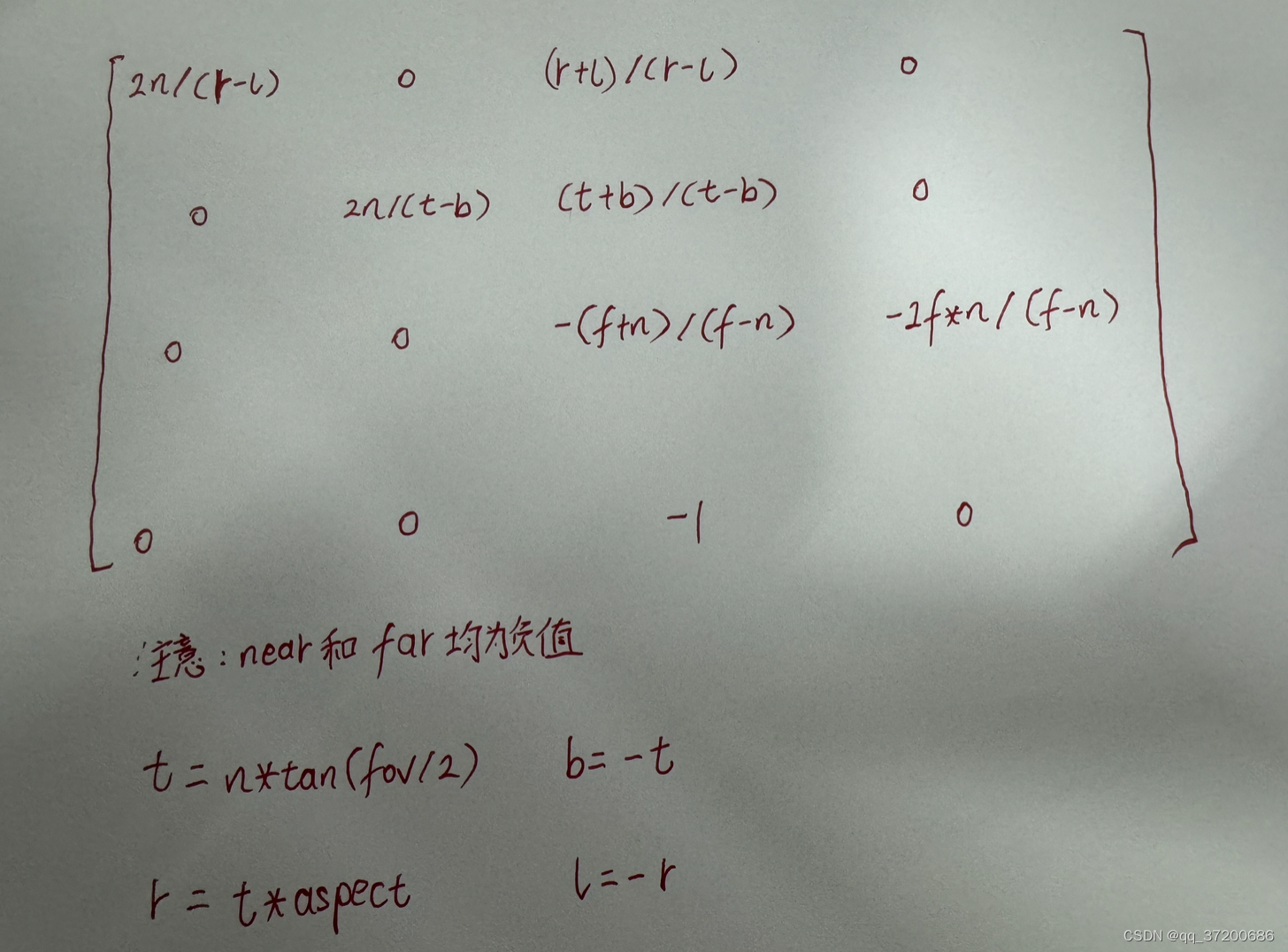
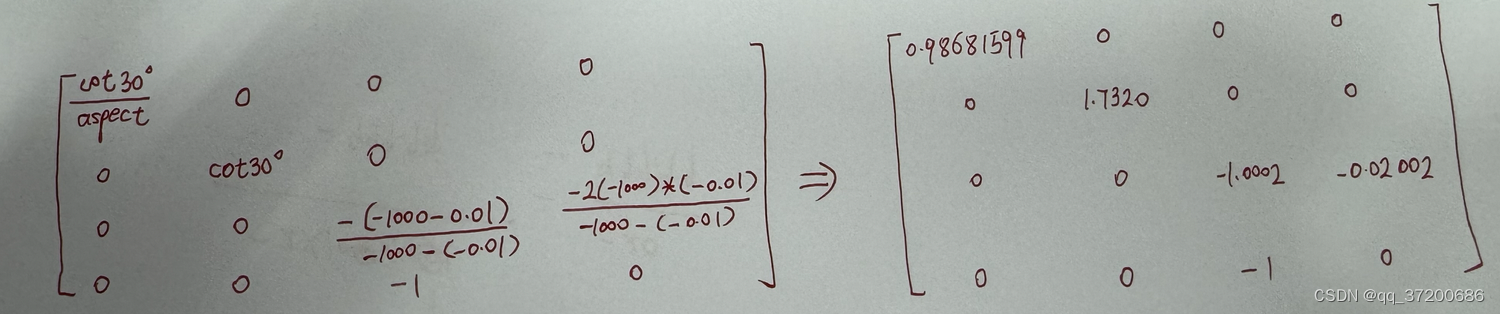
四、裁剪坐标系
五、标准化设备空间
六、屏幕坐标
七、实操
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。