本文介绍: 本文将介绍在React Native开发中常见的性能优化问题和解决方案,包括ScrollView内无法滑动、热更新导致的文件引用问题、高度获取、强制横屏UI适配、低版本RN适配iOS14、缓存清理、navigation参数取值等。通过代码案例演示和详细说明,帮助开发者更好地理解和解决React Native中的性能问题。本篇博客详细介绍了React Native的代码规范和加固方法。通过遵守代码规范,可以让我们编写的代码更加规范化、易于维护。
摘要
本文将介绍在React Native开发中常见的性能优化问题和解决方案,包括ScrollView内无法滑动、热更新导致的文件引用问题、高度获取、强制横屏UI适配、低版本RN适配iOS14、缓存清理、navigation参数取值等。通过代码案例演示和详细说明,帮助开发者更好地理解和解决React Native中的性能问题。
引言
React Native作为一种跨平台的移动应用开发框架,受到了广泛的关注和应用。然而,在实际开发中,我们常常会遇到一些性能优化的挑战,如何解决这些问题成为了开发者们需要思考的重要问题。本篇博客旨在帮助开发者更好地理解React Native中的性能优化问题,并提供相应的解决方案。
正文
ScrollView无法在TouchableOpacity组件内滑动
当ScrollView内的内容使用TouchableOpacity进行包裹时,可能会出现无法滑动的情况。解决方法是将onPress={() => {}}属性添加到TouchableOpacity组件上。
RN热更新问题
使用codepush进行热更后,src目录下的音频文件在安卓系统中无法引用。解决方法是将文件放到原生系统中,热更的bundle文件无法打包音频文件。
RN中获取高度的解决方法
RN强制横屏UI适配问题
通过Dimensions.get()获取到的宽、高并不是横屏后的宽高。解决方法是使用横屏下宽>高的普遍规则进行页面适配。
低版本RN(0.63以下)适配iOS14图片无法显示问题
修改node_modules中react-native/Libraries/Image/RCTUIImageViewAnimates.m文件,添加以下内容:
RN清理缓存
RN navigation参数取值
pod install 或者npm install 443问题处理
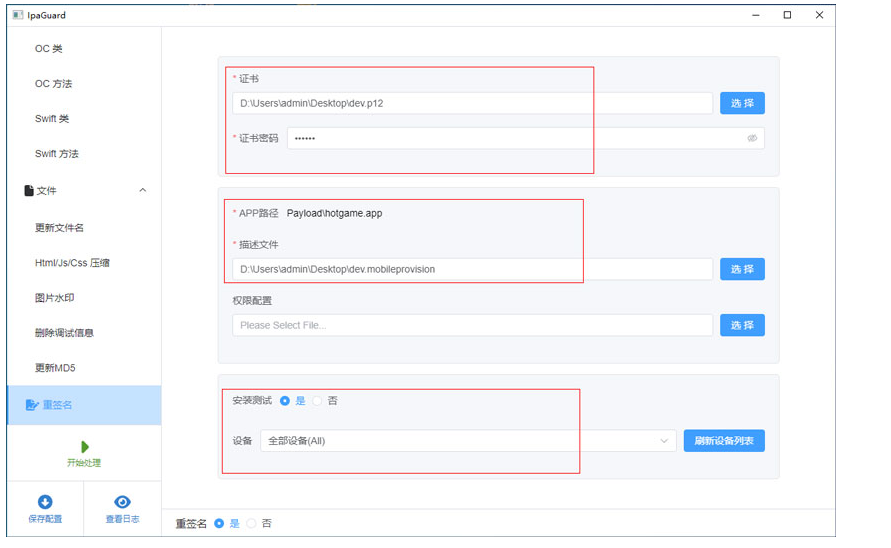
加固混淆
总结
参考资料
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。