本文介绍: 学习目标:1.了解useEffect的使用 2.了解Hook函数 3.知道React Hooks的使用规则
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)
目录
useEffect 的使用
useEffect 的概念理解
useEffect 依赖项参数说明
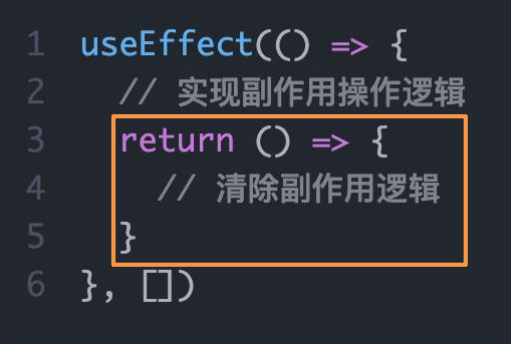
useEffect — 清除副作用
自定义Hook实现
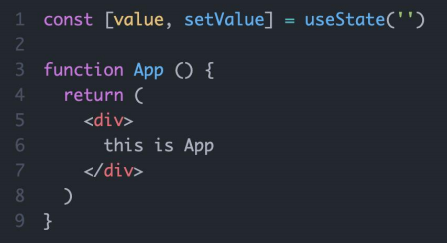
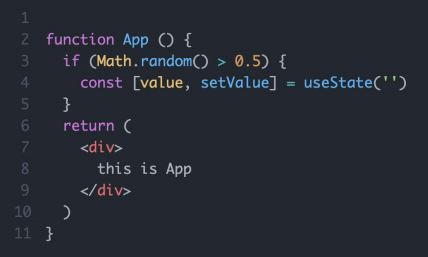
React Hooks使用规则
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。